
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:53.
- Последнее изменение 2025-01-23 15:05.

Я студент NMCT в Howest Kortrijk (Бельгия), и в рамках экзаменов мы должны были сделать финальный проект. Я сделал «Неверу», инструмент, который поможет вам запомнить все, что есть в вашем холодильнике. С помощью сканера штрих-кода вам нужно будет сканировать продукты, которые входят и выходят из вашего холодильника. Эти продукты будут храниться в базе данных MySQL и отображаться на веб-сайте, поэтому вы всегда будете знать, что у вас в холодильнике. На веб-сайте вы также найдете список покупок, где вы можете добавлять или удалять продукты, которые вам нужно получить из продуктового магазина, а также есть страницу, где вы можете анализировать предыдущие температуры в вашем холодильнике.
Вы можете найти мое портфолио здесь.
Шаг 1: материалы




·
- 1 х Расперри Пи 3
- 1 х SD-карта
- 1 сканер штрих-кода USB
- 1 х ЖК-дисплей
- 1 х потенциометр
- 1 х датчик температуры
- 1 х макет
- Резисторы 10кОм
- Дерево и инструменты
Шаг 2: Подключение


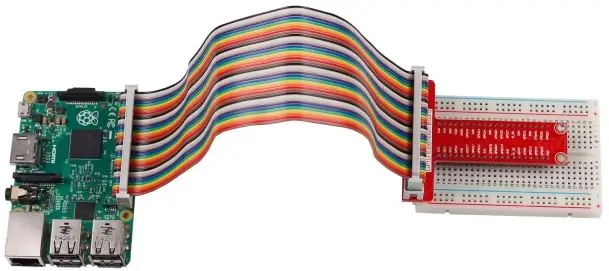
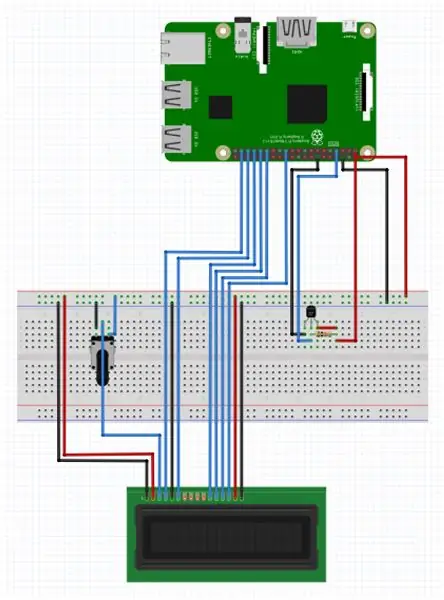
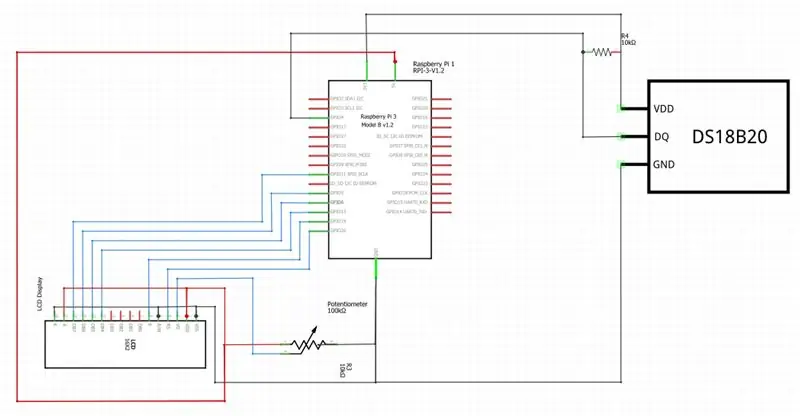
Вы можете увидеть хороший обзор проводки на картинках выше или во вложении Nevera_schema.fzz. Расширение.fzz может быть выполнено в программе Fritzing, которая является бесплатной.
USB-порт от Raspberry Pi подключен к USB от сканера штрих-кода.
Шаг 3: База данных

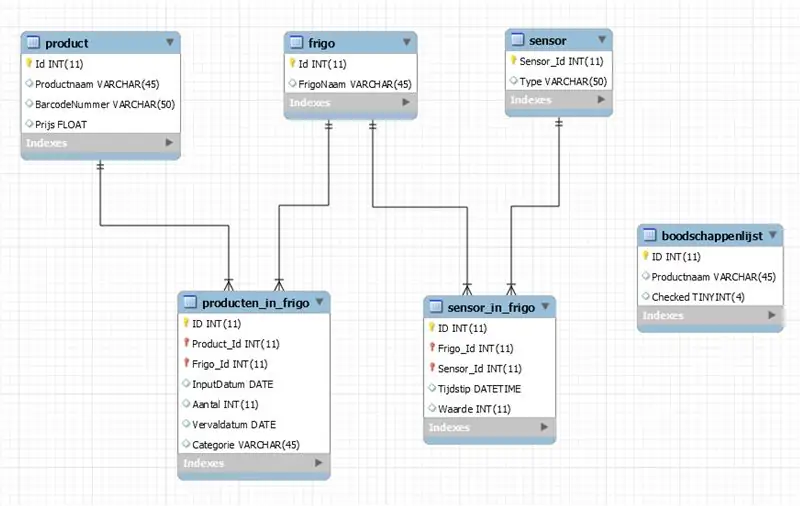
Это моя нормализованная база данных в MySQL. Он состоит из 6 таблиц:
Продукт: Здесь вы найдете данные обо всех возможных продуктах.
Фриго: Здесь вы найдете все холодильники, так что у вас может быть несколько холодильников.
Датчик: здесь вы найдете свой датчик.
Producten_in_frigo: Здесь вы найдете информацию обо всех продуктах, которые есть в вашем холодильнике.
Sensor_in_frigo: Здесь вы найдете данные измерения датчика температуры в холодильнике.
Boodschappenlijst: Здесь вы найдете данные из списка покупок.
Шаг 4: Веб-сайт

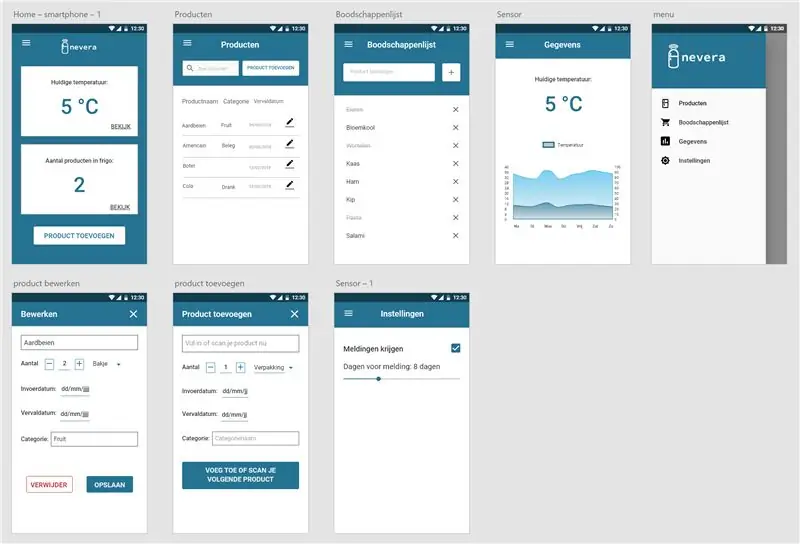
Сначала я сделал мобильный дизайн в Adobe XD, выбрав цветовую схему и шрифты, которые хотел использовать, чтобы понять, как должен выглядеть мой веб-сайт.
Затем я попытался воссоздать это в html и css для адаптивного веб-сайта.
Шаг 5:
После проектирования мне пришлось импортировать реальные данные на свой веб-сайт с помощью Flask и MySQL. Я также прочитал свои данные по своей температуре и показал их на диаграмме.
Вот мой код:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Шаг 6: жилье




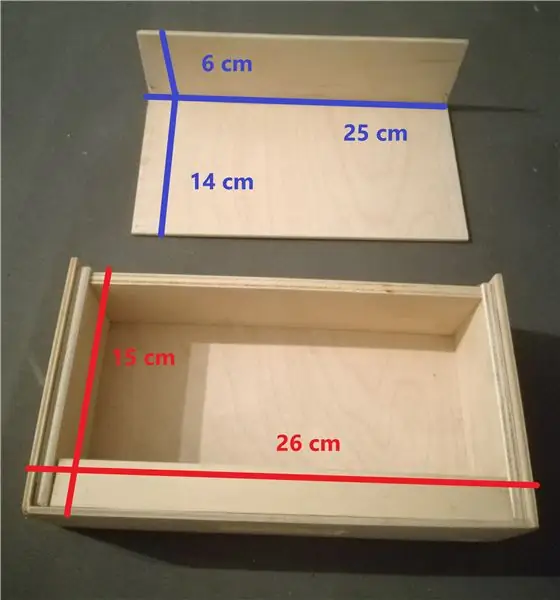
Я использовал немного дерева, которое изначально было ящиком из коробки, которую мы больше не использовали. Мой сосед разрезал его пополам, а вторую половину использовал как крышу. Мы просверлили несколько шурупов, чтобы убедиться, что все осталось на месте. Потом вырезал отверстие размером с мой lcd-дисплей. Наконец он просверлил отверстие в передней части, которое я проделал до большего отверстия для большего количества кабелей. Чтобы закрыть все, он просверлил два маленьких отверстия на задней панели, чтобы я мог открывать и закрывать его, просто поворачивая несколько шурупов в дереве.
Это не точный дизайн, вы можете поместить свой проект в любую коробку, какую захотите.
Рекомендуемые:
Самодельный охладитель Пельтье / холодильник с регулятором температуры Сделай сам: 6 шагов (с изображениями)

Самодельный охладитель / мини-холодильник Пельтье с регулятором температуры Сделай сам: Как сделать самодельный термоэлектрический охладитель / мини-холодильник Пельтье с регулятором температуры W1209. Этот модуль TEC1-12706 и эффект Пельтье делают идеальный кулер своими руками! Эта инструкция представляет собой пошаговое руководство, показывающее, как сделать
Магнитные часы на холодильник: 9 шагов (с изображениями)

Магнитные часы на холодильник: Меня всегда восхищали необычные часы. Это одно из моих последних творений, в котором для отображения времени используются алфавитные цифры холодильника. Цифры нанесены на кусок тонкого белого оргстекла, к которому прикреплен тонкий лист металла
Умный будильник: умный будильник на Raspberry Pi: 10 шагов (с изображениями)

Умный будильник: умный будильник на Raspberry Pi: вы когда-нибудь хотели умные часы? Если да, то это решение для вас! Я сделал Smart Alarm Clock, это часы, в которых вы можете менять время будильника в соответствии с веб-сайтом. При срабатывании будильника раздастся звуковой сигнал (зуммер) и загорятся 2 лампочки
Умный холодильник: 11 шагов

Умный холодильник: Здравствуйте, в этом школьном руководстве я покажу вам, как создать собственный умный холодильник с помощью Raspberry Pi. Умный холодильник подсчитывает напитки, которые вы выносите, используя ваш личный значок. Все данные будут сохранены и собраны в Mysql
Умный холодильник и список покупок: 11 шагов

Умный холодильник и список покупок: с умным холодильником и списком покупок вы можете отслеживать свои покупательские привычки. Вы можете составить свой список покупок, чтобы вам просто нужно было открыть телефон, пока вы находитесь в продуктовом магазине. Этот проект также можно применить на шкафу или ящике
