
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

В этой статье я хочу поговорить о Visuino, еще одном программном обеспечении для графического программирования для Arduino и подобных микроконтроллеров. Если вы любитель электроники, который хочет окунуться в мир Arduino, но не имеет каких-либо предварительных знаний в области программирования, это лучший вариант для вас.
Здесь мы увидим, что такое Visuino, как его настроить, и увидим два очень простых и простых проекта, которые помогут вам начать работу. Итак, без дальнейших задержек, давайте приступим к делу.
Запасы
Вот список материалов, которые нам понадобятся для начала работы и создания нашего первого проекта с использованием Visuino.
- Arduino Nano. (Amazon / Banggood)
- Мгновенная кнопка. (Amazon / Banggood)
- Светодиод (необязательно, поскольку в этом эксперименте мы будем использовать встроенный светодиод)
Наряду с оборудованием нам также понадобится следующее программное обеспечение:
- Arduino IDE.
- Программное обеспечение Visuino.
Шаг 1. Что такое Visuino?

Прежде чем мы начнем его использовать, давайте сначала разберемся, что такое Visuino.
Visuino - это интегрированная графическая среда программирования, которая помогает пользователю программировать микроконтроллеры и микропроцессоры с помощью простого в использовании визуального интерфейса. Это платное программное обеспечение, но вы можете скачать бесплатную версию, которой достаточно для начинающих. Единственный недостаток заключается в том, что вы ограничены использованием 20 компонентов в проекте. Вы можете скачать программу отсюда. С Visuino вы можете создавать самые разные проекты, и он поддерживает всех популярных кабанов, таких как Arduino и все его совместимые платы, серии ESP и даже SBC, такие как Raspberry Pi. С премиум-версией вы можете создавать довольно сложные проекты, не изучая кодирования.
Шаг 2: Настройка

Теперь, когда мы знакомы с Visuino, приступим к настройке.
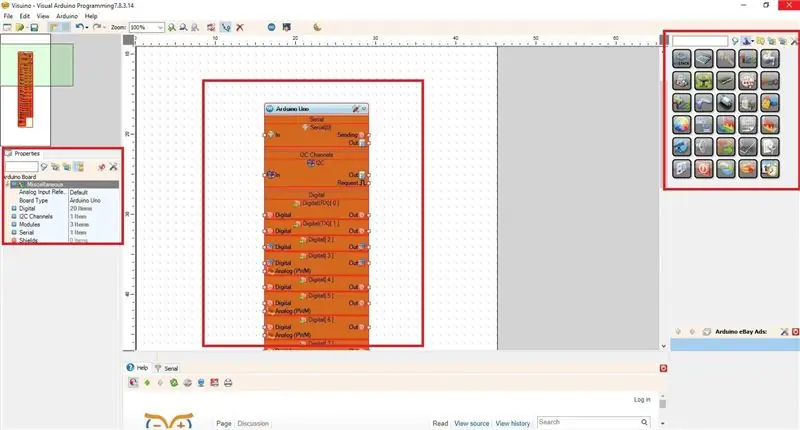
Настройка довольно проста. Сначала нам нужно загрузить и установить последнюю версию Arduino IDE. После этого мы можем перейти в Visuino и загрузить последнюю версию. После установки и запуска Visuino мы получим интерфейс, как на изображении выше.
- В центре мы видим основной блок, который представляет собой собственно микроконтроллер.
- С правой стороны мы находим все блоки компонентов, такие как математические, логические, цифровые, аналоговые и так далее.
- Слева мы можем редактировать свойства выбранного компонента.
Шаг 3: Выбор платы


В этом уроке я использовал Arduino Nano в демонстрационных целях, поэтому я заменю основной блок на Arduino Nano. Вы можете использовать UNO или любую другую плату Arduino, к которой у вас есть доступ.
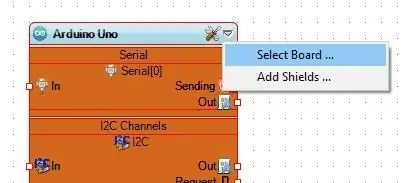
- Чтобы изменить доску, сначала щелкните стрелку вниз на доске и нажмите «Выбрать доску».
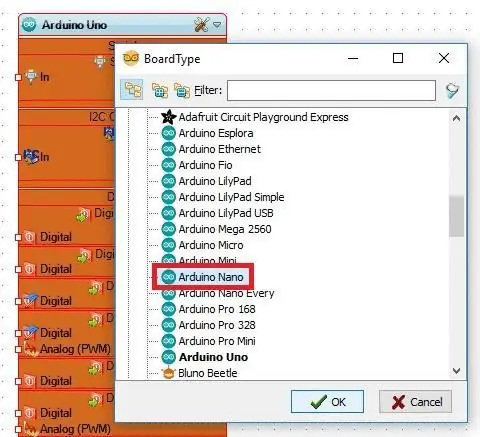
- Из списка выберите имеющуюся плату. Здесь я выбрал «Arduino Nano».
Теперь мы готовы начать использовать Visuino для создания нашей первой программы.
Шаг 4: Моргните в Visuino


Как всегда, мы протестируем эту установку со старым добрым мигающим кодом. Мы увидим, насколько просто мигать светодиодом с помощью Visuino. Следуйте инструкциям ниже и обращайтесь к изображениям для лучшего понимания.
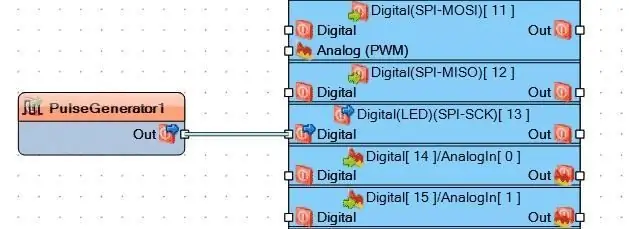
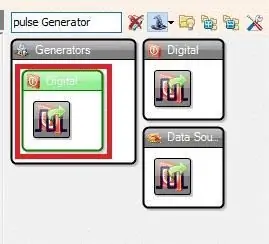
1. Сначала в правом меню компонентов мы будем искать «Генератор импульсов».
2. Перетащите «Цифровой генератор импульсов» в рабочую область.
Мы подключим этот компонент к контакту номер 13 нашей платы, так как он подключен к встроенному светодиоду.
3. Щелкните и удерживайте квадратную точку контакта, а затем щелкните контакт 13 цифрового контакта.
Вот и все, у нас готов пример мигания. По умолчанию частота генератора импульсов равна 1. то есть светодиод загорится на секунду и погаснет на секунду. Теперь нам нужно подключить нашу плату к компьютеру через USB и загрузить код.
Чтобы открыть код в Arduino IDE, нам просто нужно нажать «F9» на клавиатуре. В качестве альтернативы мы также можем щелкнуть значок Arduino в верхней строке меню. Это откроет код в Arduino IDE, и вы можете прочитать и отредактировать код здесь. И загрузите его, подключив arduino к компьютеру через USB-кабель и нажав кнопку загрузки.
Шаг 5: Включите светодиод с помощью кнопки



1. Щелкните «Генератор импульсов» и нажмите «Удалить» на клавиатуре, поскольку он нам больше не нужен.
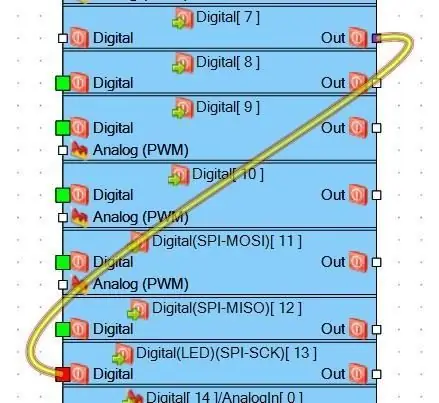
2. Затем подключите выход любого цифрового пина к входу пина 13.
Например, я использовал контакт 7 для кнопки, поэтому я подключу выход контакта 7 к входу контакта 13 (см. Изображение выше).
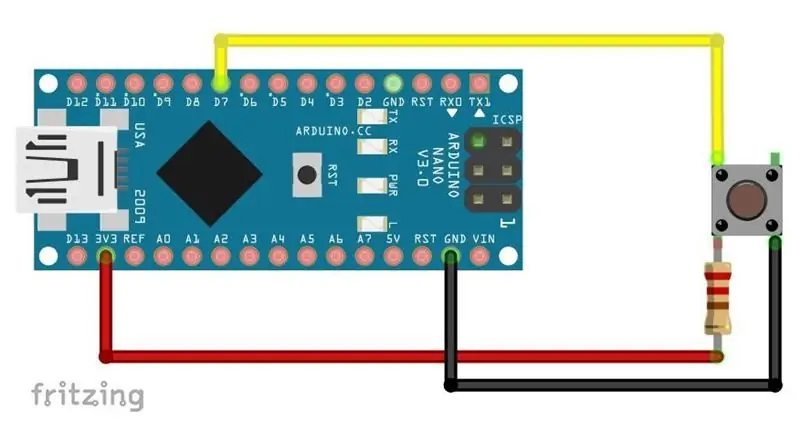
Вот и все, теперь нажмите «F9» на клавиатуре, и код откроется в IDE. Загрузите код в Arduino. Но сначала подключите кнопку к контакту 7. Используйте резистор в диапазоне от 220 до 10 кОм.
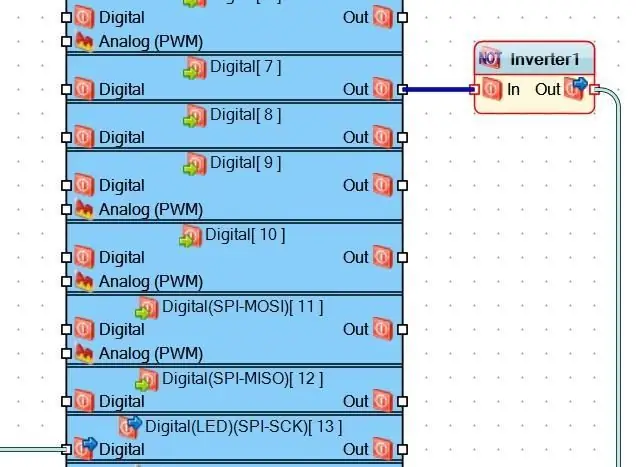
Теперь вы заметите, что встроенный светодиод горит и гаснет при нажатии кнопки. Но нам нужны противоположные результаты, то есть светодиод должен включаться при нажатии кнопки. Для этого нам просто нужно инвертировать вывод вывода 7, для этого мы добавим инвертор между подключениями. В поле компонента найдите «инвертор» и перетащите на холст. Затем подключите выход к входу компонента Inverter и подключите выход компонента Invert к входу контакта 13, как показано на изображении выше.
Этот компонент инвертирует выход вывода 7, поэтому высокий будет отображаться как низкий и наоборот. Теперь нажмите F9 и загрузите код. Теперь вы увидите, что при нажатии на кнопку загорается светодиод.
Шаг 6: Заключение
Эта статья была просто введением в Visuino. Теперь, когда вы знакомы с программным обеспечением и имеете представление о том, как его использовать, вы можете начать экспериментировать. В будущем мы увидим более сложные проекты с использованием этого замечательного программного обеспечения.
Пока вы здесь, загляните на мой веб-сайт: ProjectHub.in Там я размещаю блоги и создаю собственные проекты.
Рекомендуемые:
Как использовать мультиметр на тамильском языке. Руководство для начинающих - Мультиметр для начинающих: 8 шагов

Как использовать мультиметр на тамильском языке. Руководство для начинающих | Мультиметр для начинающих: Здравствуйте, друзья! В этом уроке я объяснил, как использовать мультиметр во всех типах электронных схем, в 7 различных шагов, таких как: 1) проверка целостности оборудования для устранения неполадок 2) Измерение постоянного тока 3) тестирование диода и светодиода 4) Измерение Resi
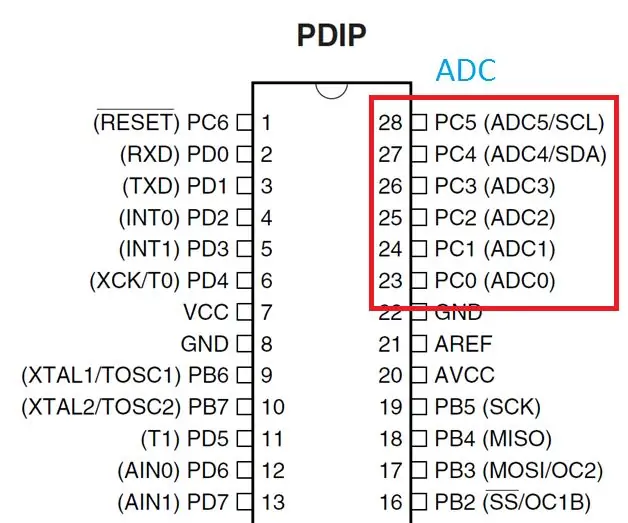
Введение в АЦП в микроконтроллере AVR - для начинающих: 14 шагов

Введение в АЦП в микроконтроллере AVR | для начинающих: в этом руководстве вы узнаете все, что есть АЦП в микроконтроллере AVR
Введение в напряжение, ток, сопротивление и мощность для начинающих: 3 шага

Введение в напряжение, ток, сопротивление и мощность, объяснение для начинающих: это видео связано с основными терминами электроники, и его легко понять, я постараюсь легко объяснить с помощью концепции аналогии с водой, так что это помогает лучше понять теорию, а не тесто, поэтому, пожалуйста, см. это видео, чтобы прояснить свое представление о токе, напряжении
Введение в сценарий VB: руководство для начинающих: 11 шагов

Введение в сценарий VB: руководство для начинающих: *** (((ПРЕДУПРЕЖДЕНИЕ: хотя есть много шагов. На самом деле это довольно просто. Я просто объясню все подробно для новичков. Если вы просто хотите, чтобы код переходил к последний шаг, и вы найдете там полный код.)))) *** Я много играю в Xbox
Введение в сценарий VB: руководство для начинающих: часть 2: Работа с файлами: 13 шагов

Введение в сценарий VB: руководство для начинающих: часть 2: Работа с файлами: В моем последнем руководстве по VBScript я рассмотрел, как создать сценарий для отключения вашего Интернета для игры на Xbox360. Сегодня у меня другая проблема. Мой компьютер выключался в случайное время, и я хочу регистрировать каждый раз, когда компьютер
