
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:05.




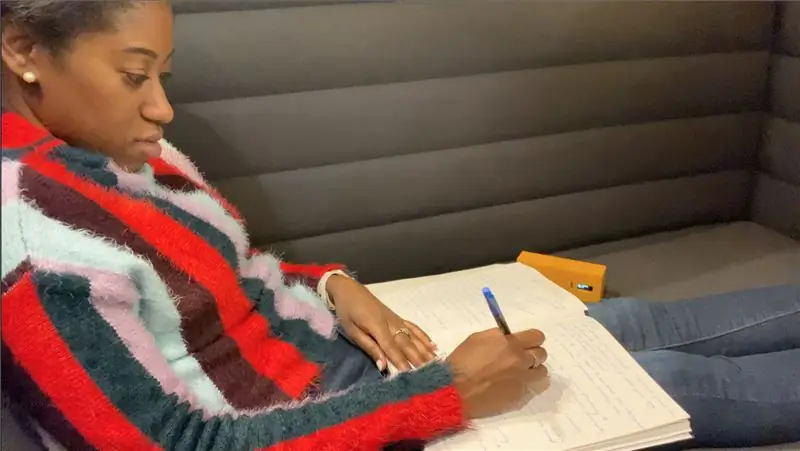
Разве вы не ненавидите, когда вы планируете работать или того хуже, находитесь в середине рабочего сеанса, и на ваш телефон приходит уведомление - «быстрая проверка» становится часами позже. Кроме того, знаете ли вы, сколько времени вы работаете над определенными задачами по сравнению со временем, которое вы отводили на работу в неделю?
Войдите в трекер задач TOYL. Он позволяет выключить телефон и сосредоточиться на работе, одновременно позволяя настроить количество времени, которое вы хотите работать в неделю, например 60 часов, и задачи, которые вы хотите выполнить. Когда вы садитесь на занятие, вы получаете представление о том, сколько времени у вас осталось на общую работу. У трекера есть два режима: таймер, где вы заранее устанавливаете, сколько времени вы хотите потратить на задачу в неделю, и секундомер, где вы можете просто запускать и останавливать таймер после выбора задачи.
Запасы
Схема
- Adafruit Feather Huzzah
- Адафрут FeatherWing
- Штифты заголовка с наружной резьбой
- Штифты с внутренней резьбой
- Аккумулятор 500 мАч
- Резисторы 100 кОм x2
- Изолента
- Многожильный провод
- Инструмент для зачистки проводов
- Припой вентилятор
Кожух
- Непрозрачный акриловый лист 24”x18”
- Двухсторонний скотч
- Доступ к лазерному резаку
- Программное обеспечение для векторной графики
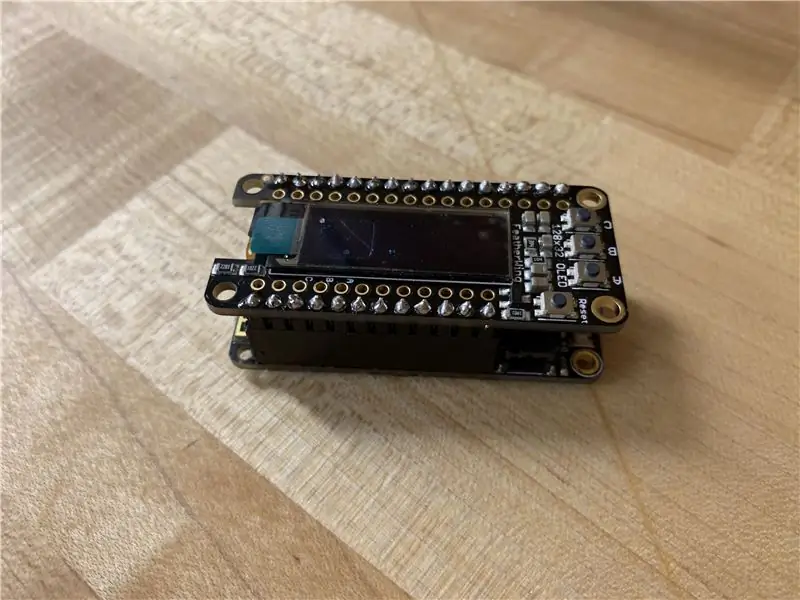
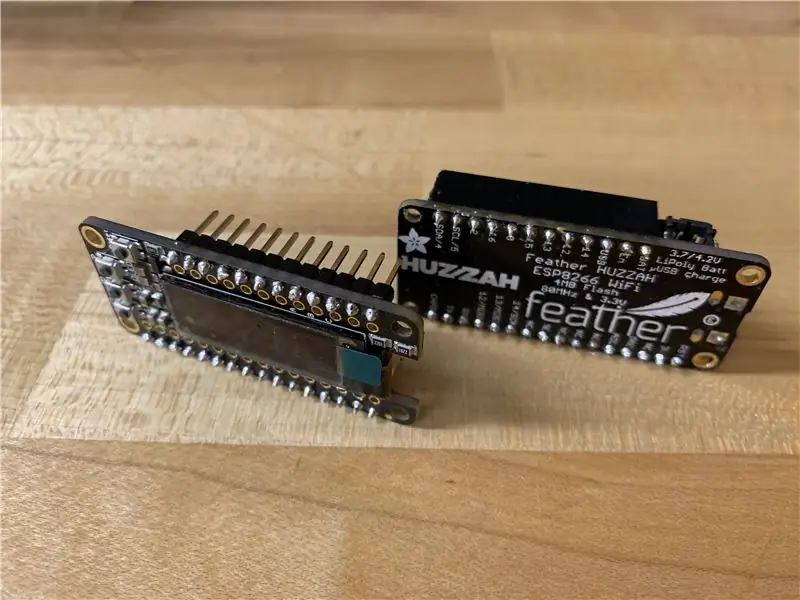
Шаг 1: припаяйте свою схему



Припаяйте штыри с гнездовой головкой к Feather Huzzah. Это руководство полезно для настройки оборудования Feather Huzzah. Затем припаяйте штыри вилки к FeatherWing. Паяя их таким образом, вы можете при необходимости соединить Feather Wing и Feather Huzzah и отделить их. Это особенно удобно, когда вам нужно добавить резисторы в FeatherWing, что является следующим шагом. Подключите резисторы 100 кОм к каждому контакту 0 и 2, подключенному к 3 В.
Настройте оборудование Feather Huzzah
Настройте оборудование Feather Wing
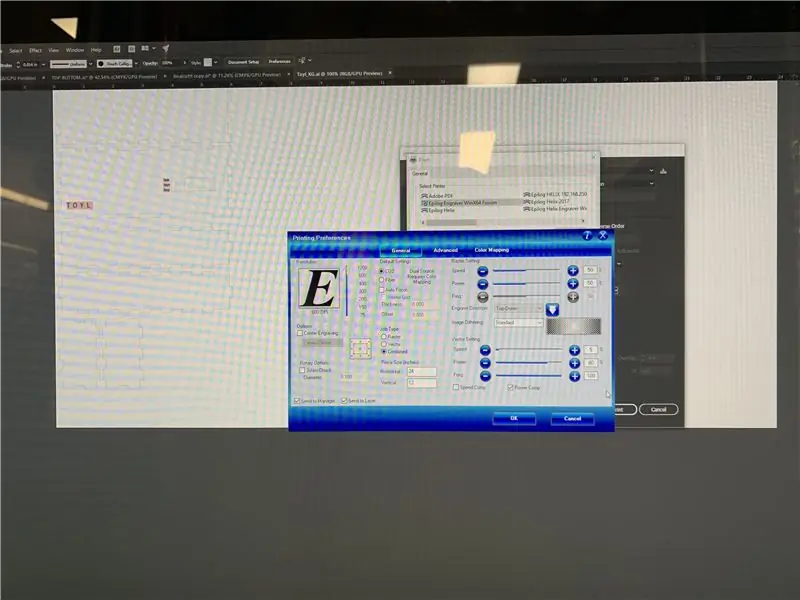
Шаг 2. Добавьте свой код


Этот код является адаптацией кода Урока 5 для Интернета вещей. Если позволяет время, я бы хотел заменить службу Preceptitaton на службу, отслеживающую задачи, добавленные через апплет ToDosit IFTTT. На данный момент вам придется вручную ввести набор задач и использовать кнопку A для их просмотра. Кроме того, мне бы хотелось, чтобы таймер отсчитывал минуты и останавливался при переходе к следующей задаче. Огромное спасибо Бекки Стерн за создание базового кода для таймера и циклическое выполнение задач. Если вы заинтересованы в подключении проекта к Интернету, я настоятельно рекомендую пройти этот набор классов.
// Пример кода класса Instructables Internet of Things // Схема отображает данные Интернета // Данные о погоде собираются в фиде // Несколько NeoPixels визуализируют погодные условия // // Изменено Бекки Стерн, 2017 // на основе примера подписки Adafruit IO
// Adafruit вкладывает время и ресурсы в создание этого открытого исходного кода.
// Пожалуйста, поддержите Adafruit и оборудование с открытым исходным кодом, приобретая // продукты у Adafruit! // // Написано Тоддом Трисом для Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Лицензировано по лицензии MIT. // // Весь текст выше должен быть включен в любое распространение.
/ *********************** Конфигурация ввода-вывода Adafruit ********************** *********
/ посетите io.adafruit.com, если вам нужно создать учетную запись, // или если вам нужен ключ ввода-вывода Adafruit. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/ ******************************* Конфигурация WIFI **************** ********************** /
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
#include "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ *********************** Здесь начинается основная программа ********************* ********** /
#include #include #include #include
#включают
#include #include #include
#define OLED_RESET 3
Дисплей Adafruit_SSD1306 (128, 32, & Wire, OLED_RESET);
// эта константа не изменится:
const int buttonPinA = 0; // контакты, к которым прикреплены кнопки const int buttonPinB = 16; // у этого уже есть подтягивающий резистор, двум другим нужен один const int buttonPinC = 2;
// Переменные изменятся:
int buttonAPushCounter = 0; // счетчик количества нажатий кнопок int buttonAState = 0; // текущее состояние кнопки int lastButtonAState = 0; // предыдущее состояние кнопки
// Переменные изменятся:
int buttonBPushCounter = 0; // счетчик количества нажатий кнопок int buttonBState = 0; // текущее состояние кнопки int lastButtonBState = 0; // предыдущее состояние кнопки
// Переменные изменятся:
int buttonCPushCounter = 0; // счетчик количества нажатий кнопок int buttonCState = 0; // текущее состояние кнопки int lastButtonCState = 0; // предыдущее состояние кнопки
Строка displayForecast = "unknown";
int timerVal = 0;
беззнаковый длинный lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed * preditation = io.feed («осадки»); // настраиваем фид 'осадки'
// AdafruitIO_Feed * taskmanager = io.feed ("taskmanager"); // настраиваем фид 'taskmanager'
void setup () {
pinMode (buttonPinA, ВВОД); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, ВХОД);
// SSD1306_SWITCHCAPVCC = внутренняя генерация напряжения дисплея из 3,3 В
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // Адрес 0x3C для 128x32
// Показываем содержимое буфера начального отображения на экране -
// библиотека инициализирует это с помощью заставки Adafruit. display.display (); задержка (2000); // Пауза на 2 секунды
// Очищаем буфер.
display.clearDisplay ();
// запускаем последовательное соединение
Serial.begin (115200);
// подключаемся к io.adafruit.com
Serial.print («Подключение к Adafruit IO»); io.connect (); // настраиваем обработчик сообщений для фида "осадки". // функция handleMessage (определенная ниже) // будет вызываться всякий раз, когда // будет получено сообщение от adafruit io. осадки-> onMessage (handleMessage);
// ждем подключения
while (io.status () <AIO_CONNECTED) {Serial.print ("."); задержка (500); }
// мы связаны
Serial.println (); Serial.println (io.statusText ());
}
void loop () {
// io.run (); требуется для всех эскизов.
// он всегда должен находиться в верхней части // функции цикла. он поддерживает подключение клиента к // io.adafruit.com и обрабатывает любые входящие данные. io.run ();
// считываем входной контакт кнопки:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// сравниваем buttonState с его предыдущим состоянием
if (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// если состояние изменилось, увеличиваем счетчик if (buttonAState == LOW) {// если текущее состояние LOW, то кнопка была нажата кнопка APushCounter ++; Serial.print ("количество нажатий кнопки A:"); Serial.println (buttonAPushCounter); } if (buttonBState == LOW) {// если текущее состояние LOW, то была нажата кнопка buttonBPushCounter ++; Serial.print ("количество нажатий кнопки B:"); Serial.println (buttonBPushCounter); Serial.println («Пусковой таймер»); timerEnabled = 1; lastStartTime = миллис (); } if (buttonCState == LOW) {// если текущее состояние LOW, то была нажата кнопка buttonCPushCounter ++; Serial.print ("количество нажатий кнопки C:"); Serial.println (buttonCPushCounter); Serial.println («Таймер остановки»); timerEnabled = 0; }} if (timerEnabled == 1) {// увеличиваем таймер только после его запуска timerVal = (millis () - lastStartTime) / 1000; }
// отображение позиции 1 - прогноз
// если (buttonAPushCounter% 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (БЕЛЫЙ); // display.setCursor (0, 0); // display.print ("Прогноз:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println («вторая строка»); // display.println ("пример содержимого"); // display.display (); // // задержка (2000); //}
// отображение позиции 1 - Задача 1
если (buttonAPushCounter% 3 == 0) {display.setTextSize (1); display.setTextColor (БЕЛЫЙ); display.clearDisplay (); display.setCursor (0, 0); display.println («Исследования - Интервью»); display.println (); display.print ("Таймер:"); display.println (timerVal); display.display (); }
// отображение позиции 2 - Задача 2
если (buttonAPushCounter% 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println («Студия создания - Код»); display.println (); display.print ("Таймер:"); display.println (timerVal); display.display (); }
// отображение позиции 3 - Задача 3
если (buttonAPushCounter% 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println («DSV - Эскиз»); display.println (); display.print ("Таймер:"); display.println (timerVal); display.display (); }
// сохраняем текущее состояние как последнее состояние // для следующего цикла lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// эта функция вызывается всякий раз, когда появляется сообщение
// получено от Adafruit IO. он был прикреплен к // каналу в функции setup () выше. void handleMessage (AdafruitIO_Data * data) {
Строковый прогноз = данные-> toString (); // сохраняем поступающие данные о погоде в виде строки
Serial.print ("получено <-"); Serial.println (прогноз); displayForecast = прогноз; // следующие строки хранят различные слова прогноза погоды IFTTT, которые я обнаружил до сих пор String task1 = String ("Task 1"); Строка rain = Строка («Дождь»); Строка lightrain = Строка («Легкий дождь»); String rainshower = String («Дождевой душ»); Строка AMshowers = Строка («Утренние ливни»); String rainandsnow = String («Дождь и снег»); Строка snow = Строка («Снег»); String snowshower = String («Снежный душ»); String cloudy = String («Облачно»); String mostcloudy = String («Преимущественно облачно»); String partlycloudy = String («Небольшая облачность»); Строка clearsky = Строка («Очистить»); Строка ярмарка = Строка («Удовлетворительно»); String sunny = String ("Солнечный");
// Эти операторы if сравнивают входящую переменную погоды с сохраненными условиями и соответственно управляют NeoPixels.
// если в прогнозе идет дождь if (прогноз.qualsIgnoreCase (дождь) || прогноз.equalsIgnoreCase (lightrain) || прогноз.equalsIgnoreCase (дождевой душ) || прогноз.equalsIgnoreCase (AMshowers)) {Serial.println ( осадки в прогноз сегодня »);
}
// если в прогнозе снег if (прогноз.qualsIgnoreCase (снег) || прогноз.equalsIgnoreCase (rainandsnow) || прогноз.equalsIgnoreCase (снеговой душ)) {Serial.println ("осадки в прогнозе сегодня");
}
// если в прогнозе есть солнце if (прогноз. equalsIgnoreCase (clearsky) || прогноз.equalsIgnoreCase (fair) || прогноз.equalsIgnoreCase (солнечный)) {Serial.println ("какое-то солнце в прогнозе сегодня");
}
// если в прогнозе есть облака if (прогноз.qualsIgnoreCase (облачно) || прогноз.equalsIgnoreCase (в основном облачно) || прогноз.equalsIgnoreCase (частично облачно)) {Serial.println («сегодня облачное небо в прогнозе»);
}
}
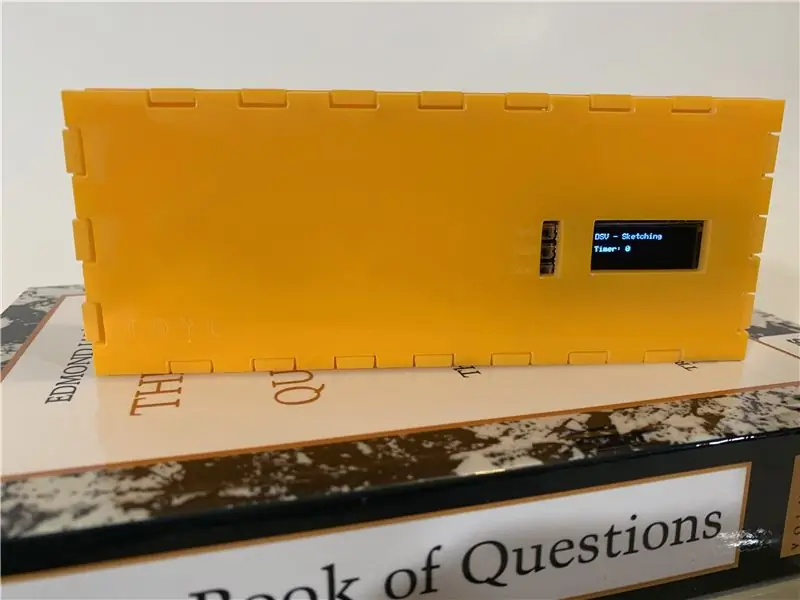
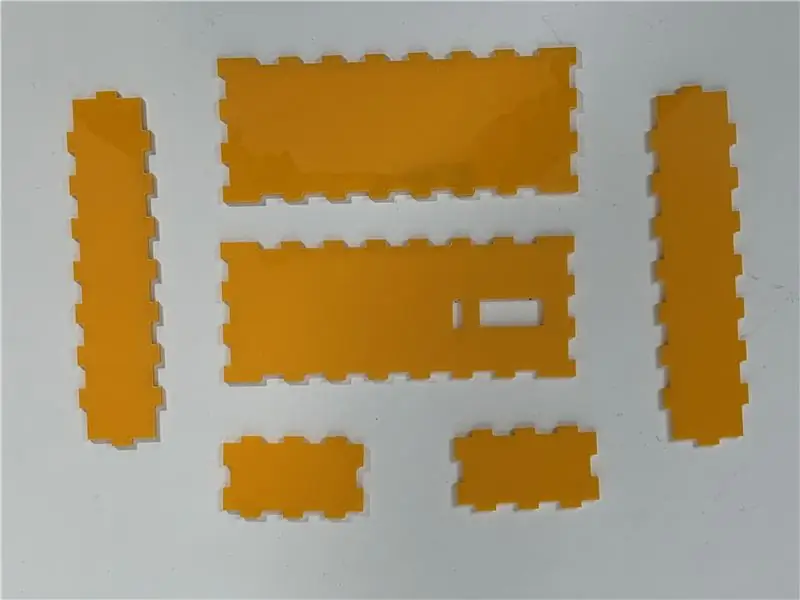
Шаг 3: Создайте контейнер / оболочку




Для оболочки начните с определения размера вашего фрейма, или вы можете загрузить мой файл. Определив размер, вы можете использовать MakerCase для создания макета для векторного файла.
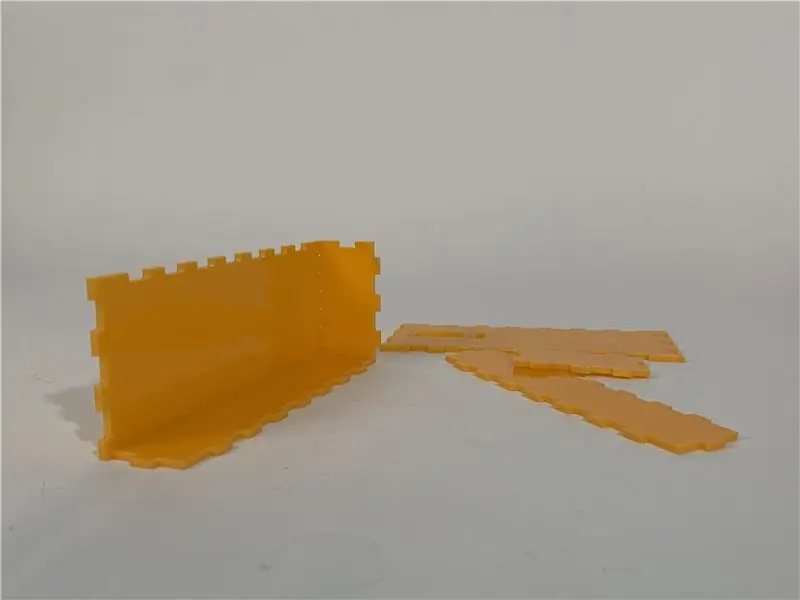
Пропустите файл через лазерный резак - это займет около 5 минут. После этого соедините оболочку.
Я не учел ширину материала, из-за которого до пуговиц трудно дотянуться. Мне все еще нужно найти способ их прикрепить. К тому же они очень маленькие, что затрудняет работу с ними.
Рекомендуемые:
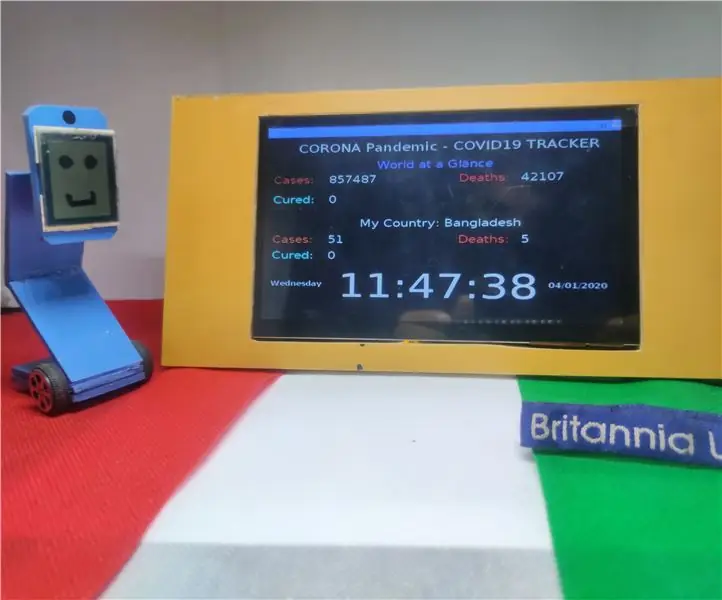
Настольный трекер COVID19 с часами! Трекер на базе Raspberry Pi: 6 шагов

Настольный трекер COVID19 с часами! Трекер на базе Raspberry Pi: мы знаем, что можем умереть в любой момент, даже я могу умереть, пока пишу этот пост, в конце концов, я, ты, все мы смертные. Весь мир потрясла пандемия COVID19. Мы знаем, как это предотвратить, но эй! мы знаем, как молиться и зачем молиться, не так ли
Солнечный трекер: 4 шага

Solar Tracker: это солнечный трекер, который я сделал. Когда я бродил по Интернету, у меня появилось много идей, но я подумал о создании бюджетного проекта, так что вот он. Я сделал это специально для новичков, которые плохо знакомы с Arduino. И я даже загрузил изображения основных принадлежностей
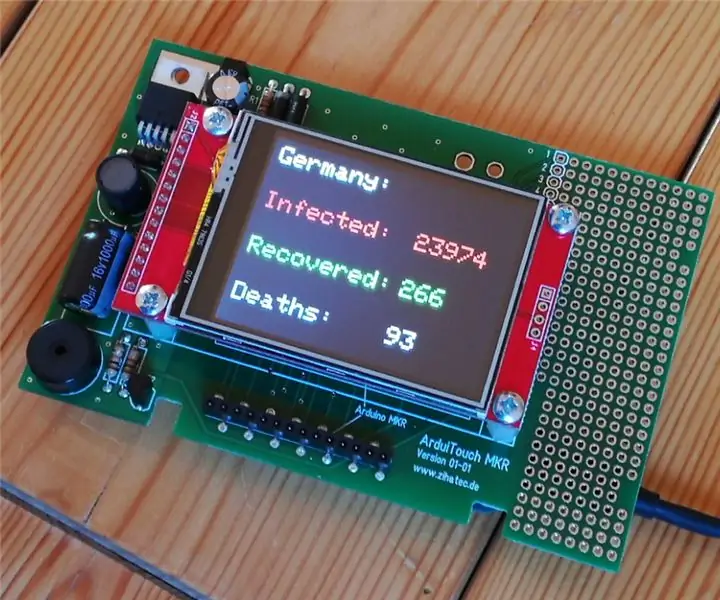
Трекер COVID-19 в реальном времени для ESP32: 3 шага

COVID-19 Realtime Tracker для ESP32: этот маленький трекер поможет вам быть в курсе вспышки коронавируса и ситуации в вашей стране. На дисплее попеременно отображаются текущие данные из разных стран по вашему выбору. Данные собираются на веб-сайте www.wo
Машина Arduino для решения задач (также известная как: создание собственного Bop-it!): 5 шагов

The Task Giving Machine Arduino (также известный как: Making Your Own Bop-it!): Для исследования, за которым я сейчас следую, я получил задание сделать что-нибудь с Arduino. Я купил себе стандартный набор материалов из школы и придумал что-то, что обойдется с ними, с минимальным внешним ковриком
Диспетчер задач - система управления домашними делами: 5 шагов (с изображениями)

Диспетчер задач - система управления домашними делами: я хотел попытаться решить реальную проблему, с которой сталкивается наша семья (и, я полагаю, проблема многих других читателей), а именно то, как распределять, мотивировать и вознаграждать моих детей за помощь с домашними делами. До сих пор у нас сохранился ламинированный лист
