
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:48.
- Последнее изменение 2025-01-23 15:04.

Это руководство позволит нам управлять ЖК-дисплеем через Wi-Fi с нашего смартфона.
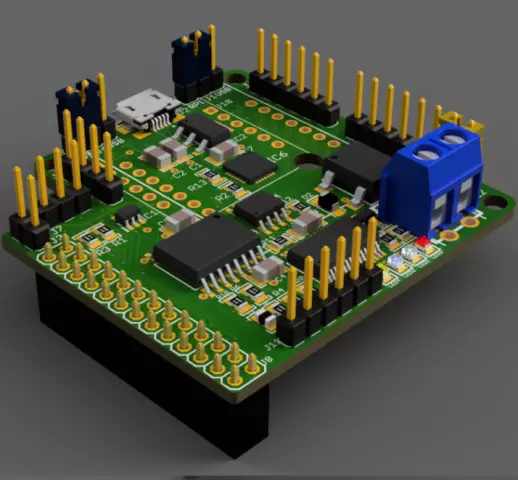
Если у нас нет drivermall, мы можем использовать arduino, но ниже ссылка для разработки Drivemall.
Преимущество предпочтения Drivemall перед классической платой Arduino заключается в уменьшении сложности соединений, что приводит к более аккуратной настройке (в некоторых случаях). Однако это необязательно: все результаты по-прежнему действительны с платой Arduino, макетной платой и достаточным количеством перемычек Dupont для соединений.
Проект направлен на продвижение неформальной формы образования как средства содействия социальной интеграции молодых людей, неформального образования, которое можно найти в производственных пространствах.
Это руководство отражает взгляды только авторов, и Европейская комиссия не может нести ответственность за любое использование содержащейся в нем информации.
Шаг 1. Что нам нужно
- Arduino Mega- / Drivermall
- ESP8266
- Дисплей 20x4 I2C
- Резистор 1К
- Программатор CH340G
- ВЕЛ
- Хлебная Доска
- Кабели
- Смартфон
Шаг 2: Как настроить Blynk и Arduino




Приступим к скачиванию Blynk на смартфон, создадим новый проект, выбрав аппаратную Arduino Mega и тип подключения WiFi (фото 1). После создания проекта вы получите письмо с токеном Blynk для вашего проекта.
Теперь давайте настроим его, чтобы иметь возможность управлять дисплеем, добавив:
4 настройки ввода текста с выходом V1-V2-V3-V4
1 кнопка подключена к D13
Шаг 3: прошивка для ESP8266



Первый шаг ESP8266
Мы проверяем наличие FW через последовательный монитор Arduino (рисунок 1).
Скорость передачи esp по умолчанию установлена на 115200. Чтобы проверить наличие SW, мы используем команду AT, если она отвечает OK, мы можем продолжить и установить скорость передачи на 9600 с помощью команды
AT + UART_DEF = 9600, 8, 1, 0, 0
Если прошивка отсутствует
Загружаем прошивку AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 через программатор, подключив PIN GPIO0 / FLASH к GND через резистор 1 кОм и используем программу esp8266_flasher (рисунок 2 и 3)
Выберите правильный COM-порт, и мы загружаем микропрограммное обеспечение, достигнутое на 99%, может выдать ошибку, но это нормально (рисунки 4 и 5).
Шаг 4: Как собрать




Используя схему на рисунках 1 и 2, мы собираемся соединить две зоны питания 3,3 В для ESP8266 и одну зону 5 В для дисплея.
Контакты TX и RX ESP8266 должны быть подключены после того, как arduinio был запрограммирован, и при каждом обновлении программного обеспечения он должен быть отключен.
Если во время работы мы заметим, что яркость дисплея недостаточна, мы можем перейти к настройке с помощью триммера, расположенного за дисплеем, видимого на рисунках 3 и 4.
Шаг 5: прошивка Arduino

Коду нужны следующие библиотеки:
ESP8266_Lib.h, который позволяет нам управлять ESP
LiquidCrystal_I2C.h, чтобы иметь возможность писать на дисплее
BlynkSimpleShieldEsp8266.h, чтобы иметь возможность управлять устройством из приложения blynk.
Wire.h для связи I2C
Перед загрузкой прошивки мы должны изменить следующие части, чтобы подключиться к приложению Blynk и получить доступ к Wi-Fi ESP8266.
char auth = "ваш токен" за il tokenchar ssid = "ваше имя Wi-Fi"
char pass = "ваш пароль Wi-Fi"
Рекомендуемые:
MOD: включение / выключение подсветки ЖК-дисплея Ender 3: 6 шагов

MOD: Ender 3 LCD Backlight On / Off: Мод для включения / выключения подсветки дисплея при печати в ночное время. Теперь можно отключить подсветку
Включение светодиода через Интернет [MagicBlocks]: 10 шагов
![Включение светодиода через Интернет [MagicBlocks]: 10 шагов Включение светодиода через Интернет [MagicBlocks]: 10 шагов](https://i.howwhatproduce.com/images/002/image-3671-j.webp)
Включение светодиода через Интернет [MagicBlocks]: это руководство научит вас управлять светодиодом на Magicbit с помощью Magicblocks
Raspberry PI 3 - включение последовательной связи с TtyAMA0 в BCM GPIO 14 и GPIO 15: 9 шагов

Raspberry PI 3 - включение последовательной связи с TtyAMA0 в BCM GPIO 14 и GPIO 15: недавно у меня был интерес к включению UART0 на моем Raspberry Pi (3b), чтобы я мог подключить его напрямую к устройству уровня сигнала RS-232, используя стандарт 9 -контактный разъем d-sub без необходимости переходить через переходник с USB на RS-232. Часть моего интереса
I-211M-L ONT: Включение данных при питании от батареи: 7 шагов

I-211M-L ONT: включение передачи данных при питании от батареи: оптический сетевой терминал (ONT) I-211M-L - популярная конечная точка для абонентов оптоволоконного Интернета или оптоволоконных телефонов (POT) и видеосервисов. Новые установки Verizon FIOS, как правило, используют это ONT. В отличие от предыдущих ONT, I-211M-L не поддерживает
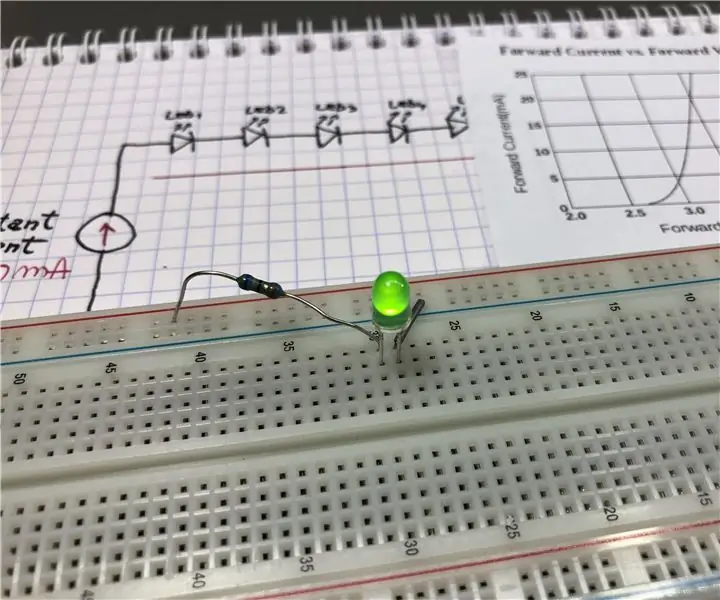
Правильное подключение светодиодов: последовательное и параллельное подключение: 6 шагов

Правильная разводка светодиодов: последовательное и параллельное соединение: в этой инструкции мы говорим о светодиодах - светоизлучающих диодах и о том, как мы можем их подключить, если у нас есть несколько устройств. Это один урок, который я хотел бы знать с самого начала, потому что, когда я начал возиться с электронными схемами, я построил несколько
