
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.

Знаете ли вы, что можно встроить интерактивный дизайн Tinkercad в любой обучающий модуль? Вот как! Этот навык пригодится, когда вы будете делиться практическими рекомендациями по дизайну Tinkercad, и идеально подходит для открытого в настоящее время конкурса дистанционного обучения с Tinkercad!
Запасы
Тебе понадобится:
- Бесплатная учетная запись Tinkecad
- Бесплатная учетная запись Instructables
- Веб-браузер, например Chrome
Шаг 1. Сделайте свой дизайн общедоступным


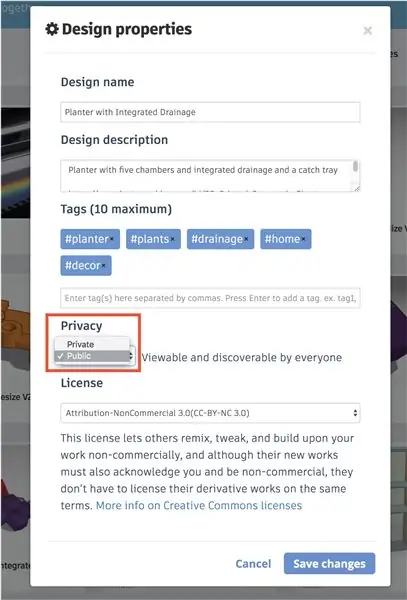
Чтобы вы или кто-то еще мог встроить ваш дизайн Tinkercad, он должен быть публично виден. По умолчанию проекты являются частными. Вы можете изменить свой дизайн с частного на общедоступный, отредактировав его свойства.
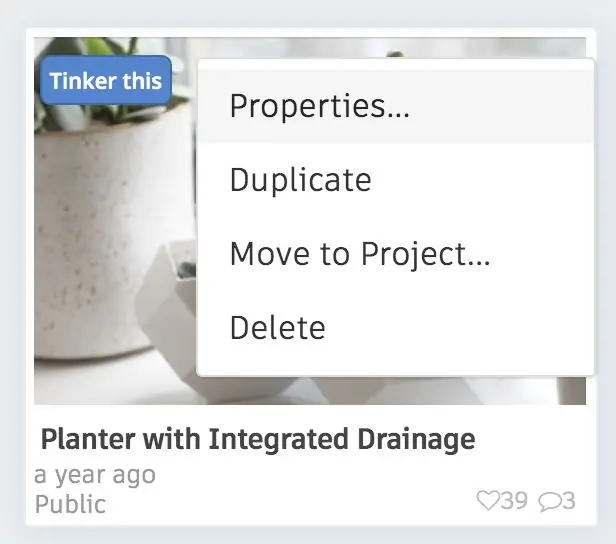
На панели инструментов ваших дизайнов на tinkercad.com вы можете редактировать свойства любого дизайна, наведя курсор на его миниатюру, чтобы открыть меню, затем выберите «Свойства…», чтобы открыть редактор свойств. Не забудьте сохранить изменения!
В связи с этим вы должны знать, что публикация вашего дизайна также делает его копируемым, если вы не измените лицензию (также в свойствах), чтобы запретить производные работы.
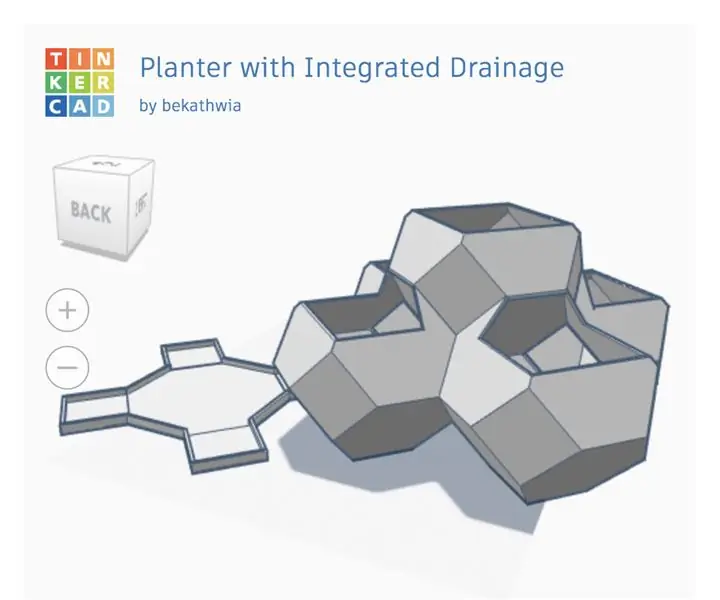
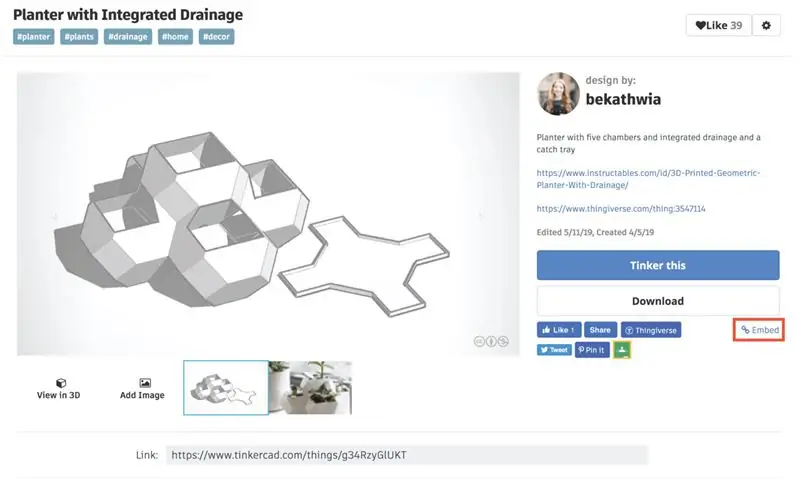
В этом уроке используется пример моей 3D-сеялки со встроенным дренажем (дизайн).
Шаг 2: возьмите код для встраивания


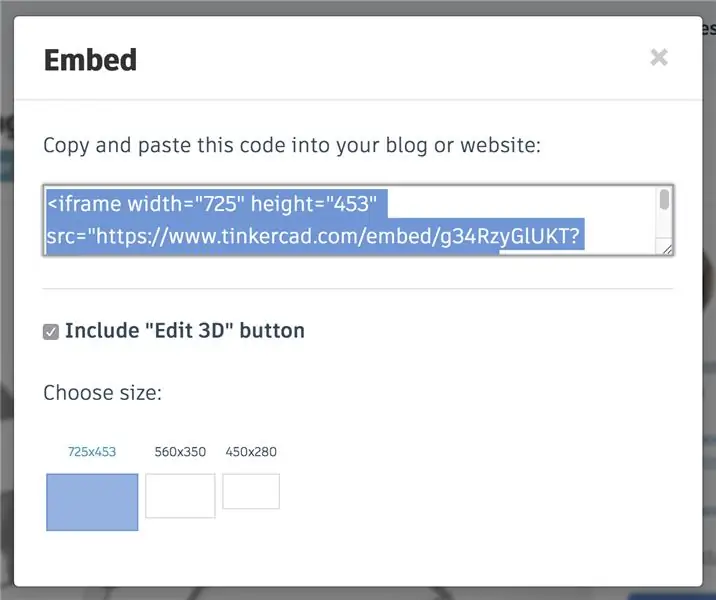
Когда ваш дизайн станет общедоступным, когда вы посетите страницу своего дизайна, вы увидите ссылку «Встроить» справа, рядом с описанием и другими кнопками. Вы должны войти в систему, чтобы увидеть это. Нажмите «Вставить» и скопируйте весь код в поле ниже, где написано «Скопируйте и вставьте этот код в свой блог или веб-сайт», выделенное выше синим цветом.
Другие тоже могут встроить ваш дизайн, так же как вы можете встроить чужой публичный дизайн.
Шаг 3. Вставьте код для встраивания в HTML-редактор Instructables
Затем перейдите к своему черновику Instructables или создайте новый. В редакторе щелкните значок кода слева от ряда значков над текстовым полем, чтобы переключиться в представление HTML. Текстовое поле станет черным.
Вставьте код встраивания в черное поле HTML над или под любым существующим содержимым, которое может там находиться.
Щелкните значок кода еще раз, чтобы вернуться в визуальный редактор и увидеть встроенный дизайн!
ПРИМЕЧАНИЕ. Встраиваемые приложения Tinkercad не являются интерактивными в предварительном просмотре черновика Instructables. Ваш встроенный дизайн будет полностью интерактивным и функциональным после публикации.
Шаг 4: Наслаждайтесь
Выше приведен пример встроенного дизайна Tinkercad здесь, на Instructables. Покажи мне свои в комментариях и в разделе «Я сделал это» ниже! И, пожалуйста, дайте мне знать, если у вас возникнут вопросы.
Благодаря этому новому необычному умению самое время принять участие в конкурсе по дистанционному обучению с Tinkercad, который завершится 1 июня 2020 года.
Рекомендуемые:
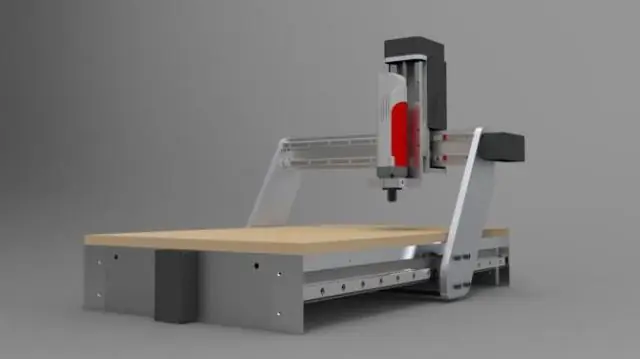
EF 230: Home System 3000: инструкции: 4 шага

EF 230: Home System 3000 Обучаемое: Home System 3000 - это устройство, которое использует Arduino, датчик температуры, пьезозуммер, оптический детектор / фототранзистор и сервопривод для отображения способов повышения энергоэффективности дома
Как переместить и удалить инструкции: 3 шага

Как переместить и удалить инструкцию: вы обнаружили, что ваша отправка находится не в том месте и ее нужно переместить? Вот один из способов переместить его, а затем удалить неправильно размещенный материал
Никогда больше не вводите инструкции с помощью Jott: 4 шага

Никогда больше не печатайте инструкции, используя Jott: Вы устали печатать свои инструкции? Что, если бы вы могли просто сказать их вместо этого? С Jott это возможно. Jott - это бесплатный сервис, который преобразует ваш голос в текст. Затем вы можете взять этот текст и скопировать его в инструкции, даже не
Распространяйте свои инструкции, темы форума и избранное в Twitter и Facebook: 3 шага

Объедините ваши Instructables, темы форума и избранное в Twitter и Facebook: используя RSS-каналы из вашей учетной записи и несколько полезных веб-сайтов, можно объединить и поделиться своими Instructables, темами форумов, избранным и всей остальной вашей деятельностью на Инструкции для Facebook или Twitter. Это отличный способ
Лазерное световое шоу с бриллиантовым кольцом - инструкции SKYlasers: 3 шага

Лазерное световое шоу с бриллиантовым кольцом - SKYlasers Instructable: это очень простое руководство по созданию вашего собственного лазерного светового шоу! Конечно, мы не говорим ни о каком обычном световом шоу. Мы здесь, чтобы продемонстрировать лазерное световое шоу из отражений бриллиантового кольца. Вы когда-нибудь задумывались, почему бриллиант
