
Оглавление:
- Шаг 1: Шаг 1… создание треугольников
- Шаг 2: Шаг 2… Добавление светодиодов
- Шаг 3: Шаг 3… Собираем их вместе
- Шаг 4: Шаг 4… Присоединение всех отрицательных и положительных проводов
- Шаг 5: Шаг 5… Проверка освещения
- Шаг 6: Шаг 6… Кодирование Arduino
- Шаг 7: Шаг 7… Другой код
- Шаг 8: Шаг 8… Другой код
- Шаг 9: Шаг 9… Другой код
- Шаг 10: Шаг 10… Другой код
- Шаг 11: Шаг 11… Создайте свой собственный код
- Автор John Day [email protected].
- Public 2024-01-30 11:54.
- Последнее изменение 2025-01-23 15:05.



Я создал это в классе, где нам нужно было создать что-то из картона. Я также преподаю кодирование, поэтому я собираюсь включить это в класс, где мои ученики должны создать что-то из картона, а затем кодировать это с помощью Arduino. Каждая строка представляет собой свой собственный индивидуальный свет, поэтому их количество не ограничено.
Шаг 1: Шаг 1… создание треугольников


1-го я вырезал весь картон. Используя нож xacto, я разрезал картон на полоски шириной с ярдовую палку, а затем разрезал их на 11-дюймовые части. Я разрезал 27 из них и начал склеивать их в треугольники. Я сделал 9 из них. Я сделал все треугольники и, используя распорку, с помощью заостренного предмета разместил 3 отверстия, равномерно разнесенных друг от друга.
Шаг 2: Шаг 2… Добавление светодиодов

Затем я выяснил, какой рисунок светодиода мне нужен. Я выбираю узор белый, красный, желтый, синий, белый, синий, желтый, красный, белый. Я добавил светодиоды изнутри треугольника. Я написал название цвета внутри каждого треугольника и согнул положительную ногу вверх, а отрицательную - вниз… так я все организовываю. После того, как у меня были все светодиоды с согнутыми ножками, я припаял провод вокруг внутренней стороны, прикрепив все отрицательные ножки, а затем еще один провод, прикрепив все положительные ножки. Я убедился, что у меня есть дополнительный отрицательный провод, свисающий с одного конца, а затем дополнительный положительный провод, торчащий с другой стороны.
Шаг 3: Шаг 3… Собираем их вместе

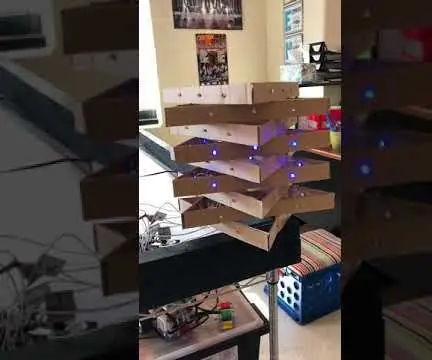
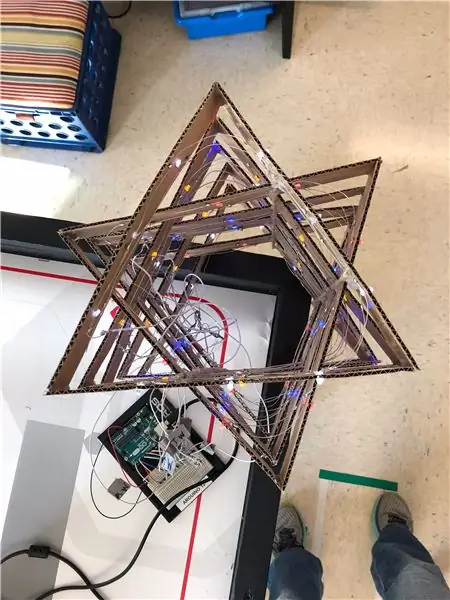
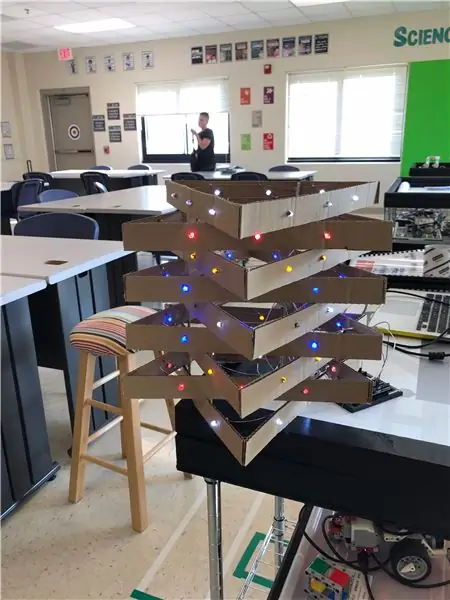
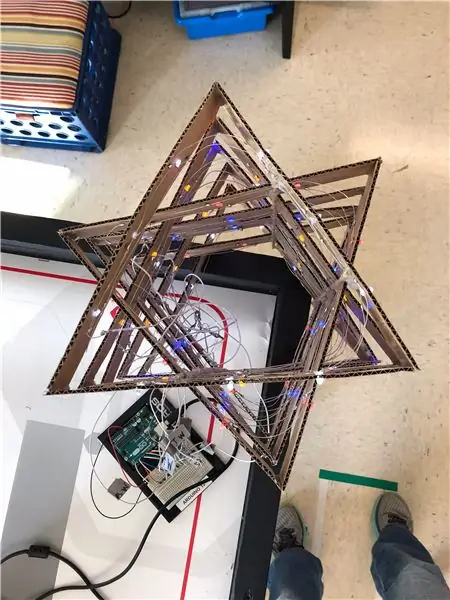
Затем я сложил их все вместе. Я сложил их так, чтобы сверху они выглядели как звезда. Я использовал небольшой дюбель и с помощью клеевого пистолета вставил дюбель внутрь, где все слои совпадали. Дюбель-ограбление снаружи не видно. Я просто их много склеивал, чтобы они вместе.
Шаг 4: Шаг 4… Присоединение всех отрицательных и положительных проводов
Затем я соединил все отрицательные провода вместе, так что у меня остался только один отрицательный провод для Arduino. Я скрутил их вместе и спаял, чтобы они оставались вместе. В любом месте, где отрицательный провод может касаться положительных проводов светодиодов, я наношу горячий клей, чтобы создать барьер. После того, как все отрицательные провода были сделаны, я начал добавлять защитный провод к каждому положительному проводу. Я использовал покрытый провод, потому что не хотел беспокоиться о том, что он касается отрицательного провода. Я сделал это для каждого слоя, так что у меня было 9 отдельных положительных проводов. Сначала я собирался соединить его так, чтобы все цвета были вместе (3 белых - 1 провод, 2 красных - 1 провод и т. Д.), Но затем я решил, что мне нужен больший контроль над их кодированием.
Шаг 5: Шаг 5… Проверка освещения
Я проверил источники света, чтобы увидеть, какой цвет провода был какого цвета, и пометил каждый провод, с каким слоем он был.
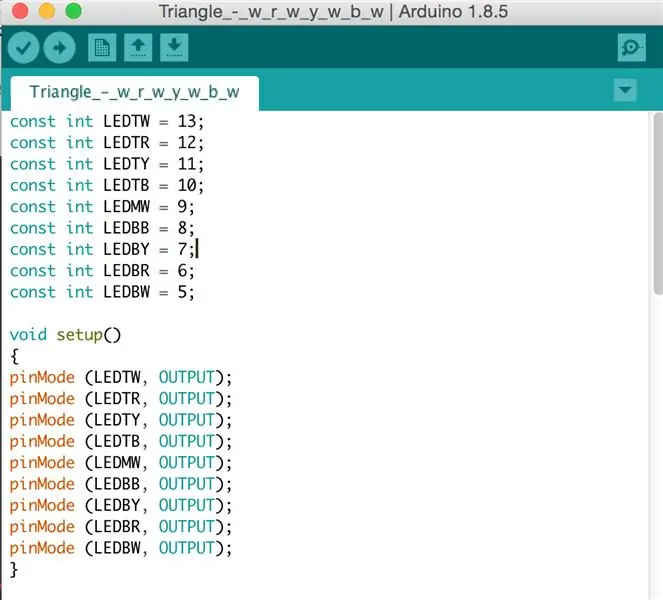
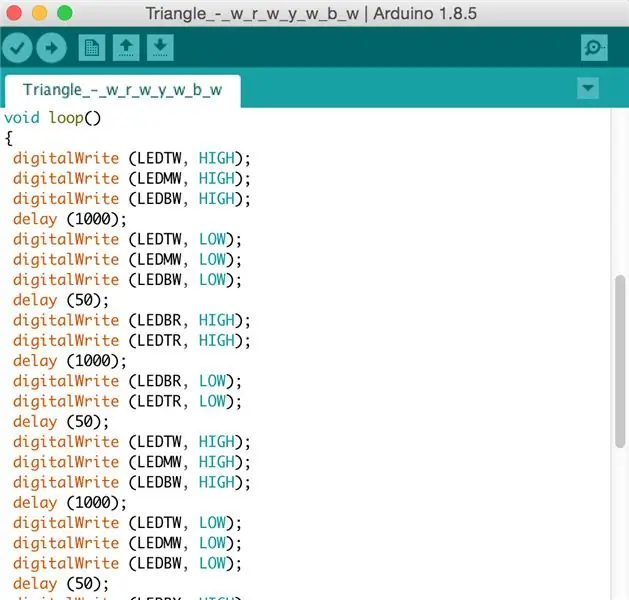
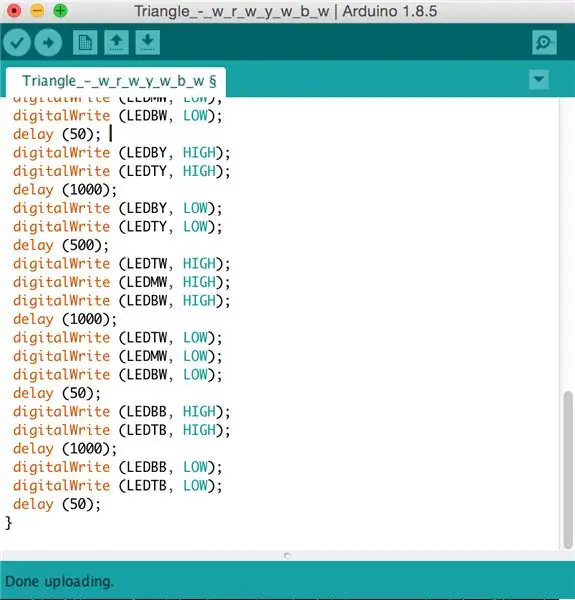
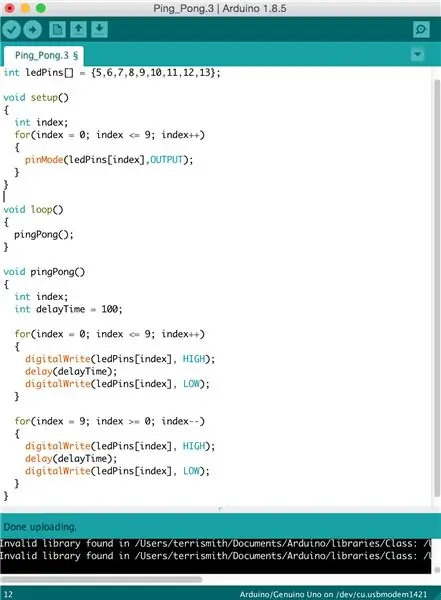
Шаг 6: Шаг 6… Кодирование Arduino




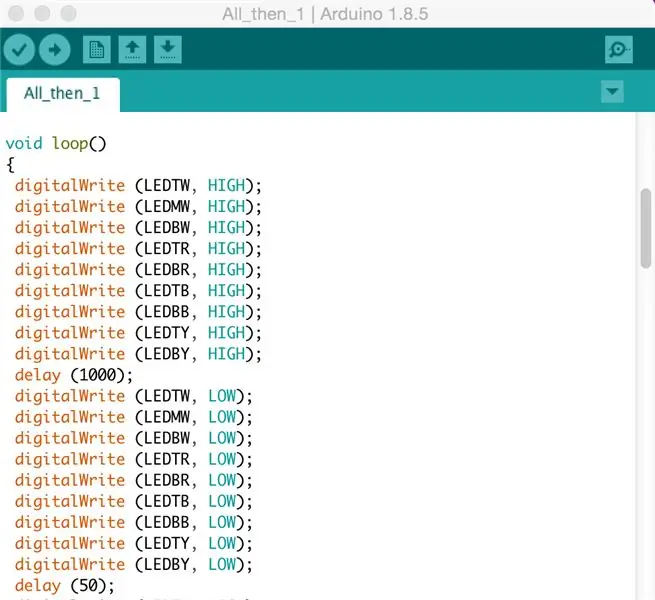
Следующее, что я сделал, это написал код Arduino. Первоначально я думал, что буду идти в следующем порядке: белый, красный, белый, желтый, белый, синий. Это первый созданный мной код. Так что все белые включатся на 1 секунду, а потом погаснут. Затем все красные загорятся на 1 секунду, а затем погаснут. Затем снова белый, затем желтый, затем белый, затем синий и, наконец, белый. Я добавлю шаги для остальной части кода, который я сделал. Действительно кодировка неограничена. Вы можете сделать любой узор из 9 слоев.
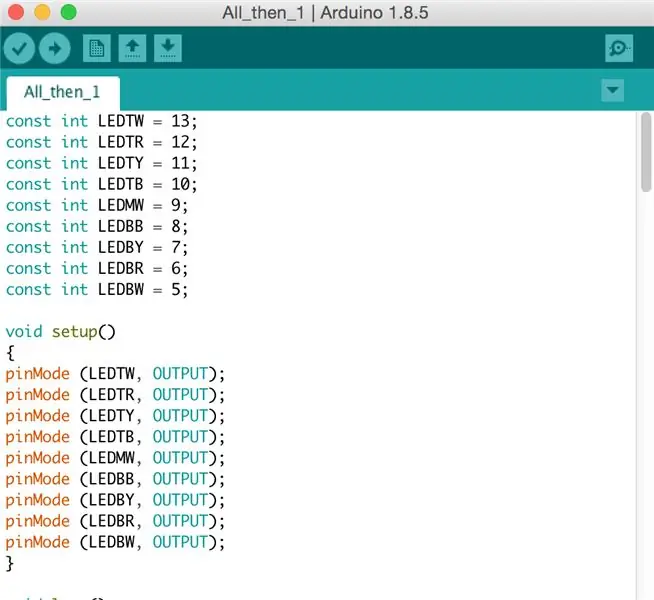
Шаг 7: Шаг 7… Другой код




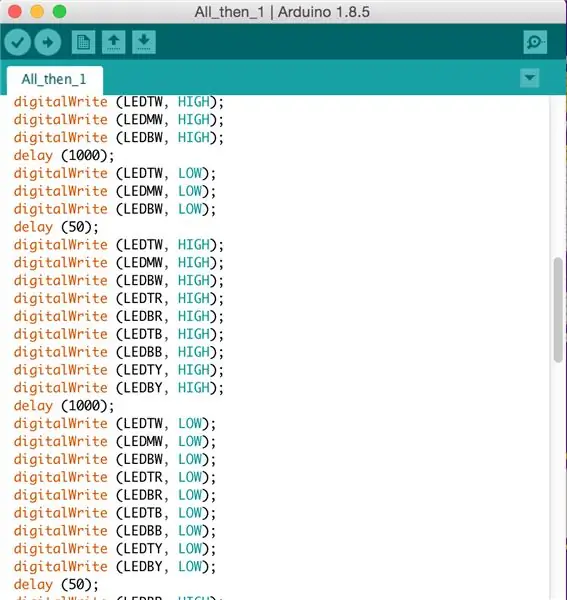
Этот код заставляет светодиоды загораться на секунду, а затем гаснуть. Затем на секунду загораются белые светодиоды, а затем гаснут. Затем все светодиоды снова загорятся и погаснут. Затем красный, за которым следуют все, затем желтый, за которым следуют все, а затем синий, за которым снова следуют все светодиоды.
Шаг 8: Шаг 8… Другой код


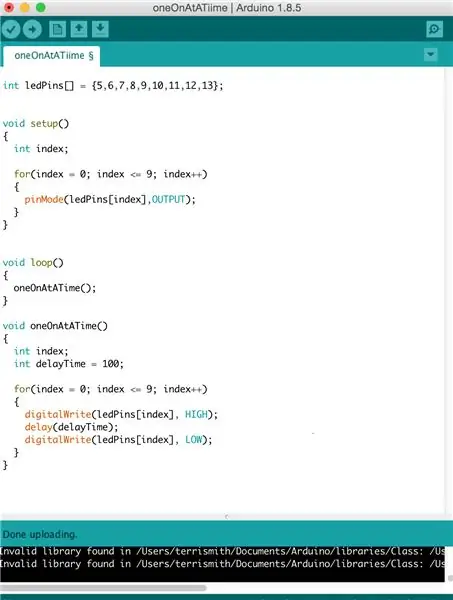
Этот код заставляет светодиоды включаться по одному, а затем снова гаснуть.
Шаг 9: Шаг 9… Другой код


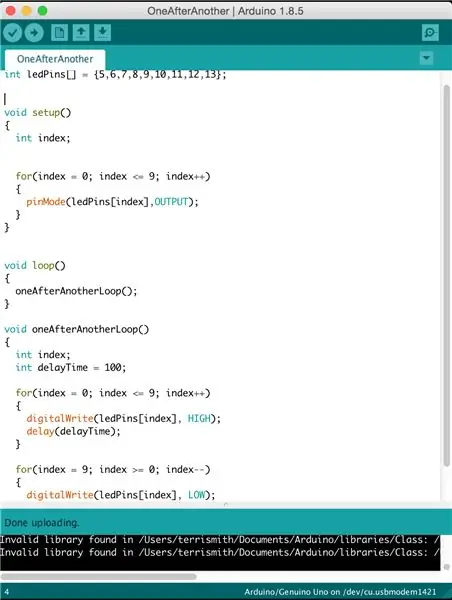
Этот код заставляет светодиоды преследовать друг друга по очереди. Снизу вверх, а затем снова начинается внизу
Шаг 10: Шаг 10… Другой код


Этот код заставляет светодиоды мигать один за другим и преследовать друг друга, а затем отступать.
Шаг 11: Шаг 11… Создайте свой собственный код
Вы можете создать так много разных кодов для использования на этом, потому что каждый слой - это собственный номер пина на Arduino.
Рекомендуемые:
Светодиодный светильник DIY для веб-камеры (C920): 10 шагов (с изображениями)

LED LIGHT DIY for Webcam (C920): Освещение необходимо для веб-камеры. Это маленькое светодиодное кольцо помогает вашей лицевой камере хорошо воспринимать вас. Вы можете снимать видео без какого-либо света, кроме этого светодиода. Я использовал 3D-принтер и светодиодный модуль WS2812b (совместимый с Neopixel)
Светодиодный светильник для умного стола - Умное освещение с Arduino - Рабочая область Neopixels: 10 шагов (с изображениями)

Светодиодный светильник для умного стола | Умное освещение с Arduino | Neopixels Workspace: в наши дни мы проводим много времени дома, учимся и работаем виртуально, так почему бы не сделать наше рабочее пространство больше с помощью настраиваемой интеллектуальной системы освещения на основе Arduino и светодиодов Ws2812b. Здесь я покажу вам, как построить ваш Smart Настольный светодиодный светильник, который
Светодиодный студийный светильник на 10000 люмен (CRI 90+): 20 шагов (с изображениями)

Светодиодный студийный светильник на 10000 люмен (CRI 90+): в этом видео я делаю свой второй светодиодный светильник с высоким коэффициентом цветопередачи, ориентированный на фотосъемку и видеозапись, по сравнению с моей ранее сделанной светодиодной панелью на 72 Вт (http://bit.ly/LED72W) ) он намного эффективнее (такое же освещение на 50Вт), более мощный (100Вт
Светодиодный светильник для книги - внутри книги !: 10 шагов (с изображениями)

Светодиодный светильник для книги - внутри книги! Как и в названии, это руководство покажет вам, как сделать светильник внутри книги. Первоначально я думал использовать очень маленькую книгу для этой сборки, чтобы она могла быть карманного размера (все же может сделать ее), но я решил упростить
Гексагональный светодиодный светильник Nanoleaf DIY: 5 шагов (с изображениями)

Гексагональный светодиодный светильник Nanoleaf DIY: увидев ценник на Nanoleaf Aurora или аналогичные светодиодные панели, я провел небольшое исследование и решил создать свою собственную версию по гораздо более низкой цене. Что вам понадобится: доступ к 3D-принтеру 2 мм толстый полупрозрачный акрил WS281
