
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


От AlF2Follow Еще автора:

У меня только что родился ребенок, и после того, как я уложил его в спальню, мне понадобился свет на стене. Так как я очень люблю светодиоды, я решил что-то создать.
Мне вообще нравится самолет, так почему бы не повесить самолет из мультфильма на стену, вот как он начинается и как я это сделал.
Надеюсь, вам понравится так же, как и мне:)
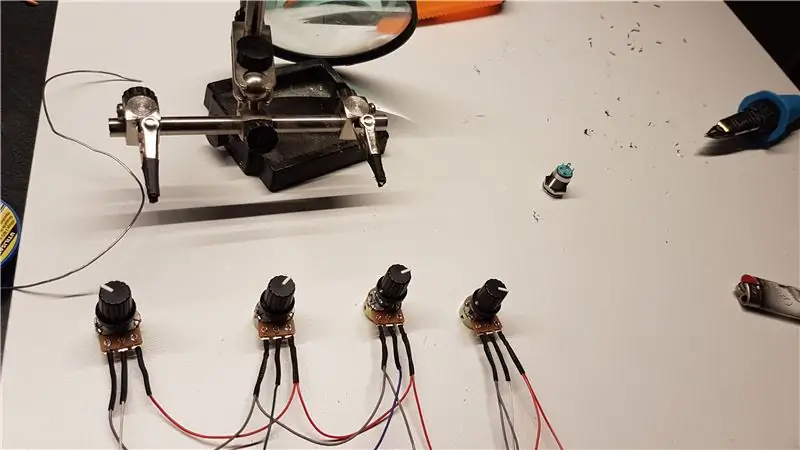
Я полагаю, что спецификации должны были иметь форму, освещенную сзади, с 4-мя потенциометрами:
- 1 для настройки яркости КРАСНОГО,
- 1 для ЗЕЛЕНОГО,
- 1 для СИНИЙ,
- и последний, чтобы можно было установить общую яркость. Конечно, вы можете изменять яркость с помощью каждого из трех других потенциалов, но более практично иметь общий.
Тогда мне нравится переключатель круглой светодиодной кнопки, поэтому я поставил 3 шт.
- 1 (синий с логотипом питания) для включения / выключения света,
- второй (оранжевый) для включения / выключения эффекта (позже мы увидим, что можем изменить эффект),
- и последний (белый) для включения / выключения звука (да, я тоже хотел добавить звуковой модуль, для эффекта двигателя;)).
Затем небольшой OLED-дисплей отобразит температуру и влажность, а также несколько сообщений.
Шаг 1: Список материалов
Список материалов, которые я использую
- наклейка
- Дибонд 176 * 65 местный магазин
- Кнопка включения 5в
- Питание алим 5в 5Ач
- oled display https://fr.aliexpress.com/item/Metal-push-button-… но это не стандартный драйвер SSD1306, поэтому я думаю, что лучше поставить вместо него стандартный (но нужно немного поменять код Arduino)
- Кнопка * 3
- 5 потаров
- Мега 2560
- MP3-динамик
- DHT22
Итого около 115 евро (самый дорогой - Dibond 54 евро. Его, вероятно, можно заменить пластмассой или другими вещами, но он должен быть жестким и не деформироваться со временем. Особенно для тонких крыльев.
Шаг 2: рисунок



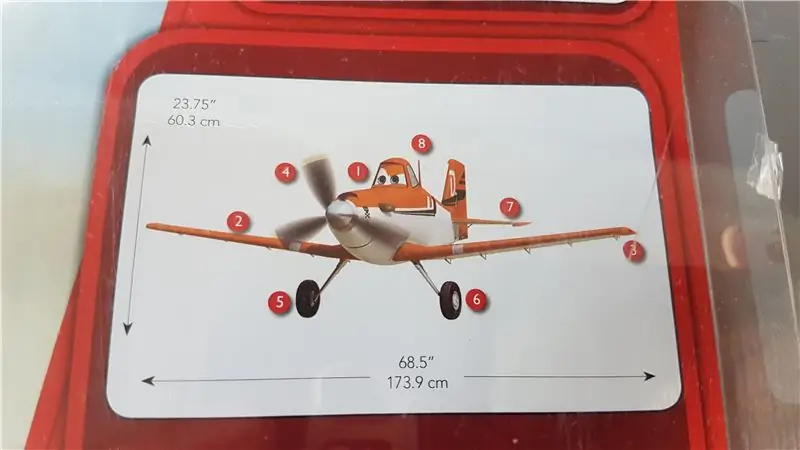
Теперь я выдвижной ящик, поэтому я поискал наклейку с изображением Дасти Полейполе, которую я могу использовать для этого. Надеюсь, вы можете найти в Интернете много разных размеров и моделей, и я нашел на eBay хороший, с размером (или, по крайней мере, если было то, что написано в спецификации) 102 * 46 см.
Когда я получил его, я был удивлен тем, что он разрезан на несколько частей, и после сборки окончательный размер был 174 * 61 см, довольно большой, но он был нормальным для моей стены, так что давайте.
Изначально я хотел наклеить его на дерево, например, средний, но с таким размером я наконец купил немного Дибонда, ведь это очень тонкий алюминий и пластик толщиной около 3 мм. Он очень жесткий, я думаю, со временем не деформируется, но стоит недешево.
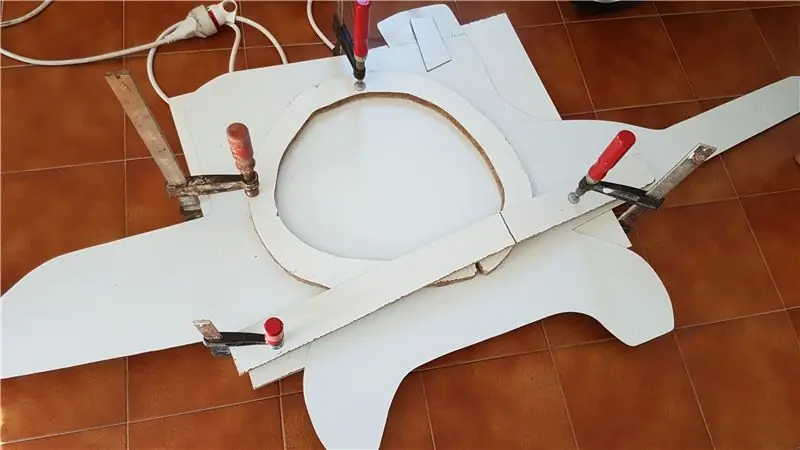
Я наклеиваю его и обрезаю циркулярной пилой и лобзиком. Я хотел подойти очень близко к палке, но, наконец, я сохранил некоторый запас, потому что инструменты сильно царапали наклейки, и было слишком сложно получить что-то чистое.
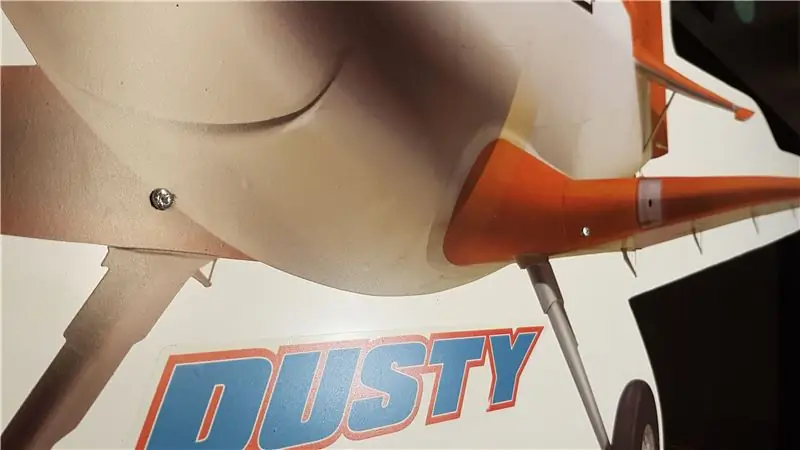
Некоторые посылки на острие после, результат неплохой.
Плохой неожиданностью стало то, что верхняя лопасть пропеллера не влезла в размер, написанный, пришлось добавить кусок материала: ((вы можете видеть, что положение пропеллера указано не в руководстве пользователя, а на наклейке сам в таком же положении)
Шаг 3: добавление света



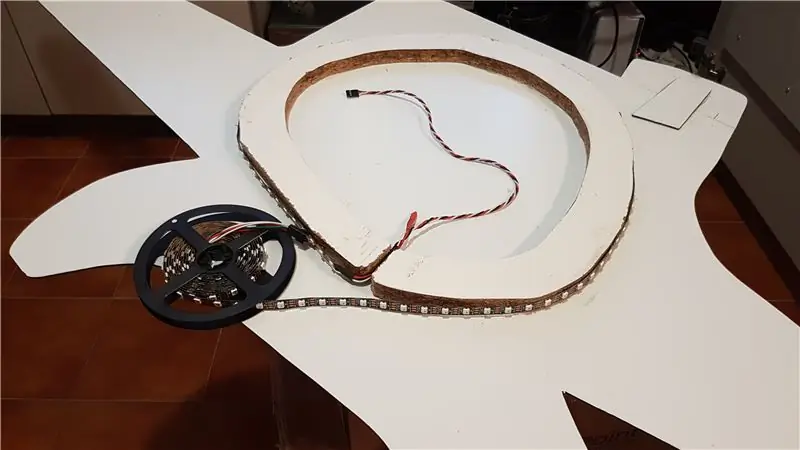
Светодиодная лента - это НЕ стандартный RGB, а адресный RGB типа ws2812. Каждый светодиод можно управлять индивидуально.
Идея заключалась в том, чтобы сзади был круговой свет, и чтобы создать эффект вращения пропеллера, поэтому я вырезал кусок дерева, который я склеил (с помощью прочного клея), я добавил 2 винта, потому что кровать моего сына будет внизу, и я надеваю не хочу, чтобы он упал на нее, если клей не успел вовремя.
А потом я просто приклеил светодиодную ленту горячим клеем, потому что клея от светодиодной ленты недостаточно.
После некоторого тестирования я решил добавить светодиодную ленту позади каждого крыла.
На 2 крыльях Дасти у вас есть 2 посадочных фонаря, и я проделал отверстие, чтобы через эти отверстия проходил свет, плюс по одному на каждой вершине для габаритного огня (красный / зеленый).
Шаг 4: Маленький OLED-дисплей



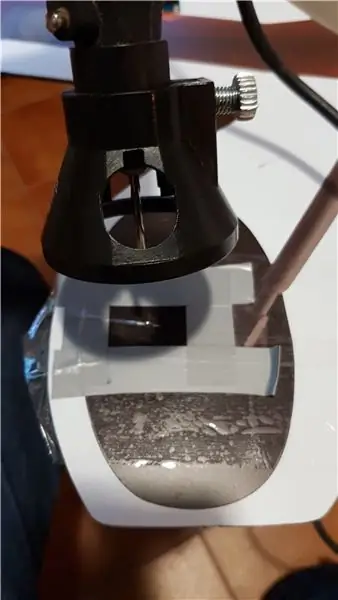
Мне интересно добавить дисплей температуры, поэтому я добавил небольшой OLED-экран и решил поместить его внутри одного из колес.
Сделать красивое отверстие непросто, и я защитил наклейку клеем. Надеюсь, у меня есть Dremel со специальным инструментом, который мне очень поможет. OLED - это просто горячий клей сзади. Результат не идеален, но этого будет достаточно.
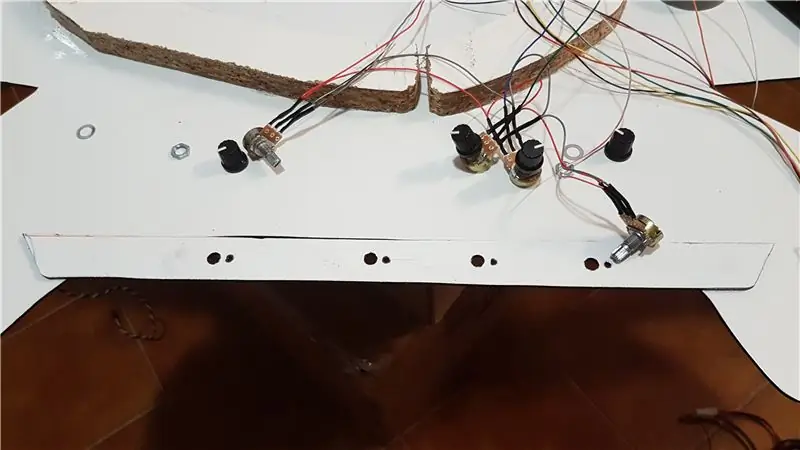
Шаг 5: Панель управления





Панель управления представляет собой кусок Дибонда, приклеенный перпендикулярно и снизу за лампой.
Он склеен с 2-мя маленькими арматурами, и при взгляде на лицевую сторону потар просто немного проходит мимо..
Между потарами ставятся 2 кнопки звука и эффекта. Цвета светодиодного переключателя разные. Белый для эффекта, оранжевый для звука. Когда функция включена, светодиод горит, а светодиод не горит, когда функция выключена. Когда он включен, появляется небольшой эффект дыхания (яркость светодиода меняется).
Общий переключатель находится во втором колесе. Светодиод горит (также с эффектом дыхания), когда ПИТАНИЕ ВЫКЛЮЧЕНО, чтобы найти кнопку в темноте. Когда питание включено, светодиод не горит. Температура отображается даже при выключенном питании. В спальне есть общий выключатель света, поэтому я могу его полностью выключить. Обратите внимание, что это логическая кнопка, управляемая кодом Arduino. Это не физический выключатель, который включает / выключает электричество.
Обратите внимание, что потар припаивается непосредственно к экрану Arduino, но для коммутатора я использую разъем (тип модели R / C), чтобы затем можно было монтировать / размонтировать. Действительно, потары монтируются сзади, но переключаются спереди, поэтому их нужно отключать.
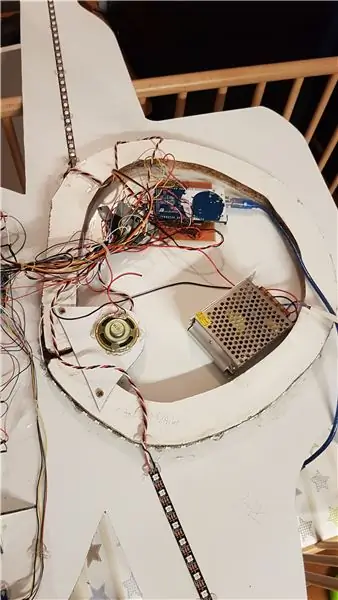
Датчик DHT22 (температура / влажность) расположен снизу за рулем, это положение должно быть далеко от адаптера питания и светодиода, который может выделять много тепла. Он прикреплен с царапиной.
Вы можете видеть на последнем видео, что у меня проблема с задержкой, эффект регулярно замерзает, и я думаю, что это происходит, когда Arduino извлекает значения температуры и влажности.
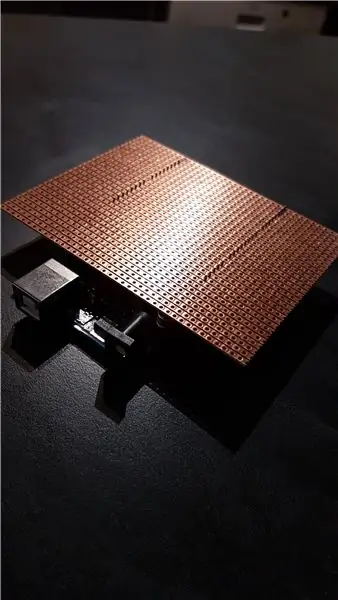
Шаг 6: Arduino Shield



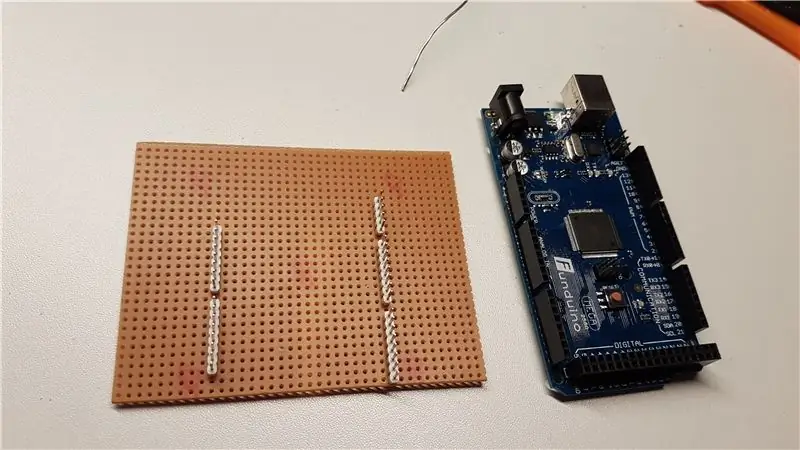
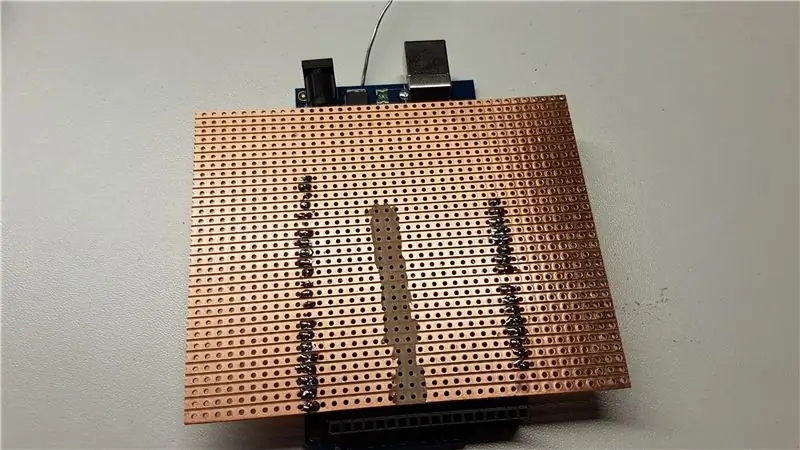
Для подключения к Arduino нужно много кабеля, я использовал прототип экрана, но с линией, а не с точкой. Это практически осуществимо, даже если найти его труднее.
Вы припаиваете стандартный штифт 2,54 мм, и только там, где это необходимо. Неиспользуемые контакты Arduino не подключены.
Затем припаяйте каждый кабель к нужному контакту. Вы легко создаете свой собственный щит.
Чтобы достать кабель, я использовал старую розетку Scart (не sur от французского "péritel").
Щиток царапается сзади посередине лампы.
Шаг 7: соединение


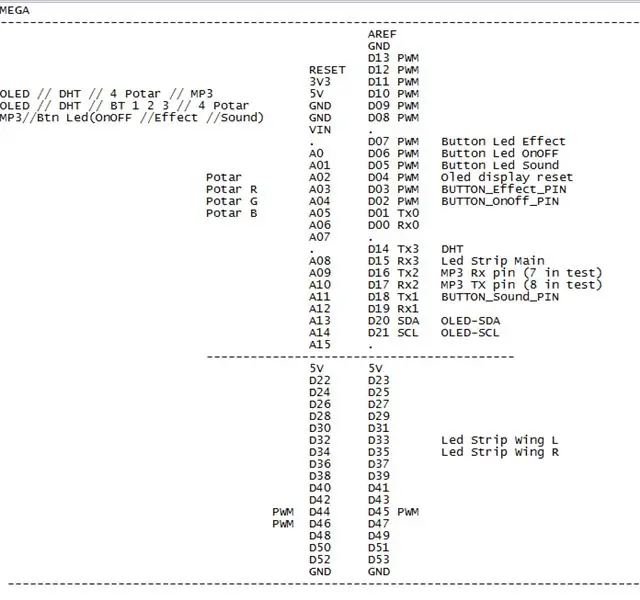
Извините, я не делал схему, но я думаю, что подключить кабель, следуя указаниям контактов, так же просто.
После того, как все спаяли, остается много кабелей.
Шаг 8: Мощность

Светодиодные ленты очень прожорливы, и вам понадобится хотя бы 5в 10 Ач для их питания.
Сначала был только центральный светодиод, и я использую 5ah, когда я добавил 2 светодиодные ленты на крыло, я изменил на 10 Ah.
Что хорошо, так это то, что адресные светодиоды имеют напряжение 5 В, такое же, как у Arduino, поэтому их легко подключить к тому же источнику.
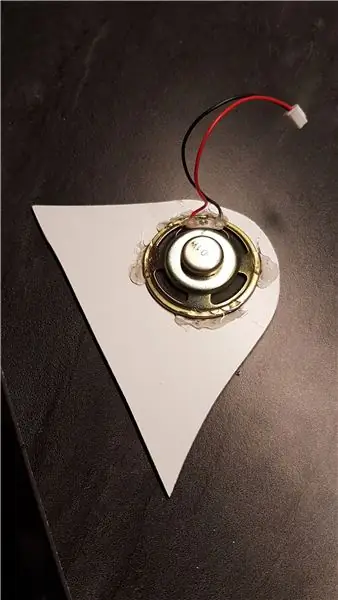
Шаг 9: Звуковой модуль



Я нашел этот небольшой модуль, который очень просто подключить и поставляется с динамиком.
Что-то редкое и хорошее, это то, что они отправляют вам ссылку, по которой вы можете загрузить образец кода и документацию, и после загрузки тестового кода, а также некоторого тестового звука MP3, он сработал с первой попытки, что было хорошим сюрпризом:)
Для хранения файлов MP3 вам понадобится карта micro SD. Самый маленький, который вы найдете, будет намного больше, чем нужно, Мои 4 файла всего 12 МБ, да, мега;)
Так зачем? Мне показалось забавным добавить звук пропеллера к эффекту пропеллера. Итак, я добавил этот модуль. В коде при изменении эффекта у вас будет другой звук (MP3).
Имеется 4 эффекта, поэтому в папке 01 находятся 4 файла mp3 с именами от 001 до 004.
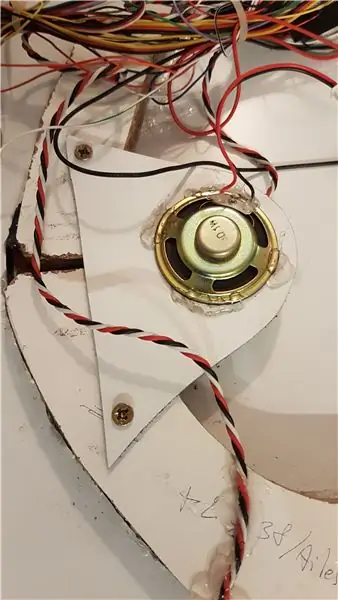
Динамик приклеен горячим способом на кусок дибонда, который прикручивается к деревянному кольцу.
Будем надеяться, что переключатель звука позволит отключить звук.
Интересно, можно ли добавить потенциометр для установки уровня звука, но я этого не сделал. Я думаю, что повторно использую один из потенциометров, чтобы установить звук в течение нескольких секунд после включения звука (больше не нужно добавлять соединение, просто какая-то строка кода), но я пока этого не делаю.
Более внимательные из вас, вероятно, заметили, что звук - это двигатель поршня, а не турбо-винт, это потому, что турбо-винт действительно ужасен для маленького динамика и что лучше, чем звук двигателя времен Второй мировой войны;)
Для эффекта Франции очевидно поставить Марсельезу.
Для волны - какой-то дзен-звук со звуком океанской волны, а для радуги - очень динамичный звук (Криминальное чтиво).
По юридическим причинам я не могу предоставить файлы MP3, извините за это.
Шаг 10: кодирование и добавление функции

После того, как я соединил все вместе и провел несколько тестов, мне интересно, можно ли изменить яркость светодиодной кнопки, поэтому я заменил светодиодный кабель на вход ШИМ на Arduino, а затем я сделал небольшой эффект дыхания. На самом деле не нужно, но просто забавно.
Изначально я планировал сделать только 1 эффект, имитирующий вращение винта. Наконец, я добавил еще несколько эффектов, затем использовал переключатель эффекта (первоначально просто ВКЛ / ВЫКЛ), чтобы щелкнуть мышью, чтобы выбрать эффект, и долгим нажатием выключить эффект.
С большим эффектом, и поскольку у меня маленький экран, почему бы не отображать на экране, когда нажата кнопка и какой эффект выбран.
Шаг 11: Эволюция?


На это у меня ушло время, и во время строительства я добавил некоторые функции, но всегда есть возможности для улучшения.
Мне нравится эффект пропеллера, но другой эффект слишком прост, мне действительно нужно сделать что-то лучше и красивее.
Если возможно, мне нужно исправить проблему с зависанием.
Звуковой модуль не особо нужен, наконец то лампа…
Кабель USB вставлен и легко доступен, поэтому любое необходимое обновление можно легко выполнить.
Некоторые идеи:
- Датчик освещенности может быть интересен для автоматической регулировки яркости в соответствии с яркостью комнаты.
- Датчик PIR для автоматического включения / выключения, когда кто-то прибывает.
- Добавление часов
- позиция реактивная (см. видео), эффект понравился, но не нашел, как приспособиться к пыльной лампе
- установка уровня звука
- Покажите уровень RGB для каждого цвета на OLED (Edit 2017-12-07: идея была хорошей, я сделал это вчера, я обновлю код после тестирования в течение нескольких дней)
- …
Спасибо за чтение.
Рекомендуемые:
Анимированная маска: 5 шагов (с изображениями)

Анимированная маска: говорят, улыбнитесь, и мир улыбнется вместе с вами - если только вы не носите маску. Тогда мир не увидит вашей улыбки, а тем более улыбки в ответ. Подъем защитной маски для лица внезапно отрезал половину лица от нашего постоянного человеческого вмешательства
Музыкальная шкатулка со световым шоу: 9 шагов (с изображениями)

Музыкальная шкатулка со световым шоу: Здравствуйте и добро пожаловать, в этом уроке мы покажем, как вы можете сделать свою собственную музыкальную шкатулку с включенным световым шоу. Все, что вам нужно, это пустой футляр. Мы взяли футляр, который обычно используется для инструментов. В этом проекте вы можете быть очень креативными, поэтому вам не нужно
Мини-анимированная светодиодная новогодняя елка 32 x 32 мм: 3 ступени

Мини-анимированная светодиодная рождественская елка 32 x 32 мм: мини-анимированная светодиодная рождественская елка - это небольшая печатная плата 32 x 32 с 8 светодиодными вспышками, которые вы будете делать в нужном вам порядке, вы используете программное обеспечение Arduino и библиотеку Core13, которая позволяет программировать ATtiny13 с lce. программное обеспечение, то сделать мини-приветствие несложно
Анимированная коробка шоколада (с Arduino Uno): 3 шага (с изображениями)

Анимированная коробка шоколада (с Arduino Uno): Однажды я увидела красивую коробку шоколада в магазине. И мне пришла в голову мысль сделать из этой коробки классный подарок - анимированную коробку с шоколадом. Что нам понадобится: Прозрачная пластиковая коробочка для шоколада Аккумулятор 9В Адаптер кабеля аккумулятора uSD 1GB Arduino U
Анимированная светодиодная вывеска без программирования: 3 шага

Анимированная светодиодная вывеска без программирования: это электронный проект без программирования или какого-либо микроконтроллера, вы можете сделать свою собственную светодиодную плату с надписью, используя эту схему. В этом проекте я использовал резистор переключения IC 74ls164 и IC 555 для анимации. вы можете сделать светодиодную плату с
