
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.



Из этого руководства вы узнаете, как сделать счетчик в социальных сетях на основе ESP8266 и цветной TFT-экран для верхнего настенного крепления.
Этот счетчик социальных сетей будет непрерывно последовательно отображать информацию о вашей учетной записи Facebook, Instagram и Youtube.
Шаг 1. Инструменты и материалы


Спецификация материалов:
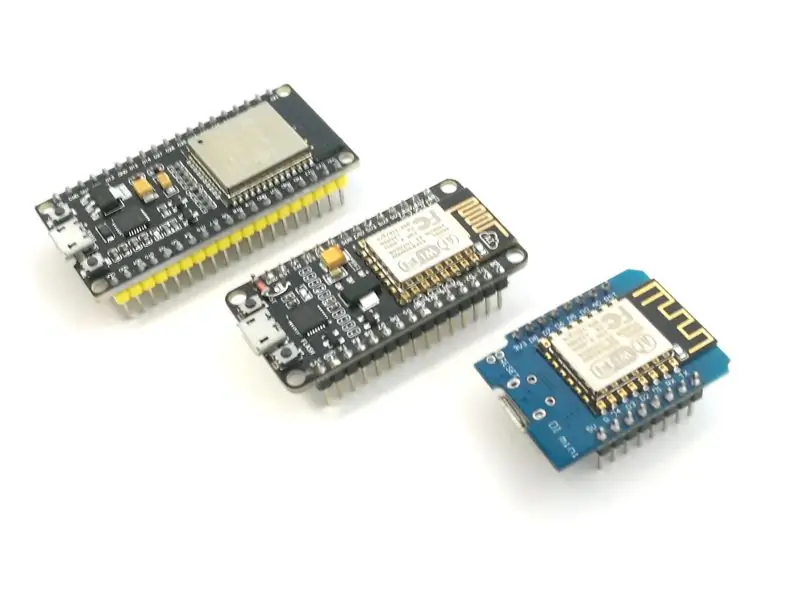
- NodeMCU V2 Amica или Wemos D1 mini
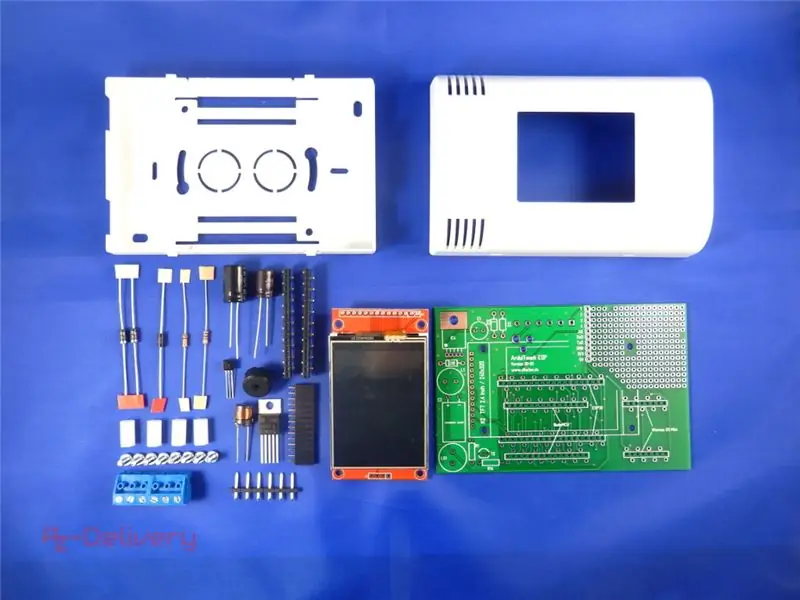
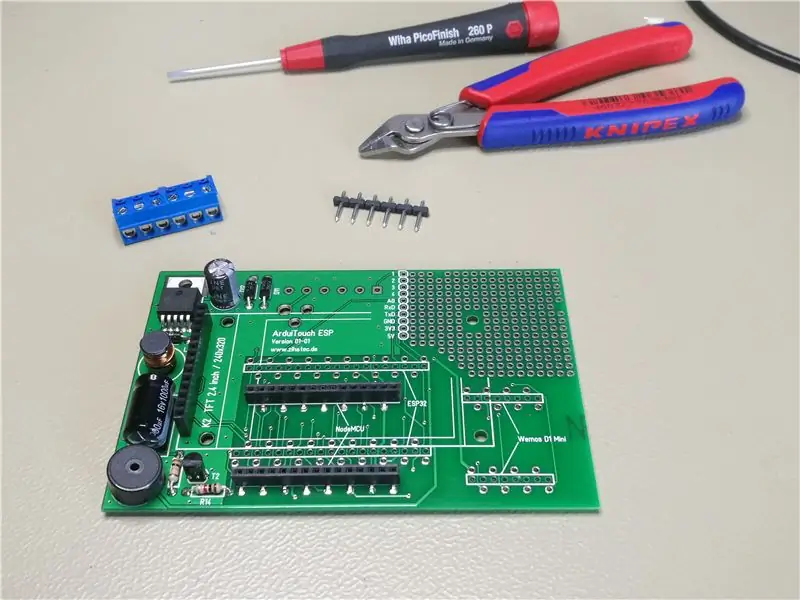
- Комплект ArduiTouch ESP
Инструменты:
- паяльник
- отвертка
- плоскогубцы
- свольтметр (опционально)
Программное обеспечение:
IDE Arduino
Шаг 2: Сборка набора Arduitouch

Сначала вам нужно собрать комплект ArduiTouch. См. Прилагаемое руководство по сборке.
Шаг 3: Установка дополнительных библиотек
Прошивка писалась под Arduino IDE. Следуйте инструкциям по подготовке IDE Arduino для ESP8266:
Вам понадобятся дополнительные библиотеки. Установите следующие библиотеки через диспетчер библиотек Arduino
Библиотека Adafruit GFX
Библиотека Adafruit ILI9341
XPT2046_Touchscreen от Пола Стоффрегена
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
Вы также можете загрузить библиотеку непосредственно в виде ZIP-файла и распаковать папку в папке raduinosketchfolder / libraries / После установки библиотек Adafruit перезапустите Arduino IDE.
Шаг 4: Прошивка
Загрузите образец кода и откройте его в среде Arduino IDE. Перед компиляцией вы должны добавить некоторые индивидуальные данные - см. Следующие шаги …
Шаг 5: Подготовка к Wi-Fi
/ * _ Определить WiFi _ * /
// # определить WIFI_SSID "xxxxxx" // Введите здесь свой SSID
// # define WIFI_PASS "xxxxx" // Введите здесь свой пароль WiFi #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 / * _ Конец определений WiFi _ * /
Введите свой SSID и пароль WiFi в поля в разделе WiFi.
Шаг 6: Подготовка Facebook
/ * _ Определить конфигурацию Facebook _ * /
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com отпечаток SHA1 const char * facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; / * _ Конец конфигурации Facebook _ * /
- Следуйте инструкциям на [этой странице] (https://developers.facebook.com/docs/pages/getting-started), чтобы создать приложение.
- После создания приложения перейдите в проводник графиков.
- Вверху справа измените приложение на новое, которое вы создали
- Нажмите «Получить токен», а затем нажмите «Получить токен доступа пользователя».
- Отметьте опцию «User_Friends», нажмите «Получить токен доступа» и аутентифицируйте приложение с помощью своей учетной записи.
- Ключ, который отображается на панели, можно использовать с библиотекой.
- Щелкните [эту ссылку] (https://developers.facebook.com/apps),
- нажмите на созданное вами приложение. Ваш идентификатор потребителя и секрет потребителя доступны на этой странице. Это понадобится вам для расширения вашего ключа API, что вы можете сделать с помощью библиотеки.
Шаг 7: Подготовка к Youtube
/ * _ Определить конфигурацию Youtube _ * /
#define API_KEY "YOUR_API_KEY" // токен API вашего приложения Google
#define CHANNEL_ID "YOUR_CHANNEL_ID" // составляет URL-адрес канала / * _ Конец конфигурации Youtube _ * /
Для создания ключа API Google Apps необходимо:
- Создайте приложение [здесь] (https://console.developers.google.com)
- В разделе «Диспетчер API» перейдите в «Учетные данные» и создайте новый ключ API.
- Разрешите своему приложению передавать API YouTube [здесь] (https://console.developers.google.com/apis/api/youtube)
- Убедитесь, что в вашем браузере работает следующий URL (измените ключ в конце!):
Шаг 8: Подготовка к Instagram
/ * _ Определить конфигурацию Instagram _ * /
Строка Instagram_userName = "ИМЯ_ПОЛЬЗОВАТЕЛЯ"; // со своего URL-адреса Instagram
/ * _ Конец конфигурации Youtube _ * /
Вам нужно только ввести свое имя в Instagram в поле выше.
Шаг 9: Окончательная компиляция

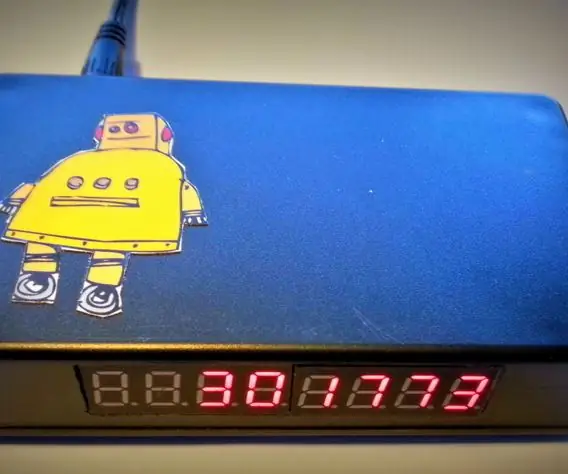
После компиляции и загрузки вы будете непрерывно последовательно просматривать статистику YouTube, Facebook и Instagram на TFT.
Рекомендуемые:
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Маркетинг в социальных сетях для небольших академических групп: 4 шага

Маркетинг в социальных сетях для небольших академических групп: в нашем университете есть небольшие группы на территории кампуса - академические журналы, общежития колледжей, рестораны на кампусе, студенческие группы и т. Д. - которые также заинтересованы в использовании социальных сетей для помощи общаться со своими людьми и сообществами. Это
Счетчик Гейгера счетчик PKE: 7 шагов (с изображениями)

Счетчик Гейгера PKE Meter: Я давно хотел построить счетчик Гейгера, чтобы дополнить мою охлаждаемую камеру Пельтье. Есть (надеюсь) не очень полезная цель владения счетчиком Гейгера, но мне просто нравятся старые русские лампы, и я подумал, что это будет
Счетчик посещений Instructables (ESP8266-01): 8 шагов (с изображениями)

Счетчик посещений Instructables (ESP8266-01): 23.01.2018 Обновление прошивки Некоторое время назад я попытался сделать «Счетчик посещений Instructables». с помощью Instructables API и Arduino Uno с проводным сетевым экраном. Однако из-за ограниченного объема оперативной памяти Arduino Uno я не смог
Эгги, (научный) робот «Пи социальных сигналов»: 6 шагов (с изображениями)

Эгги, (научный) робот «Пи социальных сигналов»: Привет, создатель! Я потратил много сил и времени на то, чтобы сделать eggy и это несокрушимым. Это будет значить для меня весь мир, если вы проголосуете за меня в конкурсе, в котором я участвую. (щелкните в правом верхнем углу моей неразрушимой). Спасибо! -MarkRobots станет
