
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:49.
- Последнее изменение 2025-01-23 15:04.



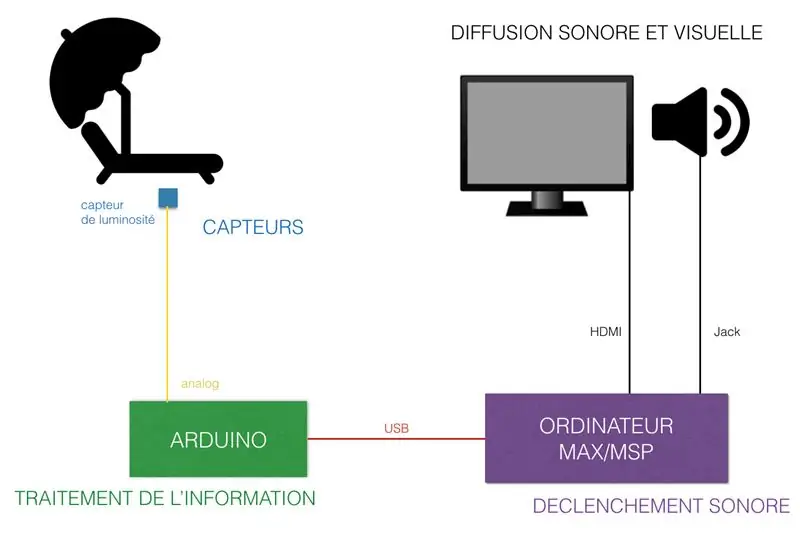
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés à Arduino, Relié en USB un ordinateur avec Max / MSP qui s'occupera de declencher l'ambiance sonore et visuelle en question.
Авторы:
Лео, Батист, Ивен, Янник, Тристан, Матье, Габи
Шаг 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- филс
- карта Arduino
- un câble USB AB.
- un ordinateur avec Max / MSP
Шаг 2: Архитектура

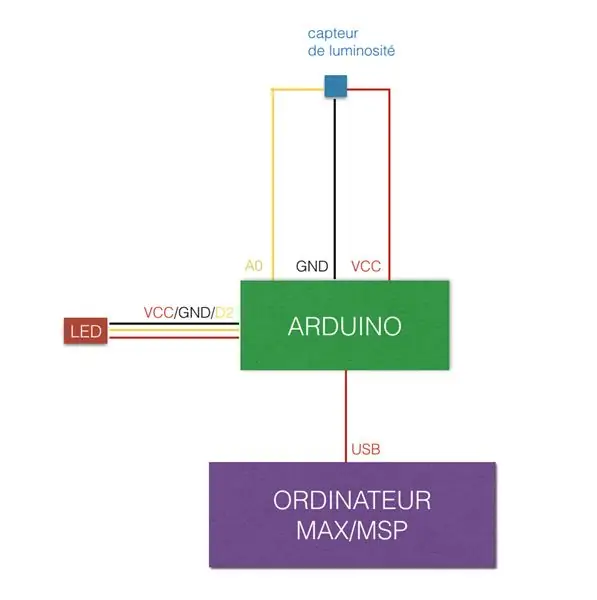
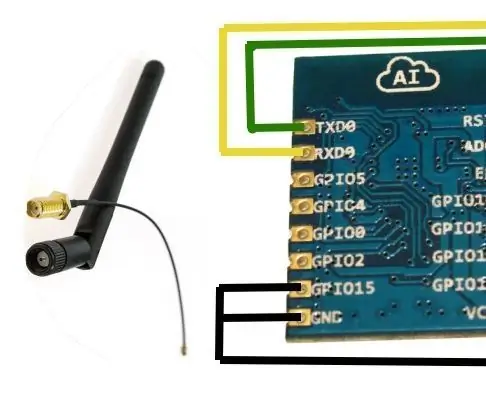
Шаг 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
Светодиодный индикатор находится в центре Digitale2 D2.
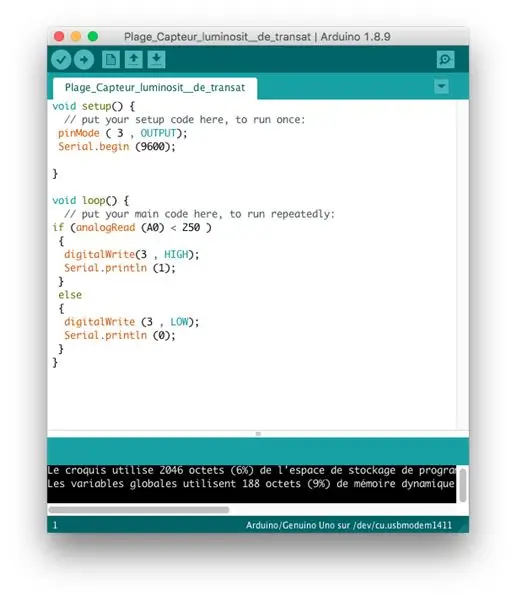
Шаг 4: Le Code Arduino

Le program, relativement simple agit de la façon suivante:
* Si le capteur capte une valeur включают entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
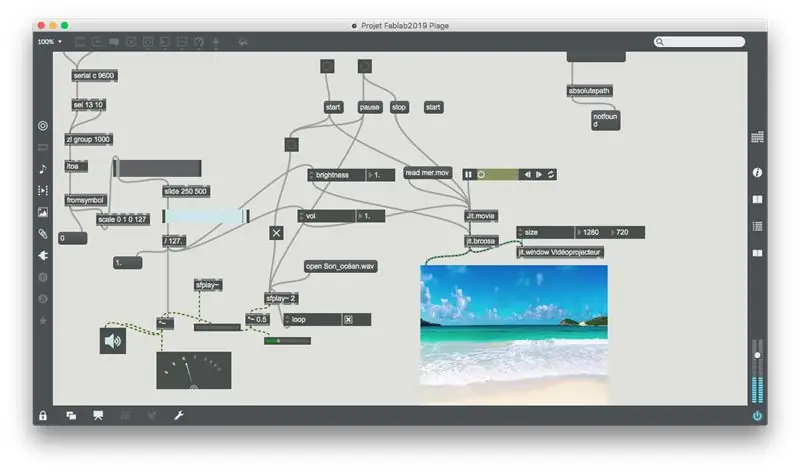
Шаг 5: Le Patch Max / MSP

При использовании серийного образца для повторного использования предметов одежды в Ардуино: при повторном использовании цепочек персонажей, которые будут преобразованы в 1 и 0 границу в объект из символа.
Ensuite on redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'échelle scale.
L'objet slide (250, 500) представляет собой введение и постоянную временную задержку 250 мс и темпы снижения 500 мс: появление звука и постепенное исчезновение видео и нот.
Par la suite, on divise ces valeurs par 127 pourvoir des valeurs, включает entre 0 et 1. Ensuite, on multiplie avec l'objet * ~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet / 127, в области управления объектом и объектом Val lui même branch au jitter (objet lié à la vidéo) видео, постоянный контроль за исчезновением изображения.
Ensuite, на ветви le fichier vidéo au jitter pour pouvoir lire la vidéo.
Налейте pouvoir faire le fade in-out для видео, на ветвь un objet jit.brcosa à la suite du jitter ainsi qu'un приписать яркость lui même relié à l'objet / 127. Ainsi la valeur de Brightness varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchs sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en Boucle: c'est la valeur captée par le capteur qui va determiner si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Рекомендуемые:
Max MSP Генератор окружающего цикла: 19 шагов

Max MSP Ambient Loop Generator: это руководство о том, как приступить к созданию генератора окружающих циклов в Max MSP. В этом руководстве предполагается, что вы имеете базовое представление о Max MSP, интерфейсах DAW и обработке сигналов. Если вы хотите использовать программу, разработанную в этом туториале
Story Interactive (Scratch Game): 8 шагов

Story Interactive (Scratch Game): это будет учебник о том, как создать игру с нуля с диалогами и спрайтами. Он также научит вас добавлять клипы в игру и время, включая трансляцию и многое другое
Wi-Fi большого радиуса действия PPM / MSP: 5 шагов

Long Range Wifi PPM / MSP: Некоторое время назад я разместил свой контроллер Wifi PPM. Работает неплохо. Просто диапазон маловат. Я нашел решение этой проблемы. ESP8266 поддерживает режим ESPNOW. Этот режим намного ниже уровня. Связь не теряется, так что
ITTT Interactive Product Design: 10 шагов

ITTT Interactive Product Design: Здравствуйте! Ик бен Воутер Камис создал проект, связанный с интерактивным продуктом, который был создан на базе Arduino. В этом инструктивном приложении можно использовать этот продукт. Ik heb een.zip file met all bouwtekeningen voor
Сплайн-моделирование цветков в 3DS MAX для 3D-печати: 7 шагов (с изображениями)

Сплайновое моделирование цветков в 3DS MAX для 3D-печати: в этом руководстве вы узнаете, как создать органический цветок в 3DS Max для 3D-печати в качестве уникального подарка к таким праздникам, как День матери или День Святого Валентина. Требования: Пробная версия или Личная копия Autodesk 3ds Max Некоторые знают
