
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Это руководство позволит вам построить подставку для напитков с датчиком веса в ней. Датчик определит количество жидкости в стакане, установленном на подставке, и отправит эту информацию через Wi-Fi на веб-страницу. Кроме того, на подставке установлены светодиодные фонари, которые меняют цвет в зависимости от количества жидкости.
Текущее ограничение в этой конструкции состоит в том, что она предполагает постоянный вес стекла и жидкости. Для устранения этих ограничений необходимо внести дополнительные изменения.
Репозиторий со всем кодом и файлами, необходимыми для завершения, можно найти по адресу:
github.com/JoseReyesRIT/HCIN-WeightSensing…
Примечание. Это руководство было создано как проект для класса. Результаты могут отличаться.
Запасы
- Микроконтроллер Particle Photon (комплект для создания частиц)
- 3D-печатная оболочка
- Макетная плата
- Весоизмерительная ячейка 5 кг + преобразователь АЦП HX711
- PWRSHLD для частиц Photon Power Shield
- Кольцо Adafruit 24 RGB LED Neopixel
- YDL 3.7V 250mAh 502030 Lipo аккумулятор Литий-полимерный ионный аккумулятор с разъемом JST
Шаг 1. Убедитесь, что фотон частицы настроен правильно
Перед тем, как приступить к сборке подставки для измерения веса, вы должны убедиться, что микроконтроллер Particle Photon правильно настроен и работает на веб-сайте Particle, включая создание учетной записи, которая позволяет:
- Получите Частичный Фотон как свой собственный.
- Напишите код с помощью Web IDE на веб-сайте
- Вставьте код в свое устройство.
Подробные сведения о том, как правильно настроить и убедиться, что ваш Particle Photon работает, выходят за рамки данной инструкции.
Шаг 2: Создайте схему

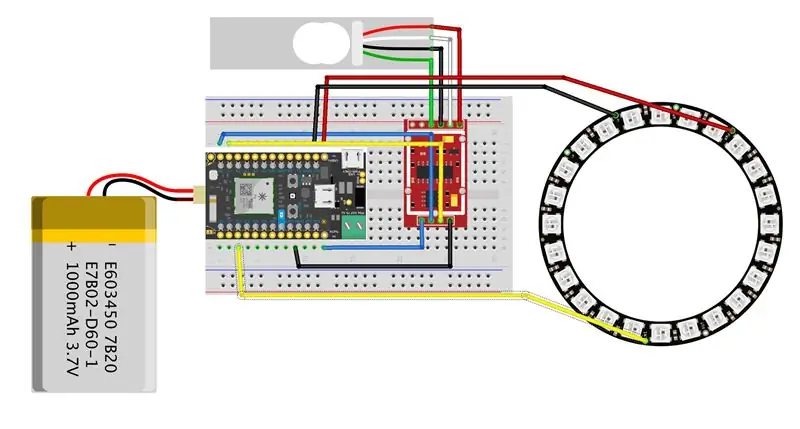
Создайте схему на своей макетной плате. Это позволит вам убедиться, что все компоненты подстаканника работают должным образом, прежде чем приступать к их пайке. Используя схемы, изображенные выше, в качестве справки, следуйте этим инструкциям:
- Соберите Photon и Photon Power Shield вместе с USB-слотом Photon, направленным в противоположную сторону от слота LiPo батареи, и поместите их на макетную плату.
- Подключите литий-полимерный аккумулятор 3,7 В к Power Shield. Батарею можно заряжать через порт USB на силовом щите. Фотон будет работать во время зарядки.
-
Подключите кольцо RGB LED Neopixel к Photon следующим образом: (LED → Photon pins)
- Ввод данных → D2
- VDD → VIN
- GND → GND
-
Подключите тензодатчик и преобразователь АЦП HX711 к Photon следующим образом: (Преобразователь АЦП → Контакты Photon)
- DT → A1
- SCK → A0
- VCC → 3V3
- GND → GND.
Шаг 3: тестовый код


Получите доступ к веб-среде IDE на веб-сайте Particle и создайте новое приложение. Скопируйте приведенный здесь код в основной файл нового приложения. Вставьте код в вашу фотонную частицу.
После того, как код будет мигать, светодиодное кольцо RGB должно включиться. При приложении давления к тензодатчику цвет светодиода должен измениться соответствующим образом.
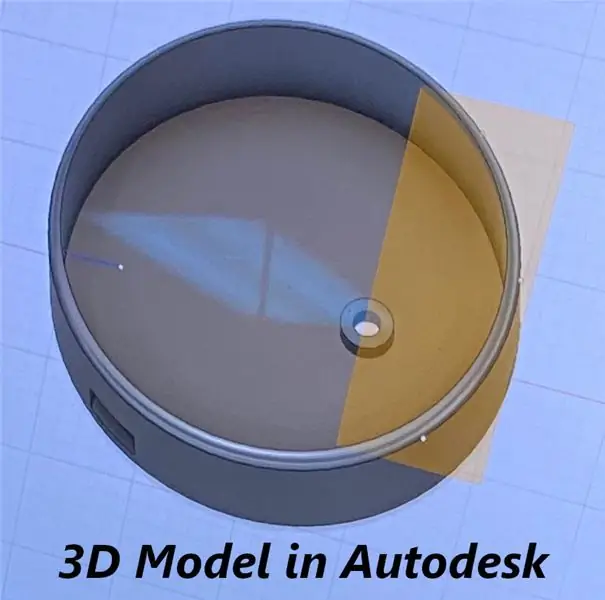
Шаг 4: корпус для 3D-печати


Используя расположенные здесь модели, распечатайте внешнюю оболочку, в которой будет размещаться ваша схема и которая будет служить подставкой.
Шаг 5: Пластиковая крышка, вырезанная лазером

Лазер вырезал круг диаметром 97 мм из полупрозрачного материала. Это будет крышка каботажного судна. Он служит двум целям: защищает корпус от жидкости, выделяемой стеклом в результате конденсации, и помогает снизить яркость светодиодной подсветки RGB.
Шаг 6: припаяйте цепь и соберите



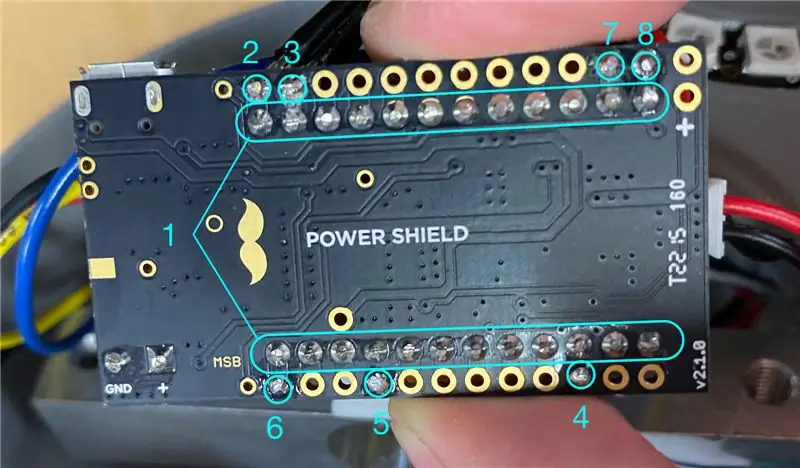
Следуя приведенным ниже инструкциям и используя приведенное выше изображение в качестве справки, спаяйте схему вместе и поместите ее в корпус, напечатанный на 3D-принтере.
- Обрежьте заголовки на обратной стороне силового щита (область 1).
-
Припаяйте кольцо RGB LED Neopixel следующим образом:
- ВДД → 2
- GND → 3
- Ввод данных → 4
-
Припаяйте АЦП HX711 следующим образом:
- GND → 5
- VCC → 6
- DT → 7
- SCK → 8
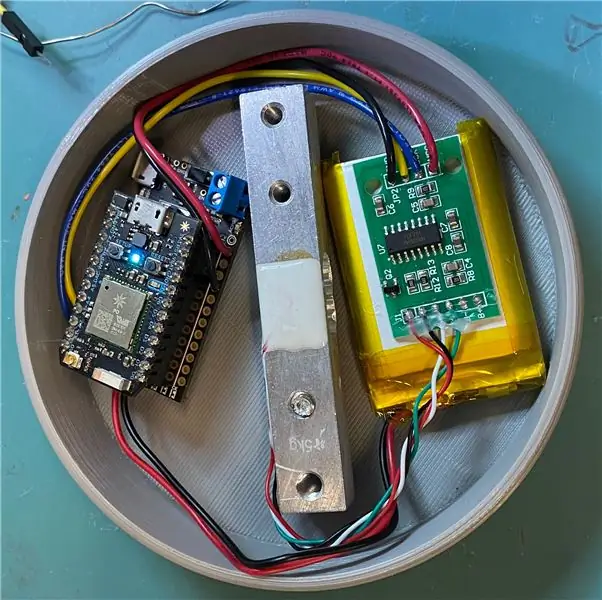
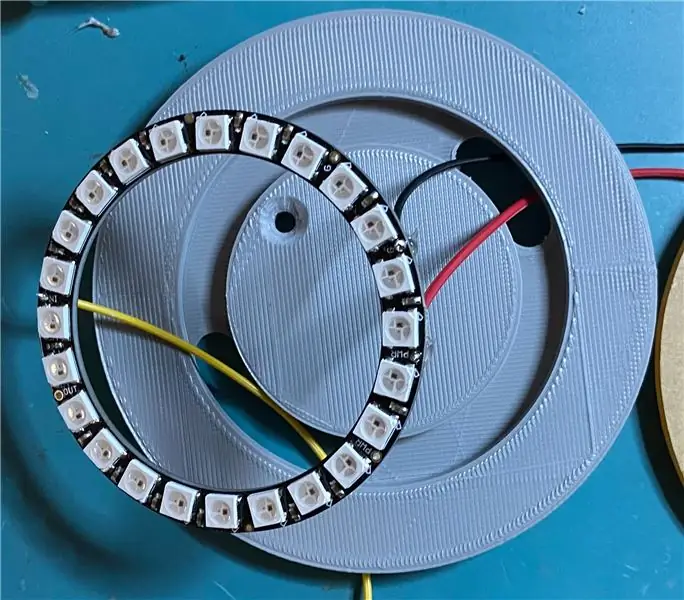
- Соберите схему в корпусе, напечатанном на 3D-принтере, как показано на изображениях выше. Вы можете использовать клеевой пистолет, чтобы удерживать аккумулятор и цепь.
- Соберите верхнюю крышку и соединение.
Шаг 7. Хост-сайт

Используя файлы кода, расположенные здесь, разместите веб-сайт, который позволит вам отслеживать текущее состояние подставки. Веб-сайт визуализирует количество жидкости внутри стакана, который находится на подставке. В зависимости от уровня жидкости в стакане визуализация имитирует наполнение шара и меняет цвет следующим образом:
- Красный: стакан почти пуст.
- Желтый: стакан заполнен примерно наполовину.
- Зеленый: стакан почти полон.
Шаг 8: Готово
Ваша подставка готова к использованию.
Рекомендуемые:
Эргономичная подставка для монитора с подсветкой по краям: 18 ступеней (с изображениями)

Эргономичная подставка для монитора с подсветкой Edge: Эргономика, процесс проектирования или организации рабочих мест, продуктов и систем таким образом, чтобы они подходили людям, которые их используют. Одна из основных проблем со стандартными настройками монитора заключается в том, что вы не можете отрегулировать его положение в соответствии с вашими индивидуальными требованиями
Извлеките датчик веса из багажного шкафа для вашего проекта Arduino: 4 шага

Получите датчик подвешенного веса из багажных весов для вашего проекта Arduino: в этом руководстве я покажу вам, как получить датчик подвешенного веса для проекта Arduino из дешевых обычных багажных / рыболовных весов и часто используемого модуля ADC HX711. Предыстория: для проекта мне понадобился датчик для измерения определенного веса, который
Бюджетная подставка для руля для гоночных симуляторов: 8 ступеней (с изображениями)

Бюджетная подставка для руля для гоночных симуляторов: Итак, у вас есть шикарная новая Playstation для Chrismahanukwanzamas, теперь вы хотите поиграть в свои новые милые гоночные симуляторы? Не так быстро. Этот дрянной старый стол для ноутбука не справится с сегодняшними колесами с обратной связью по усилию с высоким крутящим моментом. Итак, вы хотите получить
Подставка под диско-напитки: 4 шага (с изображениями)

Disco Drinks Coaster: Хотя мы живем недалеко от Кембриджа в Великобритании, моя жена трагически пристрастилась ко всему Лас-Вегасу. Прошло почти шесть месяцев с нашего последнего визита, и она тоскует по яркому свету и коктейлям. Мало что может сделать напиток приятнее, чем
Бумажная подставка для ноутбука, самая дешевая подставка для ноутбука: 4 шага

Бумажная подставка для ноутбука, самая дешевая подставка для ноутбука: я обожаю quake3 и очень беспокоюсь о долговечности своего MacBook. Мне никогда не приходило в голову покупать эту подставку для ноутбука с вентиляторами, потому что у MacBook вообще нет отверстия внизу. Я думал, что эти полушарики могут согнуть мой ноутбук с
