
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.


Узнайте, как сделать изображение, которое может повторяться во всех направлениях, в Photoshop 7.0 или более поздней версии. Мозаичные изображения отлично подходят для настольных компьютеров.
Шаг 1. Получите хорошее изображение

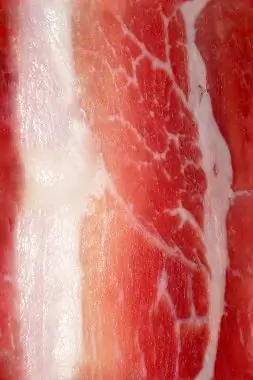
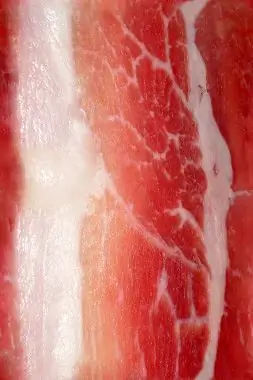
Изображение, которое вы используете, должно иметь смысл при облицовке плиткой (например, плиткой). Хороший пример плохого мозаичного изображения - уличный знак, поскольку вам нужен только он. Я использовал красивую фотографию Бэкона. Вы можете найти хорошую картинку в Google или просто использовать мой бекон.
Шаг 2: откройте изображение

Откройте картинку в Photoshop или GIMP. Я буду использовать Photoshop 7.0. Если вы используете изображение бекона, для вдохновения сделайте бекон. После приготовления бекона посмотрите на него некоторое время и съешьте, пока он не остынет.
Шаг 3: смещение изображения

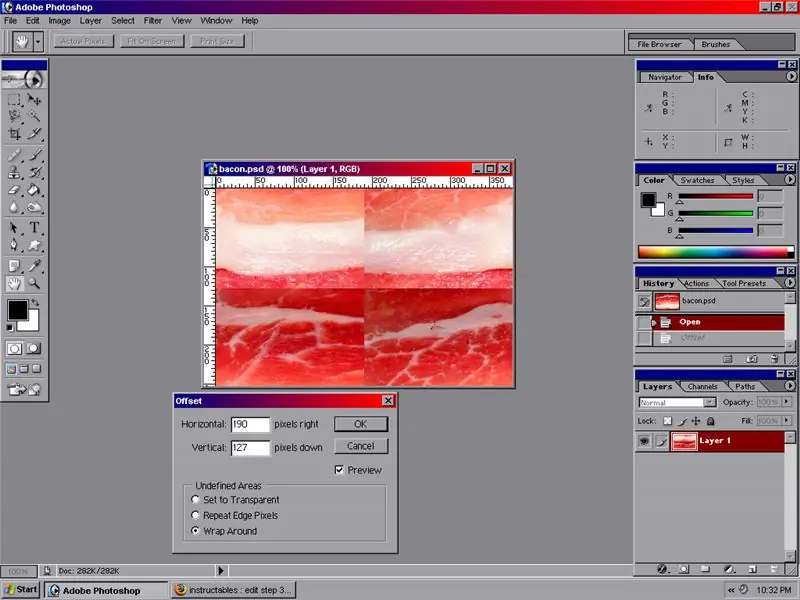
Поскольку фильтр смещения не имеет кнопки «смещение половины изображения», мы должны выяснить, какая половина пикселей изображения. Есть два пути.
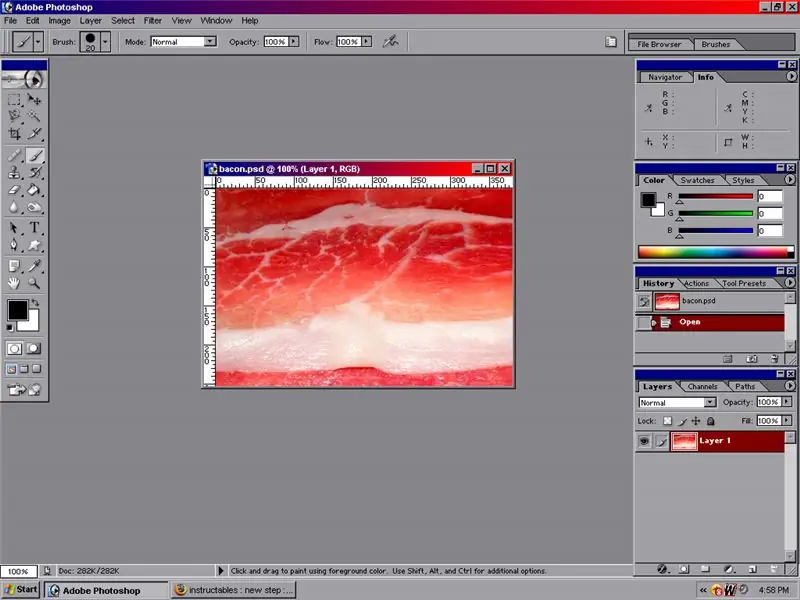
1. Перейдите в раскрывающийся список «Изображение» и нажмите «Размер холста». Оттуда сделайте так, чтобы в обоих раскрывающихся меню отображались «проценты», а затем измените процент на 50. Затем снова измените раскрывающиеся списки на «пиксели» и запомните числа. 2. Перейдите в раскрывающийся список «Изображение» и нажмите «Размер холста». Посчитайте половину размеров холста и запомните числа. Наше изображение бекона должно быть смещено 190 x 127 пикселей. Для смещения перейдите в «Фильтр», «Другое», «Смещение…». Убедитесь, что вы выбрали «Обтекание». P. S. Иногда, если вы работали с изображением заранее, обязательно обрезайте изображение и выберите удаление обрезанной части. Это избавляет от нежелательного смещения.
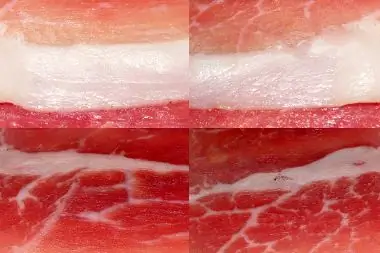
Шаг 4. Исправьте границы

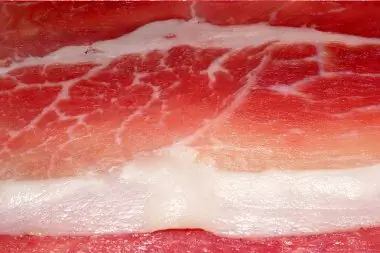
Теперь, когда изображение смещено, когда я говорю «границы», я имею в виду середину изображения, где оно выглядит неправильно. Есть много способов исправить границы, но использование всех техник даст желаемый эффект.. -Используйте инструмент Clone Stamp Tool (S). Инструмент Clone Stamp будет использоваться для копирования частей изображения, которые полностью отличаются. На изображении с беконом я использовал его, чтобы соединить тонкую белую часть через границу. - Используйте инструмент Healing Brush Tool (J). Инструмент Healing Brush Tool поможет исправить все незначительные изменения цвета между «границами» изображения.. На картинке с беконом я использовал его, чтобы цвета красных частей выглядели безупречно.
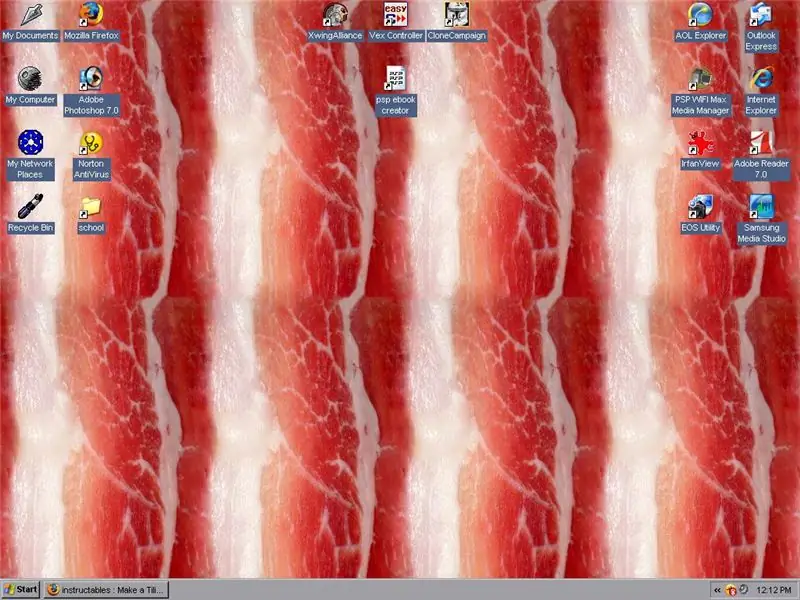
Шаг 5: После


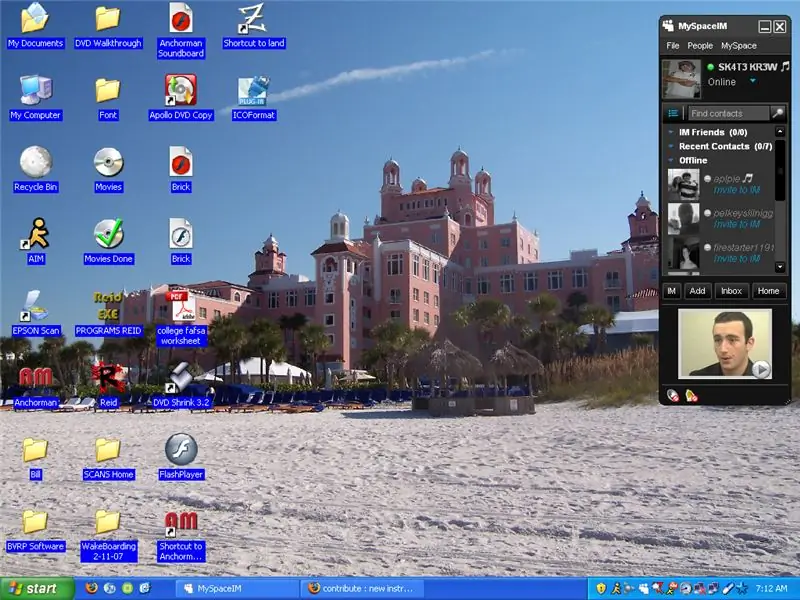
Затем я повернул его на 90 градусов, чтобы он лучше смотрелся на моем мониторе. Сохраните файл. Щелкните правой кнопкой мыши рабочий стол, выберите «Свойства», перейдите к отображению, а затем «Обзор». Выберите файл, а затем выберите «Плитка». Конечно, тогда «Применить»
Рекомендуемые:
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
Создание файлов значков Windows с помощью Photoshop: 5 шагов

Создание файлов значков Windows с помощью Photoshop: вот как создать файлы значков Windows с помощью Photoshop. Это простой процесс, похожий на создание изображения, но вам нужен подключаемый модуль. Прилагается подключаемый модуль. Как создать курсор: узнать сделать собственный курсор
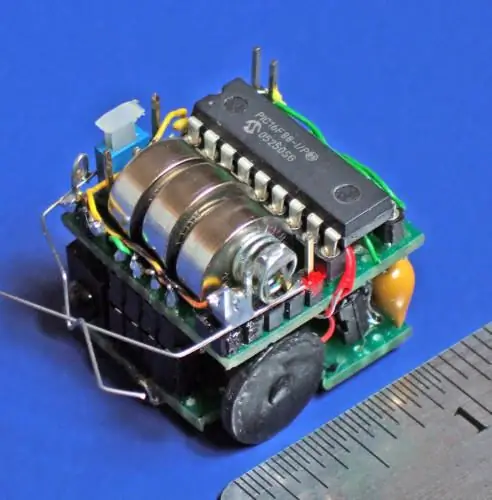
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
Как отслеживать изображения в Photoshop Elements 6: 6 шагов

Как отследить изображения в Photoshop Elements 6: в этой инструкции я покажу вам, как отследить любое изображение и сделать его таким, как если бы вы его набросали. Это довольно просто, и при желании вы можете сделать его более подробным. Для этого вам потребуются: 1. Photoshop Elements 6 (Или любой вид фотошопа
Создание мозаичных шаблонов для фонового изображения веб-сайта: 8 шагов

Создание мозаичных шаблонов для фонового изображения веб-сайта: вот простой и простой (я думаю) метод создания изображений, которые можно выложить плиткой, не выглядя слишком «сетчатой». В этом руководстве используется Inkscape (www.inkscape.org), редактор векторной графики с открытым исходным кодом. Я полагаю, что этот метод может
