
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.



Этот проект связан с начальными шагами в мире IoT, здесь мы будем связывать датчик DHT11 / DHT22 с NodeMCU или другой платой на базе ESP8266 и получать данные в Интернете, которые мы собираемся использовать приложение Blynk, используйте следующую ссылку на руководство, если вы не знакомы с приложение blynk.
Для Blynk (это займет всего несколько минут):
После этого вам потребуется добавить платы esp8266 в программное обеспечение Arduino IDE, используйте следующую ссылку
Чтобы добавить платы esp8266 в программное обеспечение Arduino IDE:
или вы можете легко найти другие руководства по этим двум шагам.
Шаг 1. Аппаратные компоненты и подключения


Есть простые аппаратные подключения, вы не собираетесь иметь дело с беспорядочными подключениями,
Компоненты:
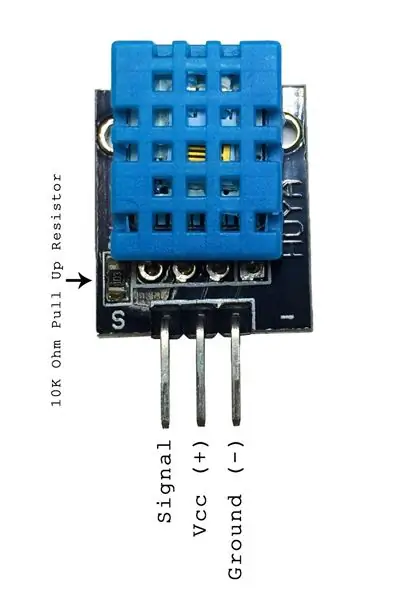
1. DHT11 или DHT22
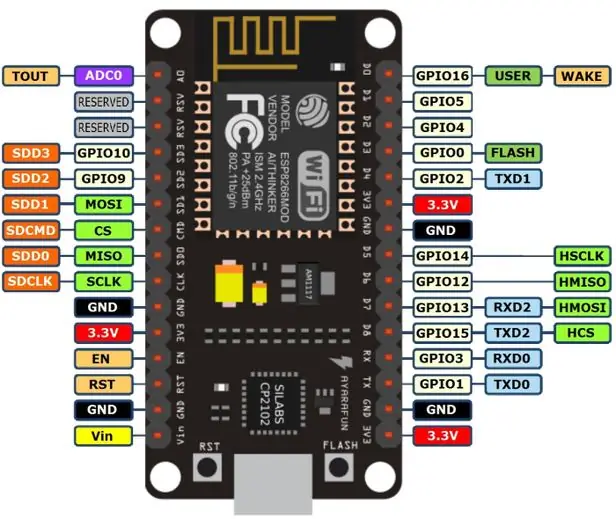
2. NodeMCU
3. Питание 5 В (кабель micro USB или вы можете использовать вывод Vin на nodemcu для входного питания)
4. Некоторые соединительные кабели.
Подключения:
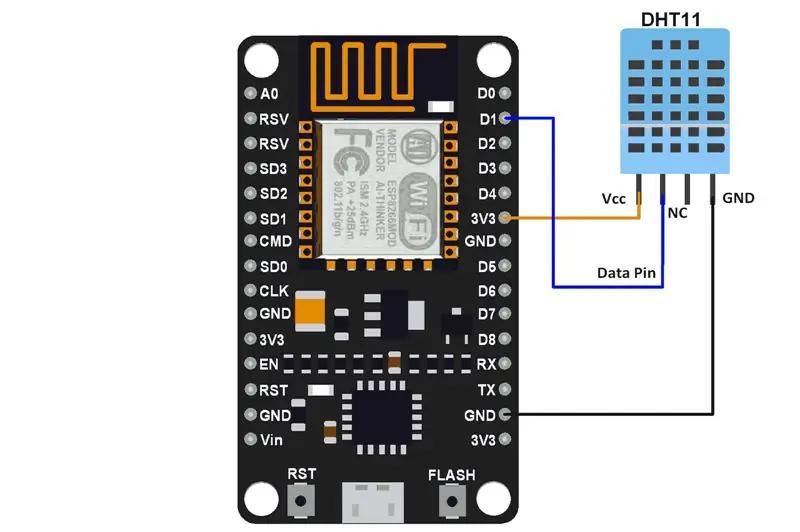
Используйте следующие схемы для полного понимания подключения.
Подключите контакт данных / сигнала датчика DHT к любому GPIO nodeMCU, тот же номер контакта, который вы должны будете указать в своем коде.
Шаг 2: проект Blynk
Посмотрите прикрепленное видео и следуйте инструкциям
1. Создайте новый проект Blynk, скопируйте его токен авторизации, который вы получили, и добавьте два «Gauge» из окна виджета.
2. Щелкните один из недавно добавленных виджетов, выберите виртуальный вывод V5 и обозначьте его как «Температура», аналогичным образом выберите виртуальный вывод V6 для второго виджета и обозначьте его как «Влажность». Установите диапазон отображения значений для этих двух виджетов от 0 до 100.
Остальные подробности можно увидеть на видео.
Шаг 3: запрограммируйте свою доску
Сначала вам нужно включить Blynk (загрузите последнюю библиотеку с официального сайта blynk) и библиотеку DHT в свое программное обеспечение Arduino IDE, загрузите прикрепленные файлы и добавьте их в папку библиотеки Arduino IDE или любую другую процедуру, которую вы используете для добавления библиотек.
После добавления библиотек скопируйте следующий код и запрограммируйте свой NodeMCU (я знаю, что вы в этом разбираетесь)
Ждать!!!!!!!! подождите, пожалуйста, перед программированием вашего nodeMCU, необходимо добавить ваш токен проекта blynk и учетные данные локального Wi-Fi роутера в ваш код, удачи.
Шаг 4. Проверьте данные датчика в приложении Blynk
Убедитесь, что ваш NODEmcu запрограммирован, ваше окно проекта Blynk завершено (вы определили виртуальные контакты для обоих виджетов) и ваше оборудование готово. Теперь подключите свой мобильный Wi-Fi и запустите приложение blynk (посмотрите видео), здесь вы можете увидеть значение температуры и влажности, отображаемое вашими виджетами.
Шаг 5: Требуется ваше внимание
Надеюсь, этот проект даст вам небольшой толчок в мире Интернета вещей, не забудьте поделиться своими замечаниями и подписаться на наш канал на YouTube, чтобы получить поддержку.
Спасибо:)
Рекомендуемые:
Тыква на Хэллоуин в стиле Интернета вещей - Управление светодиодами с помощью Arduino MKR1000 и приложения Blynk ???: 4 шага (с изображениями)

Тыква на Хэллоуин в стиле Интернета вещей | Управление светодиодами с помощью Arduino MKR1000 и приложения Blynk ???: Всем привет! Несколько недель назад был Хэллоуин, и, следуя традиции, я вырезал красивую тыкву для своего балкона. Но, имея свою тыкву на открытом воздухе, я понял, что было довольно неприятно каждый вечер выходить на улицу, чтобы зажечь свечу. И я
Метеостанция Интернета вещей с мониторингом летучих органических соединений: 6 шагов

Метеостанция Интернета вещей с мониторингом летучих органических соединений: в этой инструкции я покажу, как построить метеостанцию Интернета вещей (IoT) с мониторингом летучих органических соединений (ЛОС). Для этого проекта я разработал набор «Сделай сам». Аппаратное и программное обеспечение с открытым исходным кодом
Основы Интернета вещей: подключение Интернета вещей к облаку с помощью ОС Mongoose: 5 шагов

Основы IoT: подключение вашего IoT к облаку с помощью Mongoose OS: если вы человек, который занимается мастерингом и электроникой, чаще всего вы встретите термин Интернет вещей, обычно сокращенно IoT, и что он относится к набору устройств, которые могут подключаться к Интернету! Быть таким человеком
Другая метеостанция Интернета вещей: 8 шагов

Еще одна метеостанция Интернета вещей: это был подарок на день рождения моему папе; Вдохновленный другим учебником, который я видел и изначально намеревался доказать ему, что это комплект для самостоятельной сборки. Однако, начав вместе с ним работать над этим проектом, я очень быстро понял, что первоначальный т
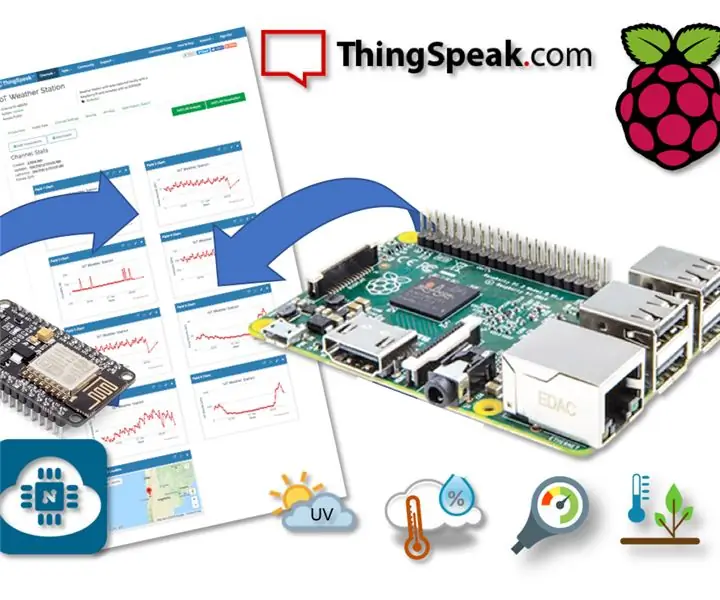
Метеостанция Интернета вещей с RPi и ESP8266: 10 шагов

Метеостанция IoT с RPi и ESP8266: в предыдущих руководствах мы играли с NodeMCU, датчиками и учились собирать и регистрировать данные на ThingSpeak (платформе Интернета вещей (IoT), которая позволяет собирать и хранить данные датчиков в облаке). и разрабатывать приложения IoT): IOT
