
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве я покажу вам, как большинство веб-разработчиков создают свои сайты и как можно избежать дорогостоящих конструкторов веб-сайтов, которые часто слишком ограничены для более крупного сайта.
Я также помогу вам избежать некоторых ошибок, которые я сделал, когда только начинал.
Шаг 1. Получите веб-хостинг и зарегистрируйте доменное имя

Чтобы настроить WordPress (или любой другой тип веб-сайта), вам понадобятся две вещи:
- Доменное имя (веб-адрес, например YourSiteName.com)
- Веб-хостинг (услуга, которая подключает ваш сайт к Интернету)
Чтобы хранить ваши изображения, контент и файлы веб-сайта, вам понадобится веб-хостинг. Без веб-хостинга ваш сайт не будет виден в Интернете.
Владение собственным доменным именем выглядит намного профессиональнее, чем размещение вашего сайта на чужом домене (например, yourbusiness.my-free-website.com), и к тому же это очень доступно. Большинство хостинг-провайдеров предлагают домены БЕСПЛАТНО на один год (обычно ~ 15 долларов в год).
В двух словах - без веб-хостинга и доменного имени ваш сайт НЕ будет существовать.
Где мне зарегистрировать доменное имя и получить веб-хостинг?
Полное раскрытие информации: я получаю комиссию, если вы в конечном итоге купите Bluehost по моим реферальным ссылкам в этом руководстве. Это помогает мне поддерживать WebsiteSetup в рабочем состоянии и в актуальном состоянии. Спасибо за поддержку.
Я в основном использовал Bluehost в качестве веб-хостинга и бесплатного регистратора доменов.
Их начальная цена начинается от 2,75 доллара в месяц, и в настоящее время они предоставляют доменное имя бесплатно (первый год), так что стоит их проверить.
Они также являются одними из самых популярных хостинг-провайдеров на рынке, поэтому они определенно хорошо зарекомендовали себя и достаточно безопасны для размещения вашего веб-сайта.
Хотя большинство их серверов находятся в США, они могут обрабатывать большой объем трафика со всего мира. И это, вероятно, дешевле, чем у местного хозяина.
Как человек, живущий в Европе, я по-прежнему предпочитаю их использовать. У вас уже есть доменное имя и хостинг?
Идите вперед и переходите к шагу 2, где я объясню, как вы можете настроить свой веб-сайт.
Загрузите пошаговую инструкцию, как зарегистрироваться у провайдера веб-хостинга (и зарегистрировать доменное имя, если у вас его еще нет):
Шаг 2. Настройте свой веб-сайт



После того, как вы купили доменное имя и настроили хостинг, вы на правильном пути!
Пришло время запустить ваш сайт. Первое, что вам нужно сделать, это установить WordPress в свой домен.
Установка WordPress
Есть два возможных способа установить WordPress, один НАМНОГО проще другого.
1. Чтобы создать веб-сайт на WordPress (или Joomla и Drupal), используйте «установку в один клик»:
Почти каждая надежная и хорошо зарекомендовавшая себя хостинговая компания интегрировала установку WordPress в один клик, что упрощает работу.
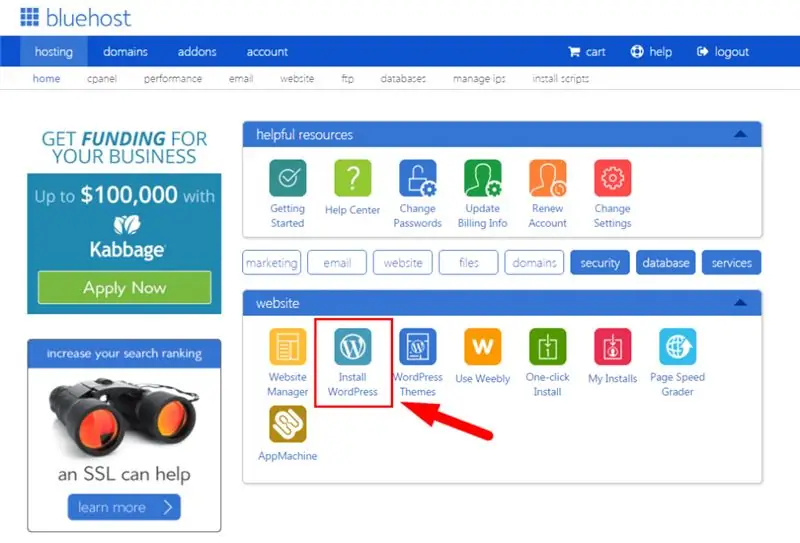
Если вы зарегистрировались в Bluehost или любой другой подобной хостинговой компании, вы должны найти «установку в 1 клик» в панели управления вашей учетной записью.
Вот шаги, которые вы должны выполнить (должны быть похожими / одинаковыми для всех основных веб-хостинговых компаний):
- Войдите в свою учетную запись хостинга (Bluehost).
- Зайдите в свою панель управления.
- Найдите значок «WordPress» или «Веб-сайт».
- Выберите домен, на котором вы хотите установить свой новый сайт.
- Нажмите кнопку «Установить сейчас», и вы получите доступ к своему новому сайту WordPress.
(Проверьте изображение 2 выше)
2. ИЛИ РУЧНАЯ УСТАНОВКА (для тех, кто не использует Bluehost или какой-либо аналогичный хост):
Если по какой-то странной причине (некоторые хостинговые компании не предоставляют установку WordPress в один клик) у вас нет возможности установить WordPress автоматически, посмотрите это руководство ниже:
1) Загрузите WordPress отсюда:
2) Создайте новую папку на рабочем столе и распакуйте в нее WordPress
3) Найдите файл с именем wp-config-sample.php и переименуйте его в: wp-config.php
4) Теперь откройте wp-config.php (например, с помощью блокнота) и заполните следующие строки:
- define (‘DB_NAME’, ‘database_name_here’); - Название базы данных (если вы его не знаете, спросите у службы поддержки вашего хостинга)
- определить (‘DB_USER’, ‘username_here’); - Ваше имя пользователя хостинга
- определить («DB_PASSWORD», «пароль_здесь»); - Ваш пароль хостинга
Заполнив пробелы, сохраните файл.
5) Теперь войдите в свой ftp хостинг (для этого скачайте FileZilla). Адрес FTP обычно ftp.yourdomain.com, имя пользователя и пароль те же, которые вы использовали для регистрации на вашем хосте
6) Если есть файл с именем «index» - удалите его. После этого загрузите все файлы из папки WordPress на свой FTP-сервер. Я считаю, что вы можете использовать функцию «перетащить и отпустить» в FileZilla
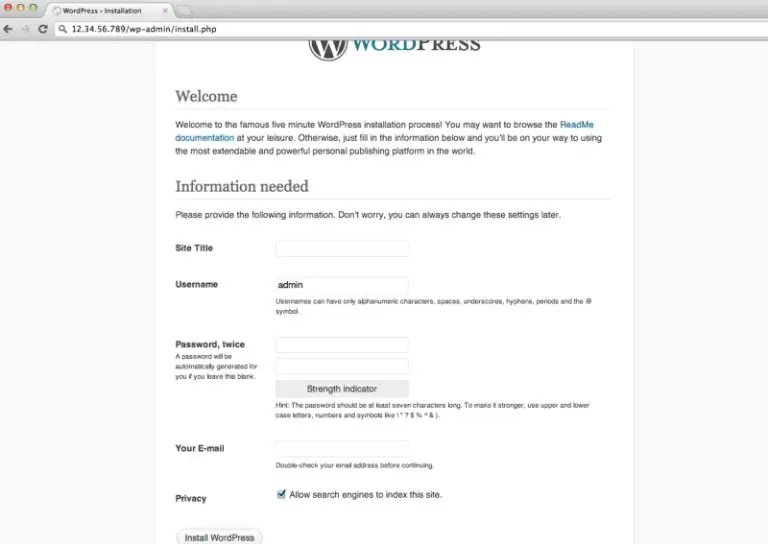
7) После того, как вы выполнили предыдущие шаги, перейдите по URL-адресу: yourdomain.com/wp-admin/install.php. Это страница, которую вы должны увидеть: (Проверьте изображение 3 выше)
Просто заполните формы и готово!
Pssst - если у них нет установки в один клик, возможно, вы имеете дело с плохим хостом!
Шаг 3. Создайте свой веб-сайт



После успешной установки WordPress в свой домен вы увидите очень простой, но чистый сайт.
Но ведь вы же не хотите выглядеть, как все, не так ли?
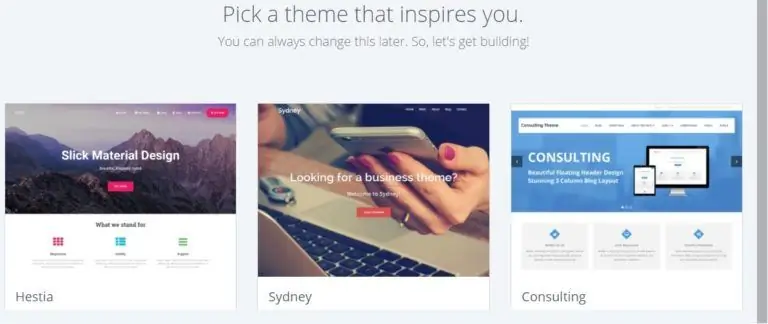
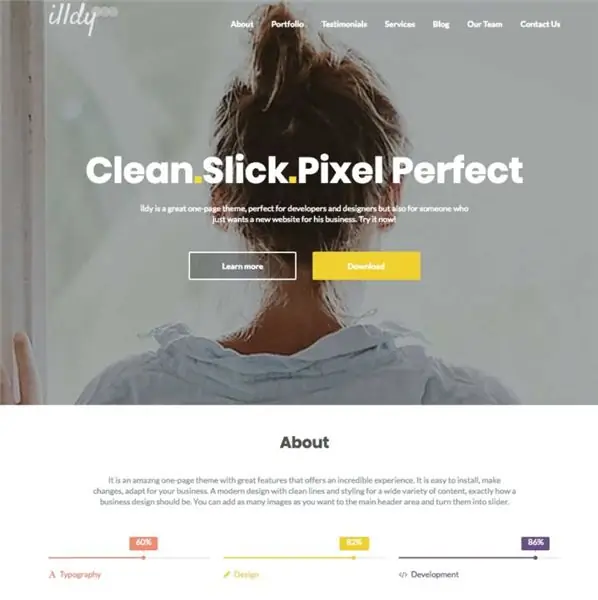
Вот почему вам нужна тема - шаблон дизайна, который сообщает WordPress, как должен выглядеть ваш сайт. Посмотрите пример бесплатной темы WordPress, которую вы можете установить:
(Проверьте изображение выше 2)
Вот где развлечение: существует более 1500 потрясающих профессионально разработанных тем, из которых вы можете выбирать и настраивать для себя.
Большинство тем WordPress бесплатны и легко настраиваются.
Вот как найти понравившуюся тему
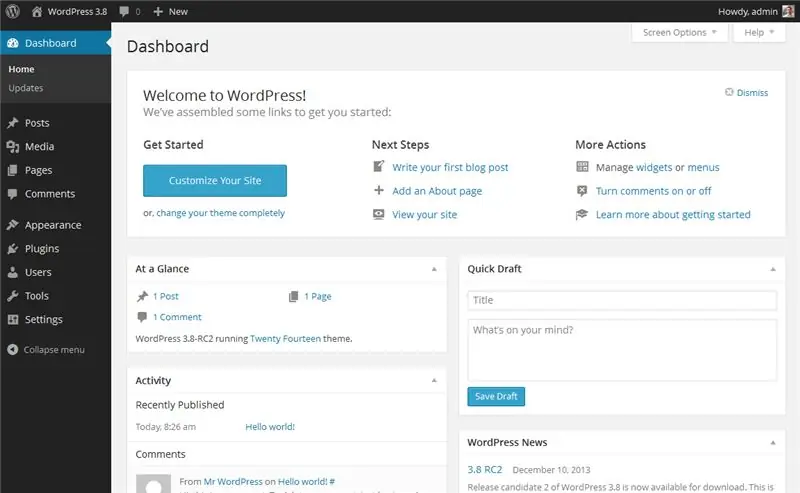
1. Войдите в свою панель управления WordPress. Если вы не знаете, как это сделать, введите: https://yoursite.com/wp-admin (замените yoursite на свой домен). Вот как выглядит панель управления WordPress:
(Проверьте изображение выше 3)
2. Доступ к БЕСПЛАТНЫМ темам. После того, как вы окажетесь на панели управления, у вас будет доступ к более чем 1500 бесплатным темам! Просто найдите на боковой панели «Внешний вид», затем нажмите «Темы».
Если вам нужно что-то более профессиональное или элегантное, чем то, что вы найдете здесь, вы можете перейти на ThemeForest.net, где есть большая библиотека тем на выбор по разной цене.
Но прежде чем вы это сделаете, я действительно предлагаю вам хотя бы попробовать потратить некоторое время на просмотр бесплатных тем. Многие из них действительно профессиональны и хорошо сделаны; так что не списывай их со счетов.
Как вы можете видеть выше, установить новую тему для вашего сайта очень просто.
Вы можете искать по определенным ключевым словам и / или использовать фильтры, чтобы найти темы, которые подходят вашему стилю. Поиск идеальной темы может занять некоторое время, но оно того стоит.
Вам также следует искать темы, которые являются «адаптивными», поскольку это означает, что они будут хорошо смотреться на любом мобильном устройстве. Просто введите его как одно из ключевых слов, и все будет готово!
3. Установите новую тему
После того, как вы нашли понравившуюся тему, установить ее так же просто, как нажать «Установить», а затем «Активировать».
ВАЖНО: изменение тем не приведет к удалению ваших предыдущих сообщений, страниц и контента. Вы можете менять темы так часто, как хотите, не беспокоясь о потере того, что вы создали.
Шаг 4. Добавьте контент на свой веб-сайт



Установив тему, вы готовы приступить к созданию контента. Давайте быстро рассмотрим некоторые основы:
Добавление и редактирование страниц:
Хотите страницу «Услуги» или страницу «Обо мне» (например, в моем меню вверху сайта)?
1. Найдите на боковой панели панели инструментов WordPress «Страницы» -> «Добавить».
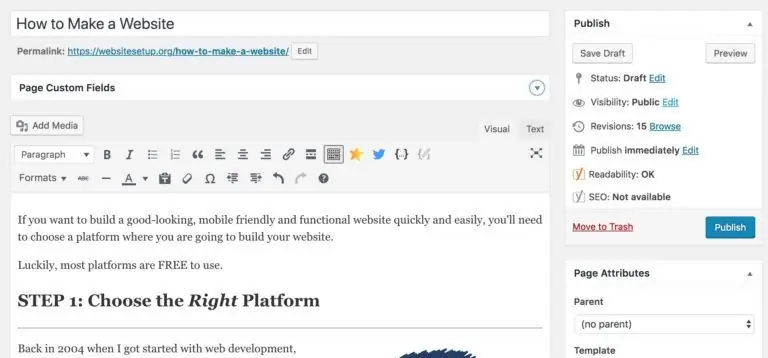
2. Вы найдете экран, очень похожий на то, что вы, возможно, видели в Microsoft Word. Добавьте текст, изображения и многое другое, чтобы создать нужную страницу, а затем сохраните ее, когда закончите. (Проверьте изображение выше 1)
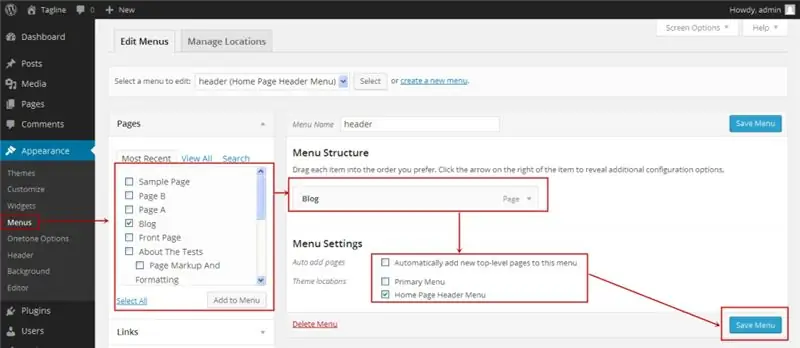
Добавление страниц в меню: если вы хотите, чтобы ваша новая страница была связана с панелью навигации, 1. Сохраните любые изменения, которые вы внесли на страницу, нажав «Обновить».
2. Нажмите «Внешний вид» -> «Меню» на боковой панели панели инструментов WordPress.
3. Найдите созданную вами страницу и добавьте ее в список, установив флажок рядом с ней и затем «Добавить в меню».
(Проверьте изображение выше 2)
Добавление и редактирование сообщений:
Если у вас есть блог на вашем веб-сайте, «Сообщения» будут тем местом, куда вы перейдете в следующий раз. Вы можете использовать разные категории для группировки похожих сообщений.
Если вы хотите добавить блог на свой сайт, вы можете использовать разные категории и сообщения. Допустим, вы хотите создать категорию под названием «Блог». Просто добавьте его в свое меню и начните публиковать сообщения.
Вот что вам нужно сделать:
Создайте новую категорию, перейдя в «Записи -> Категории»
ИЛИ
Создайте сообщение в блоге, выбрав «Сообщения -> Добавить новое». Когда вы закончите писать сообщение в блоге, вам нужно добавить для него подходящую категорию
Создав категорию, просто добавьте ее в меню - и готово!
Настройка и бесконечные настройки…
В этом разделе я расскажу о некоторых основных вещах, о которых меня постоянно спрашивают, которые помогут вам настроить свой веб-сайт.
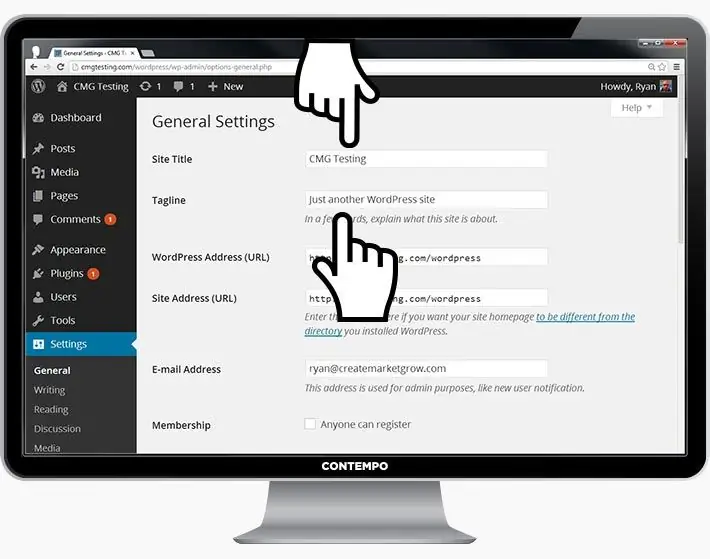
Изменение названия и слогана
Заголовки страниц объясняют поисковикам, о чем ваш сайт. Они также играют важную роль в том, как поисковые системы определяют ваш рейтинг. Вы должны быть уверены, что у них есть ключевые слова, на которые вы хотите настроить таргетинг (но естественным образом, написанные для реальных людей).
Вы должны использовать уникальный заголовок на каждой странице вашего сайта. Например, название моего сайта - «Как создать веб-сайт».
(Не можете найти? Просто наведите указатель мыши на вкладку в верхней части браузера).
Слоганы добавляются в конце заголовков на каждой странице. Слоган моего сайта - «Пошаговое руководство».
Чтобы изменить заголовок и слоган на своем веб-сайте, перейдите в «Настройки -> Общие» и заполните форму ниже: (Отметьте изображение выше 3)
Отключение комментариев для сообщений и страниц
Некоторые веб-сайты (в основном сайты компаний / организаций) не хотят, чтобы посетители могли комментировать их страницы.
Вот как отключить комментарии на страницах WordPress:
- 1. Во время написания новой страницы щелкните «Параметры экрана» в правом верхнем углу.
- 2. Щелкните поле «Обсуждение». Внизу появится поле «Разрешить комментарии».
- 3. Снимите флажок «Разрешить комментарии».
Хотите по умолчанию отключить комментарии на каждой новой странице?
1. Перейдите в «Настройки -> Обсуждение» и снимите флажок «Разрешить людям публиковать комментарии к новым статьям» (проверьте изображение выше 4).
Настройка статической главной страницы:
Некоторые люди связываются со мной, говоря, что они разочарованы тем, что их домашняя страница выглядит как сообщение в блоге. Вы можете исправить это, сделав свою домашнюю страницу «статической».
Статическая страница - это страница, которая не меняется. В отличие от блога, где первая новая статья будет отображаться вверху каждый раз, на «статической» странице каждый раз, когда кто-то заходит на сайт, будет отображаться одно и то же содержание - как и на домашней странице, которую вы создали.
Чтобы настроить статическую главную страницу:
1. Перейдите в «Настройки -> Чтение» 2. Выберите статическую страницу, которую вы создали. «Первая страница» обозначает вашу домашнюю страницу. «Страница сообщений» - это первая страница вашего блога (если весь ваш сайт не является блогом).
Если вы не выберете статическую страницу самостоятельно, WordPress возьмет ваши последние сообщения и начнет показывать их на вашей домашней странице (проверьте изображение выше 5).
Редактирование боковой панели:
У большинства тем WordPress есть боковая панель справа (в некоторых случаях слева).
Если вы хотите избавиться от боковой панели или отредактировать ненужные элементы, такие как «Категории», «Мета» и «Архивы», которые обычно бессмысленны, вот как:
1. Перейдите в «Внешний вид -> Виджеты» на панели инструментов WordPress.
2. Отсюда вы можете использовать перетаскивание, чтобы добавить различные «блоки» на боковую панель или удалить ненужные элементы.
Также есть «поле HTML» - текстовое поле, в котором можно использовать код HTML. Для новичков не беспокойтесь об этом - просто перетащите нужные элементы на свою боковую панель.
Установка плагинов, чтобы получить больше от WordPress
Что такое плагин? «Плагины» - это расширения, которые созданы для расширения возможностей WordPress, добавляя на ваш сайт возможности и функции, которые не являются встроенными.
Это ярлыки, позволяющие заставить ваш сайт делать то, что вы хотите, без необходимости создавать функции с нуля.
Вы можете использовать плагины для всего, от добавления фотогалереи и форм отправки до оптимизации вашего веб-сайта и создания интернет-магазина.
Как установить новый плагин?
Чтобы начать установку плагинов, перейдите в «Плагины -> Добавить новый» и просто начните поиск.
Имейте в виду, что существует более 25 000 различных плагинов, так что у вас есть МНОГО выбора!
Установка проста - как только вы найдете плагин, который вам нравится, просто нажмите «Установить».
Чтобы сэкономить вам время, я составил список самых популярных плагинов, которые могут быть полезны веб-мастерам:
# 1 Контактная форма 7: На моем веб-сайте есть контактная форма на моей странице «Обо мне». Это отличная функция, так как люди (такие как вы!) Могут заполнить форму и отправить мне электронное письмо, не входя в систему своего почтового провайдера. Если вы хотите сделать что-то подобное, обязательно получите этот плагин.
# 2 Yoast SEO для WordPress: если вы хотите сделать свой сайт WordPress еще более оптимизированным для SEO, этот плагин просто необходим. Это бесплатно, и это здорово. Вы сможете редактировать теги заголовков, метаописания и многое другое прямо на самой странице - больше не нужно возиться с настройками WordPress.
# 3 Google Analytics: заинтересованы в отслеживании посетителей / трафика и их поведения? Просто установите плагин, подключите его к своей учетной записи Google, и все готово.
Конечно, это только верхушка айсберга! Вот список рекомендованных мной плагинов:
1. Yoast SEO
2. Akismet Anti-Spam
3. WooCommerce
4. TinyMCE Advanced
5. Безопасность WordFence
6. Google XML Sitemaps
7. WP Super Cache
8. Панель инструментов Google Analytics для WP от ExactMetrics
9. Плагин UpdraftPlus для резервного копирования WordPress.
10. Конструктор страниц Elementor
11. Сжатие и оптимизация Smush Image
И список продолжается.
Рекомендуемые:
Три схемы громкоговорителей -- Пошаговое руководство: 3 шага

Три схемы громкоговорителей || Пошаговое руководство: схема громкоговорителя усиливает аудиосигналы, принимаемые из окружающей среды на микрофон, и отправляет их на громкоговоритель, откуда создается усиленный звук. Здесь я покажу вам три различных способа создания этой схемы громкоговорителя, используя:
Как создать простую веб-страницу с помощью скобок для начинающих: 14 шагов

Как создать простую веб-страницу с использованием скобок для начинающих: Введение Следующие инструкции содержат пошаговые инструкции по созданию веб-страницы с использованием скобок. Brackets - это редактор исходного кода, основной упор делается на веб-разработку. Это бесплатное программное обеспечение с открытым исходным кодом, созданное Adobe Systems
Как создать учетную запись Gmail (Руководство Райгина для Востока): 8 шагов

Как создать учетную запись Gmail (Руководство Райгина для Востока): в этом руководстве я покажу вам, как создать учетную запись Gmail
Как создать скрипт для веб-сайта: 8 шагов

Как создать сценарий для веб-сайта: в этом руководстве мы рассмотрим html-сценарий. Примечание: некоторый код может выглядеть как ссылка, просто игнорируйте его
Как создать веб-браузер на "Visual Basic": 11 шагов

Как создать веб-браузер в "Visual Basic": Прежде всего, вам необходимо загрузить Microsoft Visual Basic. Любая форма Visual Basic хороша, но помните, что некоторые из них стоят денег. Я использую бесплатную версию Visual Basic " Express Edition " но, как я уже сказал, подойдет любая форма. http: //www.mic
