
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.
Автор revithacaRev: Ithaca Startup Works Следуйте дальше автора:




О нас: Rev: Ithaca Startup Works - это бизнес-инкубатор и рабочее место в Итаке, штат Нью-Йорк. Мы предлагаем бизнес-наставничество, рабочее пространство и ресурсы для стартапов для любого нового или растущего бизнеса, который создаст рабочие места в сообществе… Подробнее о Revithaca »
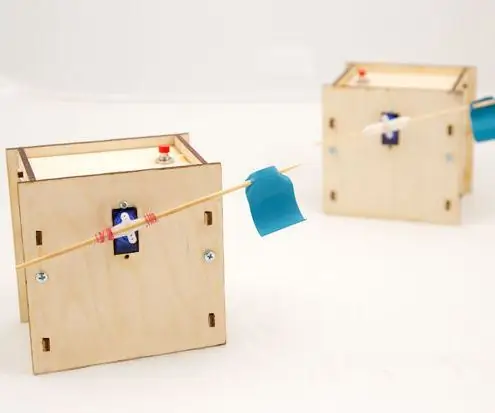
Этот проект, разработанный техническими инструкторами Rev Hardware Accelerator в рамках семинара по разработке продуктов IoT, представляет собой пару подключенных устройств, которые «машут» друг другу. Нажатие кнопки на одном поле активирует флаг на другом поле, чтобы помахать, независимо от того, где он находится, если оба устройства подключены к Wi-Fi. Приставки даже не обязательно должны быть в одной сети Wi-Fi!
Шаг 1. Что вам понадобится

- Фотон частиц (x2)
- Микрокабель USB (2 шт.)
- Зарядное устройство USB (x2)
- Сервопривод SG90 (x2)
- Макетная плата (x2)
- Кнопка (x2)
- Перемычки папа-папа (много)
- Дюбель или бамбуковая шпажка (2 шт.)
- Цветной картон
Либо из этих:
⅛”фанерный приклад для лазерной резки
ИЛИ
- Маленькая картонная коробка (x2)
- X-Acto нож
Шаг 2: настройка фотонов частиц


Учет частиц и настройка Photon
Создайте учетную запись на Particle.io и следуйте этим инструкциям, чтобы подключить оба ваших Photon'а к Интернету. После выполнения инструкций встроенные светодиоды на обоих устройствах должны «дышать» голубовато-синим цветом.
Прошивка прошивки
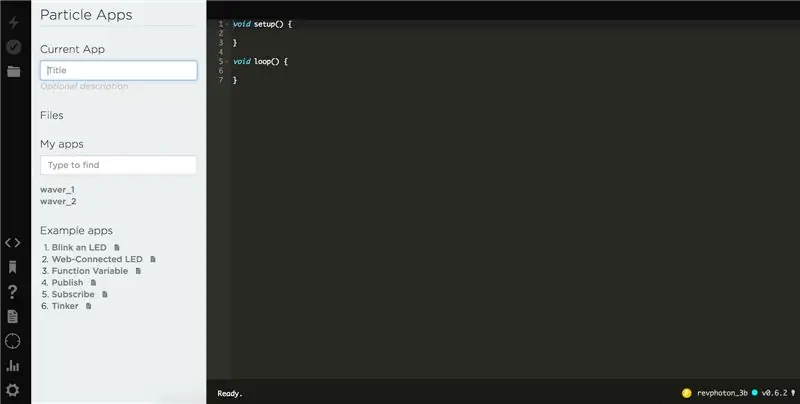
Мы собираемся использовать среду веб-разработки Particle, чтобы отправить код на Photon, подключенный к Wi-Fi. Войдите на веб-сайт Particle и перейдите к Particle IDE (доступ к ней можно получить, выбрав «IDE» в правом верхнем углу домашней страницы Particle).
Следующие шаги помогут вам получить правильный код на ваших устройствах.
- Создайте новое приложение и назовите его как хотите. Имейте в виду, что у вас будет две версии этого приложения - по одной для каждого из двух устройств Photon.
- Скопируйте и вставьте этот код в приложение.
- Создайте второе приложение и вставьте этот код, который немного отличается от кода для первого поля. Если вы заинтересованы в дальнейшем изучении, код прост и тщательно прокомментирован.
- Теперь перенесем код на платы. Перейдите на вкладку Devices в Particle IDE и выберите первую плату. Рядом с выбранной доской появится звездочка.
- Убедитесь, что ваши платы подключены и включены (мигающая синяя точка должна появиться справа от их имен в веб-среде), затем нажмите Flash.
- Если светодиод на вашей первой плате мигает пурпурным цветом, значит, все прошло успешно. Теперь сделайте то же самое для второй платы, выбрав ее на вкладке «Устройства», щелкнув «Вспышка» и ища мигающий пурпурный свет.
Шаг 3: макетирование

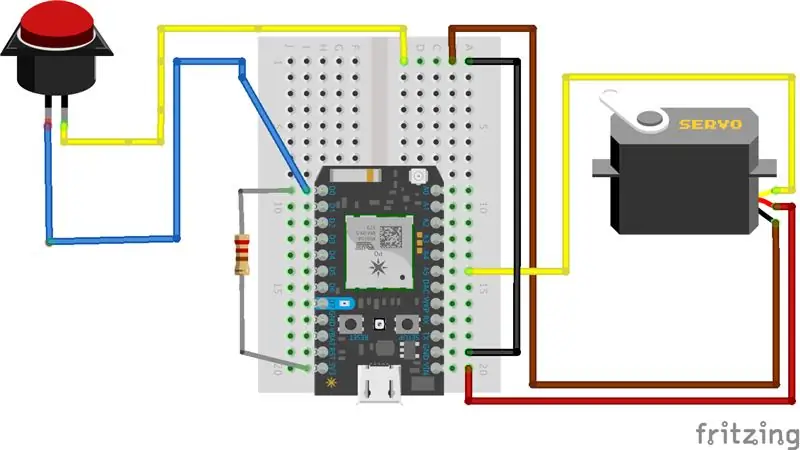
Подключите фотоны, сервоприводы и кнопки, как показано на схеме выше. Подключите питание к фотонам и подождите, пока их индикаторы состояния не загорятся синим цветом. Попробуйте нажать одну из кнопок - сервопривод на противоположной макете должен вращаться. Если индикатор состояния мигает, а не «дышит», попробуйте отсоединить кабель USB и снова подключить его. Вы также можете попробовать нажать кнопку «сброс» на плате Photon.
Рекомендуемые:
Рецепт коробки-компаньона (аппаратный ремикс / изменение схемы): 11 шагов (с изображениями)

Рецепт Companion Box (Hardware Remix / Circuit Bending): Аппаратный ремикс - это способ пересмотреть возможности музыкальных технологий. Companion Boxes - это гнутые электронные музыкальные инструменты, изготовленные своими руками. Звуки, которые они издают, зависят от используемой цепи. Созданные мной устройства основаны на мультиэфф
Как сделать светодиодные глаза монстра из обувной коробки: 6 шагов

Как сделать светодиодные глаза монстра из обувной коробки: Возможно, вы видели монстров в фильмах и книгах. Однако как вы думаете, как должно выглядеть чудовище? У него должны быть огромные размеры или острые как бритва зубы? Они оказались антагонистами в комиксах о супергероях и злодеями в фильмах Диснея. В
IOT123 - Сборка КОРОБКИ МОЩНОСТИ: 6 шагов

IOT123 - БЛОК СЧЕТЧИКА МОЩНОСТИ: это корпус для ATTINYPOWERMETER, созданный Moononournation. Он может непрерывно измерять напряжение (В), ток (мА) и накопленную потребляемую мощность (мВтч). А также постройте простой график для визуализации фигур. Как простое руководство по подключению разбрызгано
Телефон из коробки: 5 шагов

Phone-In-The-Box: Phone-In-The-Box - проект для тех, кто просто не может держать руки подальше от этих устройств ночью. Коробка сообщит вам, когда (в 23:00?) Телефон должен быть на зарядном устройстве с помощью индикаторов и звуков. Это предназначено для улучшения здоровья и хорошего самочувствия
Лучшие коробки для балуна: 5 шагов

Лучше ящики для балуна: я делал инструкции по созданию балуна или унуна. https://www.instructables.com/id/How-to-Make-a-Bal… Многим людям, казалось, понравился их рюкзак для экстренной помощи или сумка для полевого снаряжения. Поскольку этих коробок не было в наличии, я отправился в Home Depot
