
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Когда я изучаю ИТ, все приходят ко мне и просят кабель для своего телефона, для Интернета,…
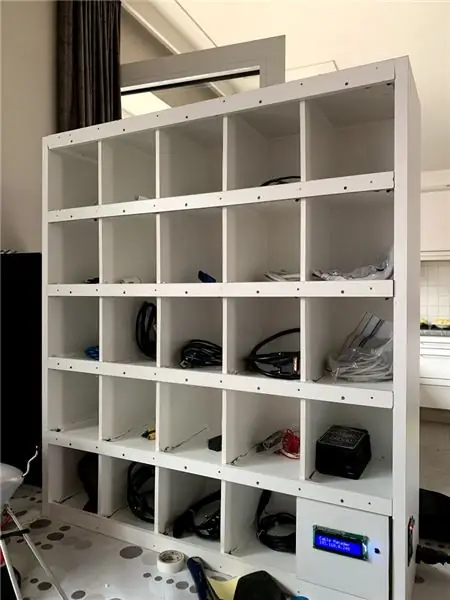
Поэтому я хотел, чтобы они могли легко найти нужный кабель без моей помощи. Вот почему я создал кабельный менеджер.
Эта концепция разрабатывается как заключительный проект в течение первого года развития мультимедийных и коммуникационных технологий в Ховест Кортрейк, Бельгия.
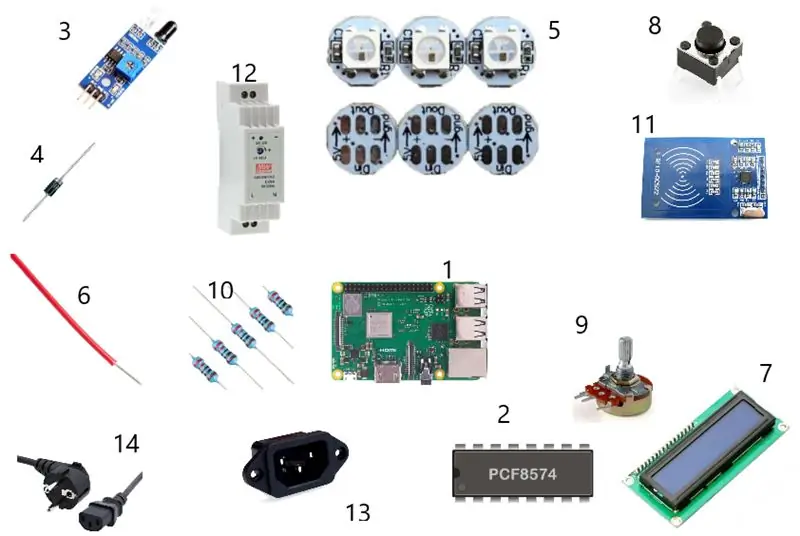
Шаг 1: материалы

Электроника
- Raspberry pi 3 - комплект
- pcf8574
- оптические датчики
- диод
- адресуемые светодиоды Neopixel RGB
- + 100м 0.50 черный кабель
- ЖК дисплей
- кнопка
- потенциометр
- резисторы
- rfid-rc552
- Источник питания постоянного тока 5 В
- c13 крепление
- шнур питания
Кожух
- много деревянных тарелок
- кремний
- петля
- гвозди
- винты
Инструменты
- паяльное железо
- карандаш
- правитель
- пила
- молоток
- клей-пистолет
Шаг 2: Изготовление шкафа




Я сделал шкаф из дерева, но вы можете сами выбрать материал.
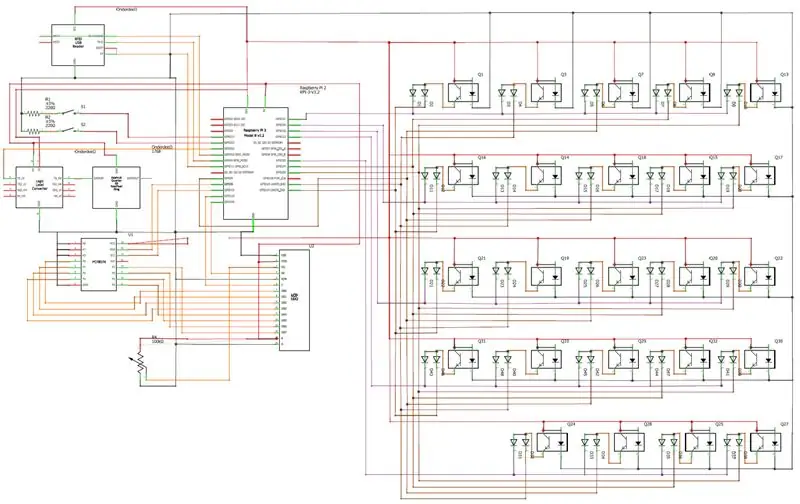
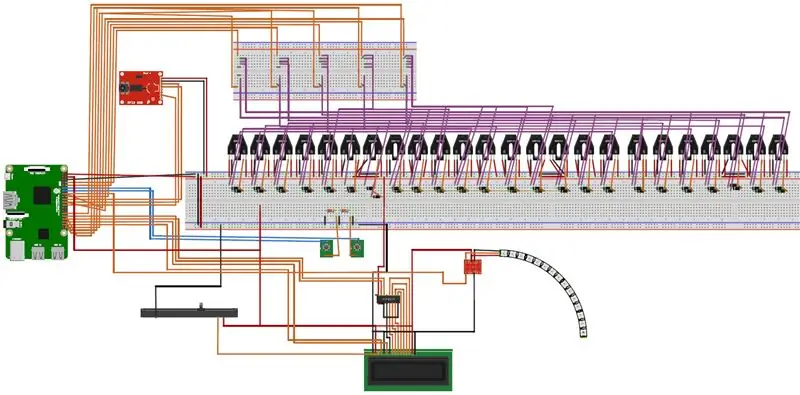
Шаг 3: Изготовление схемы



На шаге 2 мы собираемся сделать основную электронику для этого проекта. Вы берете все электронные материалы с первого шага и соединяете их, как на фото выше. Используйте схему, чтобы сделать точную копию схемы.
Для лучшей работы оптических датчиков я вынул светодиоды из печатной платы и направил их друг на друга. они работают в обратном направлении, но диапазон значительно увеличивается.
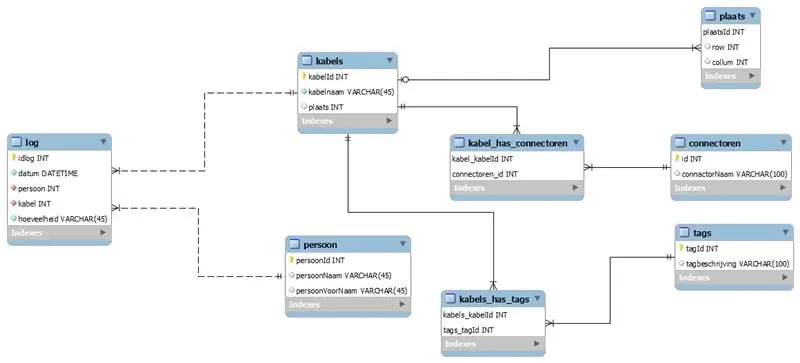
Шаг 4: Создайте базу данных

Важно хранить ваши данные. Я сделал это с помощью базы данных mariadb, поэтому я могу защитить свои данные (с помощью личной учетной записи) и сохранить их в порядке. Вы можете найти мой ERD в моей базе данных и файл sql для экспорта базы данных.
Шаг 5: Разработка веб-сайта
Я использовал программу AdobeXD, чтобы сделать каркас веб-страницы. Файл adobeXD включен сюда в шаг.
Когда это было сделано, я сделал сайт с html
Шаг 6: напишите серверную часть
Я написал свой бэкэнд на Python. Я использовал socketio и flaskserver, чтобы установить связь между веб-сайтом и серверной частью. вы можете найти весь мой код в deze link githublink
Рекомендуемые:
Встроенный оконный менеджер: 10 шагов

Встроенный диспетчер окон: в этом проекте показано, как реализовать диспетчер окон с перемещаемыми перекрывающимися окнами на встроенном микроконтроллере с ЖК-панелью и сенсорным экраном. Для этого есть коммерчески доступные пакеты программного обеспечения, но они стоят денег и близки к
Как заставить файловый менеджер работать в Webmin: 5 шагов

Как заставить файловый менеджер работать в Webmin: Файловый менеджер Webmin - очень полезный инструмент. Из-за Oracle (мыльница) стало очень сложно использовать Java-приложения в браузере. К сожалению, файловый менеджер - это приложение Java. Он очень мощный, и стоит приложить усилия, чтобы заставить его работать
Менеджер паролей, Typer, макрос, полезная нагрузка Все в ОДНОМ !: 11 шагов (с изображениями)

Password Manager, Typer, Macro, Payload … Все в ОДНОМ !: ВНИМАНИЕ! ПОЖАЛУЙСТА: Если у вас возникли проблемы с изготовлением этого устройства (печатная плата, пайка или другие), не стесняйтесь отправить мне личное сообщение здесь или по электронной почте [email protected]. Я буду счастлив отправить одну из плат или устройств, которые я уже производил
Переносной кабельный органайзер: 16 шагов (с изображениями)

Портативный кабельный органайзер: бытовая электроника населяет повседневное личное пространство, миниатюризация позволяет им мобильность и автономность. Это расследование по управлению переносными шнурами. Здесь применима как бытовая, так и профессиональная электроника, хотя тема будет
Как сделать кабельный органайзер для USB-концентратора: 6 шагов

Как сделать кабельный органайзер для USB-концентратора: Я полный гаджетофил, и в последнее время кабели вокруг моего компьютера немного вышли из-под контроля. Более того, я обнаружил, что шести USB-портов недостаточно! Чтобы уменьшить беспорядок и украсить старый компьютерный стол, я создал
