
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

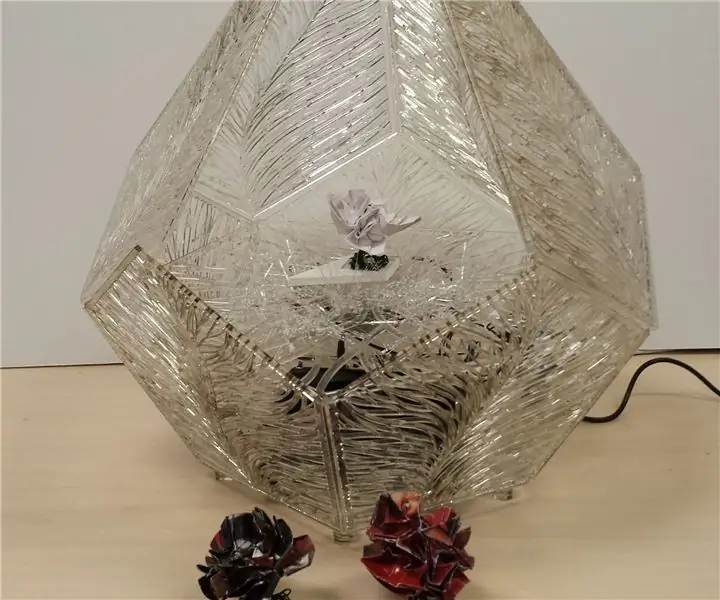
Это классный проект, разработанный и созданный Трин Ле и Мэттом Арлаукасом для HCIN 720: прототипирование носимых устройств и устройств Интернета вещей в Рочестерском технологическом институте.
Цель этого проекта - абстрактно визуализировать направление и скорость ветра в местах, связанных с токенами RFID. Эти два измерения будут полезны всем, кто пилотирует лодки, летает на дронах, воздушных змеях, моделях ракет и так далее.
Дисплей будет состоять из вентилятора, дующего вверх, чтобы ленты ткани волновались и «танцевали» над столешницей. Живость лент показывала величину скорости ветра. Направление ветра будет представлено индикатором, подключенным к шаговому двигателю в основании и способным вращаться на 360 °.
Шаг 1. Материалы и инструменты
Корпус
- Акриловые (PMMA) листы 1/8”, подходящие для лазерной резки
- Акриловые стержни 1/8 дюйма (для заполнения швов)
- Бахрома
Электронные части
- Фотон частиц (https://store.particle.io/collections/photon)
- Цилиндрический разъем постоянного тока 2,1 мм (https://www.adafruit.com/product/373)
- Блок питания 12 В постоянного тока, 600 мА с вилкой 2,1 мм (https://www.adafruit.com/product/798)
- Преобразователь постоянного тока в постоянный (https://www.digikey.com/product-detail/en/murata-power-solutions-inc/OKI-78SR-12-1.0-W36-C/811-3293-ND/6817698) Схема регулятора напряжения OR 7805 (https://www.instructables.com/howto/7805/)
- Плата считывания RFID MFRC522 (https://www.amazon.com/dp/B00VFE2DO6/ref=cm_sw_su_dp)
- L293D Dual H-Bridge Motor Driver (https://www.adafruit.com/product/807)
- Шаговый двигатель 12 В (https://www.adafruit.com/product/918)
- 120-мм вентилятор 12 В постоянного тока (https://www.amazon.com/Kingwin-CF-012LB-Efficient-Excellent-Ventilation/dp/B002YFP8BK)
- Транзистор S9013 NPN (или аналогичный)
- 2 - резистор 220 Ом
- 1N4001 Диод
- 5 мм синий светодиод
- Наклейки Mifare Classic 1K RFID (https://www.amazon.com/YARONGTECH-MIFARE-Classic-Material-adhesive/)
Проводка
- Полупансион Adafruit Perma-Proto (https://www.adafruit.com/product/1609)
- Провод 22 AWG, одножильный и многожильный
- 20 AWG, двухжильный провод (для питания)
- Штекерная соединительная планка (для подключения вентилятора и двигателя)
- 2-12-контактные разъемы для штабелирования с гнездом (для Photon)
- 1 - 1x3 штекер с шагом 0,1 дюйма (для транзистора вентилятора)
- 1 - разъем 1x8 с шагом 0,1 дюйма и обжимные контакты гнезда (считыватель RFID)
- 1 - разъем 1x2 с шагом 0,1 дюйма и обжимные контакты гнезда (вентилятор)
- 4 - Разъем 1x1 с шагом 0,1 дюйма и обжимные контакты гнезда (шаговый двигатель)
- 1 - 16-контактное DIP-гнездо (для H-моста)
- Маленькие нейлоновые завязки для галстуков (по желанию)
- Термоусадочная трубка (опция)
Аппаратное обеспечение
- 2 - винты M3x6mm (для крепления шагового двигателя)
- 4 - винты M3x35 мм (для крепления вентилятора)
- 8 - Шайба плоская М3
- 4 - гайки М3
Инструменты
- Лазерный резак
- 3д принтер
- Инструменты для пайки
- Акриловый клей (https://www.amazon.com/Acrylic-Plastic-Cement-Applicator-Bottle/)
- Листы гофрированного картона плоские (для монтажного стапеля)
Шаг 2: данные для представления

Дисплей ветра будет отображать направление и скорость ветра из местоположения, связанного с токеном с RFID-меткой. Эти данные будут собираться из WeatherUnderground API. Чтобы использовать этот API, создайте учетную запись на https://www.wunderground.com/weather/api и выберите вариант плана, который лучше всего соответствует вашим потребностям.
Шаг 3: построение дисплея



Лазерная резка
Следуя инструкциям по эксплуатации лазерного резака, который вы будете использовать, подготовьте отображаемые файлы Adobe Illustrator (см. Ниже) для резки. Возможно, вам придется переставить объекты в файлах, чтобы они соответствовали размеру используемого вами лазерного резака.
Пластины вырезаны лазером из листов акрила (ПММА) толщиной 1/8 дюйма.
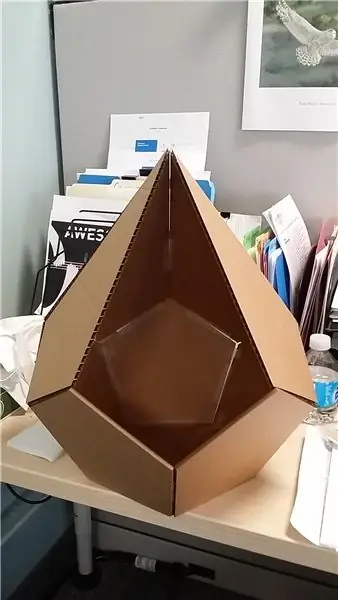
Монтажное приспособление
Чтобы сохранить правильный внешний угол пятиугольника в 116,6 °, мы разработали приспособление для быстрой сборки (assembly_jig.ai), которое поможет при сборке пластин.
- Откройте файл assembly_jig.ai и вырежьте несколько кусков из гофрокартона.
- Склейте их стопкой, следя за тем, чтобы стопка оставалась квадратной.
Угловые заполнители
Поскольку углы не ортогональны друг другу, мы используем акриловые стержни 1/8 дюйма, чтобы заполнить зазор и обеспечить большую площадь поверхности для склеивания. Предварительно отрезанные отрезки стержня должны быть размещены между каждой пластиной, оставляя немного места на каждом конце, где углы сходятся.
Сборка базы
Начните с базовой детали с большим отверстием для веера и приклейте акриловый стержень на каждый из пяти краев.
Поместите этот вентилятор на один из уклонов монтажного приспособления и поместите базовую боковую деталь на противоположной наклонной стороне.
Осторожно нанесите клей на стык и дождитесь его схватывания.
Продолжайте работать вокруг других сторон основания, обязательно прикрепив кусок присадочного стержня в местах, где встречаются две пластины.
Сборка деки Приклейте два монтажных диска шагового двигателя вплотную друг к другу, убедившись, что отверстия совпадают. После установки осторожно с помощью метчика проденьте два небольших отверстия для винтов M3. Теперь приклейте это к центру пластины настила, снова убедившись, что оно совпадает с центральным отверстием.
Закрепите шаговый двигатель двумя винтами M3x6 мм.
Сборка верха
Верх собирается так же, как и низ, но только из четырех пластин. Вы оставите зазор, где может быть расположена пятая пластина. Не забудьте использовать акриловый стержень для приклеивания верхних пластин.
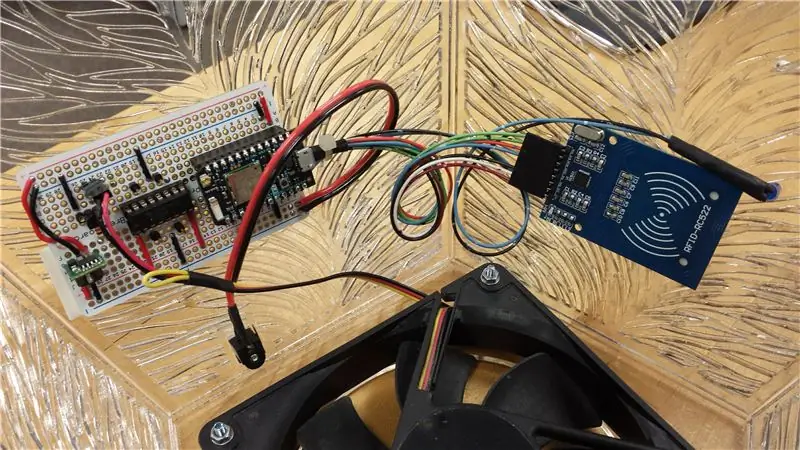
Шаг 4: Электроника




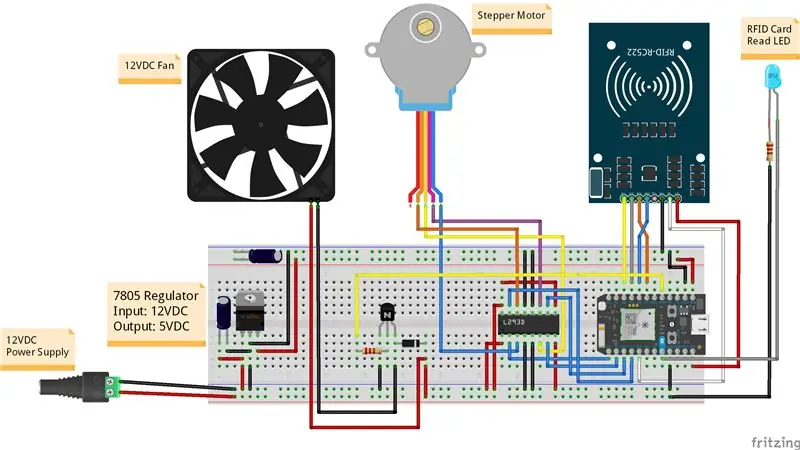
Этот проект можно быстро собрать, используя макетную плату и перемычки. Просто следуйте приведенной выше схеме.
Для более совершенной сборки, ну, тогда пришло время избавиться от этих безумных навыков пайки.
У тебя есть сумасшедшие навыки пайки, не так ли? Если нет, то вот несколько ссылок, которые помогут это исправить …
- Инструкции: как паять
- Руководство Adafruit по отличной пайке
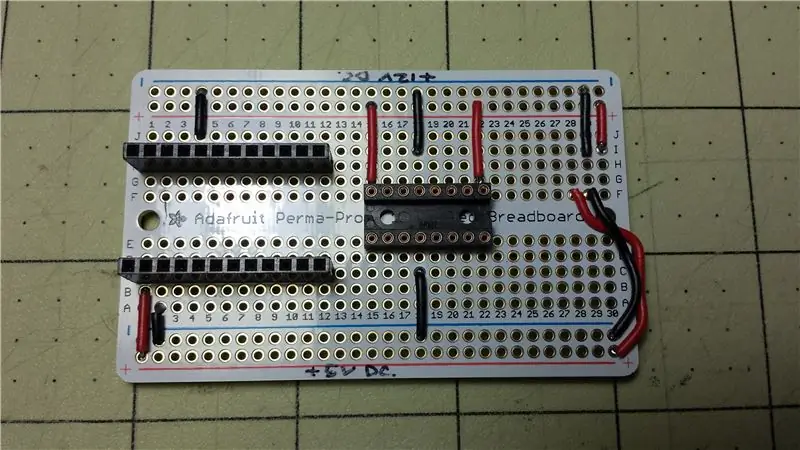
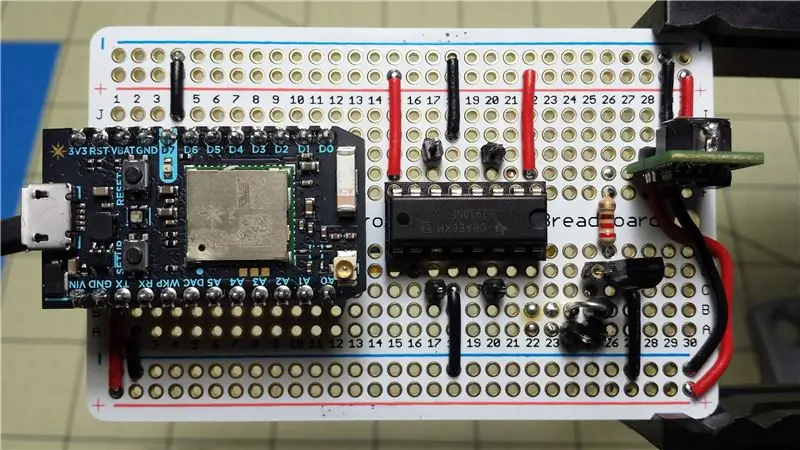
Используя полупансион Adafruit Perma-proto, разложите компоненты, как показано на диаграмме Fritzing выше. Использование разъемов для интегральных схем и транзисторов позволяет быстро и легко заменить их, если вы выпустите какой-либо Magic Smoke (https://en.wikipedia.org/wiki/Magic_smoke).
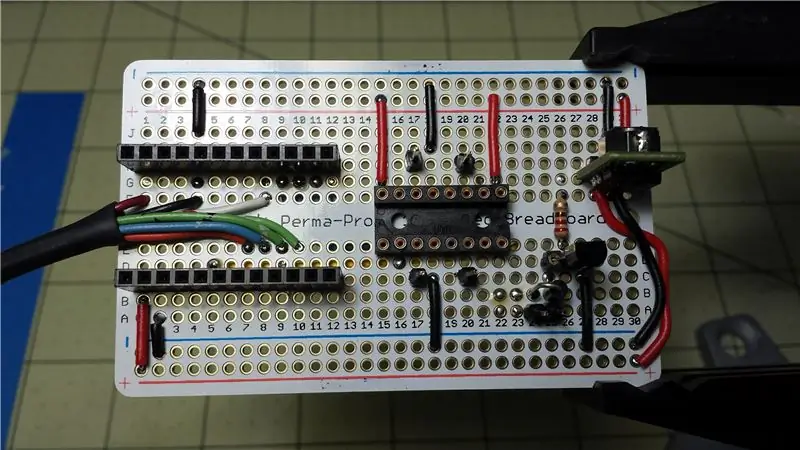
Припаяйте штыри / гнезда разъема к плате, чтобы помочь соединить внешние компоненты (шаговый двигатель и вентилятор) и сделать их легко заменяемыми (см. «Magic Smoke» выше). Сначала припаяйте провод питания и заземляющий провод, стараясь сделать их как можно более короткими и прямыми. Припаяйте разъем питания постоянного тока к одному концу отрезка двухжильного провода 20AWG, а другой конец к верхним шинам питания (плата ориентирована так, чтобы разъемы Photon находились слева).
Припаяйте провода, чтобы соединить цепи. В некоторых случаях проще провести проводку снизу платы. Для считывателя RFID штабелируемые заголовки для Photon оставляют достаточно места для соединений под Photon. Завершите провода RFID разъемом 1x8 для подключения к заголовку считывателя RFID.
Шаг 5: Установите электронику



После того, как основание приклеено, установите вентилятор в основание с помощью четырех винтов M3x35, шайб и гаек.
Прикрепите основную плату к внутренней стороне задней пластины (пластина с прямоугольным вырезом для цилиндрического разъема постоянного тока) с помощью монтажной ленты на вспененной основе.
Вставьте цилиндрический домкрат постоянного тока в прямоугольное отверстие и закрепите на месте акриловым клеем.
Прикрепите плату считывателя RFID к разъему и закрепите в любом удобном месте, используя монтажную ленту с пенопластом. Ничего страшного, если задняя часть платы обращена за пределы дисплея, антенна все равно будет принимать сигнал RFID. Закрепите синий светодиод рядом.
Подключите вентилятор и шаговый двигатель к основной плате.
Шаг 6: программирование
Впервые в Particle Photon?
В этом проекте будут использоваться веб-перехватчики частиц для сбора данных о ветре. Вот вкратце процесс.
- Устройство ожидает сканирования токена.
- При сканировании токена сохраняется уникальный идентификатор токена.
- Затем устройство публикует этот идентификатор токена в Particle.io.
- Получив эти данные, Particle.io отправляет данные на нашу страницу API через интеграцию с веб-перехватчиком.
- Страница API получает идентификатор токена и ищет город и штат, связанные с ним, в массиве Locations.
- Затем страница API вызывает AP-вызов WeatherUnderground (WU), используя информацию о местоположении.
- WU API возвращает объект JSON с полными текущими погодными условиями для этого местоположения на страницу API.
- Страница API анализирует эту информацию, извлекает и преобразует направление и скорость ветра и возвращает их на устройство в виде объекта JSON.
- Устройство анализирует объект JSON, сохраняя направление и скорость ветра, которые будут использоваться для управления шаговым двигателем и вентилятором.
Прошивка
Создайте новый проект Photon под названием wind_display и перезапишите основной файл кодом wind_display.ino (см. Ниже).
Затем найдите и установите в свой проект следующие библиотеки:
- MFRC522 - v0.1.4 библиотека RFID для устройств измерения частиц
- SparkJSON - библиотека JSON v0.0.2, перенесенная из @bblanchon
- Stepper - библиотека шаговых двигателей v1.1.3 для Arduino
Скомпилируйте проект и загрузите в свой Photon.
Страница API
Чтобы использовать страницу API, вам необходимо загрузить ее на веб-сервер с поддержкой PHP. Доступно множество бесплатных вариантов веб-хостинга PHP.
Загрузите getWindData.txt и измените расширение файла на.php. Откройте в предпочитаемом вами редакторе и внесите следующие изменения:
Добавьте свой Photon Core ID:
// Добавьте core_id для Photon'ов, которым вы хотите разрешить использовать этот API $ allowedCores = array ('Здесь указывается ваш CoreID');
Добавьте свой ключ API WeatherUnderground:
// API-ключ WeatherUnderground $ wu_apikey = "Ваш ключ API-интерфейса WU";
В настоящее время не беспокойтесь об установке токенов / местоположений. Мы позаботимся об этом после того, как все будет настроено.
Сохраните и загрузите файл на веб-сервер. Запишите действующий URL-адрес для страницы API.
Перехватчик частиц
Войдите в свою консоль частиц и щелкните значок интеграции слева.
- Щелкните «Новая интеграция», затем выберите «Веб-перехватчик».
- Установите для имени события значение wind_display.
- Установите URL-адрес на действующий URL-адрес страницы API.
- Щелкните "Создать веб-перехватчик".
Получите идентификаторы токенов RFID и измените страницу API
Подключив Photon к компьютеру через USB и отсоединив его от внешнего источника питания, откройте окно терминала и запустите монитор последовательного соединения частиц.
- Отсканируйте RFID-метку и запишите 8-значный идентификатор токена, отображаемый на мониторе последовательного порта.
- Повторите эти действия для любых дополнительных тегов, которые хотите использовать.
Теперь вернитесь к getWindData.php и найдите раздел массива Locations:
// Массив местоположений // Замените «TokenID n» идентификатором отсканированного маркера // Замените «Cityn» на город, связанный с идентификатором маркера // Замените «Sn» на состояние с двумя символами, связанное с городом $ location = array («TokenID 1» => массив ("city" => "City1", "state" => "S1"), "TokenID 2" => массив ("city" => "City2", "state" => "S2"), "TokenID 3" => массив ("city" => "City3", "state" => "S3"));
Замените каждый идентификатор токена на идентификаторы ваших тегов и свяжите каждый с городом и штатом, из которого вы хотите получить информацию о ветре.
Сохраните файл и загрузите на свой веб-сервер.
Шаг 7: Используйте это

- Покажите его, где хотите.
- Установите флюгер на север.
- Подключите блок питания.
- Поместите жетон рядом с считывателем RFID и дождитесь, пока синий светодиод не начнет мигать.
Шаг 8: Дальнейшие идеи
Вот несколько идей по расширению проекта!
Рекомендуемые:
Интеллектуальная система мониторинга погоды и скорости ветра на основе IOT: 8 шагов

Интеллектуальная система мониторинга погоды и скорости ветра на основе IOT: разработана - Нихилом Чудасма, Дханашри Мудлиар и Ашита Радж Введение Важность мониторинга погоды существует во многих отношениях. Необходимо следить за погодными параметрами, чтобы поддерживать развитие сельского хозяйства, теплиц
Создание MIDI-инструмента с управлением от ветра: 5 шагов (с изображениями)

Создание MIDI-инструмента с управлением от ветра: этот проект был отправлен в Creative Electronics, модуль 4-го курса BEng Electronics Engineering в Школе телекоммуникаций Университета Малаги. потратил больше половины
Создание массивного светодиодного дисплея 4096 для пиксель-арта в стиле ретро: 5 шагов (с изображениями)

Создание массивного светодиодного дисплея 4096 для ретро-пиксель-арта: ***** Обновлено в марте 2019 г. ****** Есть несколько способов реализовать этот проект, построить все с нуля или использовать версию комплекта. Я расскажу об обоих методах в этом руководстве. Это руководство охватывает установку светодиодов RGB 64x64 или 4096
Проводящий клей и проводящая нить: создание светодиодного дисплея и тканевой цепи, которая сворачивается вверх: 7 шагов (с изображениями)

Проводящий клей и проводящая нить: сделайте светодиодный дисплей и тканевую цепь, которая сворачивается: сделайте свои собственные токопроводящие ткани, нитки, клей и ленту и используйте их для изготовления потенциометров, резисторов, переключателей, светодиодных дисплеев и схем. и токопроводящей нитью можно изготавливать светодиодные дисплеи и схемы на любой гибкой ткани
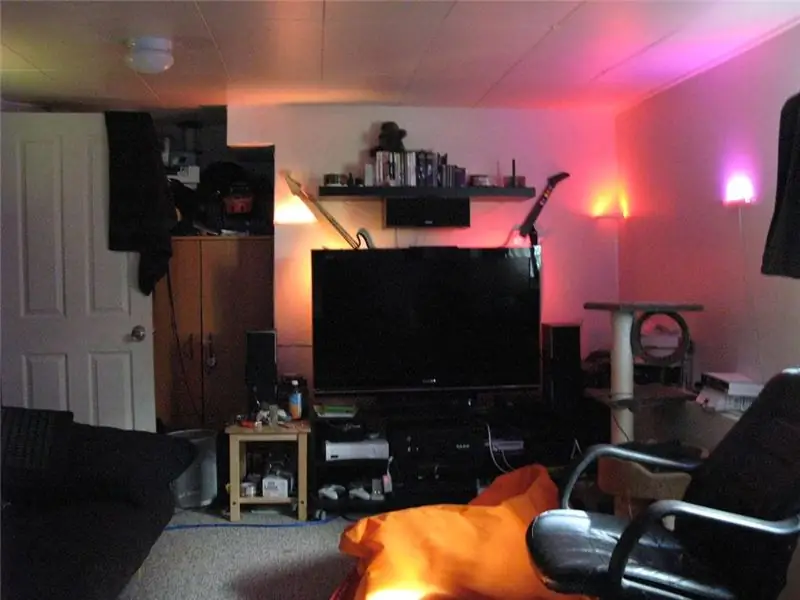
Создание собственных световых полос окружающего цвета: 7 шагов (с изображениями)

Создание собственных световых полос окружающего цвета. В этом руководстве рассказывается, как создавать, монтировать и управлять светодиодными световыми полосами, чтобы обеспечить полноцветное окружающее освещение комнаты, а также «окружающее освещение»; стилизованные видео эффекты. Обратите внимание, что в реальной жизни мерцание светодиодов не так заметно, как
