
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


Привет всем! В этом уроке я попытаюсь объяснить, как создать ДИЗАЙН МЕНЮ ARDUINO с помощью i2c OLED-экрана. Он также известен как UI (пользовательский интерфейс). Его использовали во многих проектах, но он должен быть вам знаком по 3d принтерам:)
Вот и видео об этом проекте. Вы можете посмотреть это видео и увидеть, как это работает.
Что ж, честно говоря, если вы сами создадите свой собственный дизайн меню, это сильно повлияет на ваши навыки программирования и алгоритмов. На создание такого простого дизайна меню у меня ушло почти 4 часа. Вот почему я сам стараюсь сделать это на 100%. Конечно, в некоторых частях мне понадобилась помощь. Например, какое меню я должен разработать и т. Д. (Но большинство алгоритмов принадлежит мне). Обратите внимание: если вы хотите создать свой собственный дизайн меню, вам нужно начать с самого простого. шаг т.е. попробуйте следующее: когда кнопка нажата, знак выбора, то есть ">" должен идти вниз….
Шаг 1: необходимое оборудование
x1 Arduino (Uno, nano, mega… и т. д.)
x1 OLED-ЭКРАН (я использовал модель i2c, которая очень хороша из-за низкого номера контактов подключения, но вы можете использовать любой экран, который хотите, однако вам, конечно же, придется внести некоторые изменения в код!)
x3 кнопка
резистор x3 10k
x1 Макетная плата
Достаточно джемпера
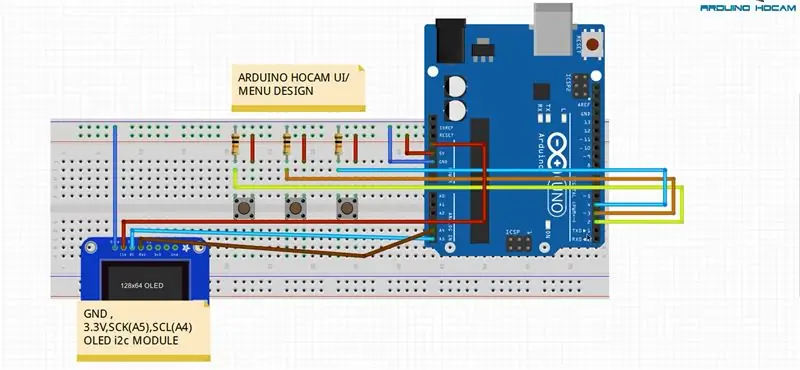
Шаг 2: Подключение схемы
Что ж, здесь у нас очень простая связь. Как я упоминал ранее, если у вас другой тип экрана (5110, 16x2….), Вы можете вносить изменения в соответствии с тем, что у вас есть.
Обратите внимание: будьте осторожны при подключении кнопки и подтягивающего резистора. Выполните подключение, как показано на схеме ниже. Неправильное подключение резистора может вызвать ошибки. В этой конфигурации при нажатии кнопки мы получаем 1 (ВЫСОКИЙ).
Шаг 3: Исходный код
Хорошо, дорогие создатели:) у нас здесь есть исходный код. Как вы, наверное, знаете, я готовлю свой проект для своего канала на YouTube на турецком языке. Однако я стараюсь переводить или добавлять пояснения почти к каждой строчке. Этот проект подготовлен на полуанглийском / турецком языках. Для тех, кто не знает турецкого языка, я добавил пояснения. Тем не менее, если у вас есть какие-либо проблемы по этому поводу, пожалуйста, дайте мне знать и задать свой вопрос здесь или на канале Youtube. Я уверен, что вы, ребята, довольно умны и не столкнетесь с проблемой из-за этой языковой разницы. Не позволяйте языку блокировать вас:)
Шаг 4. Подпишитесь на мой канал, если хотите
Вы можете посмотреть видео, как работает этот проект.
Если вам нравится мой проект, вы можете посмотреть другие на моем канале и поддержать меня. Не беспокойтесь о языке, в основном я готовлю свои коды с объяснениями на английском языке. Если у вас есть вопросы, вы можете задать свои вопросы здесь или на канале Youtube.
Мой канал на Youtube: канал на Youtube
Повеселись!
Рекомендуемые:
Меню дисплея Arduino OLED с возможностью выбора: 8 шагов

Меню дисплея Arduino OLED с возможностью выбора: в этом уроке мы узнаем, как создать меню с возможностью выбора, используя OLED-дисплей и Visuino
Проект датчика Arduino DHT22 и влажности почвы с меню: 4 шага

Arduino DHT22 Sensor and Soil Moisture Project With Menu: Здравствуйте, ребята, сегодня я представляю вам мой второй проект по инструкциям. Этот проект представляет собой смесь моего первого проекта, в котором я использовал датчик влажности почвы и датчик DHT22, который используется для измерения температуры и влажности. . Этот проект
Тестер батарей Arduino с веб-интерфейсом пользователя: 5 шагов

Тестер батарей Arduino с веб-интерфейсом пользователя. Сегодня электронное оборудование использует резервные батареи для сохранения состояния, в котором была оставлена операция, когда оборудование было выключено или когда оборудование было выключено случайно. Пользователь при включении возвращается к той точке, где остановился
ЖК-интерфейс пользователя: 4 шага

Пользовательский ЖК-интерфейс: Пользовательский ЖК-интерфейс, как и следовало ожидать, предназначен для ЖК-дисплея 16 * 2. Вы сможете отображать время, информацию об оборудовании, сообщения … Но вы также сможете создать свой собственные рисунки и анимации, чтобы сохранять и загружать их. Необходимо: - Ard
Как сделать охлаждающую подставку для ноутбука Targus удобной для пользователя: 3 шага

Сделайте вашу охлаждающую подставку для ноутбука Targus удобной для пользователя: охлаждающая подставка отлично подходит для охлаждения вашего ноутбука, но неуклюжий шнур питания, торчащий спереди, может легко сломаться или помешать. В этом руководстве я покажу вам, как разбирать, модифицировать и собирать охлаждающую подставку, чтобы максимизировать
