
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

Мы будем использовать AppInventor для создания этого приложения. Перейдите по этой ссылке, чтобы создать собственную учетную запись: https://appinventor.mit.edu/explore/ Это приложение, которое позволяет тем, кто не может говорить, по-прежнему общаться базовыми фразами. Есть три папки, одна называется, я хочу, которая позволит пользователю определять, что они хотят, внутри я хочу есть папка с продуктами, в которой перечислены многие популярные продукты, которые могут понадобиться пользователю, и последняя - это я, которая позволяет пользователю определить, как он или она себя чувствует.
Прилагается файл к исходному приложению.
Шаг 1. Выберите слова и фразы

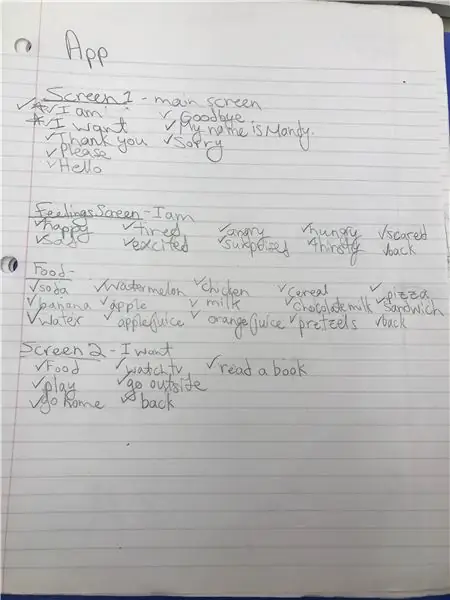
Перед тем, как начать, важно иметь представление о том, какие слова и фразы вы хотите использовать. Чтобы оставаться организованным, вы можете составить список всего, что используете, и отмечать его по ходу дела, чтобы ничего не забыть.
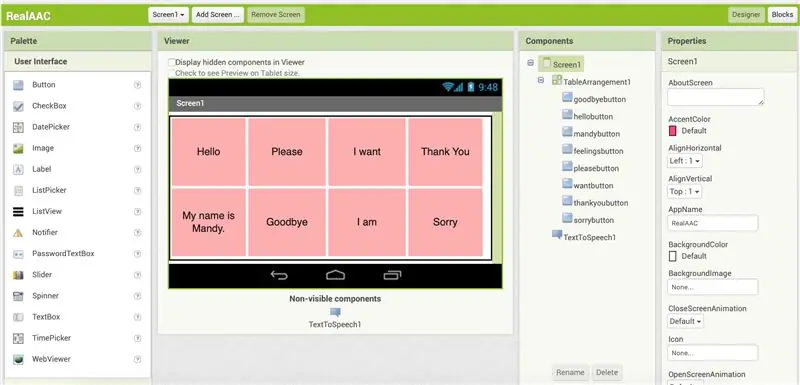
Шаг 2. Создайте начальный экран

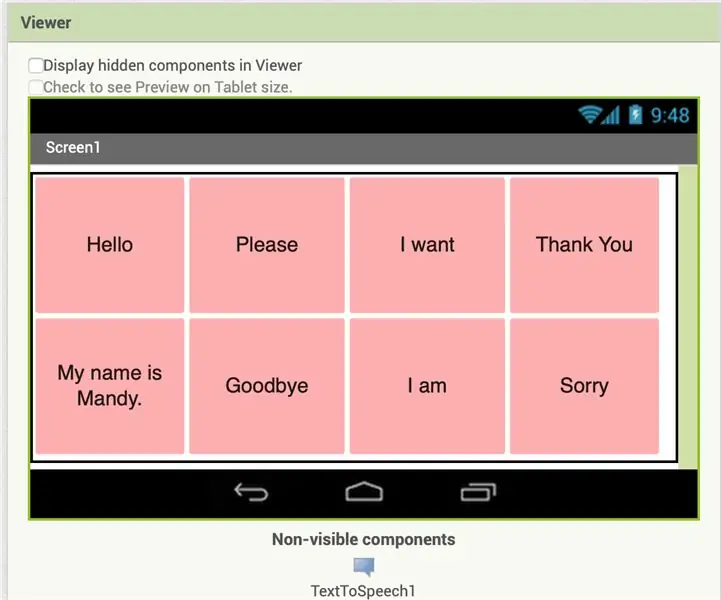
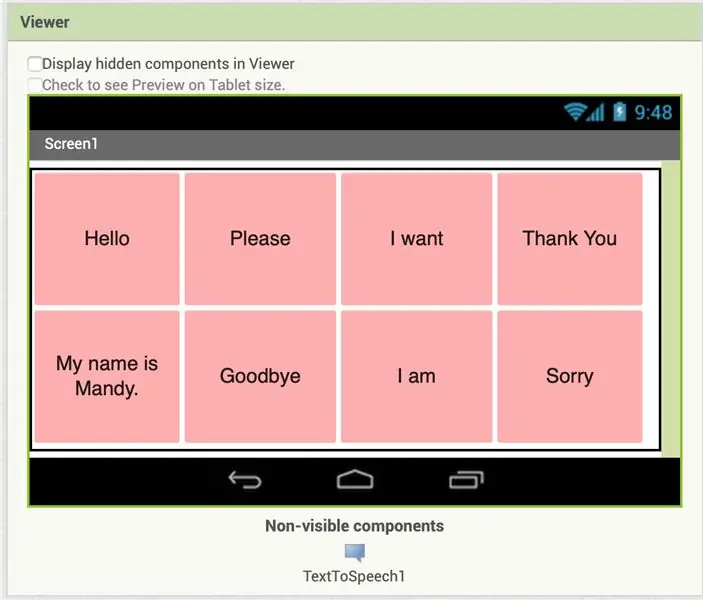
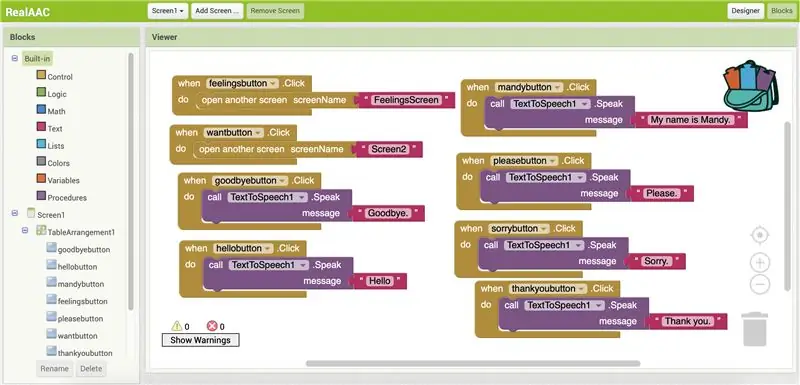
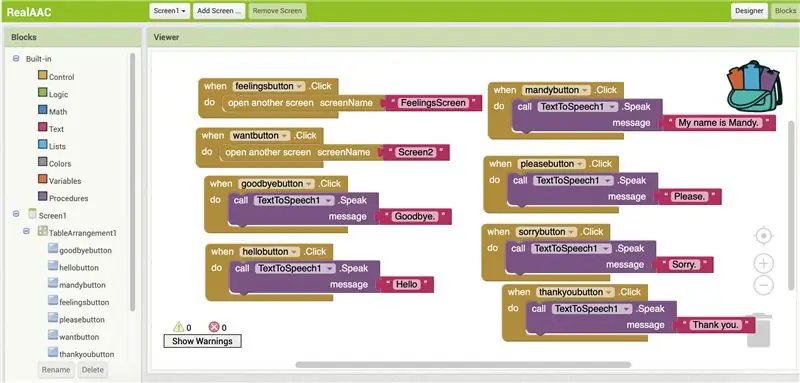
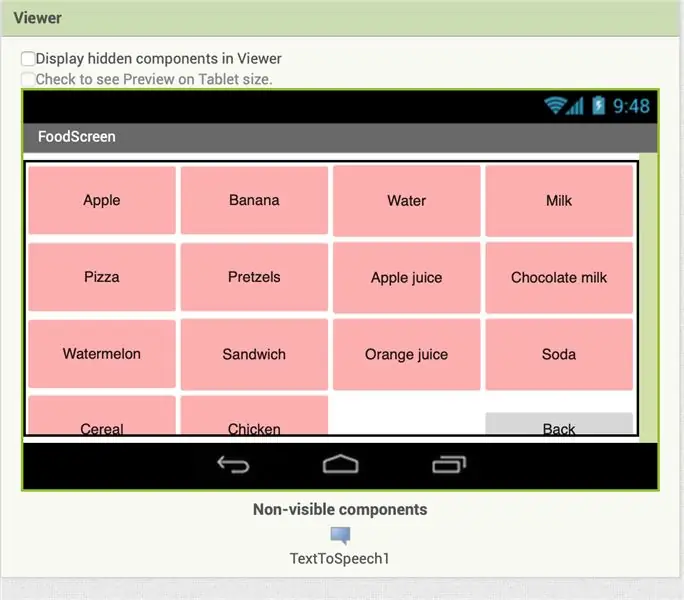
На вашем первом экране должны быть кнопки с основными фразами и утверждениями, такими как «Я есть» и «Я хочу», которые будут вести к другим папкам. Чтобы экран выглядел привлекательно, полезно расположить кнопки в виде таблицы. Последней ключевой частью экрана является добавление компонента «Преобразование текста в речь», который будет использоваться на следующем шаге.
Шаг 3: Создайте блоки

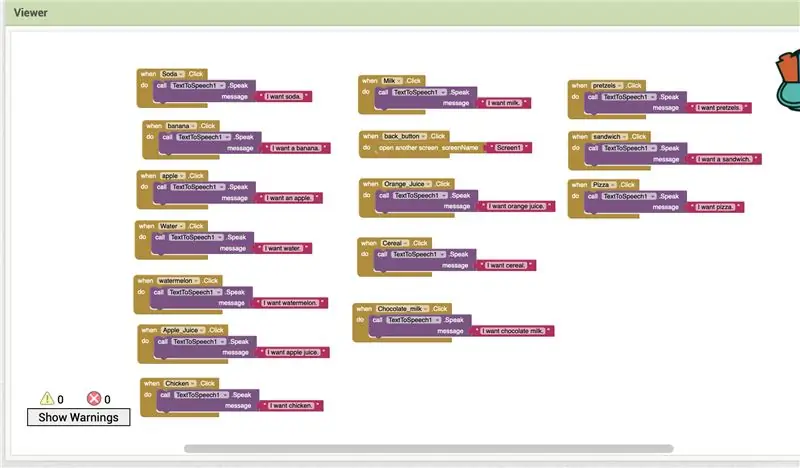
Приложение будет делать что-то только в том случае, если вы расставите блоки, чтобы сообщить ему об этом. Чтобы начать, нажмите одну из кнопок на левой боковой панели. Когда появятся варианты, перетащите на экран первый вариант с надписью «Когда [какую бы кнопку вы ни выбрали]. Щелкните сделать». Следующий компонент, который нужно использовать, - это компонент преобразования текста в речь "call texttospeech1. Speech message". Это будет внутри кнопки «when.click do». Следующий шаг - использовать первый блок в категории «текст» и прикрепить его к кнопке преобразования текста в речь. Здесь вы вводите слова, которые приложение должно произносить при нажатии кнопки. Повторите этот шаг для всех кнопок, которые будут произносить фразу при нажатии.
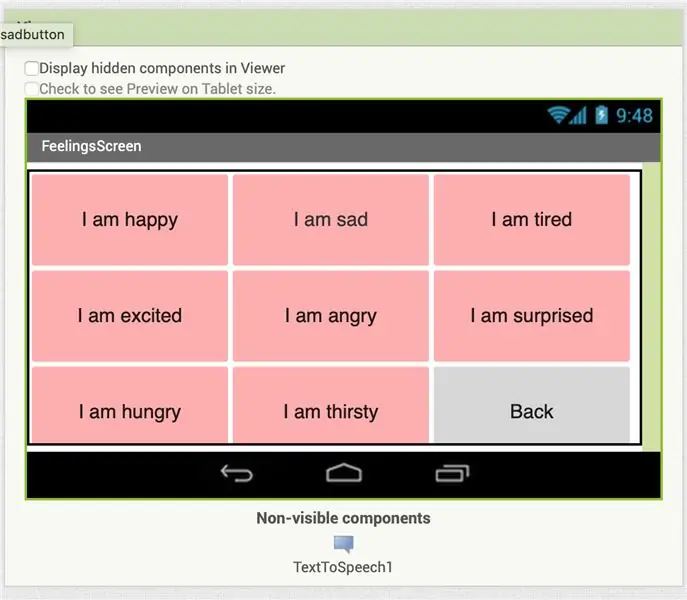
Шаг 4: Создание папок / новых экранов

Если вы хотите создать кнопку, которая приведет к новому списку кнопок, как на картинке, когда вы нажимаете «Я есть», она ведет к экрану чувств, где вы можете щелкнуть эмоцию, которую вы чувствуете, а затем выполните этот шаг. Во-первых, вам нужно добавить новый экран, нажав кнопку «Добавить экран» на верхней панели. Важно присвоить новому экрану ярлык, соответствующий тому, что будет происходить на экране, чтобы вам было легче сделать это позже. После настройки нажмите кнопку с левой стороны, которую хотите использовать для перехода к следующему экрану, и перетащите кнопку «when.click do» на экран средства просмотра. Затем вы нажимаете на элемент управления с левой стороны и перетаскиваете кнопку «открыть другой экран screenName» и соединяете ее с кнопкой «when.click do». Затем вы откроете текстовый раздел, "" возьмете первую пустую текстовую кнопку и соедините ее с кнопкой открытия экрана. Наконец, вам нужно будет написать имя экрана, который вы хотите открыть. Повторите это для всех дополнительных экранов, которые вы хотели бы иметь.
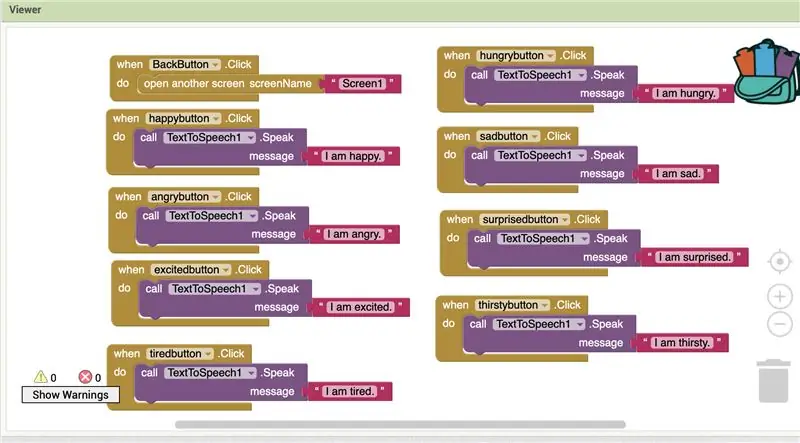
Шаг 5: переход между экранами


Поскольку вы не хотите, чтобы ваш пользователь застревал на экране, важно добавить кнопку «назад» в дополнение к кнопкам, которые вы используете для общения. Кнопка «назад» будет собрана с использованием тех же шагов, что и на последнем шаге, но вы должны указать ей, чтобы она вернулась к «Screen1».
Шаг 6: завершите добавление всех кнопок


Добавьте любые кнопки, которые, по вашему мнению, подходят для вашего приложения, выполнив все предыдущие шаги. Спасибо, что подписались!
Рекомендуемые:
Создание альтернативного MIDI-контроллера с использованием макияжа и воды: 6 шагов

Создание альтернативного MIDI-контроллера с использованием Makey-Makey и воды: использовать Makey-Makey для создания пользовательских и творческих входов невероятно просто! Хотя многие люди, использующие оборудование, создают свои собственные инструменты, используя входы Makey-Makey для запуска звуков или нот, мы решили, что можем сделать даже больше
Блокнот для общения по слогам: 6 шагов (с картинками)

Панель действий «Общительные слоги»: Панель действий «Общительные слоги» была создана как инструмент обучения вспомогательным технологиям для слабослышащих учащихся. В моем школьном опыте и после разговоров с плохо слышащими консультантами мне в голову пришло 3 совета по созданию
Машина для общения TiwlaTiny: 6 шагов

TiwlaTiny Социализирующая машина: проект социализирующей машины TiwlaTiny Это член семьи IOT на Tiwla.com. Социализирующая машина обеспечивает духовное общение с вашими друзьями. TiwlaTiny - это машина, работающая с tiwla.com. Он дает ответ с сайта, используя светодиодное кольцо RGB, когда пользователи
Управление Arduino с помощью Telegram Bot без дополнительного оборудования: 5 шагов

Управляйте Arduino с помощью бота Telegram без дополнительного оборудования: с Arduino можно делать множество вещей, но задумывались ли вы когда-нибудь об управлении Arduino с помощью бота Telegram? ЧТО ВАМ НУЖНО: на вашем компьютере установлен Arduino UNO Node.js ПК Некоторое управляемое устройство (мы используем встроенный светодиод Arduino в
Добавление дополнительного охлаждения к вашему Ibook G4 / macbook: 5 шагов

Добавление дополнительного охлаждения к вашему Ibook G4 / macbook: Ну, это началось как с моего мертвого Xbox, так и с того, что он разделили его пополам, и когда я недавно разобрал свою ibook, чтобы снять термопрокладку и заменить ее термопастой (Забавно, я подумал, что это была бы уже термопаста). Это не удалось, потому что
