
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Предыстория
У меня шесть автоматизированных теплиц, разбросанных по Дублину, Ирландия. Используя индивидуальное приложение для мобильного телефона, я могу удаленно контролировать и взаимодействовать с автоматизированными функциями в каждой теплице. Я могу вручную открывать / закрывать окна, когда температура слишком высокая / низкая; Я могу начать / остановить полив, когда влажность почвы слишком низкая / высокая; и я могу запустить / остановить вентилятор при слишком высокой / низкой влажности воздуха. Или я могу просто переключить систему в автоматический режим, и за овощами будет ухаживать мозг Arduino. Более подробную информацию об этом проекте можно найти здесь -
Удаленное подключение к платам Arduino в шести теплицах стало возможным с помощью USB-ключей GPRS, по одному в каждом месте (я купил свой здесь https://www.aliexpress.com/item/Unlocked-New-Huawei-E353) -E353s-2-With-Antenna-3G-USB-Modem-21-6-Mbps-HSPA-Mobile / 32979630201.html? Spm = a2g0s.9042311.0.0.44cb4c4dzVUThU). Как и в случае с мобильным подключением для передачи данных (по крайней мере, в Дублине), оно случайным образом отключается, иногда на несколько минут, иногда может быть на пару часов. Если соединение прерывается, Arduino запрограммирован на сброс USB-ключа каждые 10 минут, чтобы он попытался инициировать новое соединение. Иногда, однако, по (пока) неизвестным причинам, даже если соединение для передачи данных GPRS снова включено, Arduino (и прикрепленный к нему экран Ethernet) не может заметить это событие. Это момент, когда мне нужно перейти в это конкретное место и вручную сбросить всю систему.
Когда соединение для передачи данных обрывается в каком-то месте, я хотел получить уведомление по электронной почте как можно скорее, чтобы я мог следить за этим конкретным местом. Поскольку связь между телефонным приложением и Arduino осуществляется через онлайн-службу, предоставляемую https://thingspeak.com, до недавнего времени (и до 31 марта 2019 г.) это было возможно с помощью другой службы, предоставляемой https:// ifttt.com/discover и установив ThingHTTP и React для каждого канала, отслеживая, не обновлялся ли этот конкретный канал в течение некоторого времени. Однако, согласно электронному письму, которое я получил от Google, начиная с 31 марта 2019 г., из-за несоблюдения их обновленных требований к конфиденциальности данных (https://cloud.google.com/blog/products/g-suite/elevating-user -trust-in-our-api -osystems), доступ к некоторым данным в моей учетной записи Google больше не будет доступен для IFTTT, и, поскольку в моем случае электронная почта была единственным ресурсом, к которому IFTTT имел доступ, я понял, что уведомление описанная выше служба перестанет работать.
Итак, вот мы и реализуем альтернативное решение, чтобы уведомления по электронной почте продолжали поступать, когда соединение для передачи данных в моих местах разрывается. Это по-прежнему использует функции ThingHTTP и React на моих каналах, только ссылка на IFTTT была перенаправлена на Google Диск. Итак, помимо оборудования (Arduino в моем случае), у вас может быть связь с вашей учетной записью ThingSpeak, вам нужно будет создать учетную запись Google, на случай, если у вас ее еще нет… и давайте начнем!
Шаг 1:

На Google Диске
Во-первых, на Google Диске (https://drive.google.com) нам нужно создать электронную таблицу и простую форму. Откройте свой Google Диск и нажмите «Создать» - «Google Таблицы» - «Пустая таблица».
Шаг 2:

Я переименовал свой "Местоположение в таблице". Затем перейдите в Инструменты - Создать форму.
Шаг 3:

Я переименовал форму в «Расположение вниз» и изменил «Вопрос без названия» на «Статус», а тип - с «Множественный выбор» на «Краткий ответ».
Шаг 4:

Затем я удалил опцию сбора адресов электронной почты - нажмите «Изменить настройки» и снял отметки со всех опций в появившемся окне. Щелкните на «Сохранить».
Шаг 5:

Закройте текущую вкладку браузера, содержащую вашу форму, и вы должны вернуться на свою основную вкладку Google Диска, где у вас должны быть и форма, и электронная таблица, которую вы только что создали. Откройте электронную таблицу и перейдите в «Файл - Поделиться…». В новом окне нажмите «Дополнительно».
Шаг 6:

Затем нажмите «Изменить…» рядом с меткой «Личное - доступ только вам».
Шаг 7:

и измените на "Вкл. - Все, у кого есть ссылка", а также на "Может редактировать"
Шаг 8:

Нажмите «Сохранить» и «Готово», чтобы вернуться к своей таблице. Находясь там, нажмите «Файл - Опубликовать в Интернете…», а затем нажмите «Опубликовать» и «ОК» для диалогового окна. Закройте окно «Опубликовать в Интернете».
Находясь в электронной таблице, нажмите «Форма - Перейти к активной форме». Щелкните правой кнопкой мыши (я использую браузер Google Chrome) и выберите «Просмотреть источник страницы».
Шаг 9:

На открывшейся новой странице выполните поиск по запросу «действие формы», а затем найдите ссылку, похожую на https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse. Выберите эту ссылку, скопируйте и вставьте ее в текстовый документ. Вы будете использовать его для формирования последней ссылки, которую необходимо ввести в ThingHTTP для ThingSpeak.
Шаг 10:

Вернитесь к исходному виду вашей формы и выполните поиск по запросу «entry.». Найдите и выделите весь текст, например «entry. XXXXX». Скопируйте и вставьте его в тот же текстовый документ, что и выше. Теперь вы можете закрыть исходный вид вашей формы Google.
Шаг 11:

В новом текстовом документе (где теперь у вас есть ссылка и запись, которую мы вставили ранее) создайте последнюю ссылку, которая должна выглядеть так:
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCATION + NAME & submit = Submit
В моем случае "МЕСТОПОЛОЖЕНИЕ + НАЗВАНИЕ" будет заменено фактическим названием каждого конкретного местоположения, которое мне нужно отслеживать. Электронное письмо с уведомлением, которое я получу при разрыве соединения, будет содержать этот текст, чтобы я точно знал, в каком месте есть проблемы. Фактически, этот текст будет представлен как краткое содержание поля «статус» в форме Google. «& Submit = Submit» отправит форму без каких-либо дополнительных действий при вызове ThingHTTP и React.
Наконец, нам нужно добавить скрипт, который будет автоматически отправлять уведомление по электронной почте каждый раз, когда в электронную таблицу добавляется новая запись. Откройте электронную таблицу и нажмите «Инструменты - Редактор скриптов». В новом открывшемся окне добавьте следующий код (с необходимыми изменениями, отражающими ваши потребности):
функция newEntryNotification (e)
{
пытаться
{
var timestamp = e.values [0];
var location = e.values [1];
var message = location + 'location is DOWN / n' + timestamp;
MailApp.sendEmail («ВАШ АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ», «Внимание, местоположение ВНИЗ!», Сообщение);
}
поймать (е)
{
MailApp.sendEmail («ВАШ АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ», «Ошибка - Внимание, расположение ВНИЗ!», Электронное сообщение);
}
}
Замените текст «ВАШ АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ» адресом электронной почты, на который должно быть отправлено уведомление, и фактическим сообщением с уведомлением, если хотите.
Шаг 12:

Этот сценарий необходимо запускать, когда в электронную таблицу добавляется новая запись. Находясь в том же окне (с приведенным выше кодом сценария), щелкните значок «секундомер» на панели инструментов - «Триггеры текущего проекта». Вам будет предложено назвать ваш проект (я назвал свой «locationDown»), и откроется другая вкладка браузера, сообщающая, что результатов (триггеров) не найдено. Нажмите на «создать новый триггер».
Шаг 13:

В новом окне выберите «Из электронной таблицы» для «Выбрать источник события»; «При отправке формы» для «Выбрать тип события»; «Уведомить меня немедленно» для «Настройки уведомлений об ошибках». Щелкните "Сохранить". Вам будет предложено войти в свою учетную запись Google и «Разрешить» для этого триггера получить доступ к вашей учетной записи при необходимости.
Шаг 14:

Теперь у вас должен быть триггер в списке триггеров, который будет связан со сценарием, который мы создали ранее. Таким образом, при вставке новых данных в электронную таблицу (с использованием ссылки автоматической формы и описанного выше метода без вывода сообщений) триггер немедленно вызовет сценарий, который отправит на указанный адрес электронной почты уведомление, содержащее выбранное вами сообщение.
Мы закончили со стороной Google Диска, и теперь мы переходим к ThingSpeak.
Шаг 15:

В ThingSpeak войдите в свою учетную запись (https://thingspeak.com/login), перейдите в «Приложения - ThingHTTP», а затем нажмите «New ThingHTTP». Дайте ему имя (я выбрал фактическое имя каждого местоположения; «MyLocationName» для целей этого руководства) и в поле «URL» вставьте ссылку из текстового файла, которая выглядит как
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCATION + NAME & submit = Submit
Оставьте все остальные поля как есть и нажмите «Сохранить ThingHTTP».
Шаг 16:

Затем перейдите в «Приложения - React» и нажмите «New React». Дайте ему имя (опять же, я выбрал имя местоположения, за которым следует слово «реагировать», но вы можете выбрать любое имя, какое захотите); «Нет проверки данных» для «Типа условия»; «Каждые 10 минут» для «Частоты тестирования»; имя канала, обновления которого вы хотите отслеживать, для «If Channel»; время, когда канал не обновлялся (я выбрал 15 минут), для "не обновлялся в течение"; «ThingHTTP» для «Действия»; "MyLocationName" для "затем выполнить ThingHTTP"; «Выполнять действие только при первом выполнении условия», так как я хочу получать уведомление только один раз. Это будет сброшено само, когда канал снова обновится с новыми входящими данными. Нажмите «Сохранить реакцию», и все готово.
С этого момента, когда ваш канал не обновлялся в течение 15 минут (или в другое время, в зависимости от того, что вы выбрали), React перехватит это исключение, которое вызовет ThingHTTP, который, в свою очередь, незаметно создаст новую запись в вашем электронная таблица. Триггер и скрипт в Google Spreadsheet возьмут его оттуда, как уже объяснялось выше.
Рекомендуемые:
Получение уведомлений по электронной почте от ваших проектов Интернета вещей: 6 шагов

Получайте уведомления по электронной почте от ваших проектов IoT: запрограммируйте уведомления по электронной почте, соединяющие ваши проекты IoT с Adafruit IO и IFTTT. Я опубликовал несколько проектов IoT. Надеюсь, вы их видели. Если нет, я приглашаю вас в свой профиль и проверять их. Я хотел получать уведомления, когда переменная
ESP32-CAM Захват фотографий и отправка по электронной почте с использованием памяти SPIFF. -- SD-карта не требуется: 4 шага

ESP32-CAM Захват фотографий и отправка по электронной почте с использованием памяти SPIFF. || SD-карта не требуется: Здравствуйте, народ! Плата ESP32-CAM - это недорогая плата для разработки, которая сочетает в себе чип ESP32-S, камеру OV2640, несколько GPIO для подключения периферийных устройств и слот для карт microSD. Он имеет ряд приложений, от веб-сервера потокового видео до
Получайте оповещения по электронной почте из вашей домашней системы безопасности с помощью Arduino: 3 шага

Получайте оповещения по электронной почте из вашей домашней системы безопасности с помощью Arduino: Используя Arduino, мы легко можем модернизировать базовые функции электронной почты практически в любой существующей системе безопасности. Это особенно подходит для старых систем, которые, скорее всего, давно отключены от службы мониторинга
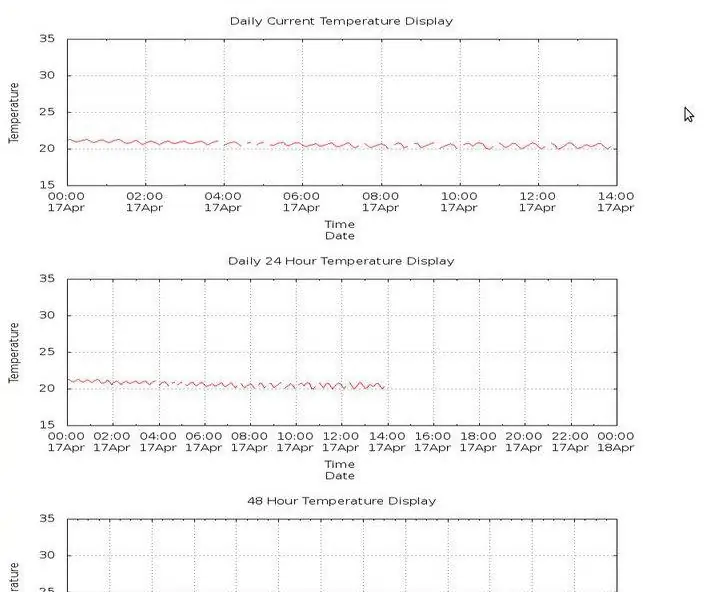
Контролируемый мониторинг температуры в помещении Raspberry Pi с выводом изображений Gnuplot и возможностью отправки уведомлений по электронной почте: 7 шагов

Контролируемый мониторинг температуры в помещении с помощью Raspberry Pi с выводом изображений Gnuplot и возможностью оповещения по электронной почте: там, где я работаю, есть очень важная комната, в которой находится множество компьютеров. Окружающая температура в этом помещении должна быть очень низкой, чтобы оптимизировать работу этих систем. Меня попросили разработать систему мониторинга, которая могла бы
Размещение в BlogSpot по электронной почте: 6 шагов

Публикация сообщений в BlogSpot по электронной почте: Вы можете отправлять сообщения в свой блог BlogSpot по электронной почте. К сожалению, вы можете отправлять только текстовые сообщения, поскольку он не принимает изображения по электронной почте. Вы также можете найти эту информацию в разделе справки Blogger
