
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.

После того, как вы нашли карту на Platial или создали свою собственную, вы захотите разместить эту карту в своем блоге или на веб-сайте. Эта инструкция проведет вас через шаги, как это сделать.
Любую пространственную карту может опубликовать кто угодно.
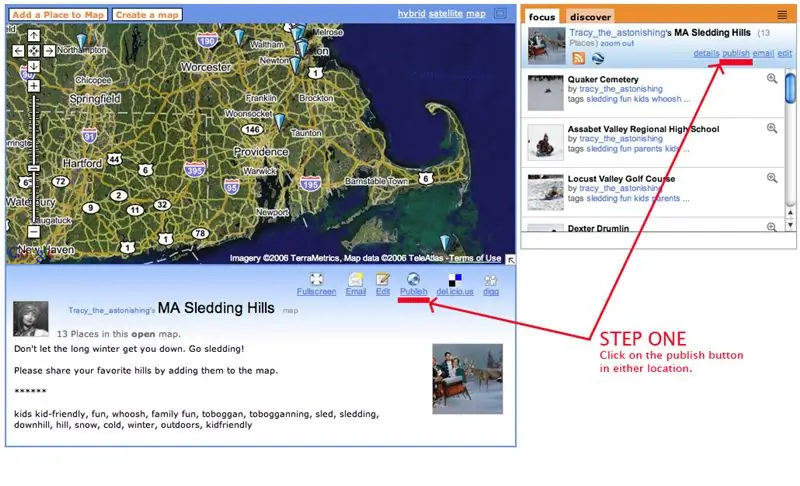
Шаг 1. Нажмите "Опубликовать"

Глядя на карту, которую вы хотите разместить на своем сайте, вы найдете кнопку публикации на боковой панели или под картой в нижнем колонтитуле с подробностями.
Щелкните по нему!
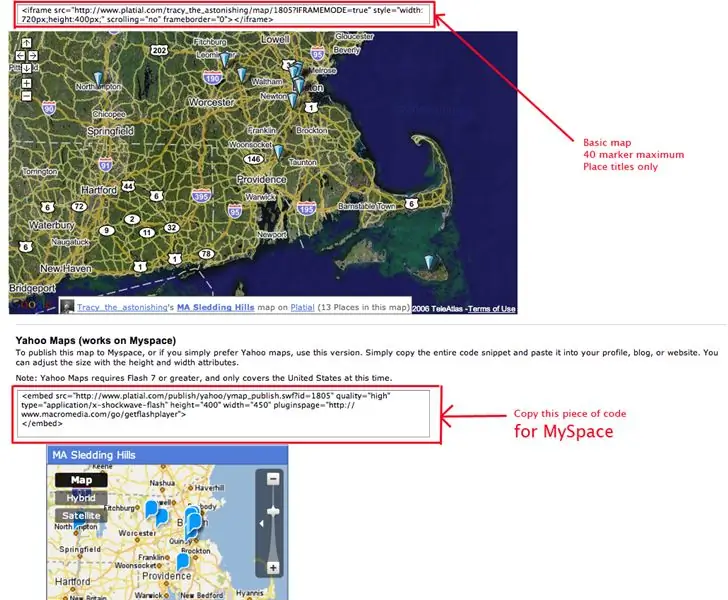
Шаг 2: основные карты

На первой странице публикации вы найдете html для двух основных карт. На этих картах отображается до 40 маркеров, а названия мест появляются, когда вы наводите курсор на маркеры карты. Чтобы получить карту со всеми вашими данными и изображениями, перейдите к шагу 3. Карту Yahoo внизу можно использовать на Мое пространство. Это единственная версия карты Platial, которая будет работать на Myspace. Просто скопируйте код и вставьте его на свою страницу профиля MySpace. Если вы хотите увидеть, как выглядит карта на странице MySpace, вот пара ссылок
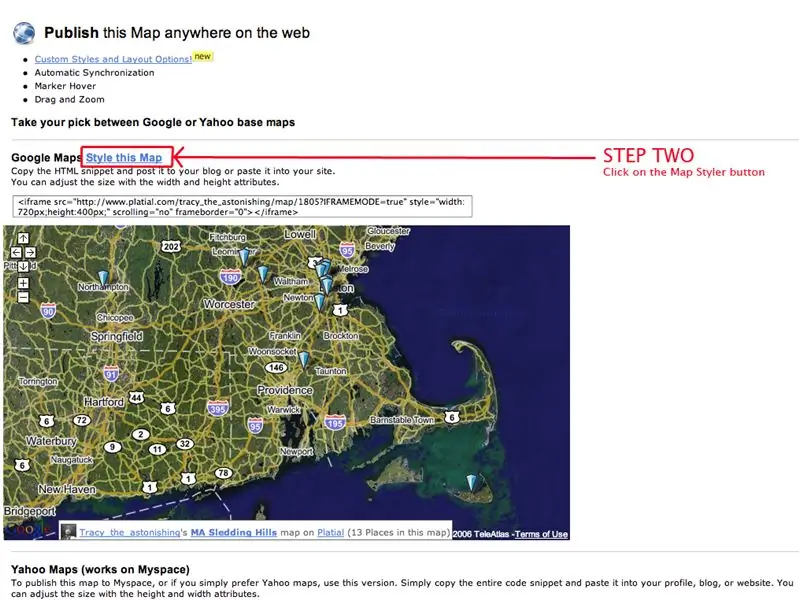
Шаг 3. Нажмите «Стиль этой карты»

Чтобы перейти к необычной карте со всеми исправлениями, нажмите «Стиль этой карты».
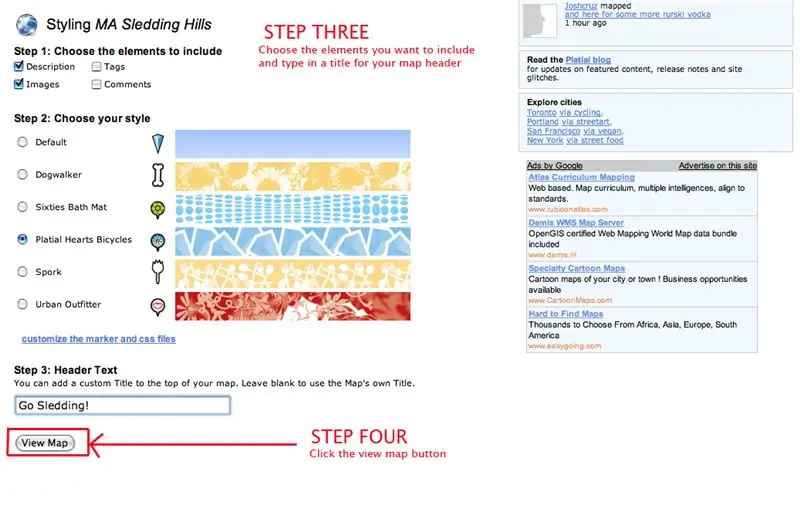
Шаг 4: сделайте свой выбор

Сначала вы выбираете, какие элементы вы хотите включить в свою карту. Если вы выберете теги или комментарии, у вас будут ссылки на Platial под картой. Теги ссылаются на страницы, показывающие другие места с тем же тегом на Platial, а комментарии будут ссылаться на страницы профилей людей, которые комментируют.
Затем выберите маркер и заголовок карты. Они поставляются в наборах. Вы можете загрузить свои собственные маркеры, и вы даже можете обернуть все это в свой собственный симпатичный пакет css, если вы действительно амбициозны. На последнем шаге введите название своей карты. Этот заголовок появится в заголовке. Нажмите «Просмотр карты», чтобы увидеть свой шедевр.
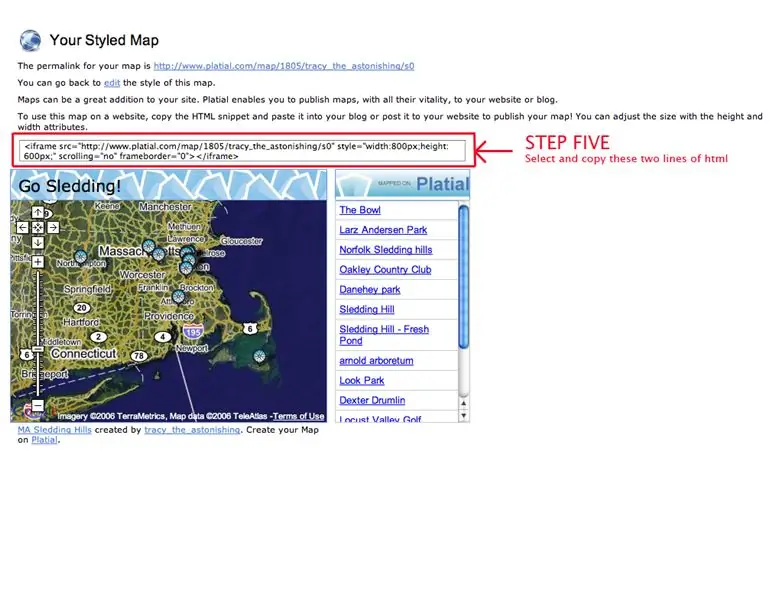
Шаг 5: выберите и скопируйте HTML

Эта страница дает вам предварительный просмотр того, как именно будет выглядеть карта. Вы можете щелкнуть по нему и почувствовать, как он выглядит и ведет себя. Если вам не нравится результат, вы можете все изменить, нажав кнопку редактирования. Вам также дается URL-адрес стилизованной карты, если вы предпочитаете ссылку на нее. Этот URL-адрес также сохраняется внизу вашей домашней страницы.
Если вам нравится то, что вы видите, вы просто выбираете и копируете две строки HTML в поле над картой.
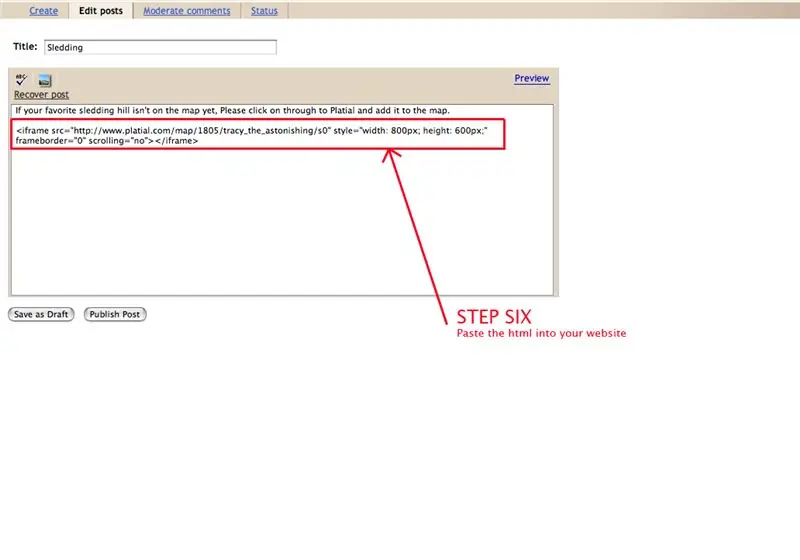
Шаг 6. Вставьте HTML-код на свой веб-сайт

Теперь вы просто вставляете код прямо на свой веб-сайт - в данном случае в текст сообщения в блоге.
Нажмите кнопку публикации и…
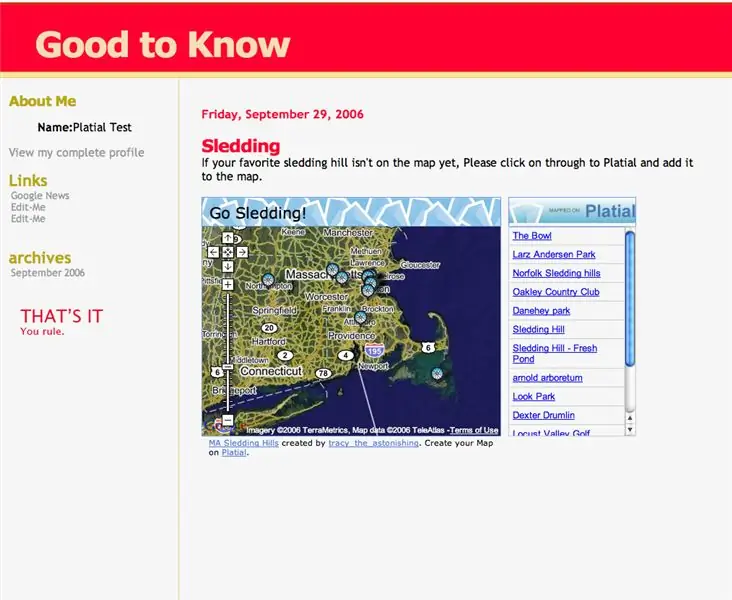
Шаг 7. Относитесь к прекрасному делу, которое вы сделали

Вот и все. Вы правите.
Шаг 8: Вы прочитали книгу, теперь смотрите фильм
Это то же руководство, но в виде видео.
Рекомендуемые:
Разместите свой собственный сервер Minecraft (windows): 6 шагов

Разместите свой собственный сервер Minecraft (windows): чтобы создать сервер Minecraft, вы должны знать некоторые важные вещи: 1: чтобы сервер всегда оставался открытым, компьютер, на котором он работает, должен быть всегда включен 2: сервер Minecraft будет использовать часть вашей оперативной памяти и часть вашего процессора
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Нанесение на карту Análogo: Руководство Para Mascarilla De Proyector: 14 шагов

Составление анало- гого: Руководство для маскариллы Проектор: Para qu é сэр un Mapping An á logo? Tienes ganas de hacer una proyecci ó n que salga del formato прямоугольная? Pero no es posible, porque desde el proyector siempre saldr á необычный прямоугольный (aunque sea luz negra y que en
Как превратить свой мобильный телефон в кредитную / дебетовую карту: 5 шагов

Как превратить свой мобильный телефон в кредитную / дебетовую карту: Легко сделать мод для дополнительной кредитной / дебетовой карты с чипом RFID (например, Paypass). Используя этот метод, вы сможете найти и извлечь чип RFID из своей запасной карты с поддержкой Paypass и поместить его в свой мобильный телефон. Это позволит вам представить йо
Как добавить маркер на карту CRPSHARE (CommunityWalk): 20 шагов

Как добавить маркер на карту CRPSHARE (CommunityWalk): это руководство поможет вам добавить маркер на карту CRPSHARE. Эти карты размещены на CommunityWalk и основаны на технологии карт Google. Вам понадобится учетная запись CommunityWalk (бесплатно), чтобы вносить вклад в карты CRPSHARE - получение
