
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

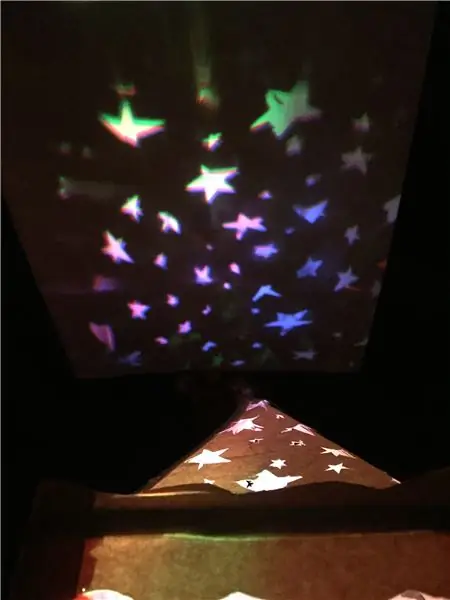
Этот фонарь можно настроить, чтобы он был более интересным и интересным для детей. Это динамический теневой фонарь, который проецирует на стены разные цвета и рисунки. Таким образом, это выгодно тем, кто ищет более визуализируемый и более настраиваемый теневой фонарь для разных возрастов.
На создание этого теневого фонаря мы вдохновили:
www.makeuseof.com/tag/build-companion-cube…
Ссылка на фото обложки:
www.istockphoto.com/ca/vector/night-sky-st…
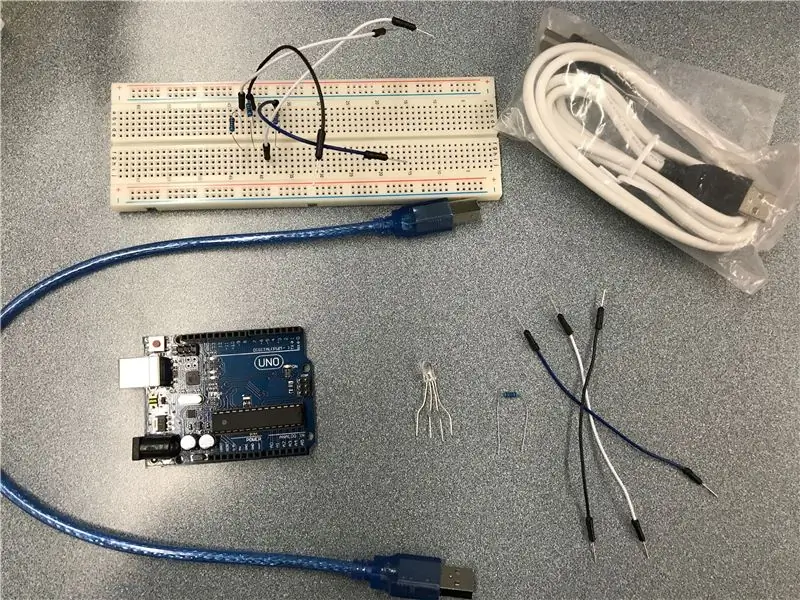
Шаг 1: материалы, которые вам понадобятся


1 Ардуино UNO
1 кабель USB
1 светодиод RGB
1 небольшой макет
4 перемычки
1 квадратный стакан или бутылка
4 листа кальки
4 листа плотной бумаги
1 пистолет для горячего клея
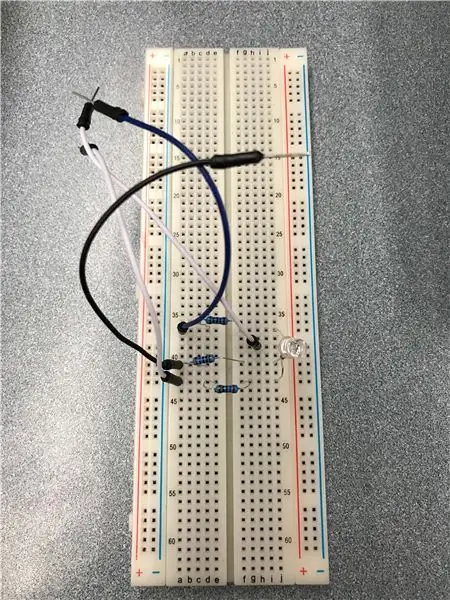
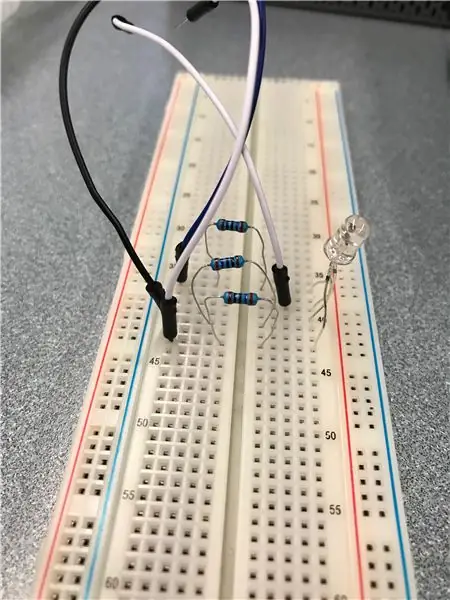
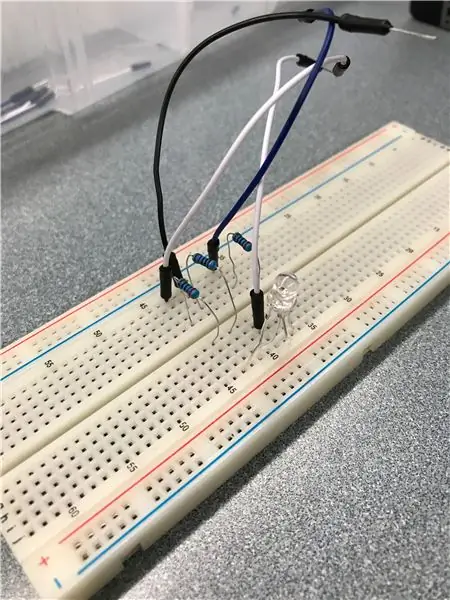
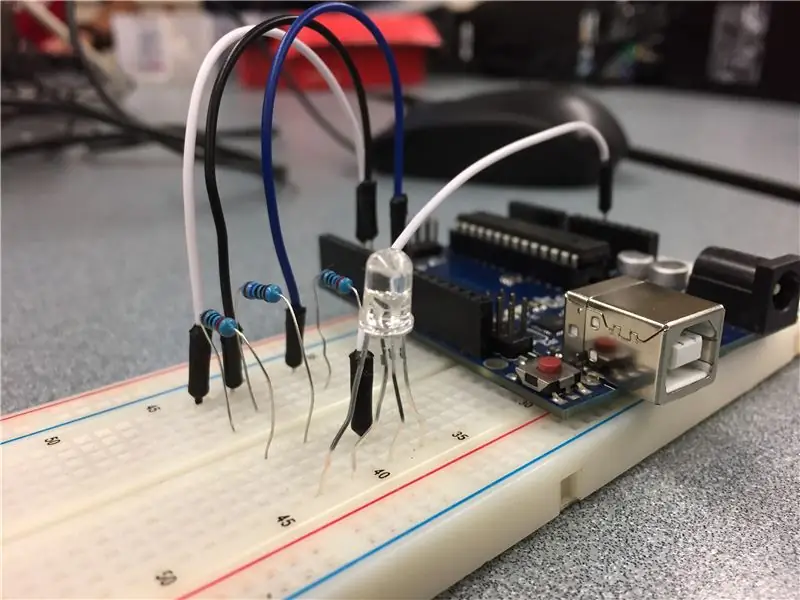
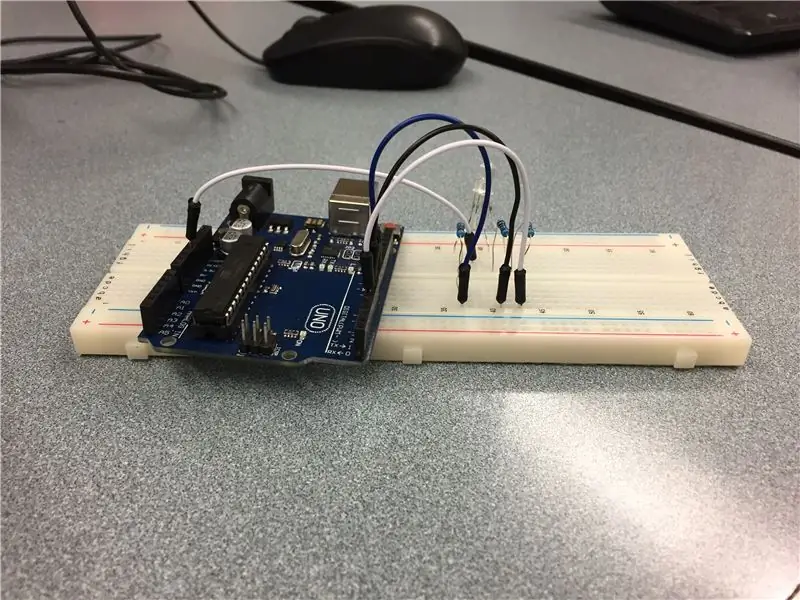
Шаг 2: Подключение светодиода RGB



Используйте светодиод RGB и согните отрицательный штырь. Затем поместите отрицательный вывод в синий отрицательный ряд, расположенный в верхней части макета. После этого вам нужно согнуть три другие ножки светодиода RGB и поместить их в середину макета в разные столбцы. Мы поместили синюю перемычку в столбец A, строка 37. Черная перемычка помещена в столбец A, строка 41 на макетной плате. Белая перемычка находится в столбце A, строка 43. Другая белая перемычка находится в столбце H, строка 39. Очень важно, чтобы вы поместили три контакта в разные столбцы на макетной плате. Отрицательный контакт находится в столбце. J, ряд 39. Ряд 39 - единственный ряд, который соединяется со вторым белым проводом. В этом ряду нет резистора. В столбце J мы вставили один контакт светодиода в соответствующий ряд с каждой перемычкой, а затем поместили резисторы (330 Ом) в том месте, где они присоединены к одному из выводов светодиода RGB и другим трем перемычкам. резистор в строке 37, столбце D и F. Второй резистор находится в строке 41, столбцах D и F. Третий резистор помещен в строку 33, столбцы D и F. Мы помещаем резисторы в макетную плату, чтобы она не горела. из светодиода RGB.
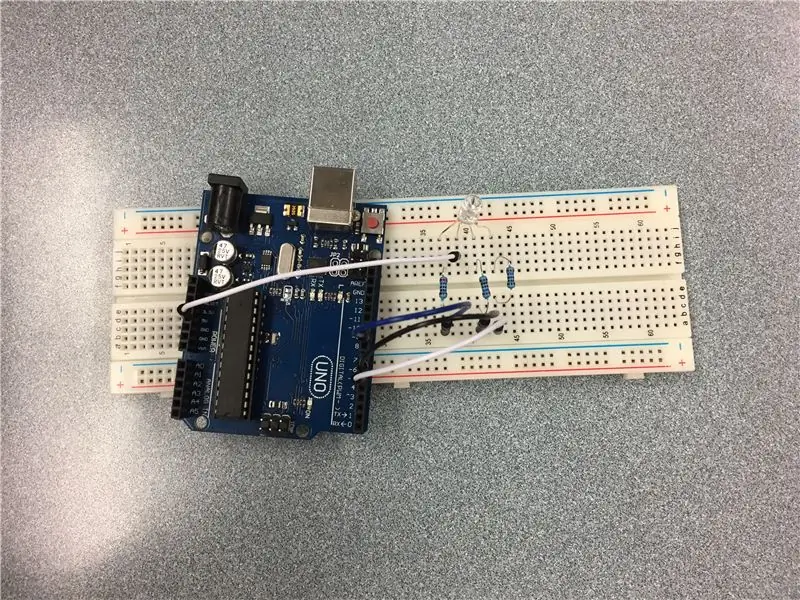
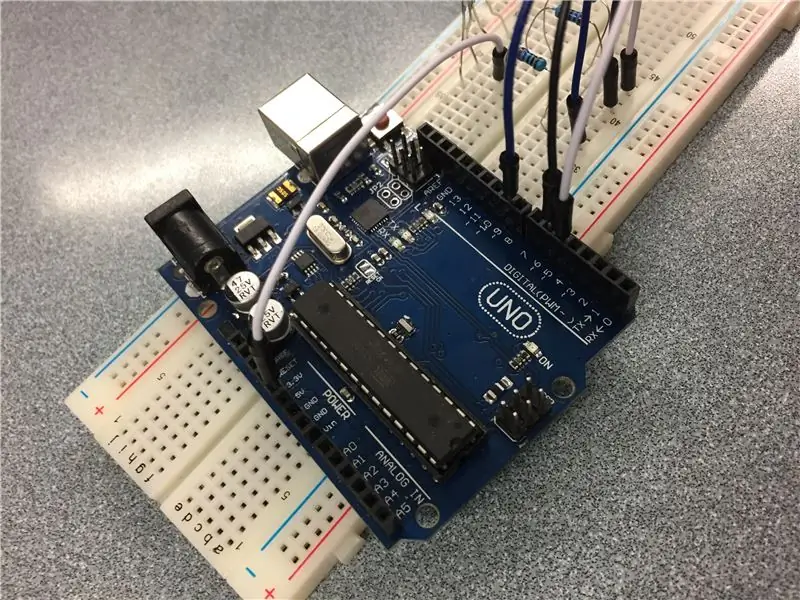
Шаг 3: Подключение Arduino UNO




Подключите вашу Arduino UNO в зависимости от столбцов, которые вы выбрали в своем коде. Вы должны использовать макетную плату для подключения резисторов, подключенных к светодиоду, к Aurduino UNO.
Во входной колонке вставили вторую белую перемычку на 3,3 вольта. В выходном столбце синий провод был введен в строку 9. Черная перемычка была введена в 6. Первая белая перемычка была введена в столбец 5.
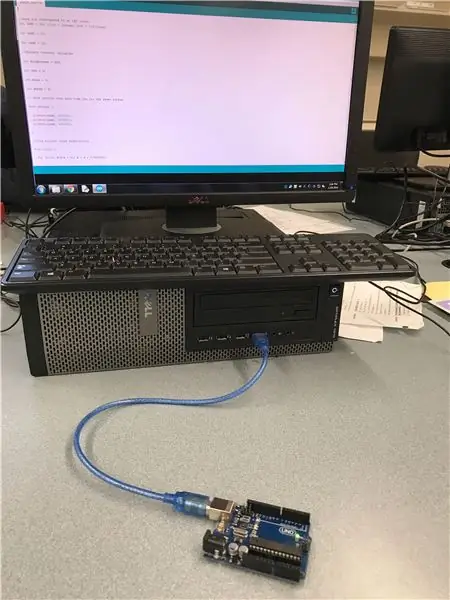
Шаг 4: Программное обеспечение

1. Мы использовали программное обеспечение Aurduino Create, доступное в Интернете, для ввода нашего кода.
2. Вот код, который мы использовали:
// каждый вывод соответствует цвету светодиода: int led0 = 10; // int = целое число led0 = 10 (цвет)
int led1 = 11;
int led2 = 12;
// Объявить внутренние переменные
int яркость = 200;
int красный = 0;
int blue = 0;
int зеленый = 0;
// эта процедура запускается каждый раз, когда вы нажимаете кнопку сброса
void setup () {
pinMode (led0, ВЫХОД); pinMode (led1, ВЫХОД); pinMode (led2, ВЫХОД); }
// эта процедура повторяется бесконечно
void loop () {
for (float x = 0; x <PI; x = x + 0,000004) {
красный = яркость * абс (sin (x * (180 / PI))); // вычисляет яркость красного
зеленый = яркость * абс (sin ((x + PI / 3) * (180 / PI))); // вычисляет яркость зелени
синий = яркость * абс (sin ((x + (2 * PI) / 3) * (180 / PI))); // вычисляет яркость синего
analogWrite (led0, красный); // отправляет значение светодиоду analogWrite (led1, geen); // отправляем значение на светодиод analogWrite (led2, blue); // отправляем значение светодиоду}}
3. Затем мы подключили наш USB-шнур к компьютеру, а другой конец подключили к Arduino UNO, чтобы мы могли загрузить код. На веб-сайте нажмите «Загрузить», и код загрузится на ваш Arduino UNO.
Шаг 5: построение структуры

Запасы:
- эскимо
- Пистолет для горячего клея
- Чертеж
- Копировальная бумага
Шаг 6: Дизайн

Дизайн, который мы использовали для нашего теневого ночника для каждой из четырех сторон.
Использованный нами дизайн:
heroesprojectindia.org
Шаг 7: Завершенный проект




Вот видео нашего проекта:
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Настенная живопись Shadow Box: 8 шагов (с изображениями)

Shadow Box Wall Art: Иногда мне нравится иметь сложный проект, в котором я могу реализовать интересные, но сложные идеи, не ограничивая себя. Мне больше всего нравятся эстетически приятные проекты, некоторые из которых я уже выполнил. Работая над этими проектами, я
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Shadow Light Box - управление с помощью ИК-пульта с Arduino: 8 шагов (с изображениями)

Световой короб для теней - управление с помощью ИК-пульта с Arduino: эта инструкция расскажет, как сделать световой короб для теней к следующему Рождеству. Вы можете сделать его себе, чтобы украсить свою комнату, или сделать его своему другу в подарок. Этот теневой ящик может создавать различные цвета, смешивая цвета красного, синего, зеленого цветов
Динамический светодиодный светильник Shadow Box и рамка для искусства :: 16 шагов (с изображениями)

Динамическое светодиодное освещение Shadow Box и рамка для искусства :: Освещение - важный аспект визуального искусства. И если со временем освещение может измениться, оно может стать важным аспектом искусства. Этот проект начался с посещения светового шоу и знакомства с тем, как освещение может полностью изменить
