
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



С тех пор, как я увидел Draper 2.0 от ChrisSmolinksi на Instructables, я захотел сделать что-то подобное. Что ж, мой шанс наконец-то представился, когда мы с женой были приглашены на гала-концерт МИД в Бостоне с дресс-кодом «Creative Black Tie». Это был толчок, который мне понадобился для создания моей собственной версии карманного платка со светодиодной подсветкой.
Моей целью для этого карманного платка было создать что-то, что имело бы легкий доступ к переключателю включения / выключения, настраиваемую печатную плату, программируемые / адресуемые светодиоды и регулируемую глубину кармана. Весь код, файлы Eagle и ссылки на компоненты прикреплены или связаны, но если я что-то пропустил, дайте мне знать в комментариях. А теперь приступим.
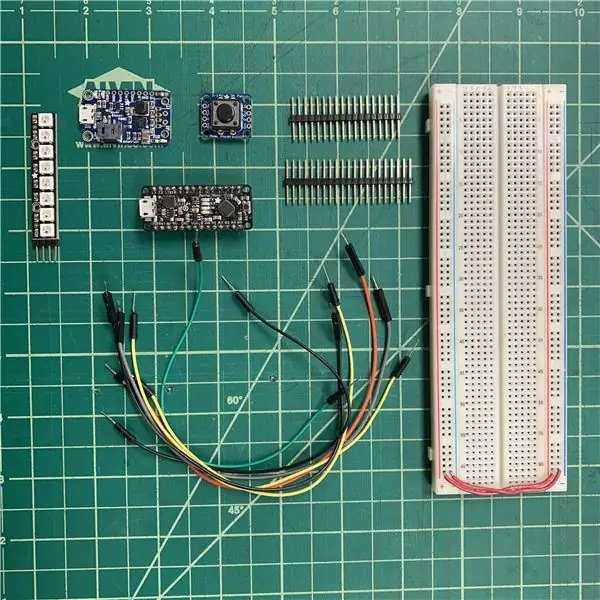
Материалы
- 1x Кнопка выключателя питания Adafruit
- 1x Adafruit MetroMini
- 1x зарядное устройство Adafruit Powerboost 1000
- 1x LiPo аккумулятор
- 1x 8x1 Неопиксельный стик
- 1x односторонняя медная печатная плата (для установки в мельницу для печатных плат Bantam Tools)
- Припой
- Макетная плата
- Провода перемычки
- 48x выводов заголовка
- 2x 2,0M x 10 винт (ДОПОЛНИТЕЛЬНО)
- 5x 2,0M гайка (ДОПОЛНИТЕЛЬНО)
- Двухсторонний скотч
- 1x смокинг и нагрудный платок
Инструменты
- Паяльник
- Bantam Tools PCB Mill
- Инструмент для зачистки проводов
- Фломастер
- Сверлить с
Программное обеспечение
- Орел от Autodesk
- Программное обеспечение для настольных фрезерных станков Bantam Tools
- IDE Arduino
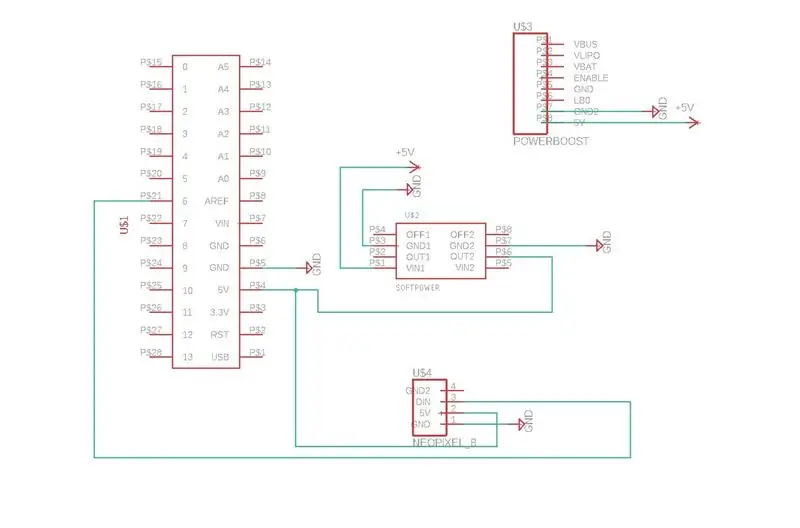
Шаг 1: проверьте свою схему



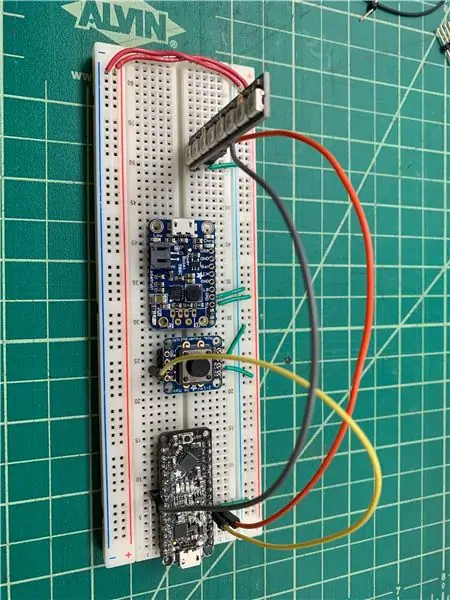
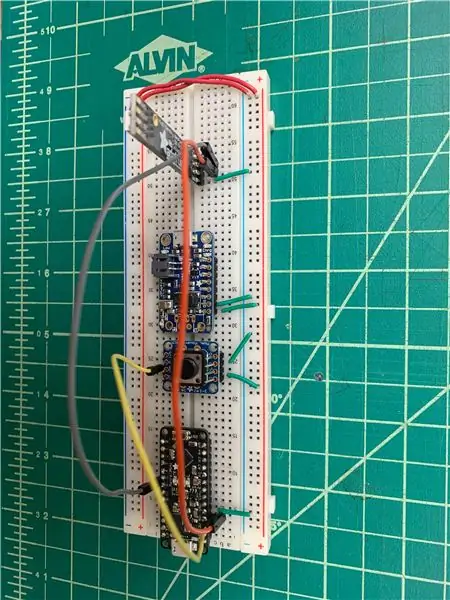
Схема подает питание через LiPo аккумулятор на модуль Powerboost. Это, в свою очередь, переходит к мягкому переключателю питания, который позволяет току течь к светодиодной подсветке и MetroMini при нажатии и останавливает ток при повторном нажатии. Я начал дизайн с тестирования его на макетной плате. Несмотря на то, что предоставлен окончательный файл.brd, я настоятельно рекомендую вам выполнить этот шаг, прежде чем переходить к разрезанию печатной платы и пайке компонентов вместе. В схеме для схемы я случайно не упустил аккумулятор, который подключается к модулю Powerboost. Вы можете следовать схеме и изображениям макетов на этом этапе, но я также напишу, как подключить схему для тех, кто мало работал со схемами (в том числе и я!)
Я предполагаю, что вы знакомы с принципом работы макета, если нет, то в Интернете есть множество полезных ссылок. Используйте перемычки для выполнения следующих подключений.
- Подключите вывод 5V на Powerboost к положительной шине, а вывод GND - к отрицательной шине.
- Затем соедините Vin и GND на кнопке с положительной и отрицательной шинами.
- На противоположной стороне кнопки подключите Vout к контакту 5V на Metro Mini.
- Подключите контакт GND на MetroMini к отрицательной шине.
- Используйте вторую перемычку в том же ряду, что и вывод 5V на MetroMini, и подключите его к выводу 5V на светодиодном джойстике.
- Подключите GND светодиодного джойстика к отрицательной шине. Наконец, подключите контакт 6 MetroMini к Din на Led Stick.
Используйте MicroUSB и подключите MetroMini к Arduino IDE. Если вы не знаете, как использовать IDE Arduino, в Интернете есть множество руководств. При программировании вы можете выбрать Arduino Uno в качестве платы. Кроме того, существует множество кода Neopixel, поэтому вам не нужно писать код с нуля. Вот ссылка на код, используемый в видео, найденных в этой библиотеке. (Обратите внимание: в видео во вступительном разделе используется код стиля Knight Rider, однако связанные файлы кода затухают. Я использовал этот код затухания в конце, и вы можете посмотреть видео о нем в последнем разделе этого руководства).
Загрузите свой код и убедитесь, что все работает должным образом.
Шаг 2: отрежьте печатную плату


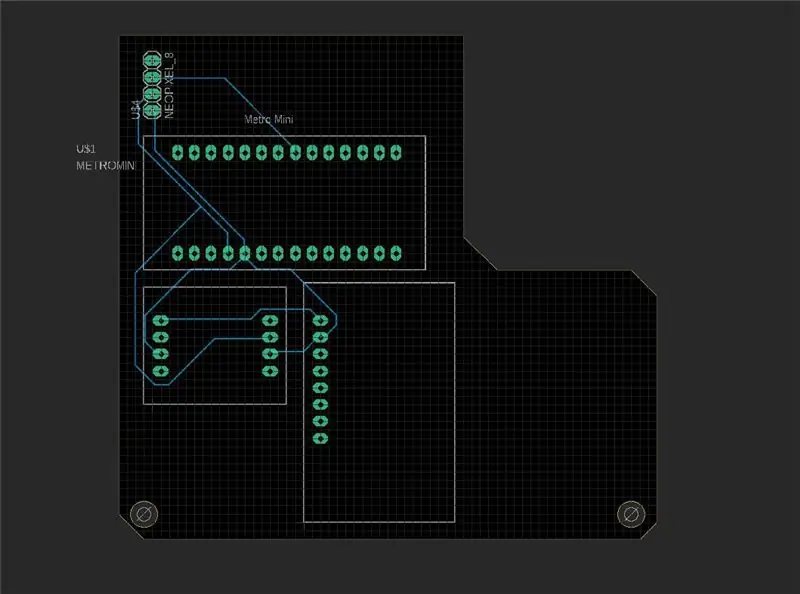
Я понимаю, что не у всех будет доступ к фрезерному станку для печатных плат. Этот проект, безусловно, может быть выполнен путем пайки компонентов на макетную плату, однако моей целью было создать легко воспроизводимую печатную плату и научиться использовать Eagle в этом процессе. Вы также можете отправлять файлы.brd, созданные в Eagle, для изготовления кем-нибудь другим. Ознакомьтесь с этим списком от Ladyada для получения дополнительной информации об этом. Я связал свой файл.brd с этим руководством, не стесняйтесь использовать и изменять по своему усмотрению. Я вкратце расскажу, как это отрезать, если у вас есть фрезерный станок для печатных плат Bantam Tools.
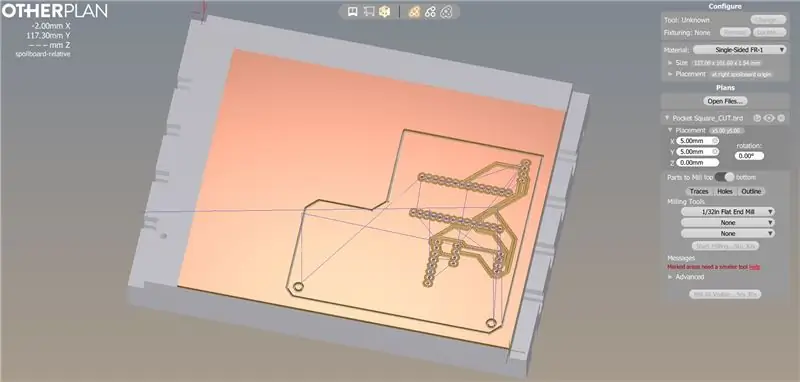
Если вы используете автотрассировщик в Eagle, убедитесь, что вы трассируете НИЖНЮЮ плату. Кроме того, убедитесь, что у вас есть DRC-файл Bantam Tools для сверла 1/32 дюйма. Вы можете скачать его здесь. При переносе из Eagle в программное обеспечение Bantam Tools плата должна выглядеть зеркально, потому что мы разрезаем нижнюю часть, а именно медная сторона платы. Если вы довольны дизайном вашей платы в Eagle, вы можете просто сохранить файл.brd и открыть его в программном обеспечении Bantam Tools. Убедитесь, что у вас установлен правильный набор сверл, и все следы, отверстия и контуры исправны. выбрано в меню в правой части экрана. Все остальные настройки в правой части экрана должны выглядеть так, как на изображении выше.
Шаг 3: Добавьте отверстия для винтов (ДОПОЛНИТЕЛЬНО)



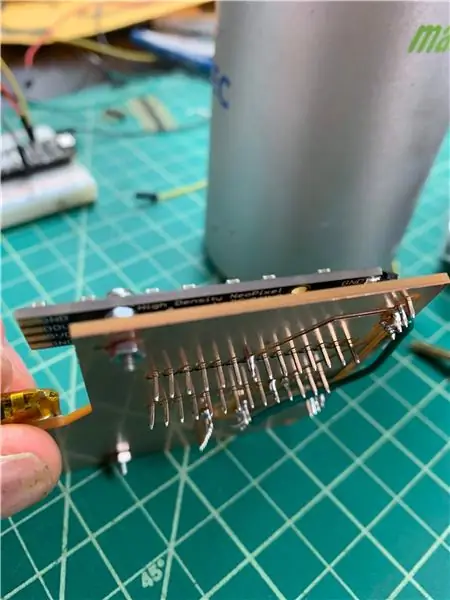
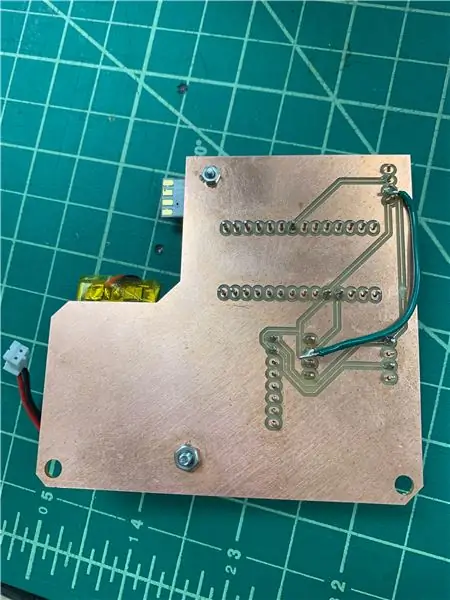
Поместите компоненты на переднюю поверхность печатной платы, как показано на изображении выше. Я решил добавить 2,0-метровый винт и гайку к модулю Powerboost и светодиодной линейке, чтобы уменьшить нагрузку на паяные соединения. Располагая компонентами на плате, отметьте нижнее правое отверстие для винта фломастером. Кроме того, отметьте крайнее правое отверстие на светодиодной палочке (дальше от паяного соединения). Просверлите доску в этих двух точках. Вставьте винт в отверстие для винта на Powerboost, затем затяните гайку, прежде чем установить на печатную плату. Гайка будет служить опорой для модуля Powerboost. Используйте вторую гайку, чтобы закрепить винт с нижней стороны печатной платы. Я использовал две гайки в качестве опор для светодиодной ручки, но, вероятно, одной будет достаточно. Теперь мы готовы к пайке. Припаиваем контакты с тыльной стороны, медной стороны. Я припаиваю только контакты, подключенные к переходным отверстиям, что помогает ограничить вероятность того, что припой создаст нежелательное заземляющее соединение, и мне кажется более эффективным. Вам может быть интересно, почему на изображении задней части печатной платы впаян зеленый провод. Что ж, ошибки случаются. В моем первоначальном схематическом дизайне в Eagle была ошибка, которая была перенесена в файл.brd. Мне удалось исправить проблему, добавив этот зеленый провод. С тех пор я вернулся и обновил файлы схемы и.brd в Eagle, и правильные файлы прилагаются к этому Instructable. Я, вероятно, в ближайшем будущем вырежу новую доску, но мне не хотелось тратить впустую доски из-за такого простого решения.
Шаг 4: Пора паять

Припаиваем контакты с тыльной стороны, медной стороны. Я припаиваю только контакты, подключенные к переходным отверстиям, что помогает ограничить вероятность возникновения нежелательного заземления при пайке, и мне это кажется более эффективным. Вам может быть интересно, почему на изображении задней части печатной платы впаян зеленый провод. Что ж, ошибки случаются. В моем первоначальном схематическом дизайне в Eagle была ошибка, которая была перенесена в файл.brd. Мне удалось исправить проблему, добавив этот зеленый провод. С тех пор я вернулся и обновил файлы схемы и.brd в Eagle, и правильные файлы прилагаются к этому Instructable. Я, вероятно, в ближайшем будущем отрежу новую доску, но мне не хотелось тратить впустую доски с таким простым решением.
Когда вы закончите пайку, прикрепите аккумулятор к плате рядом с модулем Powerboost с помощью двустороннего скотча. Подключите кабель аккумулятора к модулю Powerboost, синий
Шаг 5: Зажигай


Когда вы закончите пайку, прикрепите аккумулятор к плате рядом с модулем Powerboost с помощью двустороннего скотча. Подключите кабель аккумулятора к модулю Powerboost, вы должны увидеть, что загорится синий светодиод. Нажмите кнопку питания, под которой загорается красный светодиод. С этого момента светодиодный стик должен заработать. Нажмите кнопку еще раз, и светодиодный индикатор должен погаснуть. Синий светодиод на модуле Powerboost будет гореть, пока подключен аккумулятор.
Подключив микро-USB к модулю PowerBoost, вы можете зарядить аккумулятор. Используйте MetroMini для загрузки кода, чтобы светодиоды работали так, как вы хотите. Я пробовал использовать в этом проекте несколько разных типов кода. Моя первоначальная прогулка с ним использовала код, который он прикрепил к этому объекту, который представляет собой тонкое постепенное появление и исчезновение, почти как дыхание. Светодиоды загораются, тускнеют и повторяются, как показано в видеороликах в этом разделе. Однако в разделе «Введение» я начал с эффекта «Рыцаря всадника». Вопросов? Оставляйте их в комментариях.
Рекомендуемые:
Деревянный светодиодный игровой дисплей на базе Raspberry Pi Zero: 11 шагов (с изображениями)

Деревянный светодиодный игровой дисплей на базе Raspberry Pi Zero: в рамках этого проекта реализуется светодиодный дисплей на основе WS2812 с разрешением 20x10 пикселей и размером 78x35 см, который можно легко установить в гостиной, чтобы играть в ретро-игры. Первая версия этой матрицы была построена в 2016 году и перестроена многими другими людьми. Это ожидание
Светодиодный светильник DIY для веб-камеры (C920): 10 шагов (с изображениями)

LED LIGHT DIY for Webcam (C920): Освещение необходимо для веб-камеры. Это маленькое светодиодное кольцо помогает вашей лицевой камере хорошо воспринимать вас. Вы можете снимать видео без какого-либо света, кроме этого светодиода. Я использовал 3D-принтер и светодиодный модуль WS2812b (совместимый с Neopixel)
Светящийся нагрудный платок: 5 шагов (с изображениями)

Светящийся нагрудный платок: добро пожаловать в мои первые инструкции! Это был забавный маленький проект, которым я хотел поделиться, но следите за новыми материалами в ближайшее время! Изначально я сделал это для выпускного вечера, но этот дизайн можно использовать для множества аналогичных проектов, от светодиодных лент до нестандартного свечения
Как сделать светодиодный спинни / ролли / светодиодный цилиндр !: 10 шагов

Как сделать светодиодный цилиндр Spinnie / Rollie / LED!: Ну, сначала я делал некоторые из них, и я также делал некоторые из них (вроде.) Я действительно хотел что-то вставить в Get the LED Из! Вызов, тогда эта идея просто пришла мне в голову, как будто ты жаришь попкорн! Мммм, попкорн. Д
Светодиодный RGB-светодиодный ночник с дешевым и легким изменением цвета: 3 шага

Светодиодный RGB LED дешевый и простой ночник с изменением цвета: Этот проект был довольно легким, когда я поигрался и разобрался, что заняло время. Идея состоит в том, чтобы иметь возможность изменять цвет с помощью переключателя и иметь светодиодные   затемнения   варианты также. Это предметы, которые вам понадобятся для
