
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.


LEGO #LetsBuildTogether исследуйте, создавайте и делитесь своими творениями LEGO.
Запасы
Компоненты оборудования
- LEGO Dots x 16
- Pixelblaze V2 x1
- Светодиоды SK9822
- Держатель батареи AAA x 1
- Батарейки AAA x3
- Припой Кестер x 1
- Силиконовый чехол 30AWG с многожильным сердечником x 4
Ручные инструменты
- Паяльник
- Паяльный инструмент из третьих рук (необязательно, но полезно)
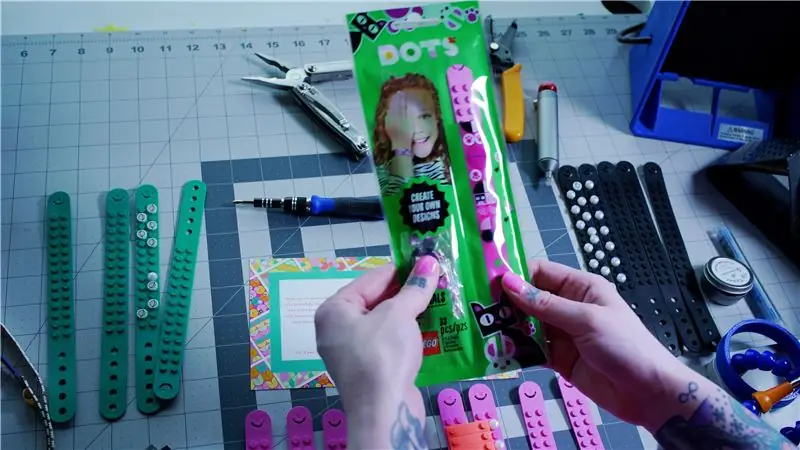
Шаг 1: Шаг 1: LEGO не всегда лежит на столе

LEGO #LetsBuildTogether исследуйте, создавайте и делитесь своими творениями LEGO.
Я люблю использовать вещи по назначению, и LEGO не исключение. Я хотел использовать новую линейку LEGO Dots и добавить несколько светодиодов, чтобы придать ей немного бликов.
- Светодиоды: я использовал светодиоды SK9822, вы также можете использовать светодиоды Adafruit DotStar. Вам понадобятся 4 входных контакта (а не 3, как на типичной неопиксельной полосе). 2 контакта предназначены для питания, 1 для часов и 1 для данных.
- Контроллер: я использовал контроллер WiFi LED Pixelblazev2 от ElectroMage, чтобы иметь возможность быстро обновлять шаблоны светодиодов в режиме AP (точки доступа). Это быстро, и вы можете легко написать новые шаблоны светодиодов в онлайн-редакторе.
Шаг 2: Шаг 2: Паять Верующий




У вас есть несколько разных вариантов подключения светодиодной ленты. Я выбрал вариант 2 для этого проекта.
- Вариант 1: припаяйте провода непосредственно к светодиодной ленте, а затем напрямую к контроллеру Pixelblazev2.
- Вариант 2: Непосредственно припаяйте провода к светодиодной ленте и припаяйте 5-миллиметровый винтовой клеммный разъем к контроллеру Pixelblazev2 и прикрепите провода светодиодов к клеммной колодке.
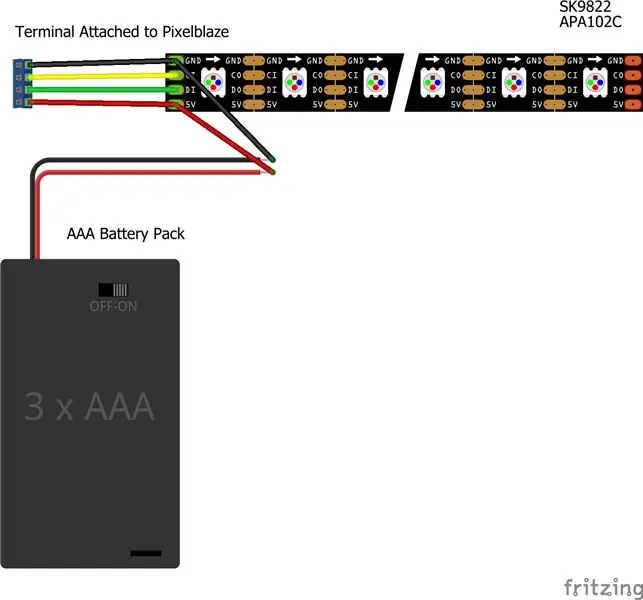
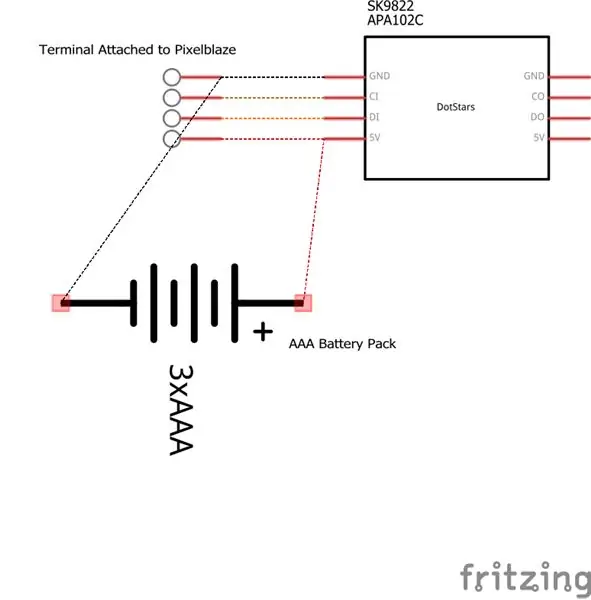
Шаг 3: Шаг 3: Подключите провода светодиодов к клеммной колодке на контроллере Pixelblazev2

Присоедините к клеммной колодке провода светодиодов, которые вы припаяли, и затяните винты отверткой. Убедитесь, что провод светодиодной ленты подключен к правильной клемме.
- 5В - 5В
- CLK - CO
- DAT - DI
- GND - GND
Шаг 4: Шаг 4: Питание
Pixelblazev2 и светодиодная лента могут получать питание через микро-USB на контроллере Pixelblazev2. Питание USB подключается внутри к винтовой клемме 5 В, а общий потребляемый ток должен быть ниже 1,8 А (если вы не уверены, посмотрите на номинальную мощность блока питания USB, который вы планируете использовать).
Шаг 5: Шаг 5. Управление светодиодами


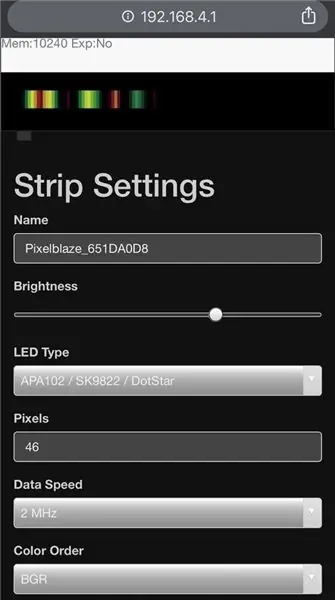
Подключите источник питания к Pixelblazev2, который автоматически установит контроллер в режим настройки, контроллер создаст новую сеть Wi-Fi, которая начинается с «pixelblaze_», за которым следует случайное шестнадцатеричное число. Здесь вы можете настроить контроллер для работы в режиме AP (точки доступа) (что я и сделал для этого проекта).
Подключитесь к сети Pixelblazev2 с компьютера или мобильного устройства, после чего на вашем компьютере или устройстве должен появиться экран WiFi Manager. Если экран не открывается автоматически, вы можете открыть браузер и перейти на
Выберите тип светодиода: APA102 / SK9822 / DotStar.
Есть предустановленные шаблоны светодиодов, или, если вам нужна задача, вы можете написать свои собственные шаблоны.
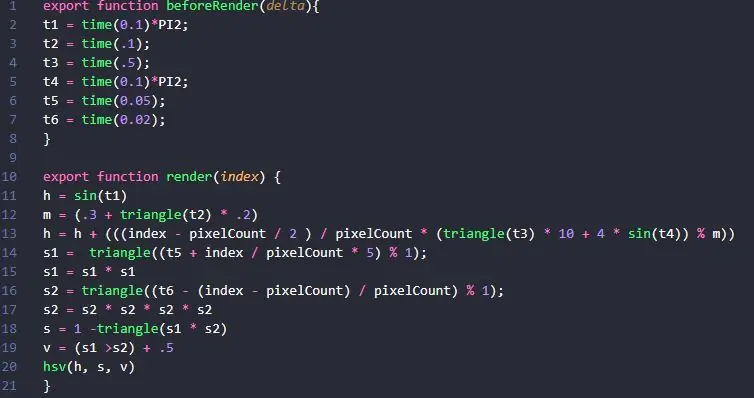
Расширенный режим: написание собственных выкроек. Редактор может использовать массив JSON или несколько массивов JavaScript. 4 пикселя, по одному в каждом углу: вверху слева, вверху справа, внизу справа и внизу слева
Код JavaScript
Рекомендуемые:
Умный пояс: 18 шагов

Умный пояс: носить гаджет очень сложно. Честно говоря, в этом проекте мне помогла мама сшить мне чехол, потому что я не могу шить самостоятельно. Будьте осторожны при шитье на швейной машине. Если у вас никогда не было опыта шитья на швейной машине, это также
Пояс тактильного компаса: 9 шагов

Пояс тактильного компаса: пояс с питанием от Arduino, который вибрирует в сторону севера. Человеческое восприятие всегда было ограничено нашими биологическими чувствами, но что, если бы мы могли это изменить? В природе есть животные, способные ощущать магнитные поля, атмосферное давление, атмосферу
Lego Lego Skull Man: 6 шагов (с иллюстрациями)

Lego Lego Skull Man: Привет, сегодня я собираюсь научить вас, как сделать крутого маленького светодиодного человечка-черепа с питанием от батареи. Это было бы здорово для Хэллоуина, который скоро наступит. Или это был бы даже отличный простой проект. когда ваша доска или просто небольшой кусок мантии
Светодиодный пояс: 10 шагов

Светодиодный пояс: это потрясающий простой светодиодный пояс, который может сделать почти каждый. Единственные специальные знания - это паять, но это простая пайка, и каждый здесь, наверное, уже знает, как это сделать. Если нет, вероятно, для этого есть инструкция. * редактировать * Это я
Держатель флэш-накопителя USB для флэш-накопителя - СДЕЛАТЬ ДЕРЖАТЕЛЬ НА ПОЯС: 5 шагов

Держатель USB-накопителя для флэш-накопителя - СДЕЛАЙТЕ ДЕРЖАТЕЛЬ ДЛЯ ПОЯСА: Устали постоянно носить USB-накопитель на шее? Будьте модны, сделав BELTCLIP HOLDER из спортивной зажигалки
