
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

В этом уроке Instructables демонстрируется отображение текстов и их отображение на ЖК-дисплее 16 на 2 с использованием Arduino. Давайте начнем, и я надеюсь, вам понравится!
Шаг 1: материалы
1. Arduino UNO
2. Хлебная доска
3. ЖК-плата 16x2
4. Проволочные перемычки.
5. Щелочная батарея от 9 до 12 В с разъемом
6. Arduino IDE, установленная на MAC или Windows.
7. Потенциометр
8. USB 2
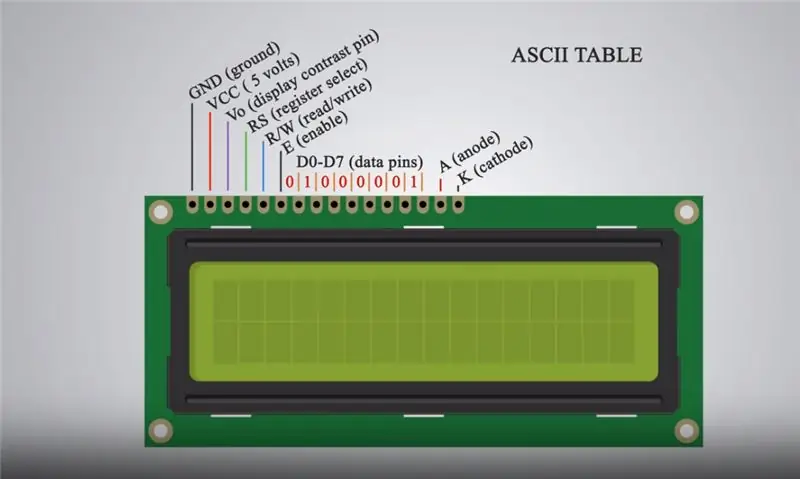
Шаг 2: Знакомство с ЖК-дисплеем

Arduino - это устройство, которое широко используется студентами для различных проектов робототехники и датчиков для определения частоты сердечных сокращений, температуры, давления воздуха … Arduino - это компания, занимающаяся аппаратным и программным обеспечением с открытым исходным кодом, проект и сообщество пользователей, которые разрабатывают и производят одноплатные микроконтроллеры. контроллеры и комплекты микроконтроллеров для создания цифровых устройств и интерактивных объектов, которые могут распознавать и управлять как физически, так и в цифровом виде. В основном Arduino может хранить коды, вставленные из Arduino IDE с использованием языков кодирования C и C ++ с компьютера, чтобы управлять функциями, которые назначены устройству для выполнения. ЖК-экран (жидкокристаллический дисплей) представляет собой электронный дисплейный модуль, который находит широкий спектр применения. ЖК-дисплей 16x2 - это очень простой модуль, который очень часто используется в различных устройствах и схемах. ЖК-дисплей 16x2 означает, что он может отображать 16 символов в строке, и таких строк 2. ЖК-дисплей имеет 16 контактов. Начиная слева направо, первый контакт - GND (земля). Второй вывод - это вывод VCC (5 В), который подключен к плате Arduino. Третий контакт - это контакт Vo (контрастность дисплея), который можно подключить к потенциометру для регулировки контрастности дисплея. Четвертый вывод - это вывод RS (выбор регистра), используемый для выбора команд / данных, отправляемых на ЖК-дисплей с использованием методов, определенных в пакетах Arduino Liquid Crystal. Пятый - контакт R / W (чтение / запись), который выбирает режим чтения или записи на ЖК-дисплее. Шестой вывод - это вывод E (включение), который разрешает запись в регистры. Следующие 8 контактов - это контакты данных с D0 по D7, в которые записываются регистры с использованием двоичных чисел в соответствии с таблицей ASCII. Пятнадцатый вывод - это А (анод), а последний - К (катод).
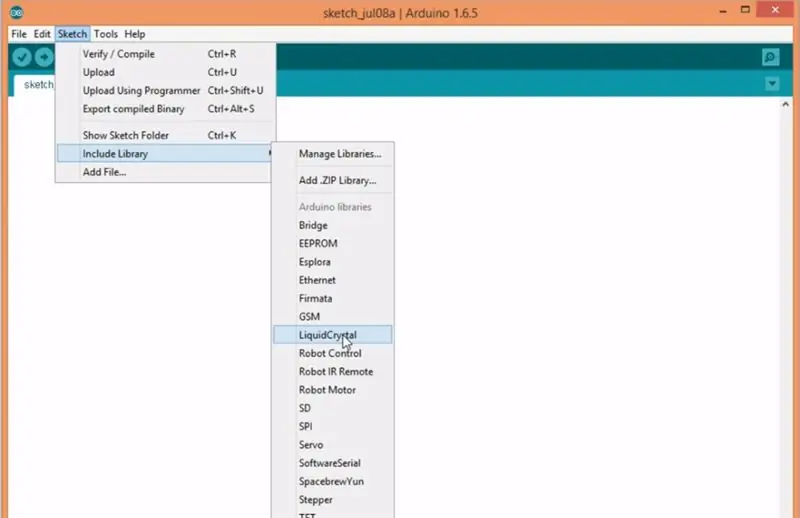
Шаг 3: IDE



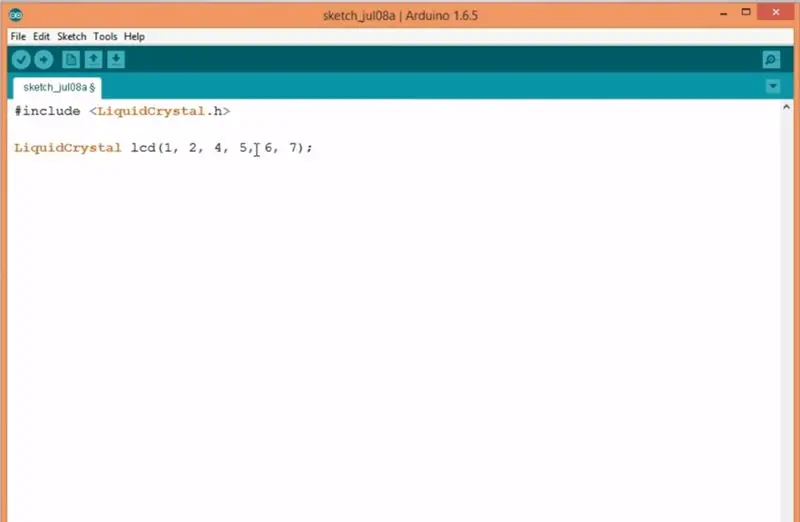
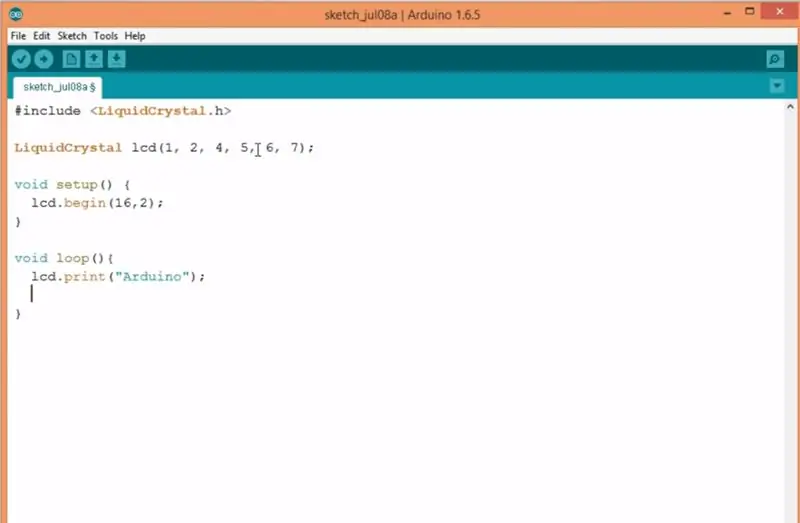
IDE Теперь, когда мы немного разобрались с тем, что такое Arduino и ЖК-дисплей, давайте перейдем к Arduino IDE и установим ее на свой компьютер. Arduino IDE можно загрузить из магазина Windows или из магазина Windows 8. IDE - это место, где происходит кодирование. Здесь коды написаны на C и C ++. После компиляции кода и устранения ошибок соответствующий код отправляется на плату Arduino с помощью кабеля USB 2. После установки IDE мы реализуем пакет Liquid Crystal, как показано ниже. Реализация пакета Liquid Crystal… Установка пакета LiquidCrystal открывает нам доступ к использованию методов и реализаций, определенных в конкретном пакете в отношении ЖК-дисплея в нашей среде IDE, которые будут скомпилированы и сохранены на плате Arduino. После установки пакета настройка и цикл записываются в IDE. Следуйте приведенным выше инструкциям и скопируйте параметры, чтобы установить соединение между платой и ЖК-дисплеем.
Скопируйте коды. Затем нажмите на стрелку в верхнем левом углу, отметьте галочкой IDE и скомпилируйте код.
Шаг 4: Подключения


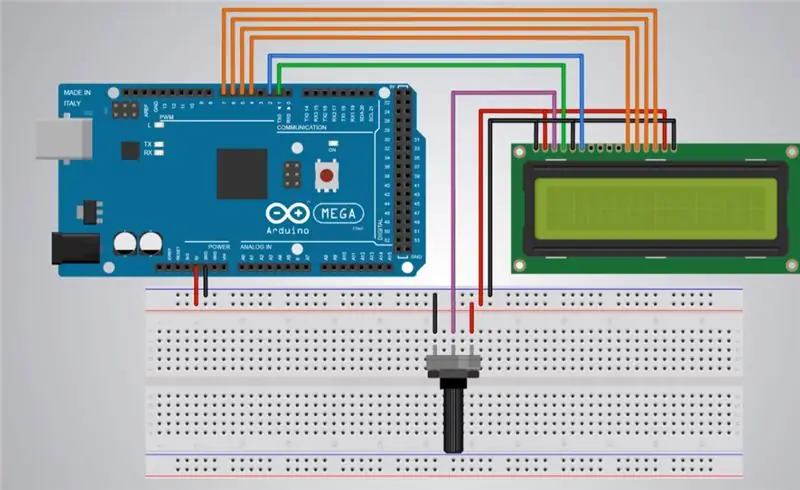
Подключение платы и ЖК-дисплея Теперь пора настроить плату и ЖК-дисплей и выполнить необходимые подключения. Следуйте схеме, представленной ниже. Схема img идет сюда … Макетная плата используется для предотвращения беспорядка и повышения простоты и аккуратности кода. Контакты на макетной плате работают вертикально, поэтому, если 5-вольтовый вывод от Arduino подключен к макетной плате, очень другие вертикальные контакты на этой колонке теперь состоят из 5-вольт. Потенциометр - это устройство, которое используется для регулировки контрастности ЖК-дисплея (яркости), без потенциометра текст может быть жирным или ярким, поэтому лучше использовать его.
Компиляция и сохранение кода в Arduino На последнем этапе подключите Arduino к компьютеру с помощью кабеля USB-2. скомпилируйте код и выберите Arduino UNO в среде IDE и сохраните код в Arduino, щелкнув горизонтальную стрелку в верхнем левом углу среды IDE.
Шаг 5: дополнительная миля

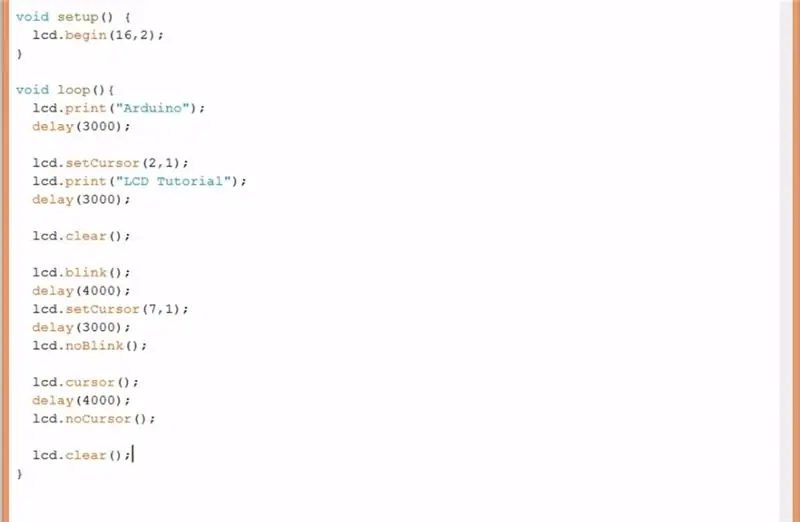
Примечание «Arduino» должно появиться на вашем ЖК-дисплее. Поздравления !!! Вы сделали свой первый текст на ЖК-дисплее … Теперь, если вы хотите пройти лишнюю милю, на сайте www.arduino.cc есть все методы и объяснения, которые можно использовать в тексте для дальнейшего дизайна и изменения, перемещения, персонализации собственный текст. Выше приведены некоторые примеры кодов, найденных на веб-сайте. Попробуйте сами.
Надеюсь, эта информация была полезной… Спасибо.
Рекомендуемые:
Измеритель CO2, использование датчика SCD30 с Arduino Mega: 5 шагов

Измеритель CO2, использование датчика SCD30 с Arduino Mega: для измерения концентрации CO2, уровня влажности и температуры, SCD30 требует взаимодействия с окружающей средой. la calibración ya no sea válida
Использование инфракрасного датчика с Arduino: 8 шагов (с изображениями)

Использование инфракрасного датчика с Arduino: что такое инфракрасный (он же ИК) датчик? ИК-датчик - это электронный прибор, который сканирует ИК-сигналы в определенных диапазонах частот, определенных стандартами, и преобразует их в электрические сигналы на своем выходном контакте (обычно называемом сигнальным контактом) . ИК-сигнал
Использование щитов Arduino MKR с Raspberry Pi: 8 шагов

Используйте Arduino MKR Shield с Raspberry Pi: наш PiMKRHAT - это адаптер HAT для использования плат и экранов Arduino MKR вместе с Raspberry Pi. Различные щиты Arduino MKR можно использовать через нашу HAT в качестве расширения для Raspberry Pi. В этом небольшом проекте я хочу показать, как использовать Ardu
Использование STM32 как учебное пособие по Arduino - STM32F103C8: 5 шагов

Использование STM32 как учебное пособие по Arduino | STM32F103C8: Привет, ребята, как дела! Акарш от CETech. В следующем руководстве мы рассмотрим различные микроконтроллеры, предлагаемые STM, такие как STM32F103C8, STM32F030F4 и STM8S103F3. Мы будем сравнивать эти микросхемы друг с другом вместе с
Использование Arduino для отображения оборотов двигателя: 10 шагов (с изображениями)

Использование Arduino для отображения оборотов двигателя: в этом руководстве описывается, как я использовал Arduino UNO R3, ЖК-дисплей 16x2 с I2C и светодиодную ленту, которая будет использоваться в качестве индикатора скорости двигателя и индикатора переключения передач в моем гусеничном автомобиле Acura Integra. Это написано с точки зрения человека, имеющего некоторый опыт или знакомство
