
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Это покажет вам, как делать снимки с различными фильтрами на raspberry pi с помощью камеры raspberry pi. Затем вы будете использовать Twitter API для публикации изображений в Твиттере.
Шаг 1. Установка программного обеспечения

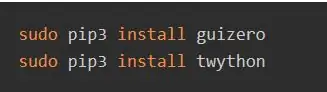
Во-первых, вам нужно будет установить эти два пакета в окне терминала, чтобы получить доступ к твиттеру и подключить кнопки.
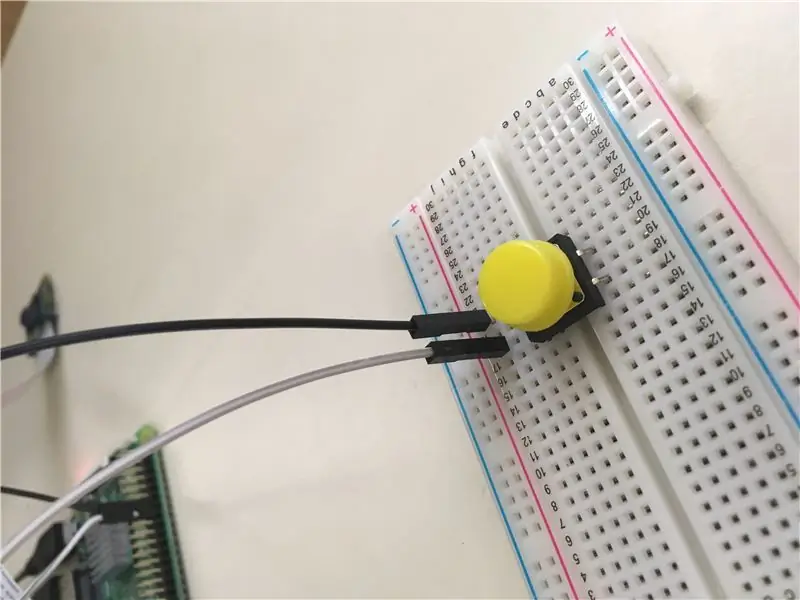
Шаг 2: Подключение кнопки


Тебе понадобится:
Модуль камеры Raspberry Pi
2 перемычки между мужчиной и женщиной
1 тактильная кнопка
макет
Подключите кнопку к пи, вставив один конец провода в GPIO 23 и заземляющий контакт (как показано на рисунке), и подключите кнопку к макетной плате, как показано на рисунке. Затем подключите другой конец проводов к макетной плате в том же ряду, что и кнопка.
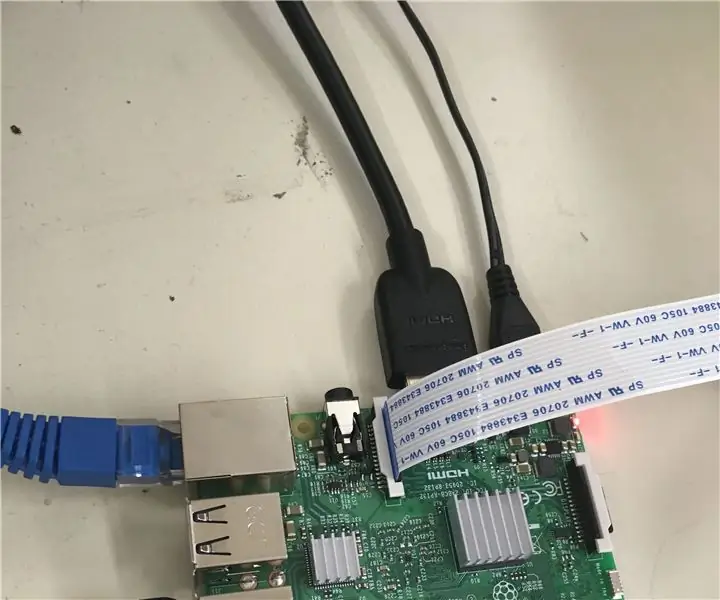
Шаг 3: Подключение камеры Pi



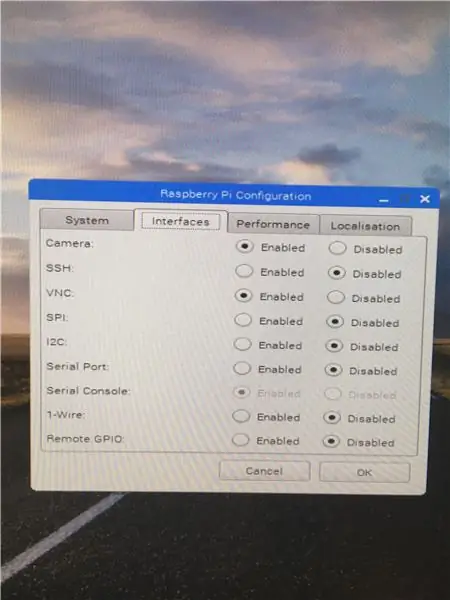
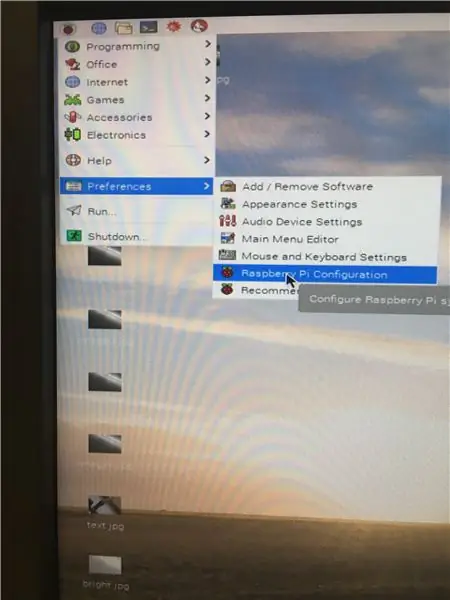
Подключите камеру, как показано выше, затем перейдите в конфигурацию Raspberry Pi и включите камеру.
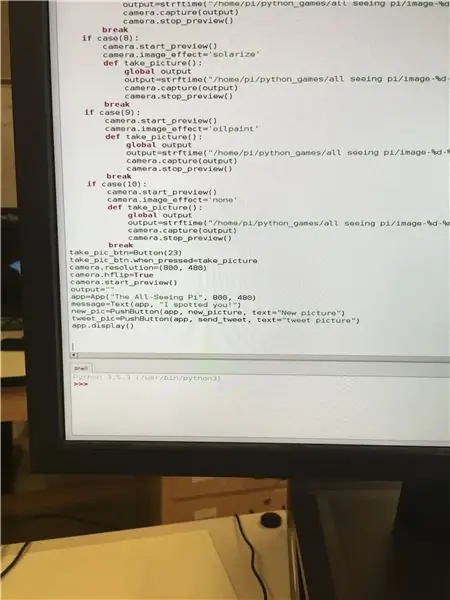
Шаг 4: Введите начальную часть кода

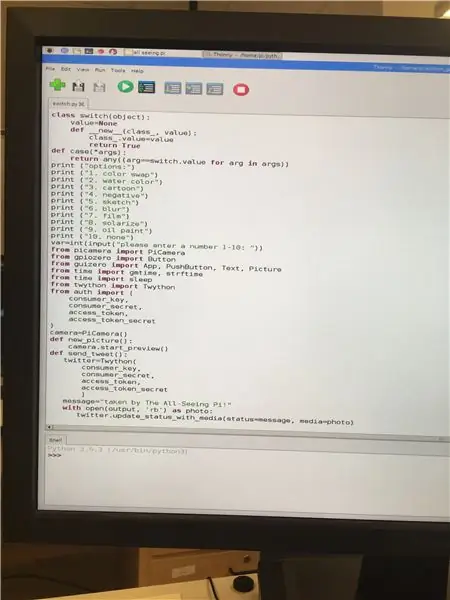
Сначала вам нужно будет открыть Thonny, затем вы настроите оператор switch с начальной частью кода и распечатаете параметры пользователей для фильтров. Тогда любое число, которое вводит пользователь, будет сохранено как переменная var. Затем импортируйте все, что вам понадобится в программе. после этого есть строка, в которой указано camera = PiCamera (), это сохранит камеру как переменную с именем camera. Def new picture и def tweet picture настраивают, что произойдет, когда кто-то нажмет кнопку для нового изображения или изображения в Twitter.
Шаг 5: Примеры для заявления Switch


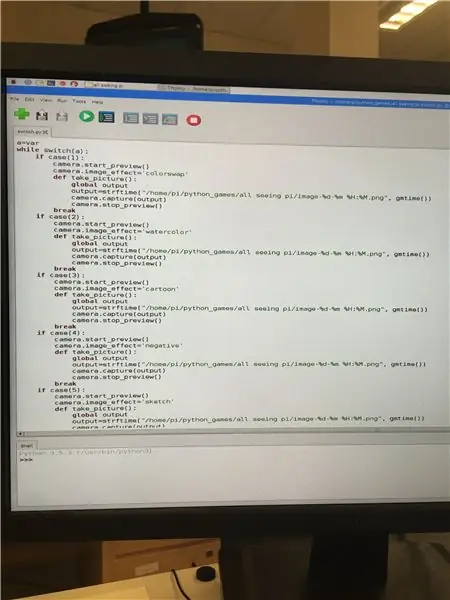
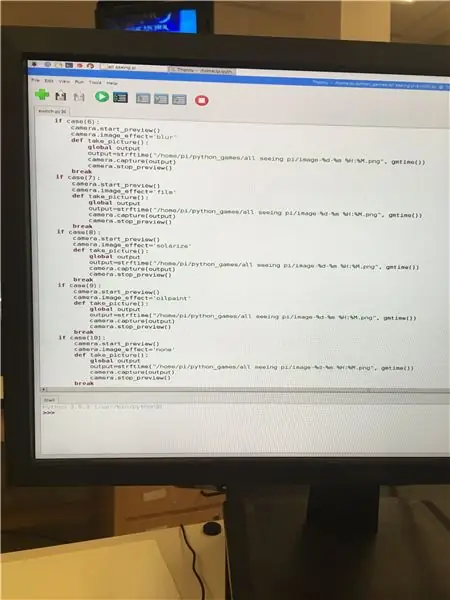
Используя это, каждому номеру, который кто-то вводит, будет назначен другой фильтр. Как видите, все они в основном представляют собой один и тот же код, за исключением эффекта. В output = strftime вы хотите поместить ("home / pi / where you want to save the image") часть после того, как сохранит изображение как дату и время, когда вы его сделали. Убедитесь, что у вас есть перерыв после каждого случая, иначе он будет работать только в последнем случае, независимо от того, какой номер введен.
Шаг 6: последняя часть кода

Эта последняя часть позволит вам делать снимки с помощью кнопки и создавать кнопки, чтобы сделать новое изображение и опубликовать его в Твиттере. Последний шаг - подключение программы к твиттеру.
Шаг 7. Подключение Twitter

Сначала вам понадобится учетная запись Twitter, затем вам нужно будет зайти в apps.twitter и создать Twitter API. Это может занять день или два. После утверждения вам потребуются ключ потребителя, секрет потребителя, токен доступа и секрет токена доступа. Затем создайте новый файл с именем auth и вставьте приведенный выше код.
Шаг 8: фотографирование


Когда вы наберете весь код, запустите модуль, и вы сможете делать снимки с помощью кнопки. После того, как вы сделали снимок, должен появиться серый экран с двумя кнопками, одна должна сказать новое изображение, а другая - опубликовать изображение в Твиттере. Когда вы нажимаете твит-изображение, оно отправляется в твиттер-аккаунт, для которого вы создали API. Кроме того, изображение должно появиться там, где вы настроили его для сохранения, в начале с датой и временем в качестве имени файла.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
