
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:55.
- Последнее изменение 2025-01-23 15:05.
Вот простой и простой (я думаю) метод создания изображений, которые можно расположить плиткой, не выглядя слишком «сетчатой». В этом руководстве используется Inkscape (www.inkscape.org), редактор векторной графики с открытым исходным кодом. Я полагаю, что этот метод можно применить и к дорогим программам векторной графики, таким как Adobe Illustrator. Эй, это твои деньги.
Шаг 1. Настройте документ
После открытия Inkscape вам нужно будет настроить свойства документа. ([Файл -> Свойства документа]) Сначала измените ширину и высоту документа на число, с которым будет легче работать. Для этого урока я создал квадратное изображение, но подойдет любая пропорция. Затем вам нужно настроить сетку. В более старых версиях Inkscape была возможна только одна сетка. В более новых версиях вам потребуется создать новую сетку. Измените интервал сетки так, чтобы эти значения равномерно разделялись на значения ширины и высоты документа. Как правило, рекомендуется работать с большим изображением, а затем уменьшать масштаб по мере необходимости. Поскольку это векторная графика, размер технически не имеет значения, но с практической точки зрения это будет проще концептуально с большими числами. В этом уроке я использовал изображение размером 500x500 пикселей, а моя сетка - с интервалом в 10 пикселей. Наконец, убедитесь, что установлен флажок «Включить привязку».
Шаг 2: Инструмент "Прямоугольник"
Используйте инструмент «Прямоугольник», чтобы нарисовать квадрат / прямоугольник, занимающий весь размер документа. Большое значение шага сетки (см. Предыдущий шаг) позволит легко привязать инструмент прямоугольника к границам документа.
Шаг 3: Клонирование паттерна
Group]) "," top ": 0,38721804511278196," left ": 0,354," height ": 0,35902255639097747," width ": 0,372}]">
Добавьте изображение, которое хотите включить в выкройку. Если ваше изображение является файлом SVG, то обычно вы можете просто перетащить его в открытый документ и создать клон этого изображения. ([Правка -> Клонировать -> Создать клон] или вы можете нажать Alt + D) Переместите исходное изображение в сторону, чтобы оно не мешало вашему рабочему пространству. Переместите клонированное изображение в квадрат и создайте несколько копий клона. Причина использования клонов вместо копий оригинала станет очевидной позже. Вот простой способ сделать копии в пространстве чернил: перетащите объект, который нужно скопировать, и нажмите клавишу пробела, чтобы поместить копию в это место (удерживайте кнопку мыши нажатой. Как правило, вам, вероятно, не понадобится больше 2 или 3 копий для создания узора. Как видите, у меня было 3 копии изображения, но позже я удалил одну. Как только вы решите, что у вас достаточно, сгруппируйте эти предметы вместе.
Шаг 4: больше клонирования
Повторно включите привязку, если вы отключили ее на предыдущем шаге, как это сделал я. На скриншоте вы не видите сетку, но она включена. Выберите группу объектов, которые вы только что создали, и сделайте клон этой группы. Выровняйте края клона с границей страницы и продолжайте отбрасывать копии. клонируйте до тех пор, пока у вас не будет по крайней мере сетка клонов 3x3 вокруг оригинала посередине.
Шаг 5: Эксперт по продвижению
Теперь, когда у вас есть разброс клонов, пришло время сгладить узор. Прямо сейчас шаблон выглядит довольно блочным и слишком регулярным, поэтому мы хотим немного распределить вещи. Чтобы переместить объекты, которые находятся внутри группы, наиболее простым методом было бы сначала разгруппировать объекты, переместить рассматриваемый объект, а затем повторно сгруппируйте объекты. Однако это приведет к разрыву связей с клонами. Вместо этого мы хотим сохранить группу в целости, пока мы манипулируем отдельными объектами внутри группы. Для этого, удерживая кнопку Control, щелкните объект, который хотите изменить. Щелчок при нажатой клавише Control выбирает отдельные объекты в группе. Если теперь переместить объекты, окружающие клоны также отразят изменение. Используя этот метод, теперь вы можете перемещать изображения, пока не будете удовлетворены общим узором. Вы также можете изменить размер, повернуть или удалить изображения. В итоге я удалил одно из изображений, потому что мне нужно было только два для выполнения шаблона.
Шаг 6. Об использовании клонированных изображений
На шаге 3 я упоминал, что вы должны использовать клоны вместо копий изображений при создании среднего квадрата («оригинал»). Причина в том, что если ваше изображение само по себе является группой объектов, метод выбора сгруппированных элементов, удерживая нажатой клавишу Control, выберет отдельные объекты изображения. Сами клоны нельзя редактировать (за исключением размера и цвета), поэтому метод щелчка с нажатой клавишей Control приведет к выделению всего клонированного объекта независимо от того, из скольких объектов состоит исходное изображение.
Шаг 7: завершающие штрихи
В качестве необязательного шага выберите фоновый квадрат (щелкните, удерживая Ctrl) и установите для цвета заливки значение «Нет» (т.е. прозрачный) или любой другой цвет, который вы хотите использовать для фона. ([Объект -> Заливка и обводка]) Я также уменьшил непрозрачность группы в целом (выберите обычным щелчком), чтобы узор мог быть на заднем плане и не быть навязчивым. Наконец, важный шаг экспорта. Откройте окно экспорта ([Файл -> Экспорт растрового изображения]). Щелкните кнопку «Страница». При этом будут экспортированы только те части документа, которые попадают в границы страницы - то есть внутри квадрата «оригинала». Измените размер экспортируемого растрового изображения, если хотите, а затем нажмите «Экспорт».
Шаг 8: Конечный продукт
Готово! Поместите его на рабочий стол, используйте на своем веб-сайте или распечатайте и продавайте как обои! Наслаждайтесь.
Рекомендуемые:
Создание веб-камеры для аквариума онлайн!: 8 шагов (с изображениями)

Создание веб-камеры для аквариума онлайн!: Пошаговое руководство по модификации корпуса IP-камеры так, чтобы ее можно было прикрепить непосредственно к аквариуму. Причина, по которой это необходимо, заключается в том, что веб-камеры обычно предназначены для размещения перед объектом или нуждаются в подставке. Однако с Fish Ta
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
Создание мозаичного изображения в Photoshop: 5 шагов

Создание мозаичного изображения в Photoshop: узнайте, как сделать изображение, которое может повторяться во всех направлениях, в Photoshop 7.0 или более поздней версии. Мозаичные изображения отлично подходят для настольных компьютеров
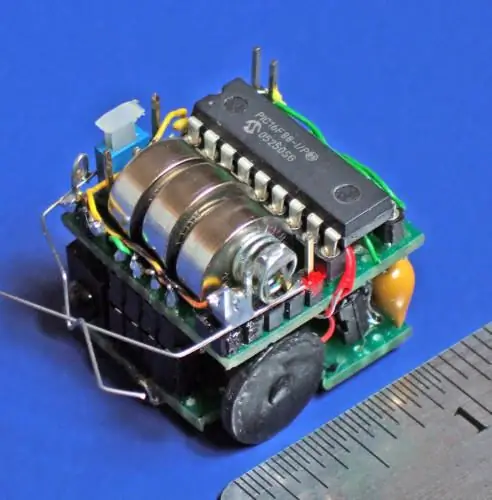
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
Создание мозаичных текстур с помощью GIMP: 6 шагов

Создание мозаичных текстур с помощью GIMP: вот результат
