
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.
Многие другие студенты приходили ко мне и спрашивали, как обойтись без межсетевых экранов и прокси. ИТ-специалисты в школе становятся умнее в отношении учеников, использующих прокси-серверы. Некоторое время я думал над этой проблемой, и у меня есть решение. Почему бы не создать свои собственные веб-страницы с апплетами для чата и т. Д.? Этот новый подход не требует прокси-сервера, который можно блокировать и отслеживать. Пока что его можно было использовать только для чата, но, может быть, кто-нибудь придумает новый апплет.
Шаг 1: ДУМАЙ

Я не мог достаточно подчеркнуть это. Если не хочешь, чтобы тебя поймали, подумай. Когда ИТ-специалисты узнают об этом новом типе обхода, он также будет заблокирован. Во-первых, перейдите на законный и часто используемый веб-сайт. Считать! Следует ли вам использовать эту домашнюю страницу, чтобы учитель спросил, почему вы не достигли прогресса (вы были на этой странице несколько часов)? Будет ли полоса прокрутки более крупной страницы, которая должна выдавать ваш секрет (домашняя страница Google не имеет и не должна иметь полосы прокрутки, поскольку это одна страница)? Что вы должны использовать: домашнюю страницу или статью (чтобы учитель подумал, что вы работаете)? Наконец, есть ли на веб-странице что-нибудь, что будет сложно визуально воспроизвести в автономном режиме? Во-вторых, после того, как вы выбрали веб-страницу, создайте автономную копию. Если у вас Internet Explorer 6, нажмите «Просмотр», а затем «Источник». Откроется приложение «Блокнот» с кодировкой HTML. В окне «Блокнот» нажмите «Файл», а затем «Сохранить как». Сохраните файл на карту памяти USB или CD-RW. Вы можете выучить HTML (в большинстве случаев не рекомендуется) или использовать программное обеспечение для авторинга. Можно использовать Microsoft Word. Даже если вы скопируете страницу и отредактируете ее вручную, вам придется вручную скопировать изображения и изменить их источник. Если вы используете что-либо для редактирования страницы, убедитесь, что ваши типы файлов совместимы. Возможно, вам придется освоить новые навыки или предоставить ботаникам возможность создавать и распространять их. Ваша цель - создать веб-страницу, которая визуально не изменилась бы.
Шаг 2: Код:

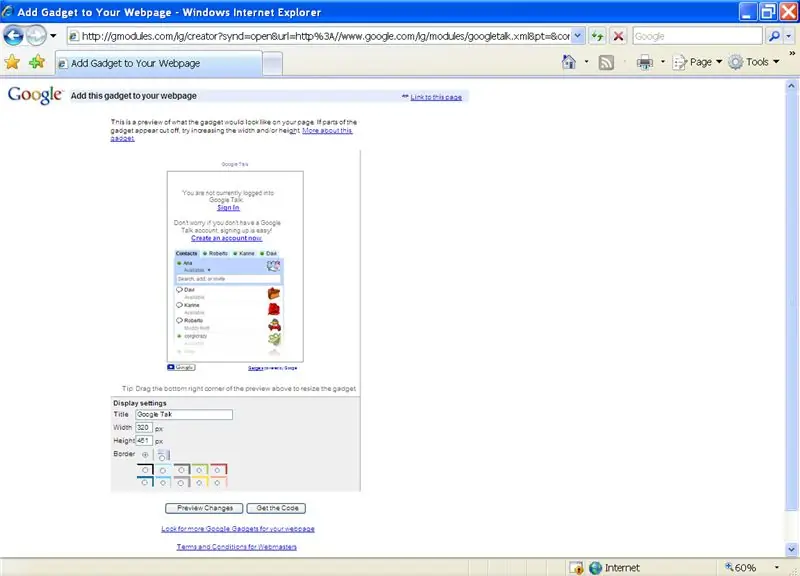
Я уверен, что каждый, как сумасшедший, отправится по электронной почте местному ботанику, чтобы заставить его кодировать страницу. Хотел бы ты не придираться к ним сейчас, а? В любом случае, вот оно. Теперь вы хотите иметь красивую веб-страницу, которую часто посещают, и о которой не будут спрашивать в автономном режиме. Ура, последний и пока самый простой шаг … Наконец, мы готовы добавить скрипт, который позволит вам обмениваться мгновенными сообщениями. Перейдите по адресу http: www.google.com/talk/. Найдите ссылку на гаджет Google Talk и щелкните ее. Внизу вы можете выбрать изменения внешнего вида скрипта. Щелкните ссылку получения кода. Скопируйте код в появившееся текстовое поле. Откройте свою веб-страницу с помощью Блокнота и вручную поместите код где-нибудь после тега и перед тегом. То, где вы помещаете текст, напрямую влияет на то, где он будет отображаться. Помните, что HTML-код отображается слева направо, сверху вниз. Если сценарий помещен в другой сценарий, он не может отображаться должным образом. Предлагаю разместить скрипт внизу. Вы можете просто прокрутить до него. Будь осторожен…
Шаг 3: Ghostzilla
Ghostzilla - это инструмент, о котором я знаю уже несколько месяцев. Однако я был слишком занят, чтобы попробовать это. Кто-то должен написать по этому поводу инструкции. У меня новый школьный и рабочий график, поэтому все свободное время я уделяю домашним заданиям и друзьям.
Рекомендуемые:
Защитите свою сеть с помощью бесплатного межсетевого экрана UTM: 4 шага

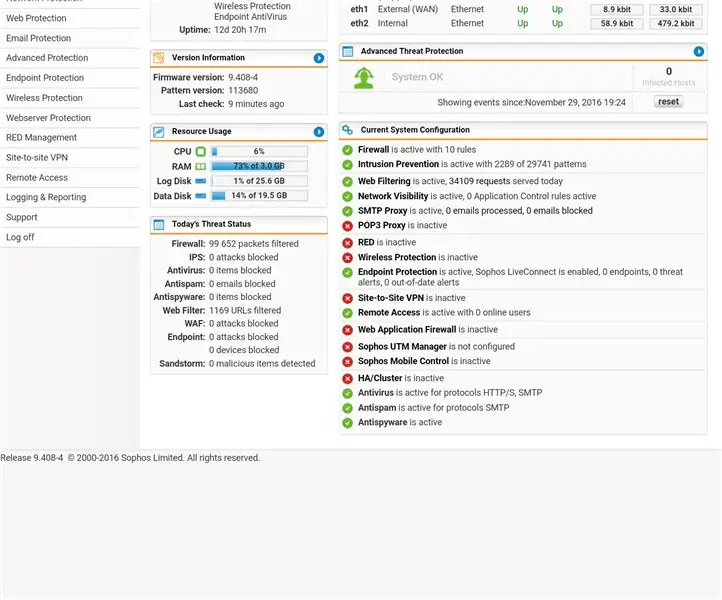
Защитите свою сеть с помощью бесплатного брандмауэра UTM: в этом руководстве будут рассмотрены основы установки и запуска Sophos UTM в вашей домашней сети. Это бесплатный и очень мощный программный пакет. Я пытаюсь достичь наименьшего общего знаменателя, поэтому я не буду вдаваться в интеграцию с активным каталогом, удаленный
Обход запретов на общение с Xbox One: 6 шагов

Обход запретов на общение с Xbox One: люди, против которых вы играли, когда-либо жаловались, говоря, что вы раньше использовали ненормативную лексику на xbox, а затем не могли разговаривать со своими друзьями, когда они входили, даже если не вы говорили определенные вещи. Что ж, теперь есть способ и все у
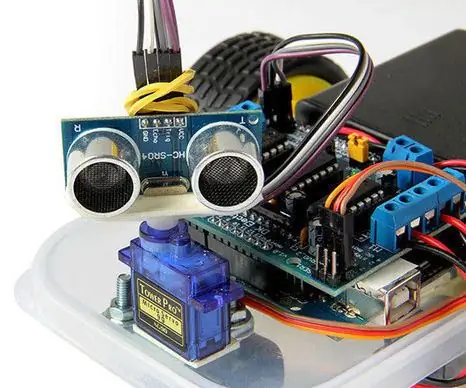
Обход препятствий на Arduino в автомобиле с моторным приводом: 7 шагов

Препятствия на Arduino в обход автомобилей с моторным приводом: Здравствуйте! и добро пожаловать в учебник о том, как построить автомобиль для обхода препятствий на Arduino. Мы можем начать с приобретения необходимых материалов для этого проекта, и обязательно повеселимся! МАТЕРИАЛЫ: Датчик расстояния между проводами между мужчинами и женщинами
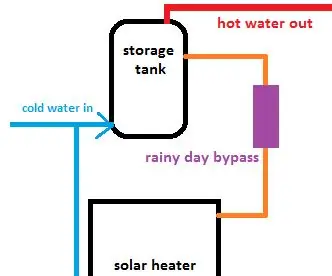
СОЛНЕЧНЫЙ ВОДОНАГРЕВАТЕЛЬ Обход дождливого дня: 11 шагов

НАГРЕВАТЕЛЬ СОЛНЕЧНОЙ ВОДЫ Обход дождливого дня. В Южной Африке наша государственная электроэнергетическая корпорация называется EISHKOM. Это означает ОЙ-ОЙ! Теперь у нас есть новое выражение STATE CAPTURE. Я не политик, но я понимаю, что, давая правильные взятки, теперь этим полностью управляет
Как сделать резервную копию межсетевого экрана Netscreen: 8 шагов

Как сделать резервную копию брандмауэра Netscreen: в этой инструкции показан сценарий, который можно использовать для автоматизации резервного копирования брандмауэра Netscreen под управлением ScreenOS
