
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.




Электронная бумага контролируется и Arduino UNO.
Недавно мне прислали на GearBest несколько элементов, которые я хотел бы попробовать, и именно этот из них мне больше всего хотелось попробовать. Я никогда не играл с электронной бумагой, поэтому мне пришлось немного поучиться.
Все элементы, которые я отправил, были разработаны для использования на Raspberry PI, но эта электронная бумага также будет работать с Arduino.
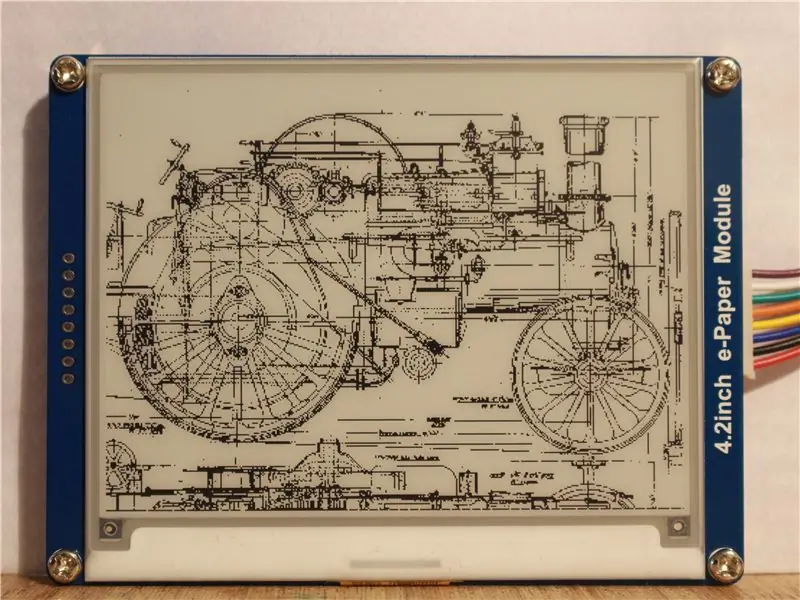
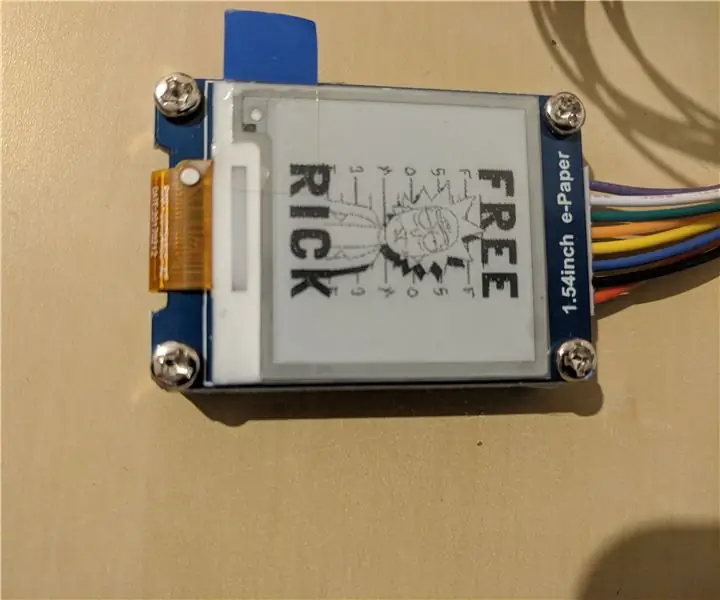
Когда устройство прибыло, на нем уже было хорошее изображение, и сначала я подумал, что изображение было на защитной пленке, однако после того, как я снял защитную пленку, изображение осталось! И это ключевой элемент электронной бумаги: как только вы разместите изображение, вы можете отключить питание, и оно останется.
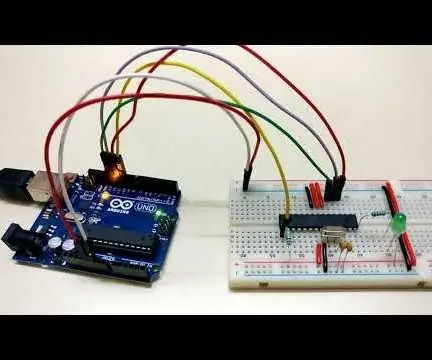
Шаг 1. Подключение к Arduino Uno



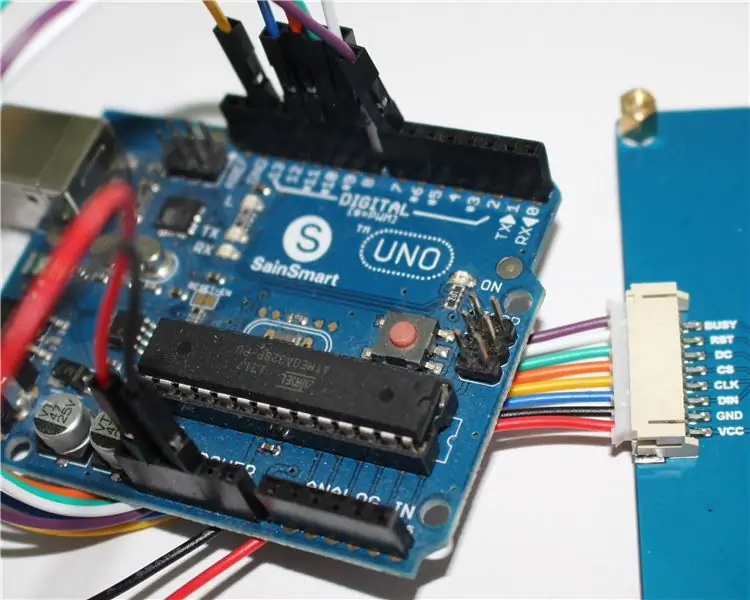
Это устройство использует соединения SPI, поэтому его следует подключать следующим образом.
| электронная бумага | Цвет | UNO PLUS (3,3 В) |
|---|---|---|
| 3,3 В | красный | 3V3 |
| GND | Чернить | GND |
| DIN | Синий | D11 |
| CLK | Желтый | D13 |
| CS | апельсин | D10 |
| ОКРУГ КОЛУМБИЯ | Зеленый | D9 |
| RST | белый | D8 |
| ЗАНЯТЫЙ | Фиолетовый | D7 |
Чтобы выполнить эти соединения, мне пришлось вставить штыри из секции полосы IDC в концы заглушек, иначе у вас будут гнезда на каждом конце.
Шаг 2: библиотека Arduino и программное обеспечение Image2Lcd



Итак, после того, как вы установили соединения, вам нужно будет загрузить эскиз, чтобы увидеть, работает ли он. К счастью, на веб-сайте есть заархивированная папка с множеством кода. Просто перейдите по ссылке на вики-странице. вы найдете демонстрационный код в разделе «Ресурсы». Также есть примеры для платы Raspberry PI и STM32.
Также в разделе «Как отображать изображение» есть ссылка на программу, которая позволяет преобразовывать фотографии в код, необходимый для отображения.
После того, как вы загрузили необходимую zip-папку, вы должны затем распаковать ее, и в случае файлов Arduino библиотеки должны быть помещены в папку с библиотеками, а демонстрационный эскиз - в обычном месте.
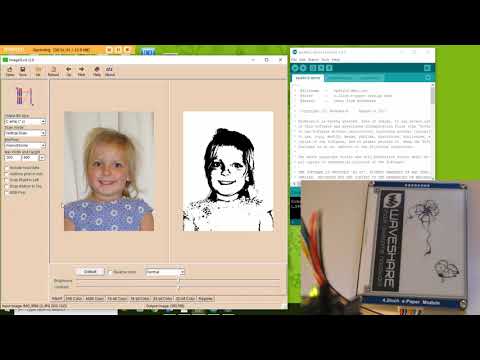
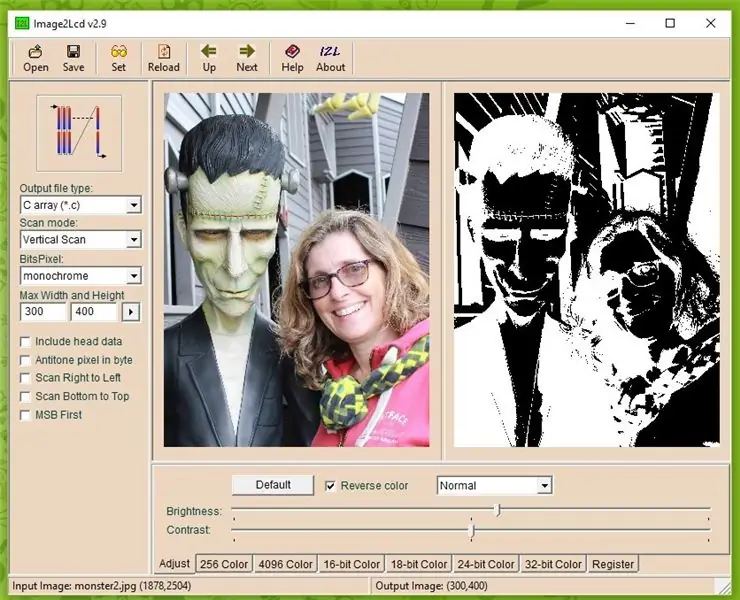
Программа Image2Lcd должна быть настроена правильно, и настройка различается в зависимости от того, хотите ли вы использовать портретное изображение или пейзаж, я включил изображение обоих, чтобы вы могли видеть разницу. Также вам может потребоваться перетащить программу, чтобы отобразить все необходимое изображение. И если вы измените портретную ориентацию на альбомную, вы должны щелкнуть маленькую кнопку рядом с полями размеров.
После того, как вы правильно настроите все настройки и отрегулируете яркость, чтобы получить требуемый эффект, нажмите «Сохранить», и появится текстовый файл. Я не уверен в правильном способе переноса этого, но все, что я делаю, это копирую весь текст и вставляю его в файл imagedata.cpp скетча Arduino, удаляя исходные данные (но не первый бит), тогда вам нужно будет удалите лишнюю строку вверху. В случае удаления моего изображения «Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /», вы сможете загрузить новый эскиз и увидеть изображение.
Шаг 3: Что хорошо работает?




Фотографии могут быть очень хитрыми и пропущенными, по фотографии самолета видно, что большая часть фюзеляжа отсутствует. Это потому, что мне пришлось отрегулировать яркость, чтобы получить желаемые детали.
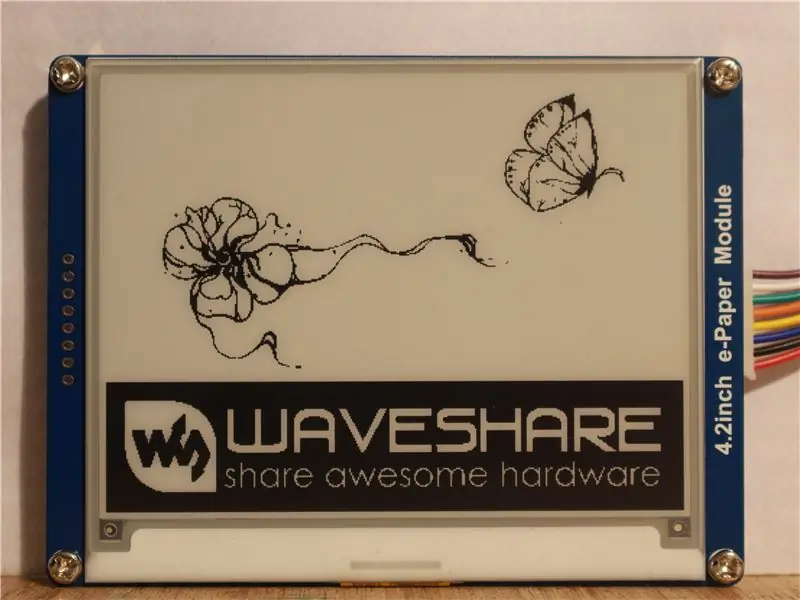
Одна картина, которая хорошо сработала, - это нарисованные от руки картинки. Итак, я нарисовал прямоугольник 14 * 10,5 см и нарисовал на нем несколько картинок. затем это было отсканировано и изображение обрезано до соотношения 3: 4, а затем помещено в программу Image2Lcd. Я был очень удивлен маленьким текстом, который мог сойти с рук.
В любом случае, я надеюсь, что вам понравилось это руководство, и большое спасибо GearBest за то, что прислали мне этот предмет для тестирования. если вы хотите приобрести этот товар, перейдите по ссылке ниже. Спасибо.
Ссылка тоже GearBest
Рекомендуемые:
Автономный Arduino 3,3 В с внешней тактовой частотой 8 МГц, программируемый с Arduino Uno через ICSP / ISP (с последовательным мониторингом!): 4 шага

Автономный Arduino 3,3 В с внешней тактовой частотой 8 МГц, программируемый из Arduino Uno через ICSP / ISP (с последовательным мониторингом!): Цели: Создать автономный Arduino, который работает от 3,3 В на внешнем тактовом сигнале 8 МГц. Запрограммировать его через ISP (также известный как ICSP, внутрисхемное последовательное программирование) с Arduino Uno (работающего при 5 В). Отредактировать файл загрузчика и записать его
Сжать ваши проекты Arduino - Arduino UNO в качестве программатора ATmega328P (https://youtu.be/YO61YCaC9DY): 4 шага

Сжать ваши проекты Arduino | Arduino UNO в качестве программатора ATmega328P (https://youtu.be/YO61YCaC9DY): Ссылка на видео: https://youtu.be/YO61YCaC9DY Программирование ATmega328P с использованием Arduino в качестве ISP (внутрисистемного программатора) позволяет использовать функции Arduino на макетной плате или Печатная плата. В основном это помогает, когда вы делаете свой студенческий проект. Это сокращенно
Как программировать Arduino Pro Mini с Arduino Uno: 4 шага

Как программировать Arduino Pro Mini с Arduino Uno: я написал это как часть другого проекта, но затем я решил использовать Pro Micro, который можно программировать прямо с ноутбука. Однако когда-нибудь это может быть полезно (или кому-то), поэтому Я оставлю это здесь
Как программировать Arduino Pro Mini с помощью Arduino UNO: 4 шага

Как программировать Arduino Pro Mini с помощью Arduino UNO .: Привет, ребята, сегодня я поделюсь простым методом программирования Arduino Pro mini с помощью Arduino UNO. Это руководство предназначено для тех, кто только начинает работать с Arduino и хочет уменьшить размер своего проекта с помощью Arduino Pro mini. Arduino Pro mini
Waveshare EPaper 1.54 Raspberry Pi: 5 шагов

Waveshare EPaper 1.54 Raspberry Pi: я купил Waveshare E-Paper 1.54 для другого проекта, так что … вот руководство по его установке
