
Оглавление:
- Запасы
- Шаг 1: припаяйте три платы INA
- Шаг 2. Настройте три разных адреса I2C
- Шаг 3: Подключите платы Ina к ESP32
- Шаг 4: Установите плату ESP32 в IDE Arduino
- Шаг 5. Проверьте подключение Ina к ESP32 с помощью сканера I2C
- Шаг 6: Создание папки веб-сервера HTML
- Шаг 7. Создайте веб-страницу Power Monitor
- Шаг 8: Загрузите веб-страницу в ESP32
- Шаг 9: Настройте ESP32 как веб-сервер
- Шаг 10: Готово
- Шаг 11: включение ESP32
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

При макетировании часто требуется контролировать сразу разные части схемы.
Чтобы избежать боли при переносе щупов мультиметра из одного места в другое, я хотел разработать многоканальный измеритель напряжения и тока.
Плата Ina260 от Adafruit предоставляет очень эффективный и действенный способ сделать это. Он содержит очень точный измеритель напряжения и тока со встроенным мостом I2C (экономия большого количества контактов при объединении 3 из них!).
Не хватало только дисплея. Следовательно, было принято решение подключить платы к плате разработки ESP32, которая может легко содержать веб-сервер для представления измеренных элементов на экране ПК / мобильного телефона.
Запасы
3 x Ina260 Adafruit Board
3 штифта заголовка с длинными штифтами
Минимум 6 перемычек
1 x ESP32 Wrover-B (или любая другая плата Wi-Fi с поддержкой I2C)
2 x 19-контактный разъем (если применимо)
1 x печатная плата или перфорированная плита
1 источник питания 3,3 В
Шаг 1: припаяйте три платы INA

Первый шаг - собрать три платы INA260.
Очень хорошую инструкцию можно найти на сайте Adafruit. Следуйте инструкциям по сборке Adafruit.
Чтобы уложить их друг на друга, используйте длинные заглушки для штифтов, а не входящие в комплект поставки!
Шаг 2. Настройте три разных адреса I2C




I2C - это последовательный протокол для двухпроводного интерфейса для подключения низкоскоростных устройств на короткие расстояния. Можно подключить до 127 ведомых устройств. На одной шине каждое устройство должно быть идентифицировано уникальным адресом I2C. Адрес I2C устройства часто жестко встроен в микросхему устройства. Чтобы подключить одни и те же устройства к одной шине, производитель часто оставляет возможность изменить адрес I2C, спаяв конфигурацию контактов вместе.
То же самое и с тремя платами INA260. Устройство имеет два адресных контакта, A0 и A1, которые можно подключить к GND, VS, SCL или SDA для установки желаемого адреса. В техническом описании микросхемы INA260 от Texas Instruments можно найти список соединений контактов для каждого из 16 возможных адресов.
Доска adafruit ограничивает это количество до 4, открывая две площадки, которые можно использовать, чтобы тянуть A0 и / или A1 к VS. Адрес платы INA260 по умолчанию - 0x40.
Вы завершаете этот шаг, назначая разные адреса двум другим доскам:
Припаивая площадку A0 второй платы, вы устанавливаете его адрес: 0x41 (или 1000001 BIN).
Припаивая площадку A1 третьей платы, вы присваиваете адрес: 0x44 (или 1000100 BIN)
Шаг 3: Подключите платы Ina к ESP32

Теперь, когда мы присвоили разные адреса I2C каждой плате INA, пришло время подключить их к плате ESP32!
Как показано на рисунке выше, подключите
1) вывод VCC к выводу 3,3 В
2) вывод GND на вывод GND
3) вывод SDA на вывод 21 GPIO
4) контакт SCL к контакту 22 GPIO
Я использовал дизайн печатной платы для выполнения соединений, поскольку это часть более крупного проекта (регулируемый источник напряжения WiFi с регулируемым ограничением тока - надеюсь, что я также сделаю инструкции для этого).
Вы можете использовать любой другой способ подключения, это может быть монтажная плата, которую вы припаяли, или макетная плата. Оба они тоже будут работать нормально.
Шаг 4: Установите плату ESP32 в IDE Arduino

Теперь, когда мы соединили платы друг с другом, пора проверить соединение.
Мы сделаем это, собрав I2C-адреса плат Ina.
Плата ESP32 отлично работает с Arduino IDE.
Итак, давайте установим плату ESP32 в Arduino с помощью Board Manager.
Шаг 5. Проверьте подключение Ina к ESP32 с помощью сканера I2C

Мы будем использовать простой сканер адресов I2C для обеспечения связи между платами ESP32 и Ina260.
Код сканера адресов I2C можно скопировать и вставить в пустой проект Arduino.
Код был взят с веб-сайта Arduino cc:
// -------------------------------------- // i2c_scanner // // Версия 1 / / Эту программу (или похожий на нее код) // можно найти во многих местах. // Например, на форуме Arduino.cc. // Первоначальный автор не известен. // Версия 2, июнь 2012 г., с использованием Arduino 1.0.1 // Адаптирована как можно проще пользователем Arduino.cc Krodal // Версия 3, 26 февраля 2013 г. // V3 автор: louarnold // Версия 4, 3 марта 2013 г., Использование Arduino 1.0.3 // пользователя Arduino.cc Krodal. // Изменения по louarnold удалены. // Адреса сканирования изменены с 0… 127 на 1… 119, // в соответствии со сканером i2c Ника Гаммона // https://www.gammon.com.au/forum/?id=10896 // Версия 5, март 28, 2013 // Как версия 4, но теперь адрес сканируется до 127. // Датчик использует адрес 120. // Версия 6, 27 ноября 2015 г. // Добавлено ожидание последовательной связи Леонардо. // // // Этот скетч проверяет стандартные 7-битные адреса // Устройства с более высоким битовым адресом могут не отображаться должным образом. // #include void setup () {Wire.begin (); Serial.begin (9600); в то время как (! серийный); // Леонардо: ждать монитора последовательного порта Serial.println ("\ nI2C Scanner"); } void loop () {ошибка байта, адрес; int nDevices; Serial.println («Сканирование…»); nDevices = 0; for (address = 1; address <127; address ++) {// i2c_scanner использует возвращаемое // значение Write.endTransmisstion, чтобы узнать, // подтвердило ли устройство адрес. Wire.beginTransmission (адрес); error = Wire.endTransmission (); if (error == 0) {Serial.print («Устройство I2C найдено по адресу 0x»); если (адрес <16) Serial.print ("0"); Serial.print (адрес, HEX); Serial.println ("!"); nDevices ++; } else if (error == 4) {Serial.print ("Неизвестная ошибка по адресу 0x"); если (адрес <16) Serial.print ("0"); Serial.println (адрес в шестнадцатеричном формате); }} if (nDevices == 0) Serial.println («Устройства I2C не найдены / n»); иначе Serial.println ("готово / п"); задержка (5000); // ждем 5 секунд следующего сканирования}
Шаг 6: Создание папки веб-сервера HTML

ESP32 предоставляет возможность запуска веб-сервера. Он также предоставляет довольно большую оперативную память для хранения некоторых веб-страниц. (Он автоматически сжимает файлы веб-страниц).
IDE Arduino предоставляет функции для загрузки созданных веб-страниц напрямую в оперативную память ESP32.
Для этого вам необходимо создать папку data под папкой проекта Arduino. В моем случае это / Arduino / esp32_Power_supply_v1_implemented / data.
Важно называть папку в точности «данные», так как это имя папки будет искать Arduino при загрузке файлов веб-страницы в ESP.
Шаг 7. Создайте веб-страницу Power Monitor
HMTL - это язык, который позволяет отображать текст в веб-браузере. Файл HTML сохраняется с расширением htm (l). Форматирование веб-страницы обычно помещается в отдельный файл (например, файл css). Функциональные возможности программы, которые должна предлагать веб-страница, обычно помещаются в другой файл (например, файл js для javascript).
В моем HTML-документе я включил текст, форматирование и Javascript в один файл. Поэтому это не лучший пример того, как создать веб-страницу, но он служит целям. Я назвал HTML-документ Index.htm.
Второй файл включен в мою папку данных, т.е. PicoGraph.js. Библиотека PicoGraph предоставлена Вишну Шанкаром Б. из RainingComputers и позволяет очень простой, но эффективный и гибкий способ представления графиков на веб-странице. Я немного изменил код, чтобы лучше служить моей цели.
Вы заметите, что веб-страница HTML также включает код для управления источниками напряжения на моей печатной плате. Код источника напряжения контролирует уровень напряжения 5 контактов ввода / вывода. Вы можете изменить код, чтобы исключить это, или можете оставить его, если это не повлияет.
HTML-код прикреплен к этому шагу в виде текстового файла (поскольку инструкции не позволяют загружать HTML-код).
Чтобы использовать HTML-код, вы копируете и вставляете его в текстовый редактор (я использую Notepad ++) и сохраняете его как «Index.htm» в папке «Data». Сделайте то же самое с файлом picograph.txt, но переименуйте его в picograph.js.
Что касается файла HTML:
Функция SndUpdate используется для отправки сообщений назад и вперед с ESP на веб-страницу.
Сообщения, отправленные от ESP, обслуживают функции источника питания и выходят за рамки этой инструкции. сообщения к ESP обслуживают измерения платы Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
Приведенный выше код считывает 6 чисел с платы ESP32, т.е. измерение напряжения, измерение тока с первой платы, затем два измерения со второй и так далее.
Графики встроены в так называемые гибкие контейнеры, которые позволяют гибко изменять размер веб-страницы.
.flex-container {display: flex; цвет фона: кадетский синий; flex-wrap: обертка; }.flex-container> div {цвет фона: # f1f1f1; маржа: 10 пикселей; отступ: 20 пикселей; размер шрифта: 20 пикселей; семейство шрифтов: «Семь сегментов»; font-weight: жирный; }
Содержимое каждого гибкого контейнера составлено следующим образом, включая встроенные графики.
(обратите внимание, что где удалено)
div label for = "PG1_scale" Масштаб: / label input name = "PG1_scale" value = "10" brbr! - Холст для графика th - canvas style = "height: 100px; border: 2px solid # 000000; background-color: #fafafa; " /холст
! - div для легенд / этикеток -
дел / дел дел / дел / дел
Последний важный раздел в файле HTML работает с библиотекой PicoGraph для представления чисел:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "# 008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "# 008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "# 0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "# 0000ff"); / * Обновлять значения каждую секунду * / setInterval (updateEverySecond, 1000); function updateEverySecond () {/ * Получить новые значения * / SndUpdate ();
/ * Обновить график * / PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Value) + parseInt (byID ("PG1_scale"). Value) / 10, "# e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Значение) + parseInt (byID ("PG2_scale"). Value) / 10, "# e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Value) + parseInt (byID ("PG3_scale"). Value) / 10, "# 008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Значение) + parseInt (byID ("PG4_scale"). Value) / 10, "# 008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Value) + // parseInt (byID ("PG5_scale"). Value) / 10, "# 0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Value) + parseInt (byID ("PG6_scale"). Value) / 10, "# 0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100) / 100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100) / 100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100) / 100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value) / 2 + PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value) / 2 + PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value) / 2 + PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value) / 2 + PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value) / 2 + PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value) / 2 + PG6_yrand0);
Изучая код, вы заметите, что я использую только 5 графиков из 6 для своей цели. Если не комментировать правые строки, будет включен 6-й график.
Для тех, кто не имеет опыта работы с html, этот шаг может оказаться трудным. Однако он может служить хорошим введением в мир HTML. Я знаю, потому что это была первая страница, которую я когда-либо создавал. Так что не бойся. Прощай тех, кто был под нами.
Результат вашей работы над веб-страницей можно просмотреть, открыв свой html, он загрузится в ваш браузер и покажет свой внешний вид. Вы можете проверить возможные ошибки, нажав клавишу F12 в браузере, появится окно отладки. Полное объяснение того, как отлаживать, выходит за рамки этой инструкции, но веб-страница может быть полезна в качестве первого шага к отладке веб-страницы / javascript.
Следующим шагом будет загрузка созданных веб-страниц в ESP32.
Шаг 8: Загрузите веб-страницу в ESP32

После получения удовлетворительного результата пора загрузить веб-страницу в ESP32.
Вы делаете это, сохраняя «Index.htm» (вашу веб-страницу) и «PicoGraph.js» в папку «data» вашего проекта Arduino.
Следующим шагом будет подключение платы ESP32 к компьютеру. После выбора правильной платы и COM-порта выберите ESP32 Sketch Data Upload в меню Tools в Arduino IDE.
Вы увидите, что среда IDE начнет процесс загрузки, что должно привести к успешной загрузке.
Рядом с этим шагом нужно настроить микроконтроллер ESP32 как веб-сервер.
Шаг 9: Настройте ESP32 как веб-сервер
В приложении вы найдете эскиз Arduino Ino, который настроит ESP32 как веб-сервер.
Вам нужно будет заменить SSID и соответствующий пароль на пароль вашего маршрутизатора.
Как уже упоминалось, этот эскиз также содержит код для настройки веб-страницы в качестве контроллера для стороны источника питания печатной платы (фактически, настройка 5 контактов ввода-вывода в качестве контактов PWM и управления ими через поток сообщений с веб-страницы).
Скетч основан на стандартном скетче веб-сервера, разработанном Христо Гочковым.
Некоторые пояснения по коду.
Следующие функции относятся к настройке веб-сервера.
String formatBytes (size_t bytes) String getContentType (String filename) bool exists (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
Также первый код в функции setup () связан с настройкой ШИМ и веб-сервера.
Следующий код устанавливает функцию прерывания, которая обслуживает потоки сообщений на веб-страницу и с нее:
(вы должны узнать идентификаторы из создания веб-страницы)
server.on ("/ SndUpdate", HTTP_GET, () {
Строка Msg = "{"; Msg + = "\" PG1_yrand0 / ":" + (Строка) Вина [1]; Msg + = ", \" PG2_yrand0 / ":" + (Строка) Iina [1]; Msg + = ", \" PG3_yrand0 / ":" + (Строка) Vina [0]; Msg + = ", \" PG4_yrand0 / ":" + (Строка) Iina [0]; Msg + = ", \" PG5_yrand0 / ":" + (Строка) Вина [2]; Msg + = ", \" PG6_yrand0 / ":" + (Строка) Iina [2]; Msg + = "}";
server.send (200, «текст / json», Msg);
Это запускает сервер:
server.begin ();
Следующий блок кода инициализирует платы INA260:
// Инициализация INA260 if (! Ina260_0x40.begin (0x40)) {Serial.println (F ("Не удалось найти микросхему INA260 0x40")); // while (1); } Serial.println (F ("Найден чип INA260 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("Не удалось найти микросхему 0x41 INA260")); // while (1); } Serial.println (F («Найден чип INA260 0x41»)); if (! ina260_0x44.begin (0x44)) {Serial.println (F («Не удалось найти микросхему INA260 0x44»)); // while (1); } Serial.println (F ("Найден чип INA260 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
В коде цикла следующий оператор обеспечивает обработку кода прерывания:
server.handleClient ();
Следующий код в операторе цикла относится к функции источника питания.
Следующий код в loop () снова интересен:
Vina [0] = ina260_0x40.readBusVoltage () / 1000.0f; Иина [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage () / 1000.0f; Иина [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage () / 1000.0f; Иина [2] = ina260_0x44.readCurrent ();
Эти операторы собирают и подготавливают измерения для передачи на веб-страницу через вызовы прерывания Server.on (происходящие каждые 1000 мс, заданные в java-скрипте html веб-страницы).
Шаг 10: Готово

Загрузка эскиза в плату ESP32 должна завершить настройку, и ваш монитор мощности должен быть окончательным!
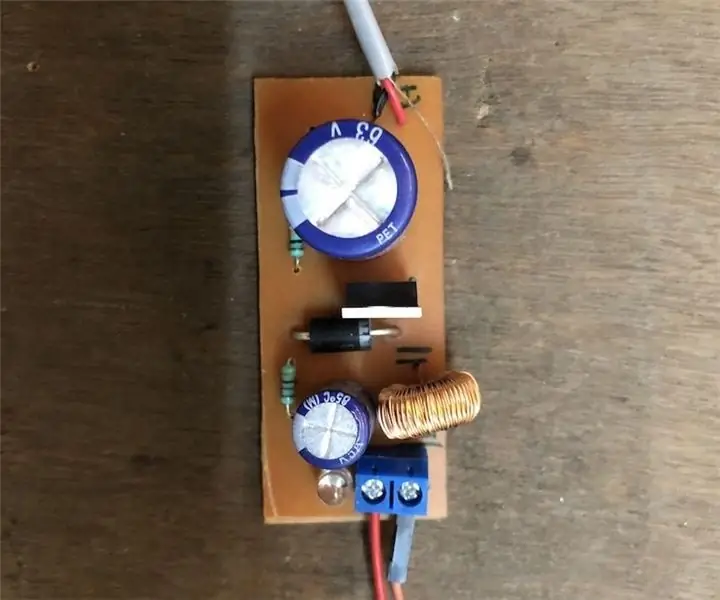
Возможно, вы заметили, что питание ESP32 теперь осуществляется через порт USB, что увеличивает значительную часть преимуществ соединения на основе Wi-Fi с вашими измерителями напряжения / тока. Поэтому я сделал для ESP32 простой источник питания с регулируемым напряжением на основе LM317. Я оставил его вне рамок данного руководства, но, если есть интерес, могу стать следующим поучением.
На следующем этапе я уже предоставил электронную схему для источника питания, которая может послужить источником вдохновения.
Шаг 11: включение ESP32

Это вдохновляет на создание автономного источника питания для вашего ESP32, если у вас его нет рядом.
Схема питания работает от блока питания ноутбука 19 В. Это требует двухфазного понижения напряжения, чтобы держать под контролем рассеиваемую мощность LM317. (Даже с радиаторами!). Также не забудьте включить конденсатор 100 мкФ перед линией VCC_ESP, так как эти микроконтроллеры имеют большие колебания тока при запуске соединения WiFi.
Обратите внимание на то, что не подключайте ESP32 к более чем одному источнику питания одновременно!
Кроме того, обычный отказ от ответственности, но, прежде всего, Повеселись!
Все файлы можно найти на моем GitHub:
Рекомендуемые:
Nest Hello - звонок дверного звонка со встроенным трансформатором UK (220-240 В переменного тока - 16 В переменного тока): 7 шагов (с изображениями)

Nest Hello - звонок дверного звонка со встроенным трансформатором Великобритания (220–240 В переменного тока - 16 В переменного тока): я хотел установить дома дверной звонок Nest Hello, приспособление, которое работает от переменного тока 16–24 В (ПРИМЕЧАНИЕ: обновление программного обеспечения в 2019 году изменило Европу диапазон версий до 12 В - 24 В переменного тока). Стандартные дверные звонки со встроенными трансформаторами доступны в Великобритании на
Карманный измеритель напряжения постоянного тока DIY: 5 шагов

Карманный измеритель напряжения постоянного тока DIY: в этой инструкции я покажу вам, как сделать самодельный карманный измеритель напряжения постоянного тока с пьезозуммером для проверки цепи самостоятельно. Все, что вам нужно, это базовые знания в области электроники и немного времени. Если у вас есть какие-либо вопросы или проблемы, вы можете
Понижающий преобразователь напряжения постоянного тока в понижающий режим понижающего напряжения (LM2576 / LM2596): 4 ступени

Понижающий преобразователь напряжения постоянного и понижающего режима понижающего напряжения (LM2576 / LM2596): создание высокоэффективного понижающего преобразователя - сложная работа, и даже опытным инженерам требуется несколько конструкций, чтобы найти правильный. представляет собой преобразователь постоянного тока в постоянный, который понижает напряжение (при повышении
Преобразование 35 В постоянного тока в 9 В постоянного тока с помощью регулятора напряжения 7809: 7 шагов

Преобразование 35 В постоянного тока в 9 В постоянного тока с помощью регулятора напряжения 7809: Привет друг, сегодня я собираюсь сделать схему контроллера напряжения. С помощью этой схемы мы можем преобразовать до 35 В постоянного тока в постоянное 9 В постоянного тока. В этой схеме мы будем использовать только напряжение 7809. регулятор. Приступим
Универсальный измеритель напряжения, тока и мощности: 6 шагов (с изображениями)

Универсальный измеритель напряжения, тока и мощности: мультиметры подходят для многих целей. Но обычно они измеряют только одно значение за раз. Если мы имеем дело с измерениями мощности, нам понадобятся два мультиметра, один для напряжения, а второй для ампер. А если мы хотим измерить эффективность, нам нужно четыре
