
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


Примечание: Эта инструкция не может быть реализована 1: 1 в последней версии LabDroid. Я скоро обновлю его. Этот проект покажет вам, что вы можете делать с LabDroid. Поскольку Hello World обычно создается на основе текста, света или звука, я подумал, что для LabDroid связь на основе кода Морзе будет прекрасным примером.
Принцип этого относительно прост: после того, как вы отправили текст на устройство Android, текст переводится в азбуку Морзе и преобразуется в физическое движение с помощью встроенного вибратора. Параллельно с этим все время будет считываться акселерометр, чтобы окончательно вернуть распознанный образец.
Код, который вы увидите, не показывает лучший способ решения этой проблемы. Не стесняйтесь делать свою собственную реализацию кодировщика, декодера или внешнего интерфейса и делиться своей версией с сообществом! А если у вас два устройства Android, вы можете попробовать разделить кодировщик и декодер.
Если вам нравится эта идея приложения, просто следуйте за LabDroid:
Веб-сайт
Твиттер
Hackaday.io
Запасы
-
1x устройство Android для запуска приложения
- Android 8.0+
- Вибратор
- Акселерометр
- 1x ПК / MAC для программирования Android-устройства
- 1x сеть для подключения вашего ПК / MAC и устройства Android
- 1x приложение LabDroid
Шаг 1. Создайте проект

Прежде чем мы сможем начать «кодирование», вам необходимо установить приложение, запустить его и создать проект.
Вы можете получить LabDroid в Android Play Store (ссылка). После установки просто откройте приложение и примите запрошенные разрешения. (например, без разрешения местоположения вы не можете использовать узел GPS позже)
Теперь вы должны увидеть уведомление с URL-адресом, который вам нужно открыть для доступа к IDE. Просто возьмите свой ПК / MAC и откройте URL-адрес с последней версией Chrome / Chromium.
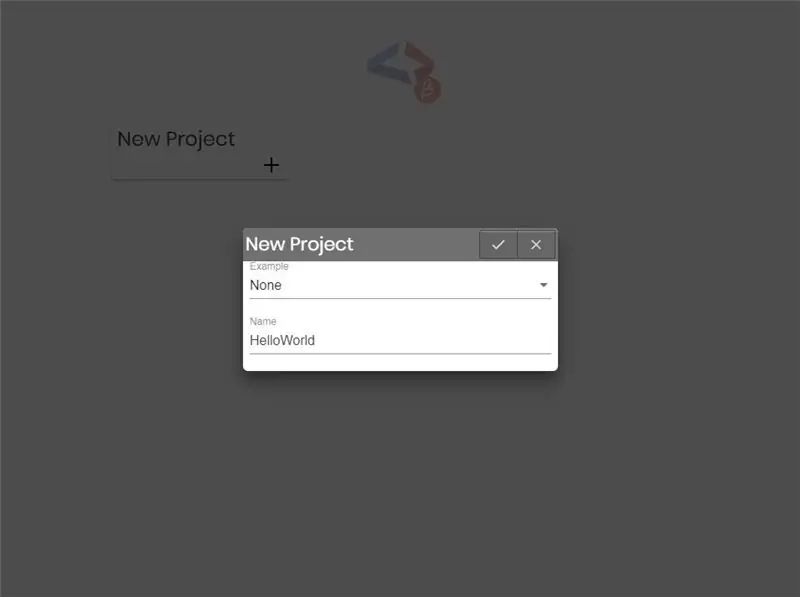
Чтобы создать проект, просто нажмите кнопку добавления и дайте ему имя (например, HelloWorld). После того, как вы нажмете кнопку «Создать», вы должны будете перенаправлены в редактор проекта.
Шаг 2: кодировщик

Чаевые:
- чтобы добавить узел, просто дважды щелкните в рабочей области
- чтобы установить соединение, щелкните выходной порт, удерживайте нажатой кнопку и перейдите к желаемому входному порту.
- некоторые узлы имеют настройки (например, скрипт и вибратор), просто дважды щелкните узел, чтобы открыть их
Хорошо, теперь мы можем приступить к реализации кодировщика.
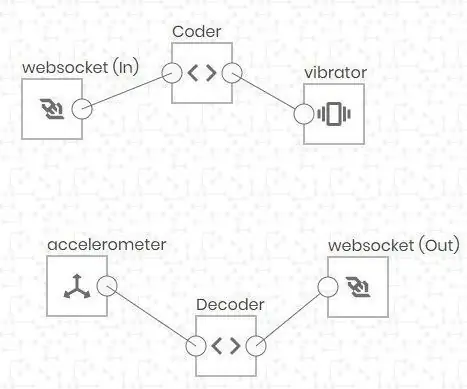
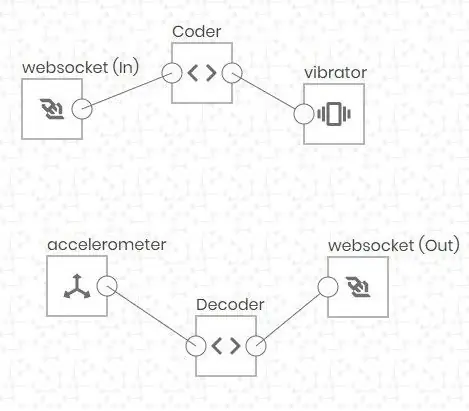
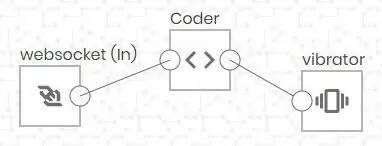
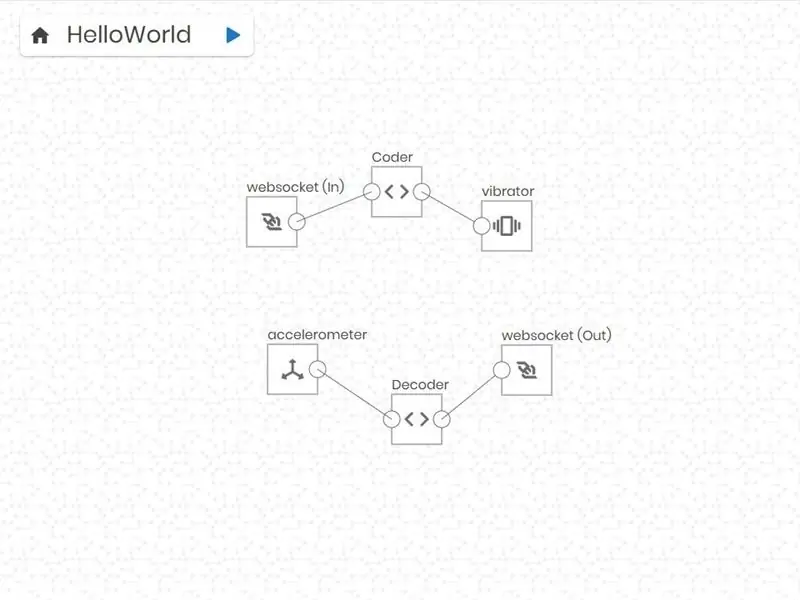
Прежде всего нам нужен узел WebSocket, который позволяет нам отправлять текст в кодировщик. Кроме того, мы добавим узел сценария с одним входом и одним выходом. Этот узел сценария позже будет использоваться для перевода текста в команды для вибратора. Узел вибратора - последний, который нам нужно добавить. Теперь соедините выход WebSocket с входом от узла сценария и сделайте то же самое для соединения узла сценария с узлом вибратора.
Наша настройка потока данных завершена. Чтобы выполнить кодирование, вам необходимо поместить следующий код в узел сценария:
Шаг 3: декодер

Нашим последним шагом будет реализация декодера, который должен обнаруживать вибрацию и печатать соответствующие символы (./-).
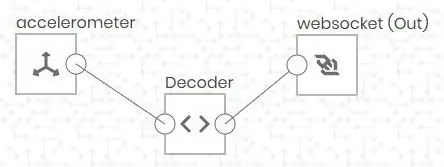
Для декодера требуются два дополнительных узла:
- Узел сценария с одним входом и одним выходом
- Узел акселерометра
Вам просто нужно подключиться в следующем порядке: Узел акселерометра -> Узел сценария
И наконец, что не менее важно, вот код для узла сценария:
Шаг 4. Скажите "Hello World"




Теперь вы готовы приступить к проекту.
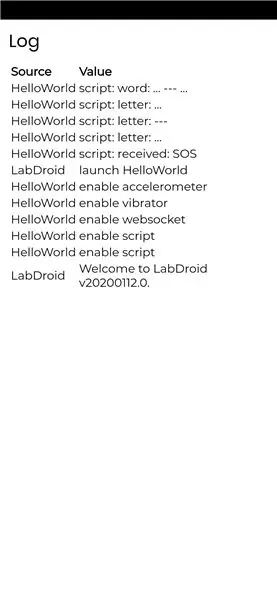
Для этого вам просто нужно нажать кнопку воспроизведения (в верхнем левом углу). Вы должны увидеть, что на вашем устройстве Android появится журнал. Он также будет содержать декодированный код Морзе.
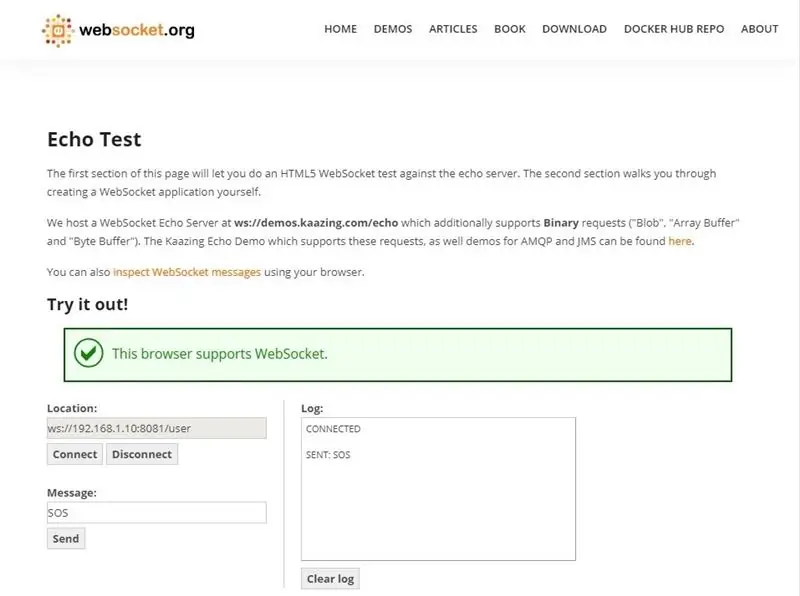
Для кодирования и декодирования кода Морзе нам просто нужен способ отправки текста в WebSocket. Если вы знаете, как это сделать, не стесняйтесь реализовать для этого простой веб-сайт. Если нет, просто перейдите на https://www.websocket.org/echo.html и подключитесь к ws: // AndroidIP: 8081 / user. После того, как вы нажали кнопку подключения, вы сможете ввести что-нибудь во второе текстовое поле. Я предлагаю вам попробовать это с помощью SOS.
Теперь ваше устройство Android должно начать вибрировать, и в то же время вы должны увидеть символы в журнале. После этого lo должен напечатать что-то вроде «word:… ---…» (в случае, если вы отправляете SOS).
Рекомендуемые:
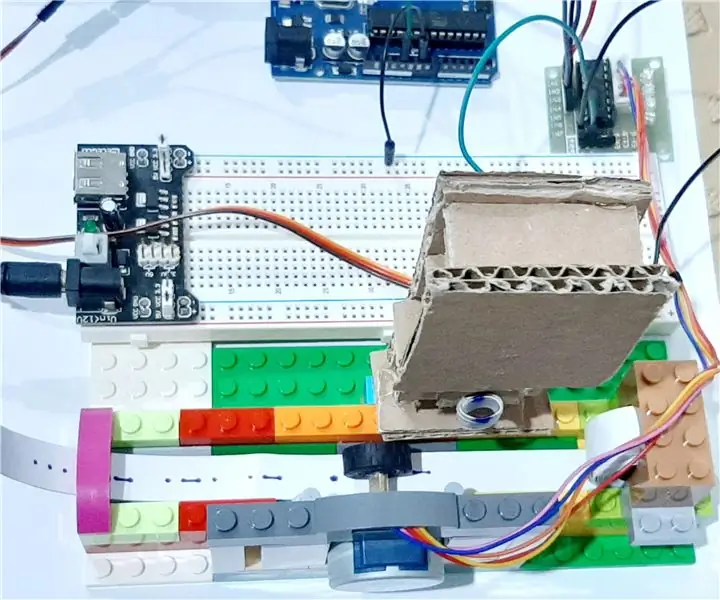
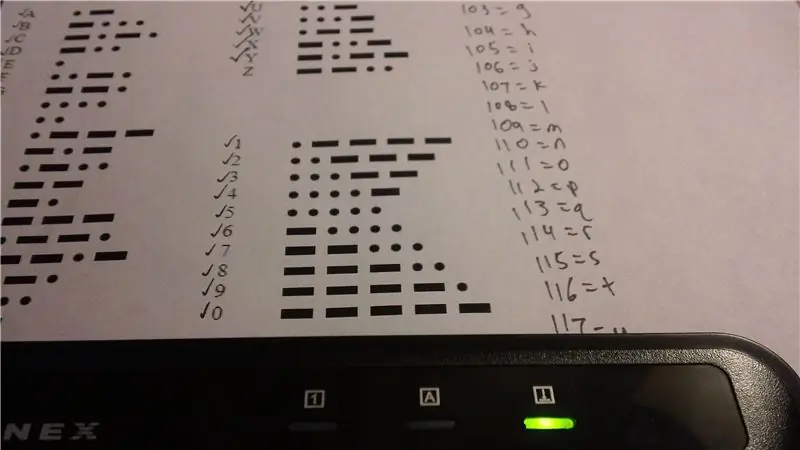
Писатель кода Морзе для Arduino: 7 шагов (с изображениями)

Arduino Morse Code Writer: я создал робота, который может преобразовывать любой заданный текст в код Морзе, а затем записывать его !! Он сделан из картона и Lego, а для электроники я использовал Arduino и всего два мотора
Как сделать переводчик кода Морзе с помощью Arduino: 10 шагов

Как сделать переводчик азбуки Морзе с помощью Arduino: обзор Закодированное общение, помимо увлекательности, имеет множество приложений в различных областях. Одним из наиболее распространенных методов передачи кода является азбука Морзе. В этом руководстве вы узнаете, как настроить переводчик для отправки и повторного
Преобразование кода Морзе в текст с помощью Arduino: 5 шагов

Код Морзе в текст с использованием Arduino: IDEA Описание Мы все общаемся друг с другом через наши естественные сенсоры (язык, жесты и т. Д.). Захватывающая часть начинается, когда вы хотите поделиться с кем-то секретной информацией. Вопрос в том, как это сделать? Итак, ответ заключается в том, как вы передаете
Клавиатура кода Морзе: 5 шагов

Клавиатура с кодом Морзе: эта программа показывает вам, как создать программу на C ++, которая использует подход кейлоггера, чтобы найти нажатую клавишу и сгенерировать значение кода Морзе с помощью индикатора блокировки прокрутки на клавиатуре (который даже использует что?). Этот проект c
Передатчик кода Морзе Arduino: 11 шагов

Передатчик кода Морзе Arduino: в этом руководстве вы будете использовать Arduino Uno для создания передатчика кода Морзе и использовать монитор последовательного порта для чтения переданных сообщений. Детали, которые вам понадобятся: Arduino Uno, макет, кнопки, перемычки, провода, перемычки
