
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом проекте мы создадим универсальный пульт дистанционного управления, способный клонировать и отправлять инфракрасные сигналы. Для управления всем этим процессом будет использоваться веб-интерфейс.
NodeMCU в сочетании с инфракрасным фоторецептором будет отвечать за клонирование ключей дистанционного управления. Для этого он будет использовать метод RAW. ИК-светодиод отправит клонированный код на устройства.
Проект был создан
- Родриго Андрадес
- Диего М. Г. Виейра
Шаг 1: Компоненты
Этот проект не требует много материала. Тебе понадобится
- NodeMCU
- Макетная плата
- Провода перемычки
- Кабель Micro USB
- VS1838B ИК фоторецептор / приемник
- Инфракрасный излучатель Led (IR) 5 мм, 940 нм
И, конечно же, пульты, которые вы хотите клонировать
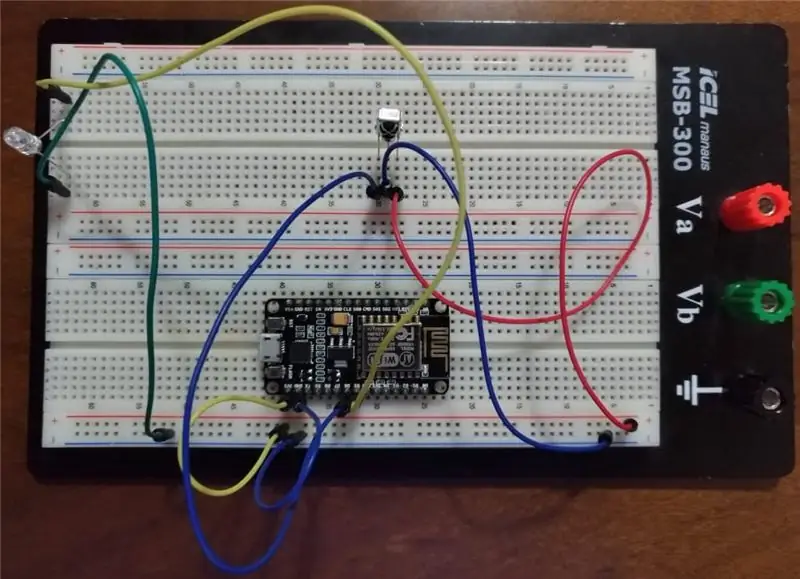
Шаг 2: подключение

Выше схема электропроводки для этого проекта:
После завершения подключений. Пришло время установить IDE Arduino и импортировать ее в библиотеку IRremoteESP 8266.
Загрузите код в NodeMCU и посмотрите, работает ли он
вы можете найти полный код здесь: Github: IR Control
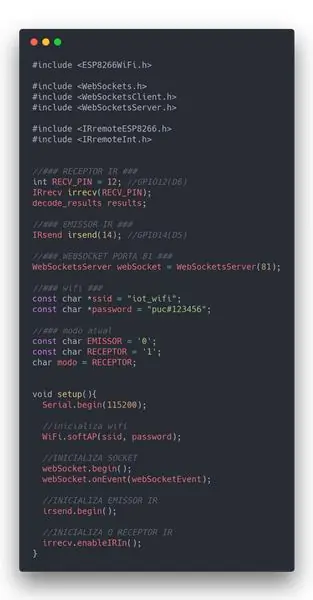
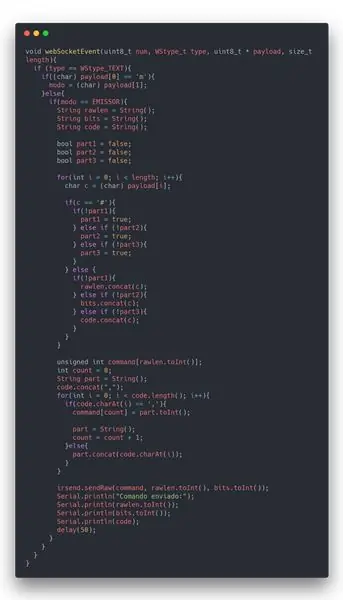
Шаг 3. Кодирование: настройка

здесь мы в основном настроили сеть WiFi и скорость последовательного порта на 115200 бод.
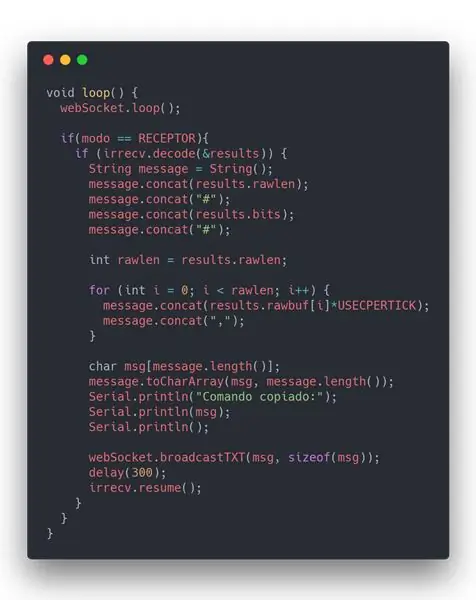
Шаг 4: Кодирование: цикл

Шаг 5: Кодирование: веб-сокет

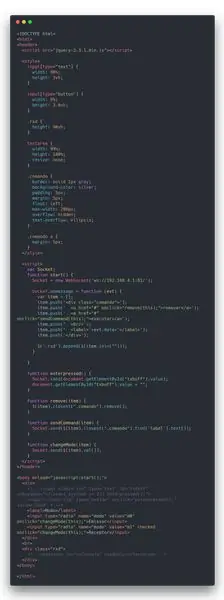
Шаг 6. Создание веб-клиента

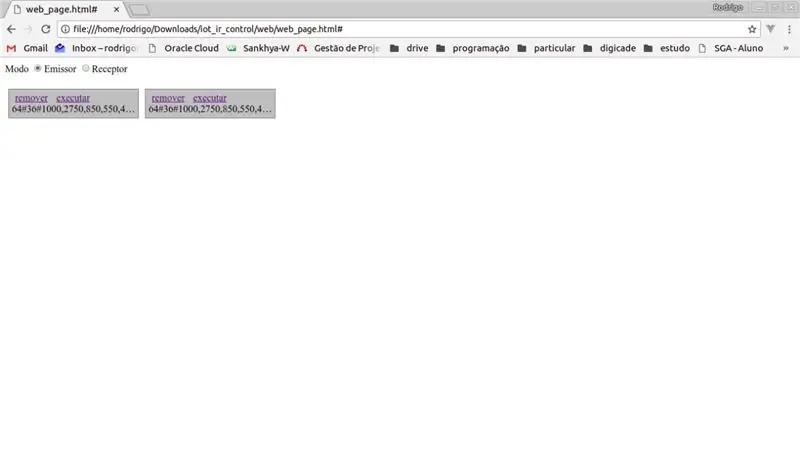
Шаг 7: Использование проекта

Теперь, когда приложение запущено, вы можете перейти в браузер и переключаться между режимами отправки и получения. Когда приложение находится в режиме приема, оно может захватывать код клавиши и присоединять его к действию. Чтобы отправить действие, вернитесь в «режим отправки» и щелкните нужное действие.
Рекомендуемые:
Клонирование любого пульта дистанционного управления с помощью Arduino Nano: 5 шагов

Клонируйте любой пульт дистанционного управления с помощью Arduino Nano: клонируйте любой пульт дистанционного управления с помощью Arduino Nano
Приостановить Chromcast с помощью пульта дистанционного управления: 5 шагов

Приостановить Chromcast с помощью пульта дистанционного управления: у меня есть пульт Logitech harmony, и я запускаю Home Assistant на raspberry pi. Я хотел иметь возможность приостанавливать Chromecast с моего пульта дистанционного управления, но у меня есть старый телевизор, который не поддерживает это через hdmi. Моя идея заключалась в том, чтобы использовать NodeMcu, чтобы поймать ИК-сигнал и
Создание профессионального пульта дистанционного управления для вашего проекта Arduino дома: 9 шагов (с изображениями)

Создание профессионального пульта дистанционного управления для вашего проекта Arduino дома: я сделал проект, в котором для управления парой вещей использовались arduino и ИК-библиотека, поэтому в этой инструкции я покажу вам, как вы можете перепрофилировать любой пульт дистанционного управления, чтобы он был использовали ваш следующий проект. И вам не нужно ничего особенного, чтобы сделать хороший туалет
IRduino: Пульт дистанционного управления Arduino - имитация утерянного пульта дистанционного управления: 6 шагов

IRduino: Пульт дистанционного управления Arduino - имитируйте потерянный пульт: если вы когда-либо теряли пульт дистанционного управления для своего телевизора или DVD-плеера, вы знаете, как неприятно ходить, находить и использовать кнопки на самом устройстве. Иногда эти кнопки даже не обладают той же функциональностью, что и пульт. Rece
RF 433MHZ Радиоуправление с использованием HT12D HT12E - Создание радиочастотного пульта дистанционного управления с использованием HT12E и HT12D с частотой 433 МГц: 5 шагов

RF 433MHZ Радиоуправление с использованием HT12D HT12E | Создание радиочастотного пульта дистанционного управления с использованием HT12E и HT12D с частотой 433 МГц: в этой инструкции я покажу вам, как сделать радиоуправляемый пульт дистанционного управления с использованием модуля приемника передатчика 433 МГц с кодированием HT12E & ИС декодера HT12D. В этом руководстве вы можете отправлять и получать данные, используя очень-очень дешевые КОМПОНЕНТЫ, КАК: HT
