
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Этот проект называется «Напоминание о кормлении черепахи».
Цель этого проекта - напомнить мне кормить черепах каждый день, когда я прихожу домой.
Зачем я сделал это:
У меня дома две черепахи, которых я должен кормить каждый день. Однако я всегда забываю, потому что обычно чувствую себя уставшим, когда возвращаюсь домой. Поэтому это устройство может напоминать мне о нем каждый день.
Видео выше демонстрирует способ использования этого устройства. Если что-то непонятно, перейдите к заключительной части, чтобы посмотреть ее еще раз с пояснениями
В приведенных ниже шагах будут пошаговые объяснения того, как это сделать и как это работает, а также все материалы, необходимые для этого проекта.
А теперь приступим!
Шаг 1. Введение


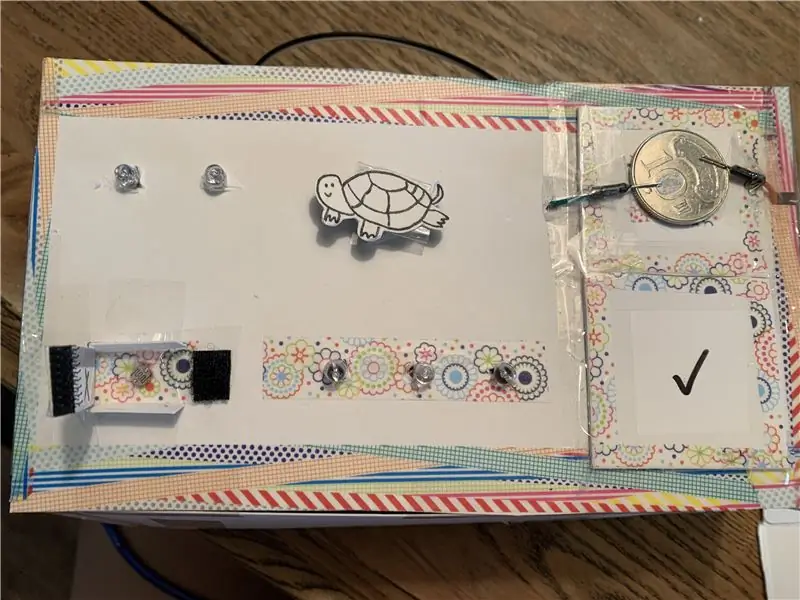
Основные части устройства:
- Фоторезистент (почувствуйте свет)
- Желтые светодиоды x3 (напоминание)
- Белый светодиод x1 (украшение)
- Зеленый светодиод x1 (индикатор бутылки)
- Красный светодиод x1 (индикатор бутылки)
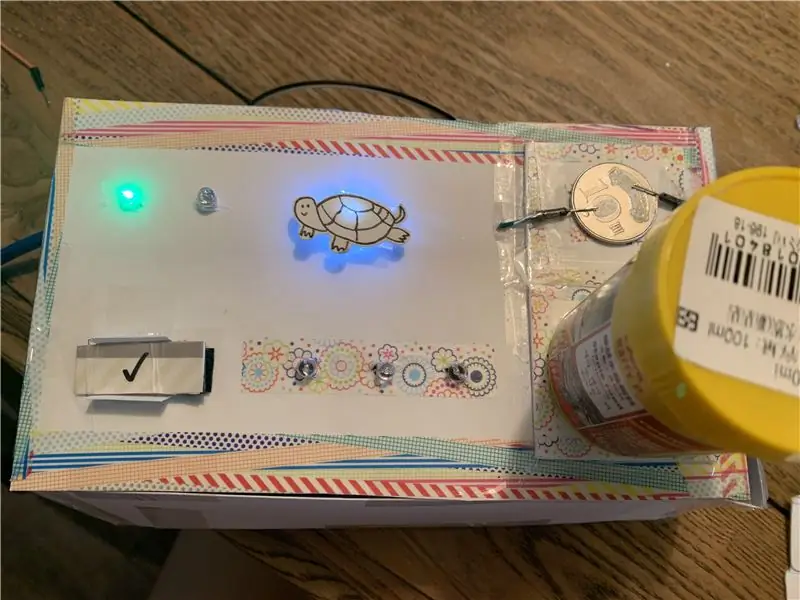
Как это работает:
Когда я включаю свет, когда возвращаюсь домой ночью, фоторезистор улавливает свет и загорается 3 желтых светодиода в качестве напоминания. Когда я подхожу ближе, индикатор бутылки изначально красный, так как бутылка еще не поднята, а монета проводит электричество. Красный светодиод станет зеленым, когда я возьму бутылку, так как она больше не проводит ток, а это значит, что я покормил черепах. После этого я могу выключить желтый свет, накрыв фоторезистор бумагой, показывая, что я накормил своих черепах на этот день.
Шаг 2: материалы


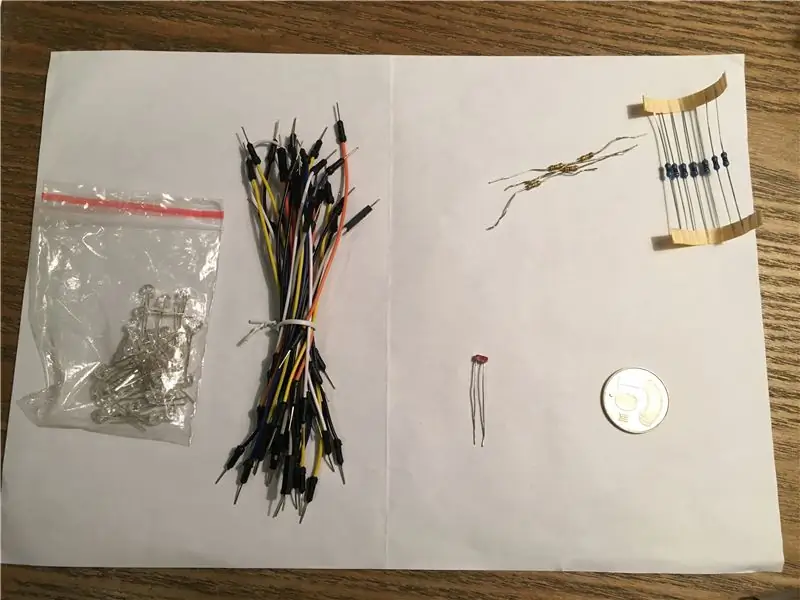
Вот материалы, необходимые для этого проекта:
- Arduino и макетная плата
- 7 светодиодов любых цветов и цветов (я использовал 3 желтых, 1 белый, 1 зеленый, 1 красный)
- Фоторезистент
- 6x коричневый резистор
- 2x синий резистор
- Некоторые провода
- Немного бумаги для изготовления коробки
- Что-то, что может проводить электричество (например, монета)
Шаг 3: Часть 1 - Фоторезистент + желтые светодиоды



А теперь приступим
Часть 1: Фоторезистент + 3 желтых светодиода
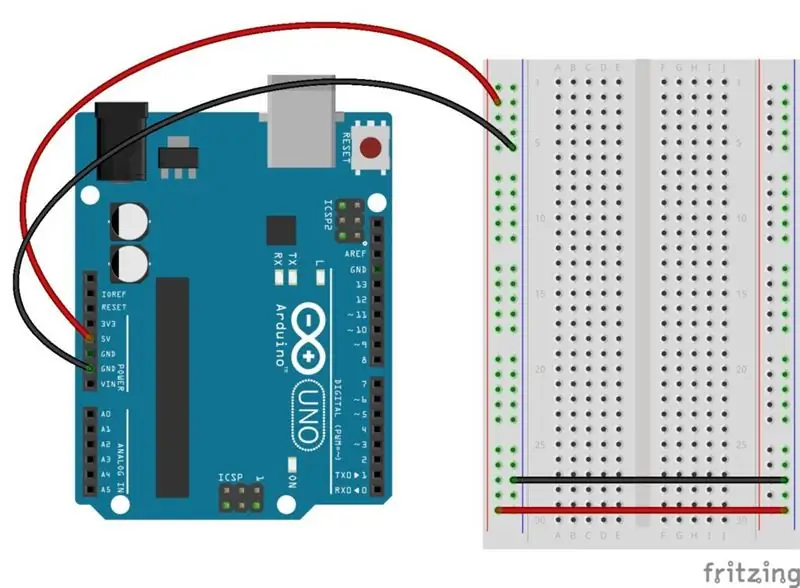
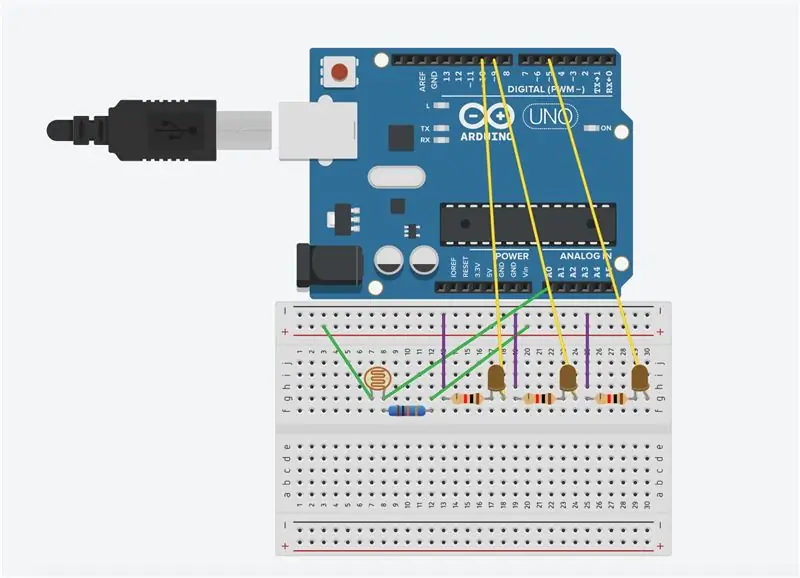
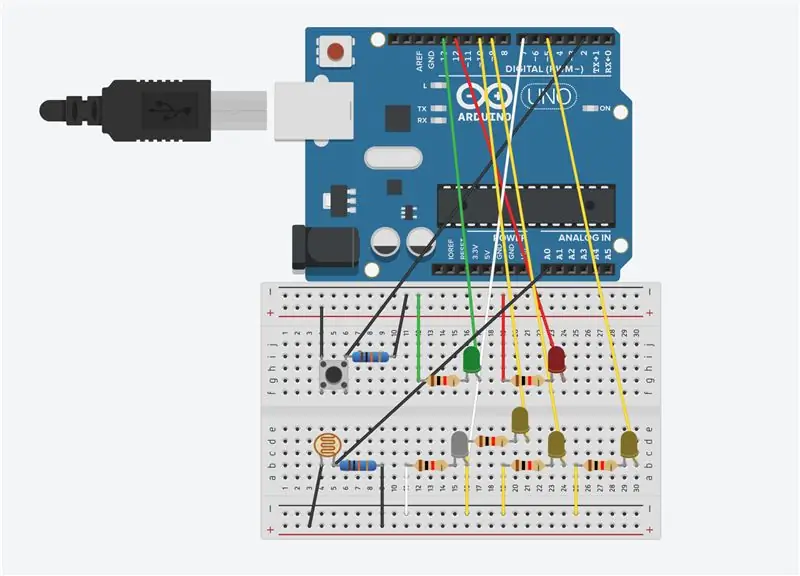
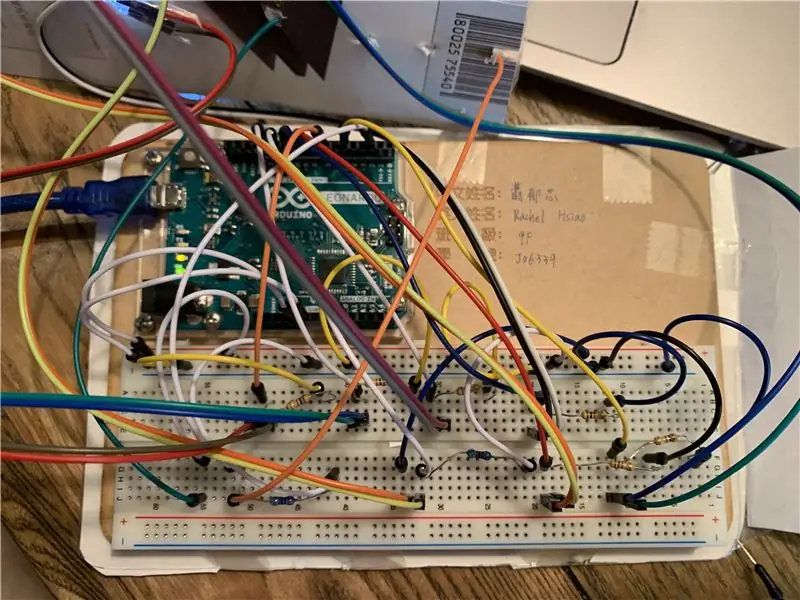
1. Подключите фоторезистор к A0 (как показано на картинке).
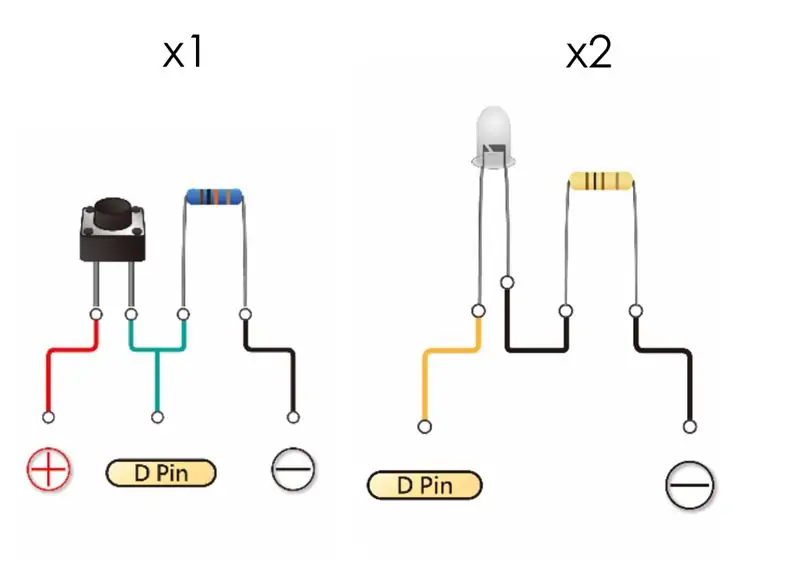
2. Подключите 3 желтых светодиода к D10, D9 и D5 (как показано на рисунке).
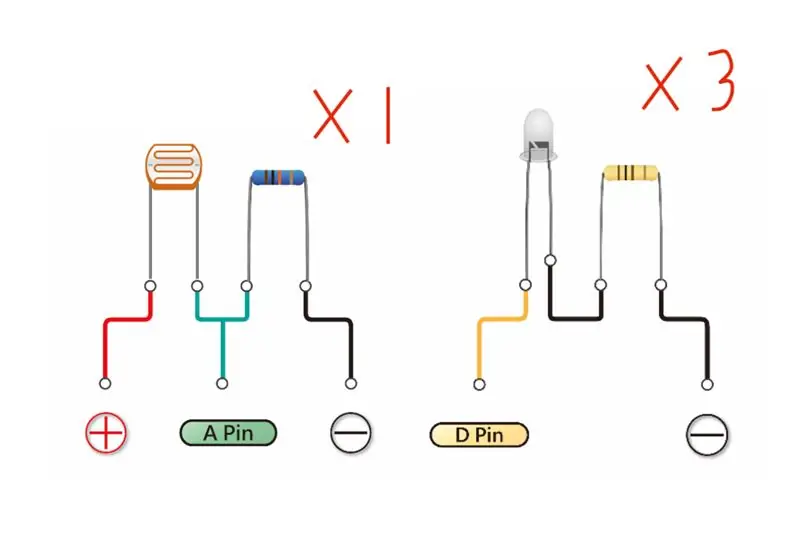
3. Правильно подключите их к резисторам и положительному электроду (+), отрицательному электроду (-).
4. Посмотрите изображения макета, чтобы убедиться, что он будет работать.
5. С кодом в части ниже, свет должен выключаться, когда вы закрываете свет (последние 2 изображения).
Тогда вы закончили с первой частью!
Шаг 4: Часть 2 - Кнопки и светодиоды + Украшение в виде черепахи




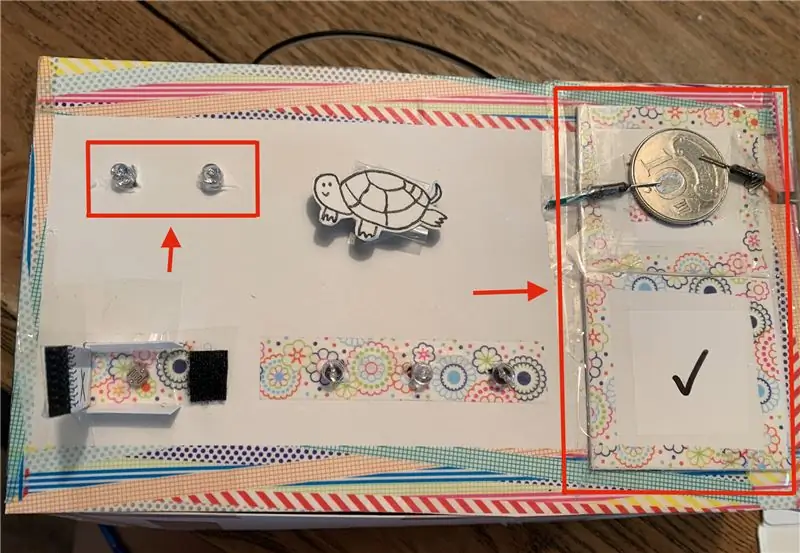
Часть 2.1 - Кнопка + зеленый и красный светодиоды
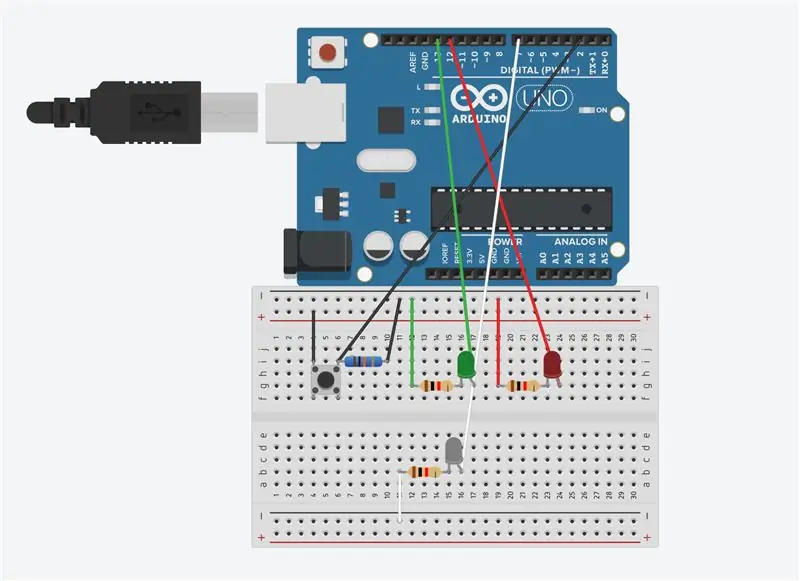
1. Подключите кнопку (или провода) к D2 (как показано на первом рисунке).
2. Подключите красный светодиод к D12, зеленый светодиод к D13 (как показано на первом рисунке).
3. Правильно подключите их к резисторам и положительному электроду (+), отрицательному электроду (-).
4. Посмотрите фотографии и убедитесь, что он будет работать.
5. С кодом в части ниже он должен загореться красным светодиодом, когда вы подключите их к монете, так как он является проводящим.
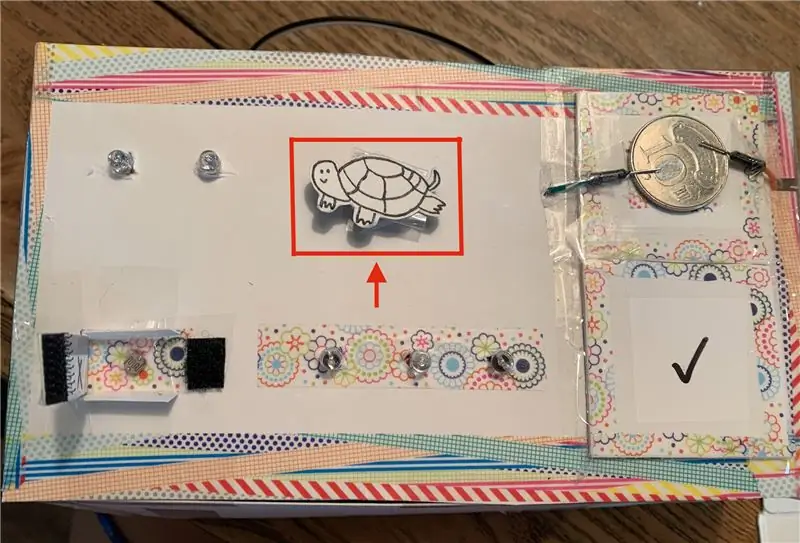
Часть 2.2 - Украшение черепахи
Просто для украшения, поэтому это необязательно, вы можете выбрать, хотите ли вы это делать или нет
Шаги просты, просто подключите светодиод любого цвета к контакту D (D4), а также к резистору и отрицательному электроду. Проверьте изображения выше
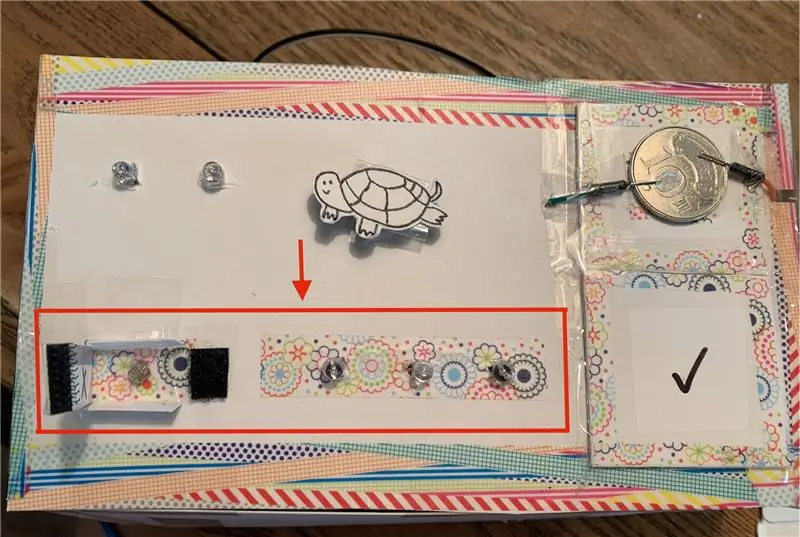
Шаг 5: Часть 3 - Финал + Внешняя коробка



Первое изображение - это окончательная схема электрической цепи (объединяющая части 1 и 2).
На второй картинке показано, как выглядит моя последняя макетная плата (она немного запутана, потому что я растянул провода).
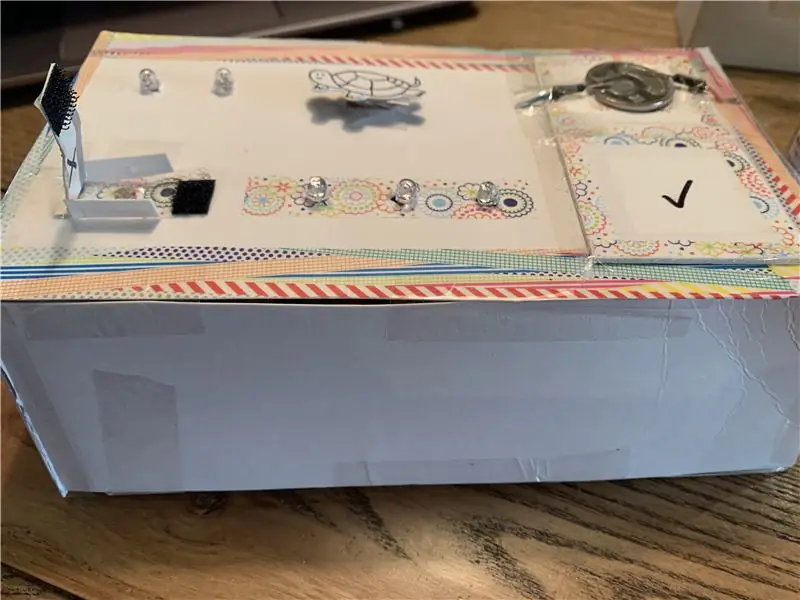
Теперь последний шаг - создать внешний корпус, который прикрывает провода и улучшает внешний вид вашего проекта!
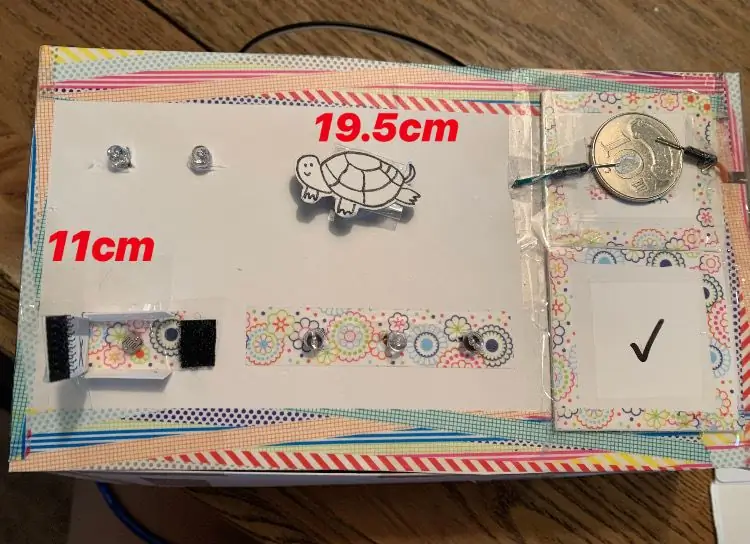
Длина коробки указана на картинках:
11 х 19,5 х 6 (см)
Выкопайте отверстия в верхней части для проводов, а также не забудьте выкопать еще одно отверстие сбоку, чтобы макетная плата могла подключаться к компьютеру.
Тогда все готово!
Шаг 6: кодирование

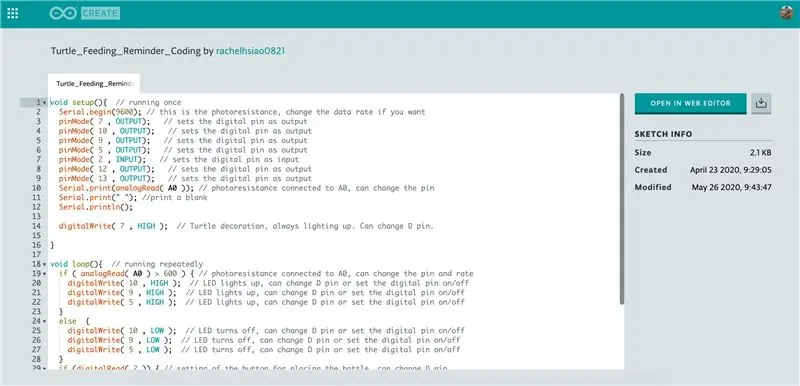
Вот код этого проекта:
create.arduino.cc/editor/rachelhsiao0821/791efe8a-55d4-4693-99f8-3bc401ca3fda/preview
Шаг 7: Проверьте это





Вот видео с пояснениями
Введите код и попробуйте, работает ли ваш проект!
Выше есть еще несколько фотографий моего проекта
Рекомендуемые:
Напоминание о выключении света: 5 шагов

Напоминание о выключении света: помните, выключите свет, спасите Землю. Это устройство помогает мне выработать привычку выключать свет, когда я выхожу из комнаты. Устройство просто построено Arduino, в основном с использованием светового датчика, ультразвукового измерителя расстояния
Напоминание о маске: 5 шагов

Напоминание о маске: эта машина создана, чтобы напоминать людям о необходимости надевать маски перед выходом на улицу, особенно во время пандемии COVID-19. Машина использует датчик фоторезистентности, чтобы определить, идет ли человек. Когда он кого-то обнаруживает, мотор открывает коробку с маской
Напоминание о встрече в календаре Outlook с сенсорным экраном Nextion: 6 шагов

Напоминание о встрече с календарем Outlook с сенсорным экраном Nextion: я начал этот проект потому, что часто пропускал встречи и полагал, что мне нужна лучшая система напоминаний. Несмотря на то, что мы используем календарь Microsoft Outlook, я большую часть времени проводил в Linux / UNIX на том же компьютере. Во время работы с
Напоминание о мытье рук: 5 шагов (с изображениями)

Напоминание о мытье рук: напоминание о мытье рук - это браслет для рук, который напоминает вам о мытье рук каждые 20 минут. Он имеет три цветовых режима: красный указывает на то, что руки нужно мыть, режим выцветания (30 секунд) для протирания рук в течение 30 секунд и зеленый для вымытого ха
Напоминание о кормлении собаки: 5 шагов

Напоминание о кормлении собаки: если у вас дома также есть собака, вам может понадобиться эта машина для напоминания о кормлении собаки или для напоминания о том, когда вам нужно выгуливать собаку. Эта машина очень маленькая, поэтому ее легко переносить, и она очень
