
Оглавление:
- Шаг 1: Список деталей
- Шаг 2: сожгите Raspbian и подключите платы
- Шаг 3: установка необходимого программного обеспечения
- Шаг 4. Написание кода и его тестирование
- Шаг 5: добавление этих скриптов в Cron
- Шаг 6: Тестирование динамика Phat
- Шаг 7. Настройка небольшого веб-сервера и веб-приложения
- Шаг 8: Создание веб-сайта
- Шаг 9: вставьте все в футляр
- Шаг 10: Вот и все
- Шаг 11: Дополнение
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.


Это проект, который я сделал для своего годовалого ребенка на Рождество. Честно говоря, это был подарок для меня и моей жены. Это машина белого шума, которая может воспроизводить несколько разных звуков, выбранных через веб-интерфейс, а также включает в себя огни, которые меняют цвет в зависимости от времени (красный свет означает, что вы в постели, желтый означает, что вы можете играть в своей комнате, а зеленый означает, что все в порядке. выйти). Поскольку мой сын слишком мал, чтобы определять время, цветной ночник мне показался хорошей идеей.
Это действительно простой проект, и, поскольку я уже написал код, он может быть на 1 из 5 по шкале сложности. Если у вас есть малыши, которые беспокоят вас слишком рано утром, вам стоит завести его.
Шаг 1: Список деталей



1. Raspberry Pi Zero W
2. Какой-то чехол (использовал вот такой от амазона)
3. Блинкт из Пиморони
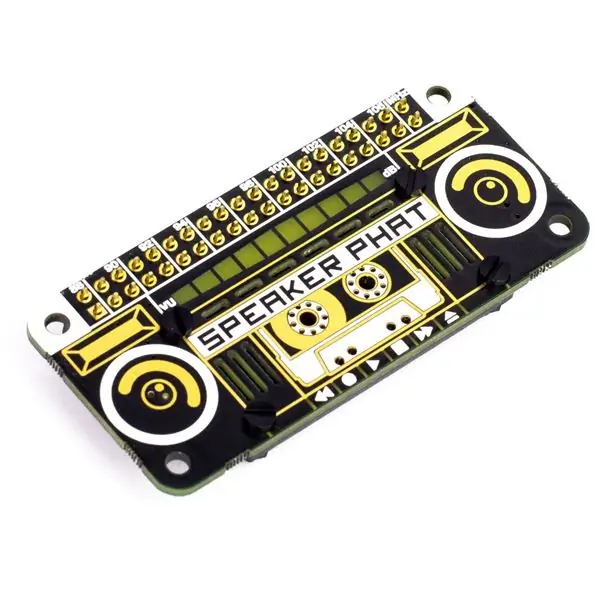
4. Динамик Phat от Pimoroni (Вы также можете использовать какой-нибудь другой ЦАП с дешевыми динамиками)
Вам понадобятся некоторые базовые навыки пайки, чтобы собрать динамик. На странице продукта есть ссылка с пошаговыми инструкциями, чтобы вы не могли облажаться.
5. [ДОПОЛНИТЕЛЬНО] Кабель Micro USB для монтажа на панели - от Adafruit.
6. некоторые соединительные провода или перемычки
Вот и все!
Шаг 2: сожгите Raspbian и подключите платы

Я использую Raspian Stretch lite для этой сборки. Так что запишите это на microSD любым удобным для вас инструментом, а затем запустите пи. Если вам нужна помощь в получении безголового пи для подключения к домашнему Wi-Fi и включения ssh, в Интернете есть множество руководств, которые могут показать вам, как это сделать, но вам нужно будет убедиться, что вы сделали это до конца этого. работать.
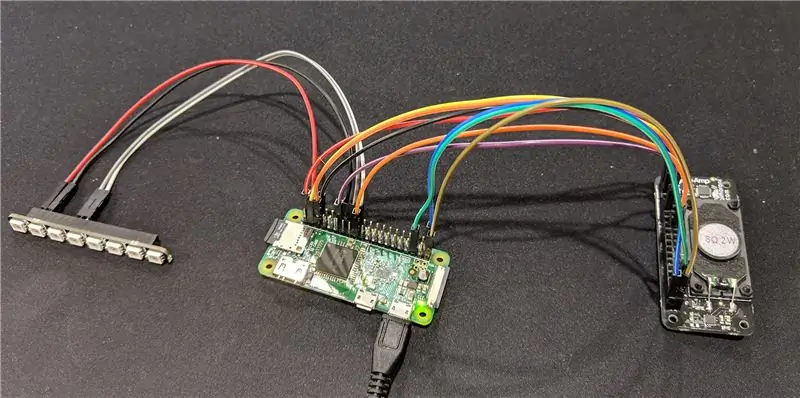
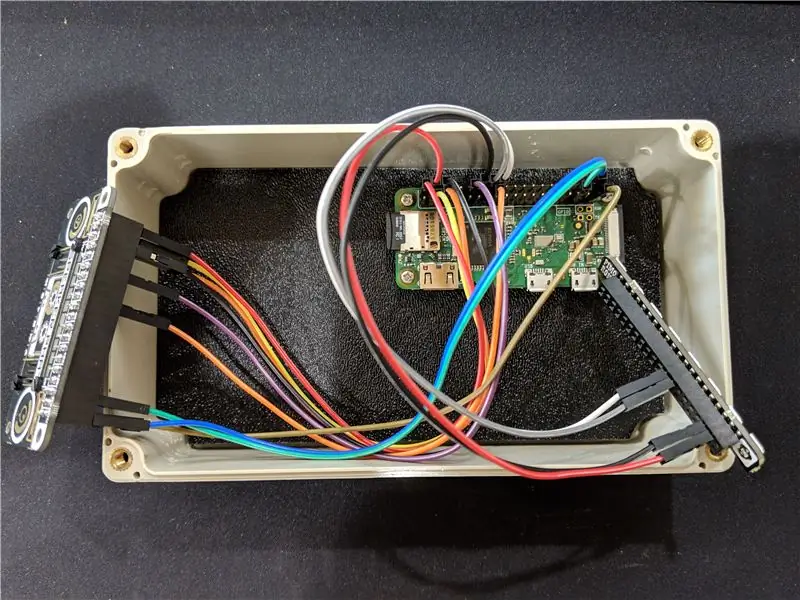
Используя https://pinout.xyz, вы можете открыть обе платы и получить их распиновку на этом сайте. Платы Blinkt требуют всего 4 подключения, а Speaker Phat - 9.
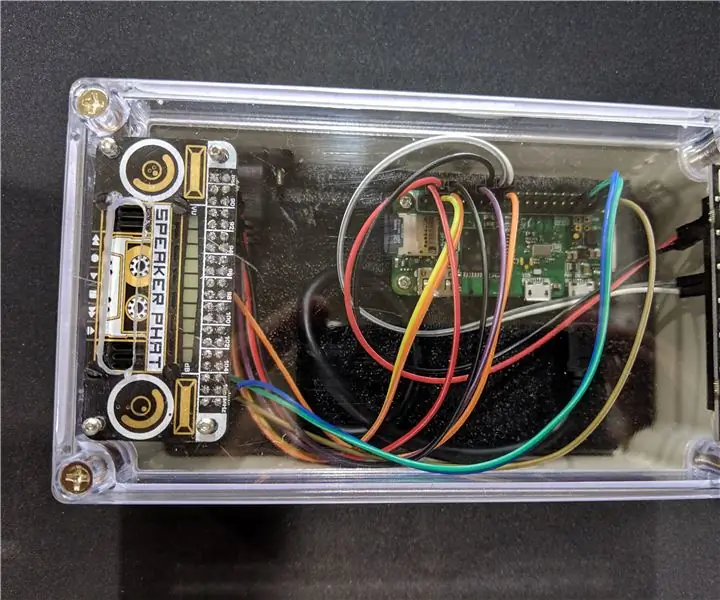
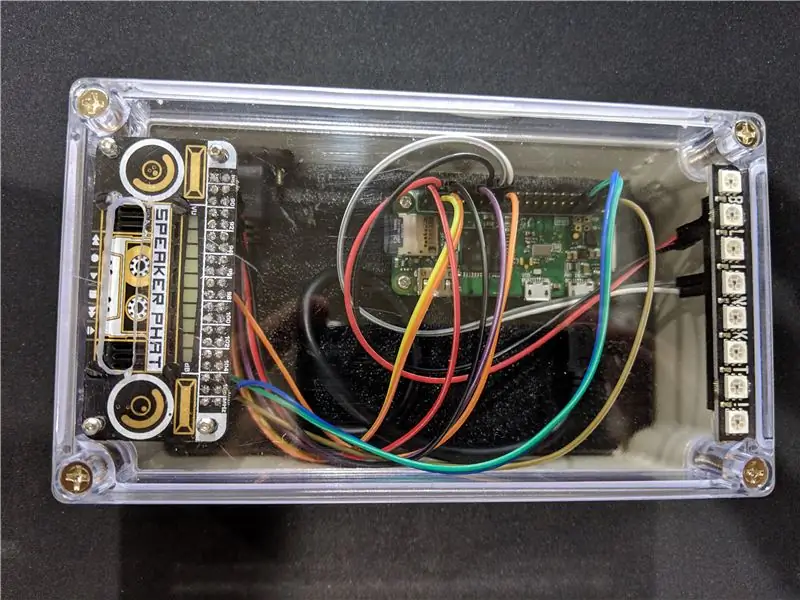
Когда закончите, он должен выглядеть как на фото. Теперь нам нужно проверить, что все работает.
Шаг 3: установка необходимого программного обеспечения
Теперь, когда мы подключены, нам нужно установить программное обеспечение, необходимое для работы плат Blinkt и Speaker Phat. Подключитесь по SSH к пи, и вы окажетесь в домашнем каталоге. Введите следующее:
curl https://get.pimoroni.com/blinkt | трепать
а затем, как только это будет завершено, это:
curl -sS https://get.pimoroni.com/speakerphat | трепать
Это установит все необходимое для обеих плат Pimoroni. Если вы введете команду ls, вы должны увидеть каталог Pimoroni. Итак, теперь давайте напишем код и протестируем плату Blinkt.
Шаг 4. Написание кода и его тестирование
Создайте каталог с именем «scripts», набрав mkdir scripts, и мы сохраним там все, что нам нужно для запуска. Итак, cd-скрипты, чтобы попасть в эту папку.
Теперь то, что нам нужно, - это тусклый красный свет в ночное время, тусклый желтый свет для тихой игры и немного более яркий зеленый свет, когда можно гаснуть. Мне нужны были красные огни с 19:30 до 6:15, а в 6:15 они становились желтыми в течение часа, а затем, наконец, зелеными в 7:15. Я также хотел, чтобы они выключились в 8:30, когда в комнате никого не было.
Есть два способа сделать это. Первый (как я решил это сделать) - это четыре разных сценария, запускаемых из заданий cron. Другой способ сделать это - один сценарий, который включает функцию времени, запускаемую при запуске. На самом деле я сначала написал сценарий, чтобы сделать это таким образом, но он казался менее эффективным, чем выполнение на основе cron, поэтому я переключил его. Если вам нужен метод «одного сценария», дайте мне знать, и я могу опубликовать его в комментариях.
Итак, начнем с красного скрипта. Введите touch red.py, затем nano red.py. Затем введите следующий код.
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) # устанавливает пиксели 3 и 4 на красный blinkt.show ()
Сделайте то же самое для yellow.py и green.py.
yellow.py:
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) # устанавливает пиксели 2, 3, 4 и 5 на желтый blinkt.show ()
green.py:
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) # устанавливает для всех пикселей зеленый цвет blinkt.show ()
И, наконец, мы хотим, чтобы скрипт очищал Blinkt, когда он не нужен (lightsout.py):
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0.1) blinkt.set_all (0, 0, 0) # выключает все пиксели blinkt.show ()
Вот и все. Чтобы проверить, введите python red.py и посмотрите, загорятся ли два средних пикселя красным. Затем введите python lightsout.py, чтобы очистить его. Вот и все! Затем нам нужно настроить их на вкладке cron, чтобы они запускались, когда мы этого хотим.
Шаг 5: добавление этих скриптов в Cron
В терминале SSH введите crontab -e
прокрутите до конца файла и добавьте следующие строки:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * питон /home/pi/scripts/red.py
Это настраивает скрипты для запуска в моменты времени, описанные в предыдущем шаге, продолжайте и настройте их в соответствии с вашими потребностями.
Вот и все, что касается ночника! Очень просто. Теперь перейдем к настройке части белого шума в этой сборке.
Шаг 6: Тестирование динамика Phat
Самый простой способ (на мой взгляд) протестировать Speaker Phat - это установить sox и запустить статику из командной строки.
sudo apt-get install sox
Как только это будет установлено, мы можем попробовать несколько примеров команд воспроизведения. Это должно звучать как волны.
play -n synth brownnoise synth pinknoise mix synth 0 0 0 10 10 40 трапеция amod 0,1 30
Как расслабляет! Ctrl + c остановит это. Но что это? На лицевой стороне Speaker Phat загорается несколько светодиодов, и мы не можем допустить, чтобы это мешало нашим светам Blinkt. Так что давайте выключим их.
Для этого нам нужно изменить файл /etc/asound.conf и удалить плагин VU meter, чтобы он даже не пытался управлять светодиодами. Я сделал это, просто переименовав его. Введите эту команду: mv /etc/asound.conf /etc/asound.conf.bak Я нашел это через поиск в Google, так что может быть лучший способ.
Sox работает, и это здорово, но я планировал использовать несколько циклических MP3-файлов для части белого шума этой машины, поэтому мне нужен был другой плеер, желательно что-то действительно легкое. mpg123 - это то, на чем я остановился. Установите это сейчас с помощью sudo apt-get install mpg123
Хорошо, теперь, когда мы знаем, что Speaker Phat работает должным образом, пора создать интерфейс и соответствующие сценарии.
Шаг 7. Настройка небольшого веб-сервера и веб-приложения
Flask - это микро-веб-фреймворк, написанный на Python. Он предоставляет все функции, необходимые для веб-сервера (который будет действовать как приложение). Установите его с помощью следующей команды:
pip3 установить колбу
Это займет некоторое время, так что подождите. Как только он будет завершен, нам нужно будет создать папки, которые нам нужно будет извлечь при запуске веб-сайта, и у этих папок есть определенные имена. Начнем с места для размещения веб-сайта. Из домашнего каталога создайте новый каталог с именем www с mkdir www. Теперь cd www в этот каталог. Здесь нам нужны еще два каталога, один называется статическим, а другой - шаблонами.
Нам также нужно место для размещения наших циклических MP3-файлов. Для этого я создал в домашнем каталоге каталог под названием «звуки». Я нашел свои MP3-файлы в Google. Множество свободных мест, откуда можно тянуть. Я использовал WinSCP для загрузки файлов.
Вы можете протестировать их с помощью приведенной ниже команды omxplayer, играя с частью --vol - ###, чтобы установить нужный уровень громкости для вашей комнаты. Снова Ctrl + C остановит игрока.
Теперь, когда у нас все это есть, давайте напишем какой-нибудь питон, чтобы включить веб-сервер при запуске пи. Вернитесь в каталог www и запустите новый файл с именем webapp.py (nano webapp.py) и вставьте следующий код
webbapp.py:
#! / usr / bin / python
from flask import Flask, render_template, request, redirect import os app = Flask (_ name_) @ app.route ('/') def index (): return render_template ('index.html') @ app.route ('/ rain', methods = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~ / scripts / Sounds / rain.mp3") return redirect ('/') @ app.route ('/ waves', methods = ['POST']) def waves (): os.system ("mpg123 -f 20500 --loop -1 ~ / scripts / Sound / waves.mp3") return redirect ('/') @ app.route ('/ whitenoise', methods = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~ / scripts / звуки / whitenoise.mp3") return redirect (' / ') @ app.route (' / stop ', methods = [' POST ']) def stop (): os.system ("killall mpg123") return redirect (' / ') if _name_ ==' _main_ ': app.run (отладка = True, host = '0.0.0.0')
Как видите, в этом веб-приложении будет 5 страниц, одна для индекса, 3 для 3 разных звуков (волна, дождь и белый шум) и еще 1 для остановки. Все 4 неиндексные страницы перенаправляются обратно в index ('/') после выполнения команды, отправленной в omxplayer, поэтому нам нужно создать только один index.html и ничего больше. Я использую killall здесь как функцию остановки, потому что я не мог найти лучшего способа отправить команду «остановить» в omxplayer. Если вы знаете, как это сделать лучше, я бы хотел его услышать!
Теперь давайте соберем index.html.
Шаг 8: Создание веб-сайта




Это изображения, которые я использовал для своей сборки, но не стесняйтесь создавать свои собственные. Все они должны быть сохранены в статической папке, которую мы создали ранее. Файл index.html, который мы собираемся создать, должен находиться в папке шаблонов. Это очень важно, иначе ничего из этого не сработает. Вот код моего index.html (опять же, это простой html, поэтому измените его так, как вам подходит).
Поскольку Instructables не позволяет мне публиковать необработанный HTML-код, вот ссылка на файл в том виде, в котором он существует в моем Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Но на случай, если он когда-нибудь умрет, HTML-файл - это просто какой-то причудливый CSS и простая таблица 2x2 с этими 4 значками в виде кнопок со следующими значениями поста:
form action = "/ whitenoise" method = "post"
input src = "/ static / whitenoise.png" value = "Белый шум"
Должно быть довольно легко сделать себе такой.
Последний шаг - убедиться, что webapp.py запускается при запуске, опять же, я сделал это, добавив его в crontab. Итак, еще раз введите crontab -e и добавьте в конец следующее:
@reboot python3 /home/pi/www/webapp.py
Затем перезагрузите пи, укажите в браузере на другом компьютере (вашем телефоне) IP-адрес пи (лучше всего, если вы можете сделать его статическим) и посмотрите, работает ли он. Нажмите кнопки и посмотрите, не слышно ли у вас шума.
На телефоне Android вы можете добавить веб-сайт в закладки на главном экране, что я и сделал с этим, чтобы он выглядел и ощущался как приложение. Если вы действительно хотите, чтобы он выглядел «профессионально», найдите или создайте подходящий файл.ico и дайте веб-сайту собственный значок, который появится на главном экране вашего телефона и будет больше похож на приложение. Множество руководств в Интернете о том, как добавить значок (значок) на веб-сайт.
Шаг 9: вставьте все в футляр



Теперь, когда все протестировано и работает, самое время сложить все это в чемодане.
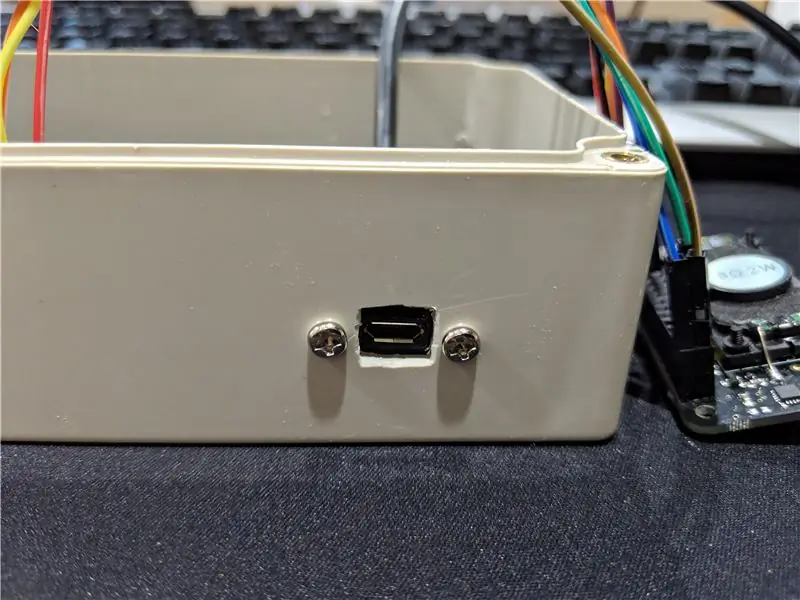
Я построил стойку для Raspberry Pi Zero, используя остатки пластика, которые были у меня дома. Затем я просверлил несколько отверстий для разъема micro-USB для панельного монтажа и с помощью файлов для ювелиров придал квадратную форму отверстию. Кабель для монтажа на панель немного жесткий, поэтому я могу купить угловой адаптер для порта micro USB на Pi когда-нибудь в будущем.
Я вырезал небольшое отверстие в верхней части корпуса, чтобы динамик мог выйти, просверлив два отверстия и соединив их с помощью дремеля. Затем просверлил отверстия в крышке для крепления динамика Phat. Как бы то ни было, после того, как я сделал эту фотографию, я вернулся и проделал еще несколько отверстий, потому что шум действительно задерживался внутри корпуса. Я установил Blinkt, используя эту штукатурку для плакатов, потому что в ней нет отверстий для крепления, но замазка, кажется, держится хорошо, так что подойдет.
Шаг 10: Вот и все

Подключите его, и все готово. Вот шахта работает сразу после 8 вечера. Зеленый светодиод на самом пи не такой яркий, как кажется на этой фотографии.
Несколько более поздних правок, которые я сделал:
Я добавил еще 4 страницы в файлы webapp.py и index.html. Эти 4 - «красный», «желтый», «зеленый» и «выключенный». Довольно понятно. Мне нужна была возможность переключать цвет с зеленого обратно на желтый, если мы с женой очень устали и не хотели, чтобы меня беспокоили.
@ app.route ('/ red', methods = ['POST']) def red (): os.system ("python ~ / scripts / red.py") return redirect ('/')
Обычно это 4 раза, запускаются 4 разных сценария, затем еще несколько кнопок в индексе, которые вызывают эти страницы.
Другое изменение я уже отметил, но я просверлил еще несколько отверстий и расширил существующее отверстие вокруг динамика, потому что шум недостаточно хорошо выходит из корпуса.
Если я внесу какие-либо дополнительные изменения, я обязательно вернусь сюда и перечислю их.
Шаг 11: Дополнение
Построив его, я понял, что мы с женой часто оставляем телефоны внизу, когда укладываем ребенка спать или спать. Поэтому я добавил кнопку мгновенного действия к физическому контакту 36 и включил следующий код (я назвал его button.py) для запуска при запуске в rc.local:
#! / usr / bin / env python
import RPi. GPIO as GPIO import time import os import subprocess import re GPIO.setmode (GPIO. BOARD) # Использовать кнопку схемы нумерации физических выводов = 36 # Кнопка подключена к физическому выводу 16 GPIO.setup (button, GPIO. IN, pull_up_down = GPIO. PUD_UP) # Сделайте кнопку входом, активируйте резистор Pull UP, пока True: if GPIO.input (button) == 0: # Дождитесь нажатия кнопки returnprocess = False # Изначально настроен на отключение звука s = subprocess. Popen (["ps", "ax"], stdout = subprocess. PIPE) для x в s.stdout: if re.search ("mpg123", x): returnprocess = True, если returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Как видите, я также перешел на mpg123 из omxplayer, потому что он намного легче и проще в использовании.
ОДНАКО, по какой-то причине, когда я помещаю этот скрипт в rc.local, он действительно запускается при запуске без каких-либо проблем. Но звук действительно действительно прерывистый. Когда я запускаю скрипт как обычно, в замазке, таких проблем нет. У меня очень много времени на устранение неполадок, поэтому, если у кого-то есть какие-либо идеи, пожалуйста, дайте мне знать! Спасибо.
Рекомендуемые:
Ручной ночник: 7 шагов (с изображениями)

Переносной ночник: мой 5-летний сын продолжал будить нас по ночам, и мы продолжали отчитывать его о том, чтобы позволить маме и папе спать, пока я не понял, что он фактически не может сам определить, пора ли это спать или играть. Время. Плюс, он просил нас включить свет
Ночник MINI: 11 шагов (с изображениями)

MINI Night Lamp: этот проект вдохновлен Мохитом Бойте. Электроника - это очень большой океан, и чтобы исследовать его сегодня, я сделал небольшую ночную лампу, которая управляется микроконтроллером Arduino. Концепция проста, все, что вам нужно, это LDR (светозависимое сопротивление
Светодиодный ночник для кровати с автоматическим датчиком движения DIY: 6 шагов (с изображениями)

Светодиодный ночник для кровати с автоматическим датчиком движения DIY: Привет, ребята, добро пожаловать в еще один инструктаж, который всегда поможет вам в повседневной жизни и добавит удобства, чтобы облегчить вашу жизнь. Иногда это может быть спасением для пожилых людей, которым приходится с трудом вставать с постели
Как сделать видео черно-белым ?: 3 шага

Как сделать видео черно-белым?: Современные технологии фотографии и видеосъемки делают обычного человека специалистом по съемке фото и видео. Мы всегда можем сделать яркое полноцветное видео. Но иногда мы хотим что-то изменить, например, сделать старую
Кривая обучения с белым светодиодом !: 5 шагов

Кривая обучения белых светодиодов!: Нужен яркий свет Я пытался что-то исправить, и мне нужен был лучший свет, чтобы отличить один кусок черного пластика от другого в ограниченном пространстве … и что может быть лучше суперяркого холодного белого светодиода (светоизлучающего Диод)? К счастью, Кри
