
Оглавление:
- Шаг 1: ингредиенты
- Шаг 2: Инструменты
- Шаг 3. Требования к коду
- Шаг 4. Настройка Adafruit IO
- Шаг 5: Настройка IFTTT
- Шаг 6: Установка плат ESP8266 в IDE Arduino
- Шаг 7: Установка библиотеки WiFi Manager
- Шаг 8: Код ESP8266 - с отладочной печатью
- Шаг 9: спаяем все вместе
- Шаг 10: 3D печать
- Шаг 11: сборка гигантского светодиода
- Шаг 12: инструкция по установке и эксплуатации
- Шаг 13: что еще может сделать гигантский светодиод
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Здесь вы найдете изображение гигантского светодиода, переоборудованного для использования в качестве сигнальной лампы Twitter, YouTube и Twitch. Для меня это основная цель - оповещать о твитах, видео или стримах от Адама Сэвиджа и тестируемой команды, и, честно говоря, нескольких других людей, за которыми я подписан, таких как Роберт Коуэн, Марти Механик и многие другие.
Очевидно, я мог бы использовать твиттер, дергаться и т. Д. На своем телефоне или ноутбуке, но есть так много предупреждений от такого количества служб и уведомлений, что я в основном их все выключаю, плюс телефон переходит в беззвучный режим после 22:00, поскольку он также будет работать с Webhooks У меня есть один также настроенный для получения обновлений из некоторых таблиц запросов Biq, связанных с работой, чтобы я знал, были ли они обновлены нормально с достаточным количеством записей каждый день.
У Adafruit есть служба под названием Adafruit IO, которую я хотел попробовать, и я весь год имел в виду, чтобы попытаться снова взяться за ESP8266, услышав несколько хороших слов о Wemos D1 Mini версии 3. Все начало складываться, когда я нашел дизайн светодиода на thingiverse от Astro73. Я начал с этого и немного переработал его для масштабирования, а также добавил кнопку в основу и некоторые другие косметические изменения. Вы можете найти ремикс здесь
Кроме того, теперь им можно управлять голосом через Alexa с появлением триггерного слова IFTTT alexa.
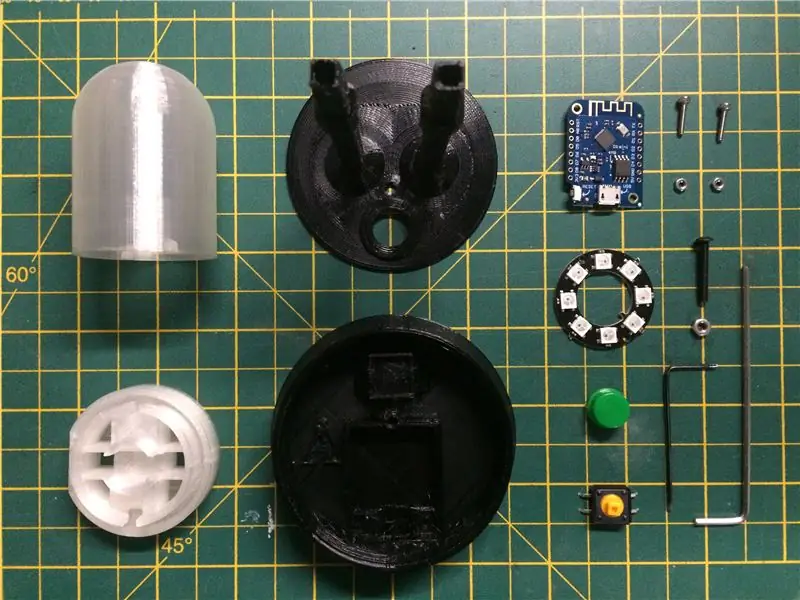
Шаг 1: ингредиенты
Если вы хотите сделать один из них, список деталей будет довольно небольшим, а также относительно недорогим. Если вы не возражаете против ожидания, вы можете закупить основные детали из-за границы, а также снизить стоимость еще больше. Однако основным ингредиентом является корпус и основание Giant LED. Если у вас есть 3D-принтер, тогда все готово, если нет, есть несколько компаний, занимающихся онлайн-печатью, которые будут печатать детали. Их всего 3, так что это тоже должно быть довольно дешево.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Основание и ножки с принтом из черного PETG.
4. Линза с принтом и держатель лампы из прозрачного PLA.
5. Кнопочный переключатель, квадрат 12 мм, 1 шт.
6. Круглая крышка кнопки x1
7. USB-кабель и адаптер для питания.
8. Головка кнопки M3x20
9. Гайка M3
10. Болт M2x8 мм x2
11. Гайка M2 x2
12. Немного черного, красного и желтого проводов.
13. Резистор 300-500 Ом
14. Небольшой кусок термоусадки.
Вы можете использовать другие устройства ESP или даже Huzzah, но чехол был разработан для мини, который имеет монтажные отверстия и позволяет избежать его приклеивания.
Шаг 2: Инструменты
Чтобы создать и построить это, вам понадобятся следующие
1. 3D-принтер
2. Шестигранный ключ на 1,5 и 2 мм.
3. Паяльник и припой.
4. кусачки
5. поставщики
6. Чувство юмора.
7. Скальпель для стрижки.
Шаг 3. Требования к коду
Итак, прежде чем мы погрузимся в сборку, я собираюсь обрисовать некоторые требования, которые я хотел включить в нее. Большинство из них я имел в виду перед тем, как начать, и набросал несколько потоков, чтобы понять, что я собирался попробовать. По мере того, как это продолжалось, я обнаружил некоторые проблемы со службами, которые я хотел решить.
Требования.
Я хотел, чтобы светодиодный индикатор показывал мне, когда был опубликован новый твит или видео, а также он показывал, когда запускается определенный канал Twitch. Я также хотел, чтобы предупреждение продолжало действовать, пока я не отменил его, чтобы, если я отсутствую какое-то время, я знал, что произошло, пока меня не было. Я также хотел, чтобы его можно было настроить для доступа к Wi-Fi без необходимости перепрограммировать программное обеспечение. Еще одна вещь, которая возникла, помимо реакции на события в реальном времени, мне нужно, чтобы она проверяла каждые 15 минут состояние данных, отправленных на нее.
Итак, имея основы, следующим шагом было решить, как будет выполняться каждая часть. Ниже вы можете увидеть мои идеи относительно того, какая часть будет обрабатываться каким типом программного обеспечения или платформы.
1. Adafruit IO, это используется для настройки каналов для предупреждений, вы можете получить учетную запись здесь
Я собираюсь использовать это как службу очереди сообщений, где я буду отправлять ему сообщения из IFTTT, а затем Giant LED получает эти сообщения, чтобы он мог действовать на них.
2. IFTTT, https://ifttt.com/, который используется для сканирования выбранных каналов Twitter, YouTube и Twitch, а затем отправляет событие в Adafruit IO.
3. Код ESP8266 для чтения этих каналов, который записывается в ESP8266 с использованием стандартной IDE Arduino (v1.8.8).
4. Код Arduino, загруженный в ESP8266 для чтения каналов ввода-вывода Adafruit и включения Neopixel.
5. Код Arduino для чтения кнопки для сброса предупреждения.
6. Уметь настраивать адаптер Wi-Fi без перезагрузки ESP, и для этого я использовал библиотеку WiFi Manager от Tzapu, https://github.com/tzapu/WiFiManager, хотя параметры настройки требовали небольшого изменения, чтобы приспособить Библиотеки ввода-вывода Adafruit.
Шаг 4. Настройка Adafruit IO

Это первый шаг, поскольку вам потребуются ключи доступа, которые вы создаете здесь, а также необходимо создать каналы, в которые IFTTT будет отправлять события. Вы можете настроить и эту, и учетную запись IFTTT, и в значительной степени все настроить и заработать, прежде чем переходить к части этого проекта, связанной с Arduino.
Вместо того, чтобы копировать примеры adafruit, вы можете найти основы здесь https://learn.adafruit.com/gmailbox/adafruit-io-se … которые помогут вам настроить.
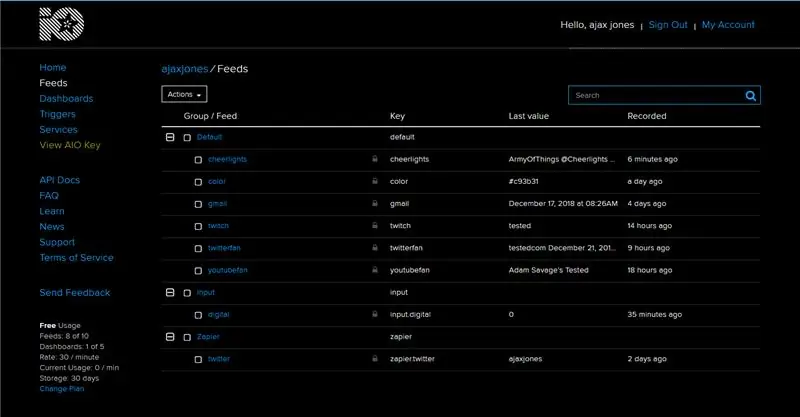
Затем для GIANT LED вам также нужно будет добавить к каналам по умолчанию следующие каналы
1. цвет - это позволяет нам изменять цвет удаленно с помощью чего-то вроде Alexa.
2. подергивание
3. twitterfan
4. youtubefan
Затем вам также необходимо создать новую группу, если вы еще не вызвали ввод, тогда в этой группе также создайте канал, называемый цифровым. Это позволит нам также увидеть эффект нажатия кнопки, если мы захотим расширить использование этого устройства для других целей.
Если вы также хотите на этом этапе, поиграйте с приборной панелью, чтобы вы могли добавлять к ней эти каналы для информации и поиска неисправностей.
Шаг 5: Настройка IFTTT


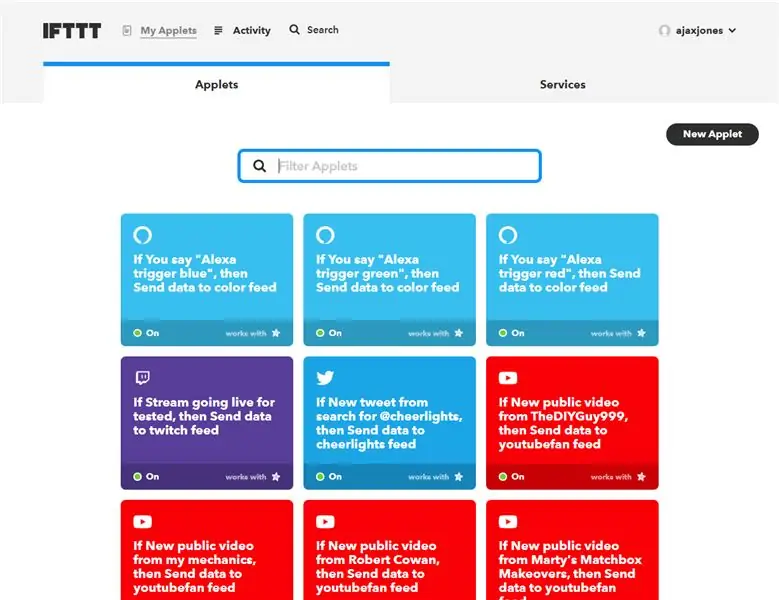
Вы также можете следовать руководству Adafruit здесь, https://learn.adafruit.com/gmailbox/ifttt-setup. Затем вы можете выбрать действия Twitter, YouTube и Twitch, чтобы настроить свои списки наблюдения, а затем отправить их в соответствующие каналы. Я приложил простое видео, чтобы вы могли увидеть, насколько быстро это может быть.
Кроме того, если вы хотите голосовым управлением цветом вашего светодиода с помощью Alexa, теперь есть апплет Amazon Alexa. Чтобы установить один из них, выберите приложение и выберите слово синий, затем подключите его к настроенному каналу Adafruit под названием color и введите 0000ff в качестве данных для отправки на этот канал. Вы также можете передать дополнительные команды таким образом на ГИГАНТНЫЙ светодиод, такие как сброс или перезагрузка, если хотите.
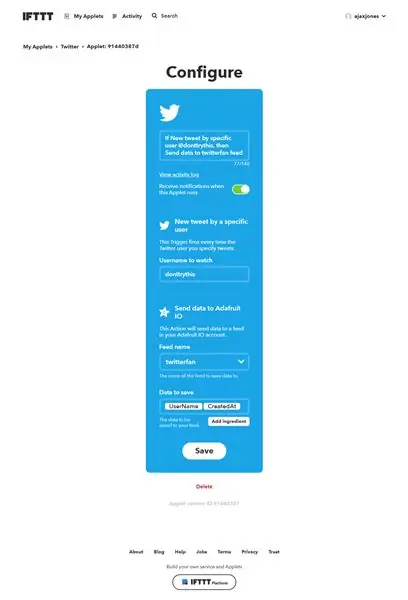
Когда вы настраиваете триггер IFTTT, вам необходимо выбрать данные, которые будут отправлены, и в IFTTT это называется «Ингредиенты». Сначала нам понадобится «UserName», затем пробел, а затем «CreatedAt».
Мы выбираем оба элемента, чтобы, когда данные поступают в ESP8266, мы могли определить, является ли это новым твитом и отличается ли он от предыдущих твитов тех же пользователей. Вы можете увидеть, что это должно понравиться, из прикрепленного изображения.
Шаг 6: Установка плат ESP8266 в IDE Arduino
Здесь все немного сложнее и может потребоваться немного больше времени, чтобы разобраться. В дополнение к ESP8266 вам также понадобятся библиотеки ввода-вывода Adafruit, и вы можете следовать этому руководству для них.
learn.adafruit.com/gmailbox/arduino-setup
Существует простое объяснение того, как добавить сюда платы ESP8266
Не забудьте убедиться, что ваша среда разработки Arduino также соответствует последней версии, и на момент написания этой статьи я использовал 1.8.8.
Еще одна библиотека, которую мы используем, - это SimpleTimer, поскольку это позволит нам установить фоновый таймер, чтобы мы могли периодически проверять каналы. Инструкции для этого можно найти на странице uses simpletimer https://playground.arduino.cc/Code/SimpleTimer# Скачать
Шаг 7: Установка библиотеки WiFi Manager
Чтобы мы могли получить удаленную конфигурацию настройки Wi-Fi, мы собираемся использовать Tzapu Wifi Manger, подробности об этом и о том, как установить библиотеки, можно найти здесь, github.com/tzapu/WiFiManager
Это довольно простая установка внешних библиотек, и эта опция уже есть в разделе «Управление библиотекой» в разделе инструментов Arduino IDE.
Шаг 8: Код ESP8266 - с отладочной печатью
// Этот код содержит операторы печати, поэтому вы можете отслеживать его работу через последовательный монитор
// На основе примера вывода светодиода Adafruit IO RGB // Adafruit вкладывает время и ресурсы в разработку этого открытого исходного кода. // Пожалуйста, поддержите Adafruit и оборудование с открытым исходным кодом, приобретая // продукты у Adafruit! // // Написано Тоддом Трисом для Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Лицензировано по лицензии MIT. // // Весь текст выше должен быть включен в любое распространение. // использует простой таймер https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // остальной код от Ajax Jones https:// игровая площадка.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Конфигурация ********************************** / #define IO_USERNAME "ваш IO Имя пользователя "#define IO_KEY" your IO Key "// оставьте поле пустым, так как мы получим их через Wifi Manager, похоже, так работает нормально #define WIFI_SSID" "#define WIFI_PASS" "// мы не включаем это, поскольку AdafruitIO будет включить его версию // # include //https://github.com/esp8266/Arduino // необходимо для библиотеки #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # включить таймер SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // *********************** Конфигурации NeoPixel ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel пикселей = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Основные цвета и цвет по умолчанию long default_color = 865554; long RED_color = 2689027; // красный # 290803 long GREEN_color = 865554; // зеленый # 0d3512 long BLUE_color = 856117; // синий # 0d1035 long PURPLE_color = 2364968; // фиолетовый # 241628 long BRIGHTRED_color = 15990784; // ярко-красный # f40000 // ------------------------------------------ ----------------------------------------------- //время идея взята из https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// Playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // секунда - это тысяча миллисекунд const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long пятнадцать минут = пять минут * 3; const long oneHour = пятнадцать минут * 4; // Пользователи Twitter, которые нам нравятся больше всего, будут мигать, а все другие выбранные нами твиты просто изменят цвет String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "Testcom"}; String SuperTuber = {"проверено", "кован", "марти"}; // устанавливает состояние предупреждения, чтобы мы могли продолжать мигать светодиодами в основном цикле bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = false; bool WHIZZY_TWITCH = false; // Сохраняет последний твит и YouTube, чтобы мы могли заставить службу время от времени дважды проверять String lasttweet = ""; Строка lasttube = ""; Строка lasttwitch = ""; // цифровой вывод 5, это кнопка, которую мы используем для сброса цвета предупреждений #define BUTTON_PIN 4 // состояние кнопки, на самом деле не то, что используется, поскольку мы ищем кнопку при прерывании bool current = false; bool last = false; // настраиваем фид 'color', чтобы мы могли тестировать и отправлять цвета по запросу или использовать триггер Alexa AdafruitIO_Feed * color = io.feed ("color"); // настраиваем фид 'twitterfan' - Blue AdafruitIO_Feed * twitter = io.feed ("twitterfan"); // настраиваем фид 'youtubefan' - Red AdafruitIO_Feed * youtube = io.feed ("youtubefan"); // настраиваем фид 'twitch' - Purple AdafruitIO_Feed * twitch = io.feed ("twitch"); // настраиваем "цифровой" канал AdafruitIO_Feed * digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup () {// устанавливаем контакт кнопки в качестве входа, мы используем INPUT_PULLUP, поскольку нам не нужно использовать внешние резисторы pinMode (BUTTON_PIN, INPUT_PULLUP); // Присоединяем прерывание к вектору ISR для кнопки attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Запускаем последовательный порт и ждем открытия монитора последовательного порта, затем подключаемся к io.adafruit.com Serial.begin (115200); в то время как (! серийный); // начало неопикселя пикселей.begin (); // Устанавливаем начальное состояние на красный, чтобы мы знали, что мы не в сети и работаем setAll (0xf4, 0x00, 0x00); // красный // для тестирования, это покажет статус WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // установить обратный вызов, который вызывается при сбое подключения к предыдущему Wi-Fi и входит в режим точки доступа wifiManager.setAPCallback (configModeCallback); // сбрасываем сохраненные настройки, не комментируем эту следующую строку для принудительного тестирования WiFi Manager, чтобы вы могли подключиться // использовать свой телефон или планшет для поиска сети Giant LED, которая появится //wifiManager.resetSettings (); // устанавливает тайм-аут до выключения портала конфигурации // полезно для повторной попытки или перехода в спящий режим // в секундах wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F («не удалось подключиться, истекло время ожидания»)); // сбросить и повторить попытку delay (3000); ESP.reset (); задержка (1000); } // для тестирования мы можем увидеть, есть ли у нас правильные учетные данные для подключения //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// delay (500); //Serial.print ("."); //} Serial.println (); Serial.println (F («WiFi подключен»)); Serial.println (F ("IP-адрес:")); Serial.println (WiFi.localIP ()); // теперь мы подключаемся к службе ввода-вывода Serial.print (F ("Подключение к Adafruit IO")); io.connect (); // настраиваем обработчик сообщений для "цветного" фида. цвет-> onMessage (handleMessage); // настраиваем обработчик сообщений для ленты twitterfan. twitter-> onMessage (twitterMessage); // настраиваем обработчик сообщений для фида youtubefan. youtube-> onMessage (youtubeMessage); // настраиваем обработчик сообщений для ленты twitch. twitch-> onMessage (twitchMessage); // ждем соединения while (io.status () <AIO_CONNECTED) {Serial.print (F (".")); задержка (500); } // подключаемся Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Распечатываем список аккаунтов Twitter, которые мы ждем (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Распечатываем список аккаунтов YouTube, которых мы ждем (byte idx = 0; idx get (); // запрашиваем существующие состояния каналов, поэтому вам нужно будет нажать кнопку сброса при запуске youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("получение твитов"); Serial.print ("время работы:"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); требуется для всех скетчей. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // устанавливаем прерывание для очистки предупреждения при нажатии кнопки и проверяем пустоту интернета handleInterrupt () {WHIZZY_TWEET = ложный; WHIZZY_TUBER = ложь; WHIZZY_TWITCH = ложь; current = true; // отправляем текущее состояние в фид 'input.digital' на adafruit io, чтобы мы могли его видеть digital-> save (current); for (int i = 0; i ")); Serial.print (текущий); Serial.print (F (" и цвет по умолчанию ")); Serial.println (default_color); current = false; digital-> save (current); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Желтый ebfb03}} // -------------- -------------------------------------------------- ------------------------- // это вызывается всякий раз, когда приходит сообщение 'twitter' - установите светодиод на синий void twitterMessage (AdafruitIO_Data * data) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Устанавливаем синий цвет твита Serial.print (F ("Tweet:")); Serial.print (tweeter); // проверяем любимый твитер для (byte idx = 0; idx = 0) {// Давайте сделаем их tweets whizzy # 0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // это вызывается всякий раз, когда приходит сообщение 'youtube' - установите светодиод на КРАСНЫЙ void youtubeMessage (AdafruitIO_Data * data) {String tuber = (data-> toString ()); tuber.toLowerCase (); если ((lasttube! = клубень) && (клубень! = "")) {lasttube = tuber; setAll (0x29, 0x08,0x03); // Установить красный цвет youtube 290803 Serial.print (F ("Youtube:")); Serial.println (клубень); // проверяем, нет ли на YouTube избранного по (byte idx = 0; idx = 0) {// Давайте сделаем их видео крутыми # 0d1035 WHIZZY_TUBER = true; Serial.print ("автор"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // это вызывается всякий раз, когда Приходит сообщение 'twitch' - установите светодиод на ФИОЛЕТОВЫЙ void twitchMessage (AdafruitIO_Data * data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Устанавливаем фиолетовый цвет для twitch # 241628 Serial.print (F ("Twitch:")); Serial.println (твич); // Нет проверки на любимый Twitcher, мы подписываемся только на один WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // эта функция вызывается всякий раз, когда получено сообщение 'color', // которое установит цвет по умолчанию при запуске на основе последнего значения подачи цвета void handleMessage (AdafruitIO_Data * data) {// выводим значения RGB и шестнадцатеричное значение Serial.print (F ("Полученное значение HEX: ")); Serial.println (данные-> значение ()); длинный цвет = данные-> toNeoPixel (); // default_color = color; Serial.print (F ("Получено длинное HEX:")); Serial.println (цвет); для (int я = 0; я <PIXEL_COUNT; ++ я) {пикселей.setPixelColor (я, цвет); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (байт красный, байт зеленый, синий байт, int WaveDelay) {int Position = 0; for (int j = 0; j <NUM_LEDS; j ++) {Position ++; // = 0; // Позиция + Ставка; for (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * red, ((sin (i + Position) * 127 + 128) / 255) * зеленый, ((sin (i + Position) * 127 + 128) / 255) * синий); } showStrip (); задержка (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Неопиксельные подпрограммы void setAll (байт красный, байт зеленый, байт синий) {для (int я = 0; я getConfigPortalSSID ()); // вошли в режим конфигурации, установите Neo Pixel на фиолетовый # 241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Желтый ebfb03}
Шаг 9: спаяем все вместе



Все в этой конструкции спаяно вместе и должно быть довольно простым в управлении. Я использовал 3 провода разного цвета, чтобы упростить задачу, и первое, что нужно сделать, - это измерить провод от неопикселя к WEMOS. Я сплел их и надел небольшой кусочек термоусадки, а затем припаял их, как показано на рисунке, так, чтобы он ровно лежал в линзе.
Следующей была кнопка, она плотно прилегает к основанию. Одна сторона кнопки идет на Gnd, и она скручена вместе с заземляющим проводом неопикселя. Затем я залудил их и припаял как один к заземляющему контакту WEMOS.
Вывод питания Neopixel идет на вывод питания 5 В. Сигнальный провод или Di (вход данных) неопикселя припаян к выводу Wemos как D1. Есть несколько сайтов, которые предлагают подключить резистор 300-500 Ом последовательно с этим, но пока у меня не было проблем, так что пока это просто прямое соединение.
Для обеспечения хорошей практики и по совету таких сайтов, как Adafruit, я подключил резистор 330R последовательно с линией Di к неопикселю. Это сделано для того, чтобы первый светодиод в кольце не выпустил волшебных пикси, и для этого нужно просто перерезать провод и вставить резистор. Небольшой кусок термоусадки остановит любое случайное короткое замыкание. Вы можете отрезать резистор довольно коротко и просто вставить обруч с каждого конца и проделать то же самое с проводом.
Другой провод кнопки идет прямо к контакту D2. В подтягивающем резисторе нет необходимости, так как это обрабатывается в программном обеспечении путем подачи команды PULLUP на этот вывод.
Это практически все, что нужно сделать.
Шаг 10: 3D печать
Приложены файлы STL, которые мы используем для Giant LED. Эти файлы представляют собой ремикс / переработку astro73, и вы также можете получить все файлы с
Для ног и основания я использовал нить Sunlu PETG +, которая очень хорошо работает на Prusa i3, и я использовал 10 или 20% гироидное заполнение.
Для самого светодиода я использовал прозрачный PLA Sunlu и около 10% заполнения с концентрическими верхним и нижним слоями.
С каждым из них я использую только стандартные настройки Prusa PET и Prusa PLA в Slic3r, и все они работают нормально. Я немного натягиваю ноги, но я просто обмахиваю их паяльной лампой, и нити пропадают:)
Шаг 11: сборка гигантского светодиода



Все детали очень легко соединяются, вам нужно вдавить гайку M3 в основание, чтобы винт скрепил все вместе. Вам также необходимо сначала подключить NeoPixel к WEMOS через ножки. Я раздумывал, как вставить какие-то разъемы, но решил, что в будущем он не развалится.
Объектив просто надевается на ножки, и они, в свою очередь, прикручиваются к основанию с помощью одного болта M3x20 мм. Возможно, вам придется провести ножом по внутренней части отверстия для пуговицы, чтобы она двигалась красиво и свободно. Wemos удерживается на месте двумя болтами M2x8, вкручиваемыми снизу.
В завершение вы можете приклеить кусок фетра к основе, чтобы предотвратить скольжение, если это необходимо.
Шаг 12: инструкция по установке и эксплуатации




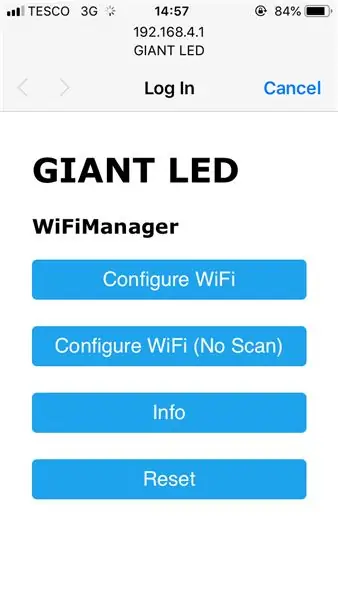
Когда все готово и загружено программное обеспечение, подайте немного энергии на USB, должен загореться ГИГАНТНЫЙ светодиод, который станет КРАСНЫМ, а затем изменится на желтый цвет. Это показывает, что он отключен и ждет конфигурации Wi-Fi. Используя телефон или что-то подобное, найдите сеть Wi-Fi GIANT LED и подключитесь, и вы получите экран WiFi Manager. Он просканирует вашу местность, и вы просто введете данные своего Wi-Fi, ESP перезагрузится, и вы будете в сети с зеленым светом. В этот момент он также подключится к вводу-выводу, и загорятся предупреждающие индикаторы, поскольку он еще не видел никаких предыдущих сообщений. Нажмите кнопку несколько раз, и теперь индикатор GIANT готов к поступлению обновлений.
На этом этапе вы можете перейти на панель управления Adafruit IO и добавить некоторые данные в каждый канал и увидеть, как индикаторы переходят в режим предупреждения.
Повеселись !
Шаг 13: что еще может сделать гигантский светодиод


Если у вас есть основы такого дизайна, и с IFTTT вы можете использовать его для многих вещей. Оповещение почтового ящика Gmail - одно из простых, и, поскольку Adafruit также работает с Webhooks, другие программы также могут отправлять ему данные. В настоящий момент у меня настроен один, чтобы отслеживать некоторые загрузки данных Big Query в рамках рабочего проекта.
Также с помощью кнопки вы можете использовать ее для подачи сигналов на другие ГИГАНТСКИЕ светодиоды, вы можете установить один в разных домах и использовать его в качестве удаленного индикатора, чтобы заставить другую сторону нажать кнопку, чтобы выключить свет.
Вот полезная ссылка на метод отправки данных в ленту через веб-перехватчик. В этом случае он использует апплет IFTTT, но вы можете так же легко использовать метод CURL с python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Фактически, можно даже установить OLED 128x32 в основание, чтобы дополнить светодиод некоторым текстовым контентом, и в настоящее время я работаю над этим и обновлю STL и предоставлю код для использования ввода-вывода с этим.
Рекомендуемые:
Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: 7 шагов (с изображениями)

Как: установка Raspberry PI 4 Headless (VNC) с Rpi-imager и изображениями: я планирую использовать этот Rapsberry PI в кучу забавных проектов еще в моем блоге. Не стесняйтесь проверить это. Я хотел вернуться к использованию своего Raspberry PI, но у меня не было клавиатуры или мыши в моем новом месте. Прошло много времени с тех пор, как я установил Raspberry
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Bolt - Ночные часы с беспроводной зарядкой своими руками (6 шагов): 6 шагов (с изображениями)

Bolt - Ночные часы с беспроводной зарядкой своими руками (6 шагов): Индуктивная зарядка (также известная как беспроводная зарядка или беспроводная зарядка) - это тип беспроводной передачи энергии. Он использует электромагнитную индукцию для обеспечения электропитания портативных устройств. Самым распространенным применением является беспроводная зарядка Qi st
GIANT Pumpktris: 8 шагов (с изображениями)

GIANT Pumpktris: В прошлом году на Хэллоуин, HaHaBird - он же Натан Прайор - осветил сообщество Instructables своим Pumpktris. Это был один из самых крутых инструкций, когда-либо опубликованных. Теперь, когда мы, сотрудники Instructables, стали соседями прекрасного, великолепного
Как разобрать компьютер с помощью простых шагов и изображений: 13 шагов (с изображениями)

Как разобрать компьютер с помощью простых шагов и изображений: это инструкция о том, как разобрать компьютер. Большинство основных компонентов имеют модульную конструкцию и легко снимаются. Однако важно, чтобы вы были организованы по этому поводу. Это поможет уберечь вас от потери деталей, а также при повторной сборке
