
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Сборка этого монитора температуры с помощью Micro: bit & xChips не требует усилий. Кодирование - это просто кусок пирога с программными блоками!
Шаг 1. Вещи, использованные в этом проекте
Компоненты оборудования
- BBC micro: битовая доска x 1
- XinaBox IM02 x 1
- XinaBox OD01 x 1
- XinaBox SW01 x 1
- XinaBox MD01 x 1
- XinaBox PB04 x 1
- XinaBox XC10 x 1
- Батарейки AA (общие) x 2
Программные приложения и онлайн-сервисы
микро: бит pxt.microbit.org
Шаг 2: история
О проекте
Этот проект можно выполнить менее чем за 5 минут. Из этого туториала Вы узнаете, как собрать и запрограммировать датчик температуры Micro: Bit с помощью xChips. Код для этого проекта прост с использованием платформы перетаскивания Micro: bit.
Вступление
Я построил этот датчик температуры, используя Micro: Bit и пару xChips от XinaBox. Это очень простая и быстрая сборка. Технология XinaBox значительно упростила реализацию этого проекта, устранив необходимость в пайке и инструментах. Интерфейс Micro: bit позволяет мне легко программировать. Вы можете легко изменить код, чтобы добавить другие данные с датчика погоды, такие как атмосферное давление, относительная влажность и высота.
Шаг 3: соберите схему
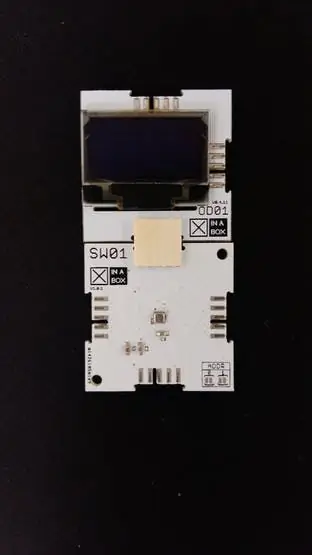
Соедините OD01 и SW01 вместе с помощью разъема xBUS (из комплекта XC10)

Рисунок 1: Подключенные SW01 и OD01
Щелкните 2 разъема xBUS слева от IM02, затем щелкните подключенные SW01 и OD01. Убедитесь, что xChips обращены одинаково вверх, чтобы вы могли видеть имя SW01 и имя IM02, обращенные вверх

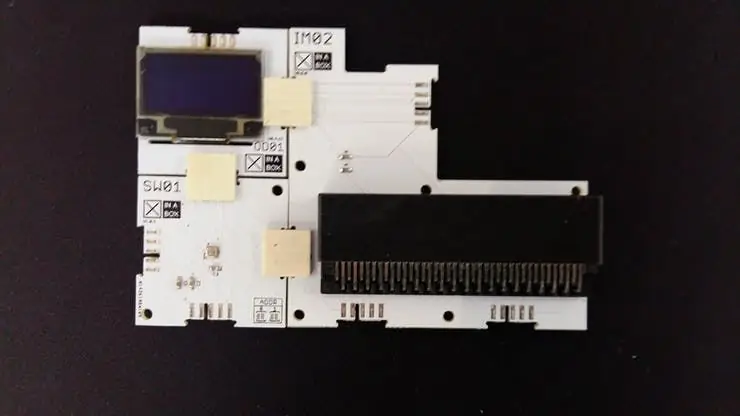
Рисунок 2: Подключенные IM02, SW01 и OD01
- Используйте другой разъем xBUS для подключения MD01 к PB04. Отложите подключенные PB04 и MD01 с 3 разъемами xBUS и батареями AA.
- Щелкните Micro: Bit в IM02. Убедитесь, что светодиоды смотрят вверх - так же, как имя SW01 и имя IM02.

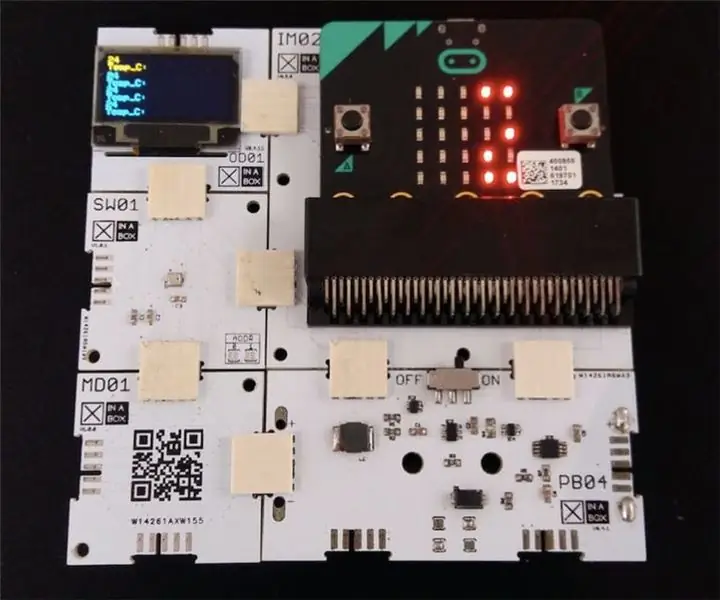
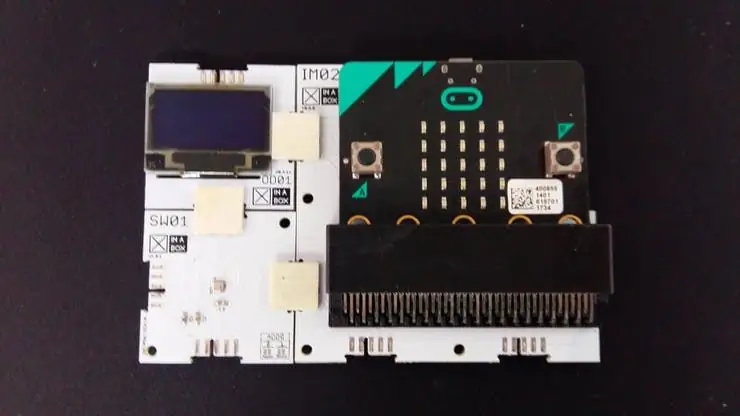
Рисунок 3: Подключенные IM02, SW01, OD01 и Micro: bit
Подключите соединение Micro-USB от вашего компьютера к Micro: Bit. Обратите внимание, что желтый светодиод на нижней стороне загорается
Шаг 4: Установите пакет
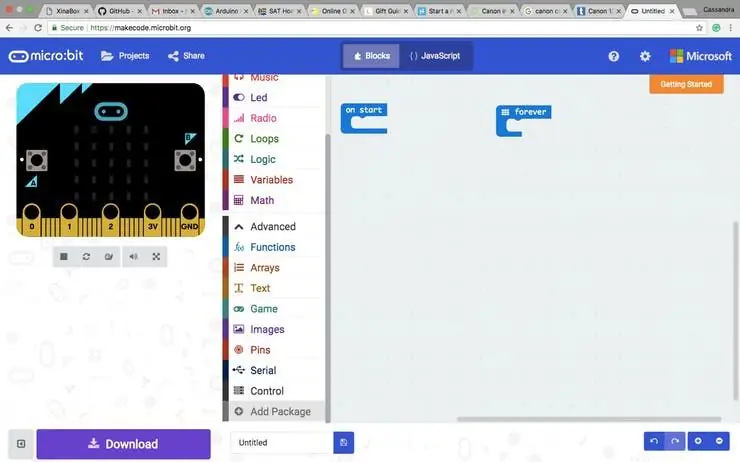
- Откройте браузер и перейдите на makecode.microbit.org.
- Прокрутите вниз до «Дополнительно»
- Затем прокрутите вниз до «Добавить пакет».

Рисунок 4: Поиск «Добавить пакет»
- Найдите "weather" и нажмите "weather-bit", чтобы добавить пакет.
- Повторите пункты 2 и 3.
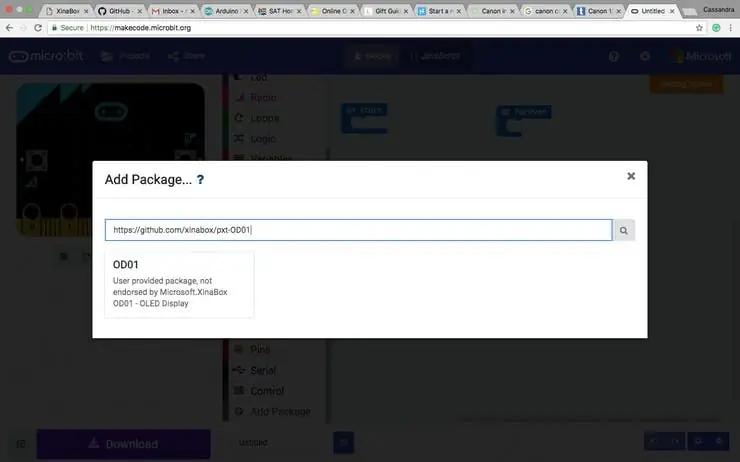
- Затем вставьте этот URL-адрес в строку поиска: https://github.com/xinabox/pxt-OD01, затем нажмите OD01, чтобы добавить пакет.

Рисунок 5: Добавление пакетов
Теперь у вас есть все необходимые пакеты
Шаг 5: программирование
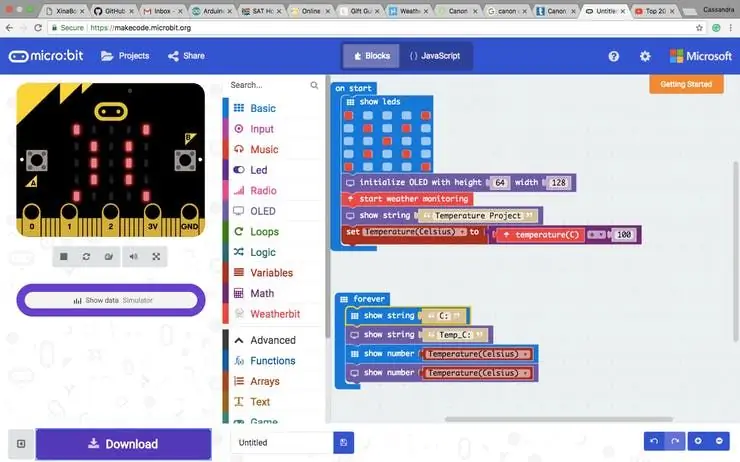
Перетаскивайте элементы кода, пока не получите что-то похожее на изображение ниже

Рисунок 6: Код в блоках
Вы также можете обмануть и нажать кнопку «{} JavaScript» вверху, а затем просто скопировать и вставить код в раздел кода ниже. Снова нажмите «Блоки», чтобы увидеть результат
Шаг 6: компиляция и тестирование
- Нажмите "Скачать"
- Перетащите загруженный файл, обычно называемый: microbit-Untitled.hex, на свой Micro: Bit диск, обычно имя: MICROBIT.
- Смотрите результат на прокручиваемом светодиодном дисплее и OLED-экране.
- Прикоснитесь пальцем к датчику, чтобы увидеть повышение температуры… надеюсь! Если он не повторяет ваши шаги, пока вы не найдете проблему и не исправите ее.
Шаг 7: Полный контроль температуры
- Отключите Micro: bit от разъема Micro-USB.
- Вставьте батарейки AA в PB04.
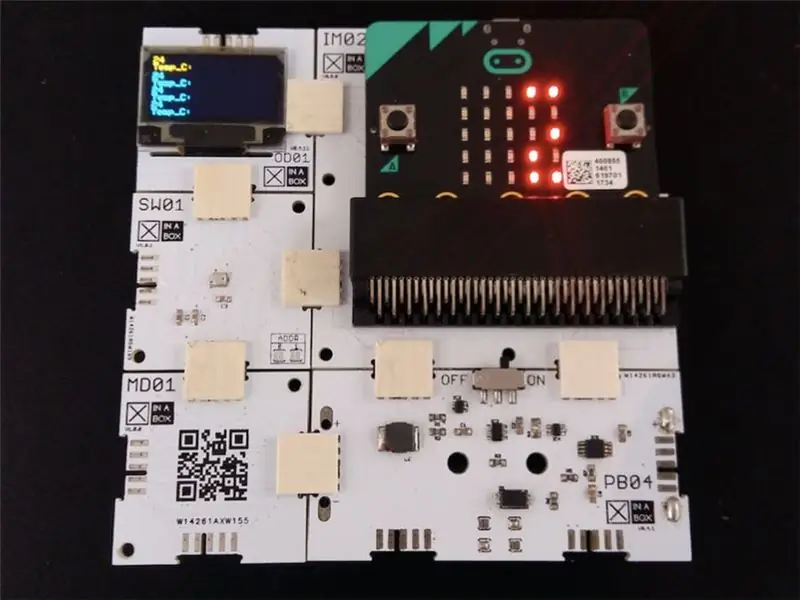
- Используйте 3 разъема xBUS для подключения PB04 и MD01 к IM02 и SW01, как показано на рисунке ниже.
- Включите PB04.
- Теперь ваш датчик температуры Micro: bit портативный и готов к установке в любом месте.
Шаг 8: Код
Micro: bit `Монитор температуры JavaScript код JavaScript для Micro: bit Temperature Monitor. Вы можете скопировать и вставить, как указано в ИСТОРИИ, а затем преобразовать его в блоки.
пусть TemperatureCelsius = 0
basic.showLeds (`#… #. #. #… #…. #. #. #… #`) OLED.init (64, 128) weatherbit.startWeatherMonitoring () OLED.showString (" Проект температуры ") TemperatureCelsius = weatherbit.temperature () / 100 basic.forever (() => {basic.showString (" C: ") OLED.showString (" Temp_C: ") basic.showNumber (TemperatureCelsius) OLED.showNumber (Температура по Цельсию)})
Рекомендуемые:
Сделать ЛЕГКИЙ зеркальный куб бесконечности - НЕТ 3D-печати и НЕТ программирования: 15 шагов (с изображениями)

Сделать ЛЕГКИЙ зеркальный куб бесконечности | НИКАКОЙ 3D-печати и НИКАКОГО программирования: всем нравится хороший бесконечный куб, но похоже, что его будет сложно сделать. Моя цель в этом Руководстве - показать вам, как его сделать шаг за шагом. Не только это, но и с инструкциями, которые я вам даю, вы сможете сделать одно о
Монитор температуры и влажности - Arduino Mega + Ethernet W5100: 5 шагов

Монитор температуры и влажности - Arduino Mega + Ethernet W5100: Модуль 1 - FLAT - оборудование: Arduino Mega 2560 Wiznet W5100 Ethernet Shield 8 датчиков температуры DS18B20 на шине OneWire - разделены на 4 шины OneWire (2,4,1,1) 2 цифровых температуры и датчик влажности DHT22 (AM2302) 1x температура и влажность
Easy Very Low Power BLE в Arduino Часть 2 - Монитор температуры / влажности - Ред. 3: 7 шагов

Easy Very Low Power BLE в Arduino Часть 2 - Монитор температуры / влажности - Ред. 3: Обновление: 23 ноября 2020 г. - Первая замена 2 батареек AAA с 15 января 2019 г., то есть 22 месяца для 2xAAA Alkaline Обновление: 7 апреля 2019 г. - 3-я редакция lp_BLE_TempHumidity, добавляет графики даты / времени, используя pfodApp V3.0.362 +, и автоматическое регулирование, когда
Нет Макея Макея? Нет проблем ! Как сделать свой Макей Макей дома!: 3 шага

Нет Макея Макея? Нет проблем ! Как сделать Макей Макей дома !: Вы когда-нибудь хотели принять участие в конкурсе Макей Макей на Instructables, но у вас никогда не было Макея Макея?! Теперь вы можете! В следующем руководстве я хочу показать вам, как создать свой собственный Макей Макей с помощью некоторых простых компонентов, которые вы можете
ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: 5 шагов

ESP8266 NodeMCU Access Point (AP) для веб-сервера с датчиком температуры DT11 и печатью температуры и влажности в браузере: Привет, ребята, в большинстве проектов мы используем ESP8266, а в большинстве проектов мы используем ESP8266 в качестве веб-сервера, чтобы данные могли быть доступны на любое устройство через Wi-Fi, получив доступ к веб-серверу, размещенному на ESP8266, но единственная проблема в том, что нам нужен рабочий маршрутизатор для
