
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.


Scratch - это визуальный язык программирования, основанный на блоках, который отлично подходит для начала программирования. У него отличное сообщество пользователей, и он помогает развивать творческий потенциал. Более того, это совершенно бесплатно! Я использую скретч уже около 3 лет, и это помогло мне перейти на более сложные языки программирования.
В этом руководстве я планирую показать основные части редактора кода 2.0.
Шаг 1. Скретч-редактор: обзор



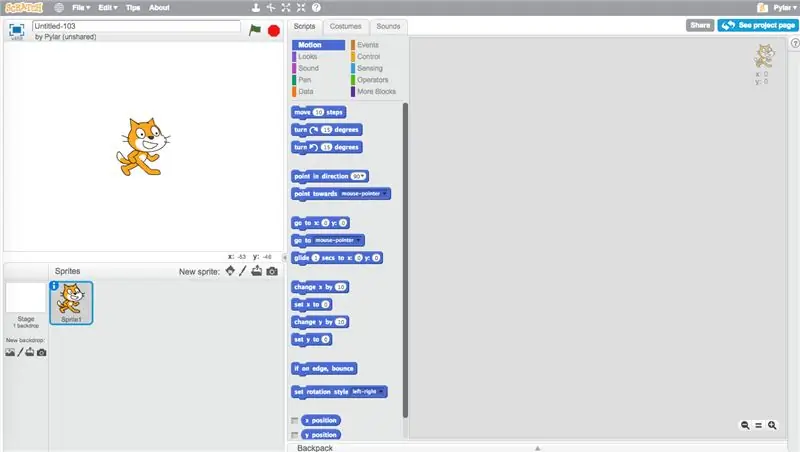
Редактор скретчинга - это то место, где вы создаете реальные проекты. Вы не можете сделать царапины, не изучив редактор.
-
Сценарии
Область сценариев - это место, куда вы перемещаете блоки. Вы щелкаете и перетаскиваете, чтобы переместить их, и выбираете разные секции, чтобы выбрать разные типы блоков
-
Сцена
На сцене запускается проект, здесь отображается все, что вы делаете в редакторе сценариев или костюмов
-
Панель спрайтов
В этой области показаны спрайты, которые у вас есть, а также фон. В правом верхнем углу есть несколько кнопок, которые позволяют добавлять больше спрайтов
-
Редактор костюмов
Здесь вы редактируете то, как выглядит спрайт, или его костюмы. Вы можете нарисовать свои собственные или использовать те, что из библиотеки для скретчей
-
Редактор звуков
В этой области вы можете записывать, загружать или редактировать звуки
Шаг 2: разные типы блоков



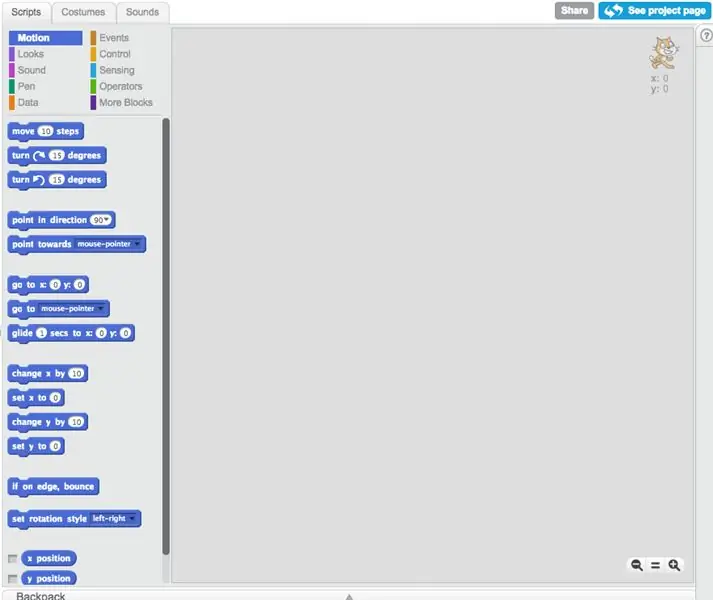
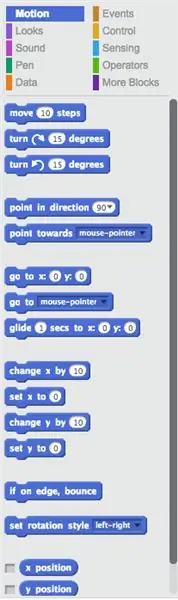
Первый раздел блоков, который вы обнаружите, когда откроете редактор царапин, - это раздел движения. Пройдемся по некоторым блокам.
-
Движение
Движение контролирует все блоки, которые перемещают спрайт
-
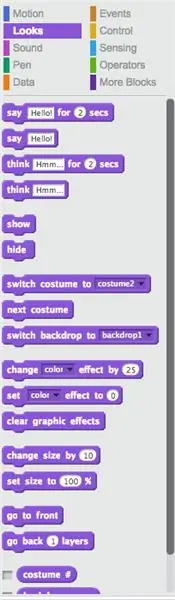
Выглядит
Внешний вид контролирует внешний вид вашего спрайта. В нем есть блоки, которые могут менять костюм, размер, цвет и прочее
-
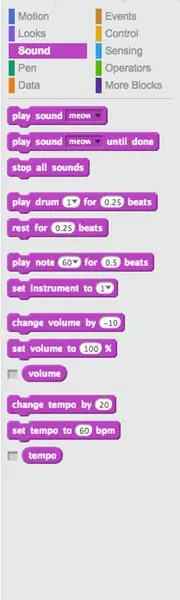
Звук
Звук контролирует все шумы. Вы можете загружать звуки и воспроизводить их или создавать музыку, используя несколько различных блоков музыкальных инструментов
-
Данные
Данные контролируют все переменные и списки
-
Ручка
Блоки Pen используются для нанесения цветных пикселей или рисования фигур в месте расположения спрайта
-
События
События используются для запуска скриптов. Вы также можете транслировать сообщения другим спрайтам, чтобы упростить обмен информацией
-
Контроль
Блоки управления управляют всеми циклами и другими блоками, которые могут управлять сценариями (завершать их, приостанавливать их и тому подобное)
-
Зондирование
Блоки восприятия могут воспринимать вещи (отсюда и название), такие как позиции X и Y и касается ли спрайт предметов
-
Операции
Операции имеют математические и логические операторы
-
Больше блоков
Больше блоков имеет функции и расширения (например, LEGO WeDo)
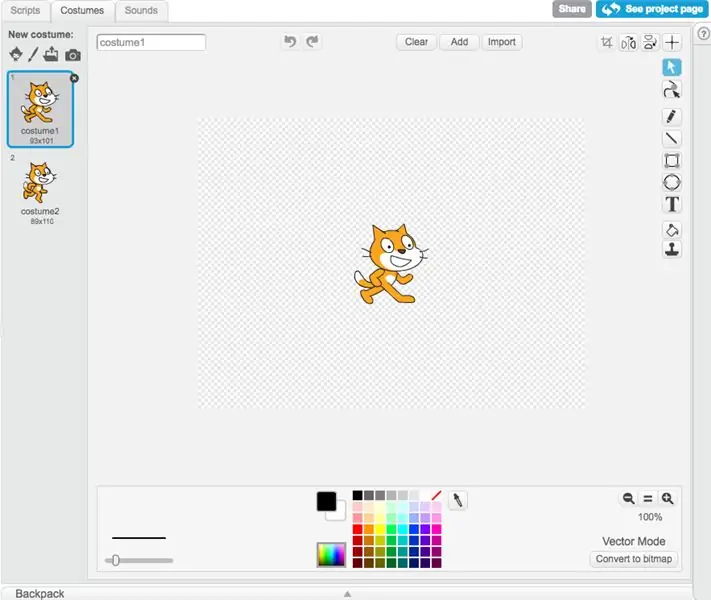
Шаг 3: Художественный редактор


Художественный редактор - это то место, где вы можете рисовать свои спрайты. Это может иметь решающее значение для создания проектов, потому что в конечном итоге рабочая библиотека становится ограниченной. Я останавливаюсь только на самых основах, потому что редактор костюмов может усложниться.
-
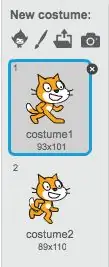
Панель костюма
Здесь хранятся текущие костюмы. Используя несколько костюмов, вы можете легко изменить внешний вид спрайта. Наверху есть несколько кнопок (например, для создания спрайта), которые вы можете использовать для создания новых костюмов
-
Векторные и растровые режимы
В Scratch 2.0 есть два разных способа рисования: векторный и растровый. Кнопка переключения между ними находится в правом нижнем углу
-
Инструменты векторного режима
Vector - это программа для векторного рисования (отсюда и название). Он использует набор контрольных точек для управления фигурами. Из двух программ рисования освоить сложнее
-
Инструменты режима растрового изображения
Bitmap Mode - это программа для растрового рисования, в которой объекты рисуются попиксельно. Этому довольно легко научиться, и вам просто нужно рисовать на экране, чтобы сшить костюмы
Шаг 4: Отправка



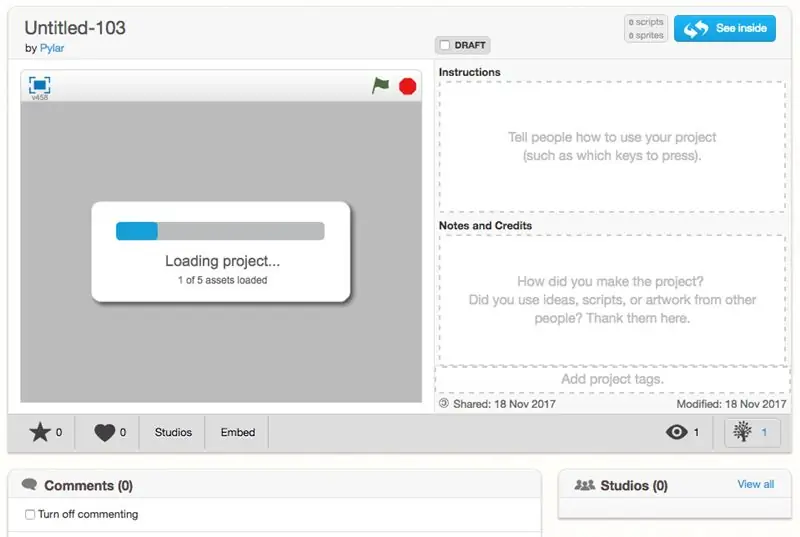
Создав свой проект, вы можете поделиться им! (Если вы подтвердили свой адрес электронной почты.) Теперь все могут это увидеть! Но прежде чем поделиться им, расскажите зрителю, что это такое! Вы можете назвать это и добавить инструкции, и, если кто-то вам помог, отдать должное, все на стороне! Когда он будет у вас готов, поделитесь им! Он должен появиться на панели ваших общих проектов в вашем профиле, и это число скоро вырастет!
Помните, что совместное использование вашего проекта позволяет всем желающим его увидеть, поэтому убедитесь, что он соответствует принципам сообщества, прежде чем вы это сделаете. Если ваш проект этого не делает или вы хотите сохранить его конфиденциальность, вы можете не предоставлять к нему доступ. Кроме того, если вашим проектом поделились, люди могут оставлять комментарии, любить и добавлять в избранное! Очень приятно получить хороший комментарий или способ улучшить свой проект. > и <
Шаг 5. Заключение
Итак, мы рассмотрели различные типы блоков, художественный редактор и совместное использование. Если у вас есть вопросы, вы можете задать их здесь.
Sp, теперь, когда вы создали свой проект и поделились им (или даже если еще не сделали), делайте больше! Вы учитесь на собственном опыте, поэтому, даже если сначала вам это не нравится, продолжайте пробовать! И если хотите, разместите ссылку на свой проект, и я посмотрю, смогу ли я его проверить!
Рекомендуемые:
Защитный шлем Covid, часть 1: введение в схемы Tinkercad !: 20 шагов (с изображениями)

Защитный шлем Covid, часть 1: Введение в схемы Tinkercad !: Привет, друг! В этой серии из двух частей мы узнаем, как использовать схемы Tinkercad - забавный, мощный и обучающий инструмент для изучения того, как работают схемы! Один из лучших способов учиться - это делать. Итак, сначала мы создадим наш собственный проект: й
Введение в ИК-схемы: 8 шагов (с изображениями)

Введение в ИК-схемы: ИК - это сложная технология, с которой очень легко работать. В отличие от светодиодов или лазеров, инфракрасное излучение невозможно увидеть человеческим глазом. В этом руководстве я продемонстрирую использование инфракрасного излучения с помощью 3 различных схем. Схемы не будут
Игры !!! - Введение: 5 шагов

Игры !!! - Вступление: Привет! Я научу вас создавать три разные игры на code.org. Под каждым учебником по игре я буду размещать шаблон, который вы можете ремикшировать и использовать во время просмотра моего видео. Надеюсь, вы хорошо проведете время !! Если вы, ребята, хотите просто посмотреть мои игры в
Введение в Python - Кацухико Мацуда и Эдвин Чихо - Основы: 7 шагов

Введение в Python - Кацухико Мацуда и Эдвин Чихо - Основы: Здравствуйте, мы 2 студента в MYP 2. Мы хотим научить вас основам программирования на Python. Он был создан в конце 1980-х Гвидо ван Россумом в Нидерландах. Он был создан как преемник языка ABC. Его имя - "Python". потому что когда
Введение в Arduino: 18 шагов

Введение в Arduino: задумывались ли вы когда-нибудь о создании своих собственных устройств, таких как метеостанция, приборная панель автомобиля для мониторинга топлива, скорости и отслеживания местоположения или управления вашей бытовой техникой, управляемой с помощью смартфонов, или вы когда-нибудь задумывались о создании сложных r
