
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:55.
- Последнее изменение 2025-01-23 15:05.
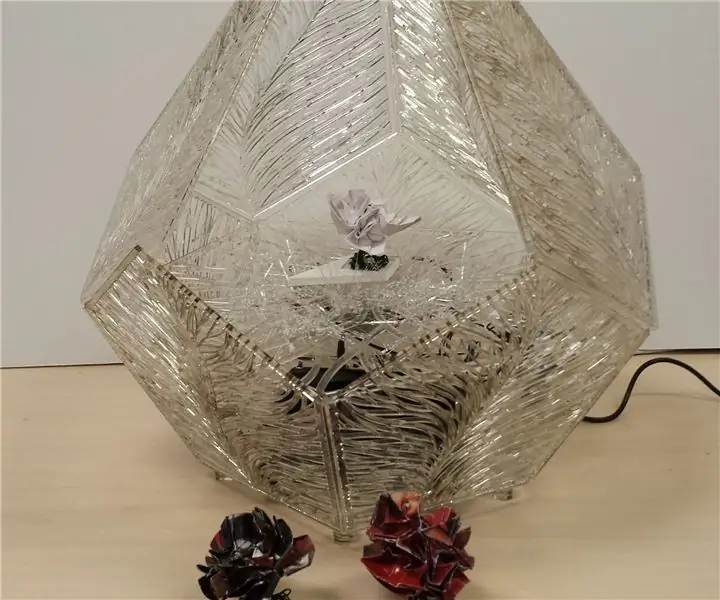
БЕСПЛАТНЫЙ объемный 3D-дисплей из обрывков, разбросанных по мастерской. Это моя первая инструкция, так что, пожалуйста, извините. Дисплей имеет очень низкое разрешение, 4 x 4 раза. Изображения выглядят лучше, если вы немного отойдете от экрана. включили фильм. (Камера медленно вращается вокруг дисплея)
Шаг 1: концепция
Основной принцип дисплея - очень быстро перемещать обычный 2D-дисплей вверх и вниз при изменении изображения на экране. Пример концепции может быть показан, когда вы очень быстро перемещаете перо вверх и вниз, кажется, что перо стать плоским экраном. например. второе изображение Итак, мы мультиплексируем x, y и время. Лучшее объяснение дается в следующем (под отображением объема развертки):
Шаг 2: механизм движения
Вот движущийся механизм. Я забираю все это с принтера из старого принтера. Прикручиваю его к основанию. На вторичной шестерне просверлите небольшое отверстие примерно на 1,5-2,5 см от центра. Чем дальше от центра, тем больше у вас объем. Сделайте стержень, согнув немного проволоки. Сделайте рычаг из примерно 6 см проволоки, согнутой в петлю на каждом конце и припаянной. Наденьте небольшую шайбу на штифт, а затем на рычаг. Наконец, проденьте штифт через отверстие во вторичной передаче и загните другой конец в крючок, чтобы удерживать ее на месте. Наденьте вторичную шестерню на ось. Когда я включил двигатель, у меня возникли две проблемы: а) шестерня соскользнул с оси б) рычаг ударялся о ось Я решил первую проблему, добавив рычаг, который огибал вторичную шестерню. Вторая проблема была решена путем небольшого сгибания рычага, чтобы он находился над осью. Я включаю свой двигатель с регулируемым трансформатором постоянного тока для выбора скорости.
Шаг 3: перемещение руки
Я использовал немного акрила в качестве рычага, потому что он был довольно гибким. Я сделал стойку справа из двух угловых кронштейнов, скрепленных болтами. Рычаг можно было заменить пластиковой линейкой. Затем я привязал рычаг к стойке кабелем. (отверстие было предварительно просверлено) Рычаг прикреплен к рычагу движущегося механизма с помощью лески длиной 20 фунтов, привязанной к петле на рычаге и кабельной стяжке на руке. При объединении рычага и механизма убедитесь, что шестерня может приводить руку в движение до скорости, при которой рычаг будет резонировать. Резонирование руки похоже на то, когда вы кладете линейку на край стола, ударяете по ее концу и несколько секунд вибрируете вверх и вниз. станет вертикальной линией.
Шаг 4: 2D-экран (светодиодная матрица 4x4)
Я сделал этот массив некоторое время назад и нашел его, когда делал объемный проектор, поэтому я и использовал его. Массив состоит из 16 светодиодов, соединенных в матрицу x, y. Предоставляется схема. Основание - пластиковая крышка с просверленными отверстиями. Для изготовления светодиодной матрицы можно использовать макетную плату.
Шаг 5: приостановка вибрации
Из-за использования стойки C рычаг слишком много перемещается влево и вправо, поэтому вместо прямой вертикальной линии этот рычаг будет показывать действительно вытянутую 8. Я установил систему подвески Y. Закрутите 2 винта в углу основания. Натяните длинную пружину (из моей коллекции) на 2 винта. Согните крючок из проволоки. Прицепите центр пружины к нижней части кабельной стяжки. Эта подвеска действительно улучшила вертикальную линию.
Шаг 6: Электроника
К электронике состоит из часов, механической части дисплея, микропроцессора и светодиодов. Необязательно использовать микроконтроллер. Его можно заменить простым электронным генератором импульсов, который будет просто создавать паттерны движущихся светодиодов. Для часов я использовал инфракрасный переключатель (от принтера), который запускался кусочком пластиковой ленты, торчащей из вторичной шестерни. Интерфейс - это интерфейс небольшой блок, соединенный с инфракрасным переключателем гибкой печатной платой. Интерфейс питает коммутатор и изменяет выход в соответствии с микроплатой. Я подключил его к микроплате с половиной разъема IC. Светодиодная матрица также подключена к микроплате через разъем IC. еще одна вещь, которая у меня валялась, поэтому я ее использовал. Я не буду вдаваться в подробности, как работает вся эта микронастройка, потому что я не могу вспомнить половину. Простая идея, лежащая в основе программы, заключается в том, что когда тактовые прерывания прерываются выход 0111 строка 1 уровень данных 1 выход 1011 строка 2 уровень данных 1 выход 1101 строка 3 уровень данных 1 выход 1110 строка 4 уровень данных 1 задержка для слоя пространство выход 0111 строка 1 уровень данных 2 выход 1011 строка 2 уровень данных 2 выход 1101 строка 3 уровень данных 2 выход 1110 строка 4 уровень данных 2 и т. Д.
Шаг 7: Финская интеграция
Сложите все вместе, и вы получите объемный дисплей. знак равно
Рекомендуемые:
ЖК-дисплей I2C / IIC - Использование ЖК-дисплея SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: 5 шагов

ЖК-дисплей I2C / IIC | Используйте ЖК-дисплей SPI для ЖК-дисплея I2C Использование модуля SPI-IIC с Arduino: Привет, ребята, так как обычный ЖК-дисплей SPI 1602 имеет слишком много проводов для подключения, поэтому его очень сложно связать с Arduino, но на рынке доступен один модуль, который может преобразовать дисплей SPI в дисплей IIC, поэтому вам нужно подключить только 4 провода
Создание массивного светодиодного дисплея 4096 для пиксель-арта в стиле ретро: 5 шагов (с изображениями)

Создание массивного светодиодного дисплея 4096 для ретро-пиксель-арта: ***** Обновлено в марте 2019 г. ****** Есть несколько способов реализовать этот проект, построить все с нуля или использовать версию комплекта. Я расскажу об обоих методах в этом руководстве. Это руководство охватывает установку светодиодов RGB 64x64 или 4096
Создание окружающего дисплея на основе ветра: 8 шагов (с изображениями)

Создание внешнего дисплея на основе ветра: это проект класса, разработанный и созданный Трин Ле и Мэттом Арлаукасом для HCIN 720: прототипирование носимых устройств и устройств Интернета вещей в Рочестерском технологическом институте. Цель этого проекта - абстрактно визуализировать направление. а
Создание собственного дисплея в LCD Studio (для клавиатуры и ЖК-экранов G15): 7 шагов

Создайте собственный дисплей в LCD Studio (для клавиатуры G15 и ЖК-экранов). Хорошо, если вы только что приобрели клавиатуру G15 и вас не впечатлили базовые дисплеи, которые поставляются с ней, тогда я расскажу вам об основах использования LCD Studio. сделать свой собственный. В этом примере будет отображаться только базовый
Переключатель / разветвитель объемного звука 5.1 3,5 мм: 5 шагов

Блок переключателя / разветвителя объемного звука 5.1 3,5 мм: у меня возникла проблема, которую нужно было решить. Я только что купил монитор Dell 2709w, который принимает DVI и имеет выход 5.1, используя стандартное решение для ПК, состоящее из трех разъемов 3,5 мм, зеленого, оранжевого и Чернить. Я подключил свой Xbox 360 через HDMI к монитору
