
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.

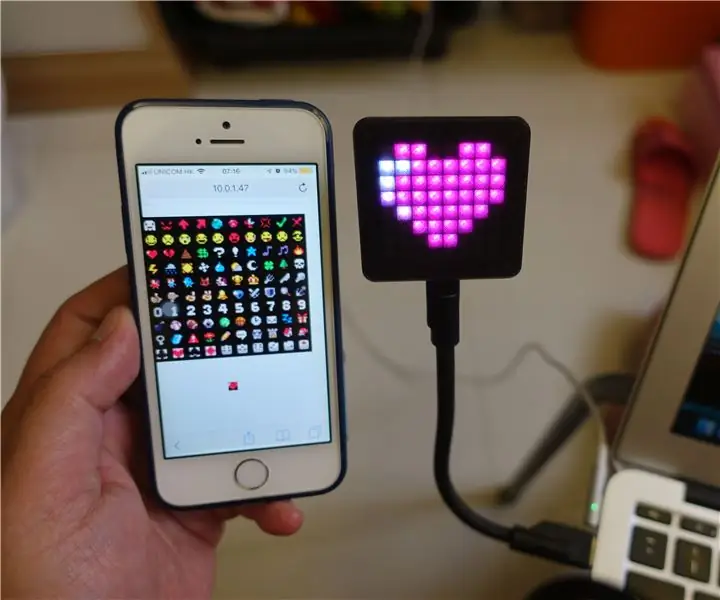
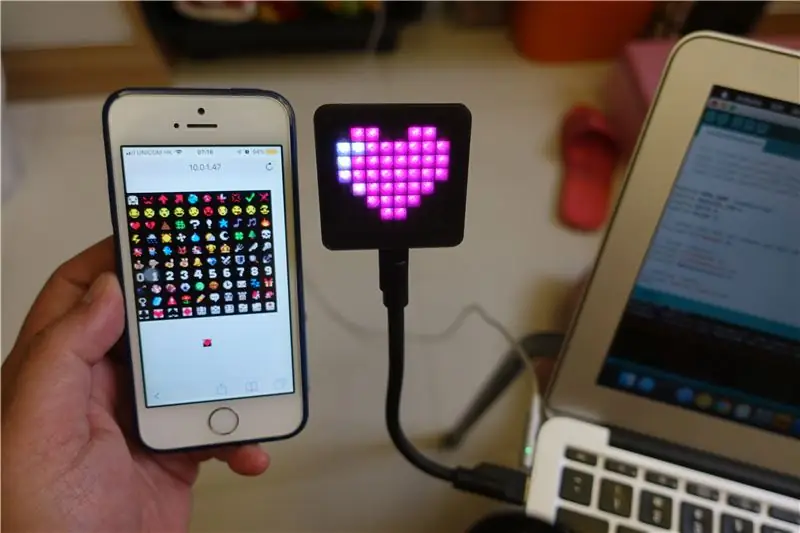
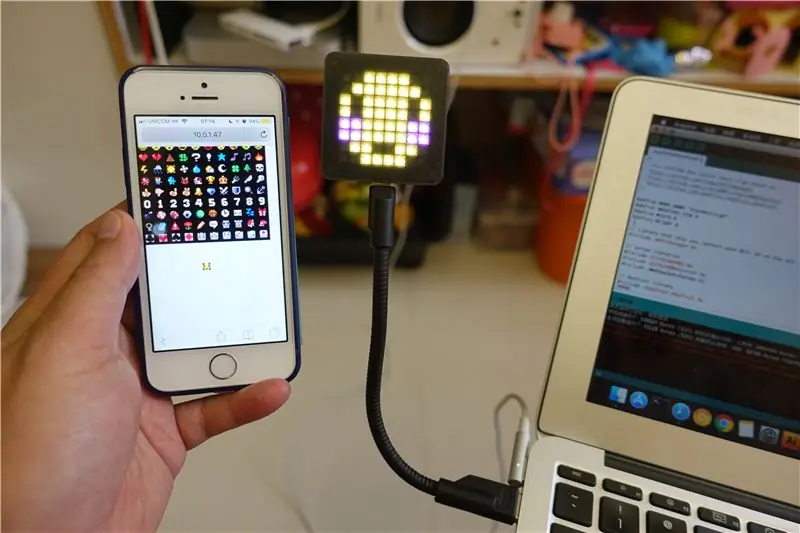
В этой инструкции показано, как использовать ESP8266 и некоторые NeoPixels для создания IoT Emoji Sign.
Шаг 1: подготовка




Плата разработчика ESP8266
Любая плата ESP8266 должна быть в порядке. На этот раз я использую WeMos D1 Mini Pro, это самая маленькая и тонкая плата для разработчиков, которую я могу найти. Если вы хотите, чтобы он был портативным, выберите плату с поддержкой Lipo.
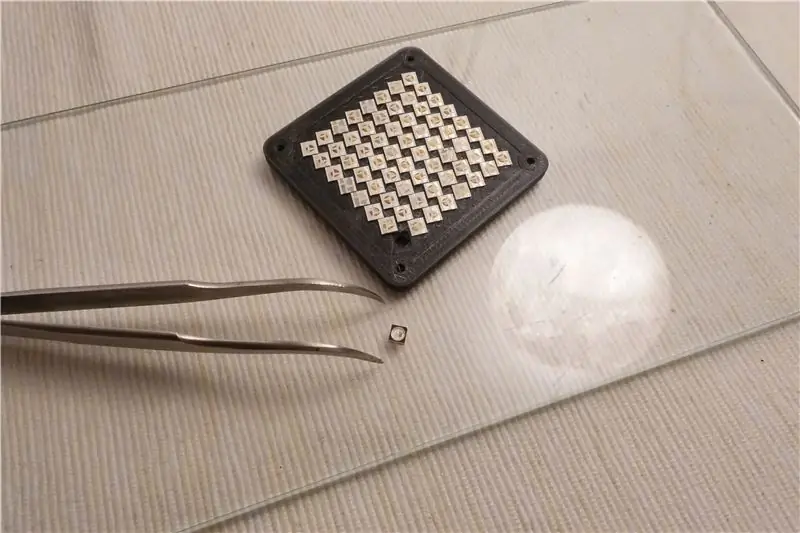
NeoPixels
В этом проекте используется библиотека Arduino Adafruit_NeoPixel, подойдет любой совместимый светодиодный чип, например WS2812, WS2812B, SK6812, SK6812mini… и т. Д.
На этот раз я использую 64 светодиодных чипа SK6812mini для изготовления крошечной матричной панели 8x8. Но пайка не является основной задачей этого проекта, вы можете использовать светодиодную ленту для упрощения работы или даже напрямую купить светодиодную матрицу NeoPixel 8x8;>
Знак Стенд
На этот раз я использую металлический гибкий трубчатый кабель micro USB в качестве подставки для вывески.
Шаг 2: Дополнительно: 3D-печать и сборка



Если вы просто покупаете светодиодную матрицу NeoPixel 8x8, вы можете пропустить эти шаги.
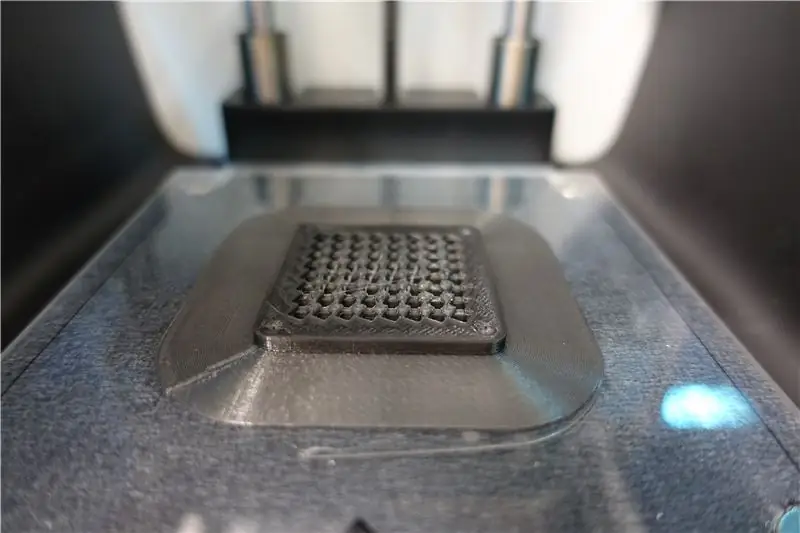
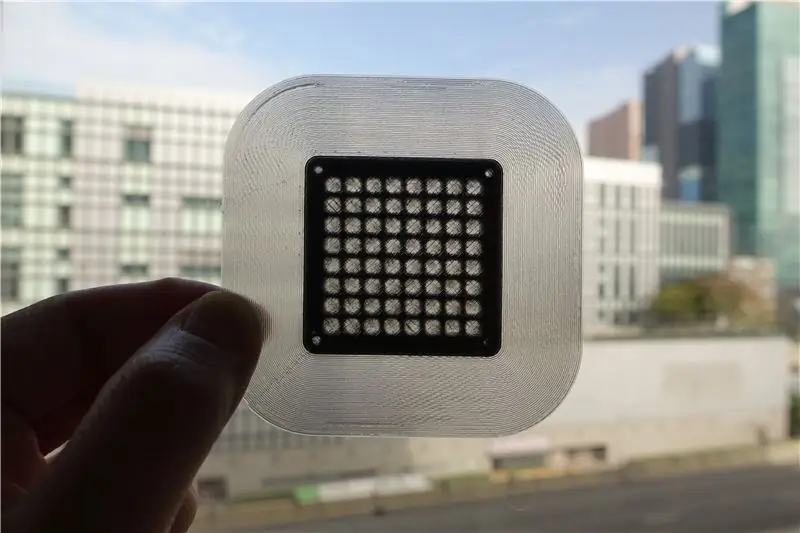
- Напечатайте чехол на 3D-принтере:
- Ставим микросхему SK6812mini по направлению Зигзаг
- Паяльные работы
- Используйте горячий клей для уплотнения цепи
- Подключите контакты питания и сигнальный контакт (SK6812 Din к контакту 4 / D2 ESP8266) к плате разработчика ESP8266
- Облажаться
- Подключите USB-кабель
Шаг 3: Подготовка программного обеспечения


IDE Arduino
Если вы еще не установили Arduino IDE, загрузите и установите ее с официального сайта:
www.arduino.cc/en/main/software
ESP8266 Поддержка
Если вы еще не установили поддержку Arduino ESP8266, выполните действия, описанные в разделе «Arduino на ESP8266»:
github.com/esp8266/Arduino
Библиотеки Arduino
Используйте библиотеку Arduino, установите 3 зависимые библиотеки:
- WiFiManager
- ArduinoВебСокеты
- Adafruit_NeoPixel
Шаг 4: Загрузите исходный код

Пожалуйста, скачайте мой исходный код здесь:
github.com/moononournation/IoT-Emoji-Sign
Шаг 5: эмодзи 8x8

Для этого проекта требуется несколько смайликов 8x8 пикселей, я гуглил и получаю простой набор из твита Джастина Сира:
twitter.com/JUSTIN_CYR/status/658031097805…
Затем я изменил размер изображения и использовал преобразование base64decode.org в строку в кодировке base64, чтобы встроить его в HTML.
Вы можете найти изображение с измененным размером по адресу: src / emojis.png
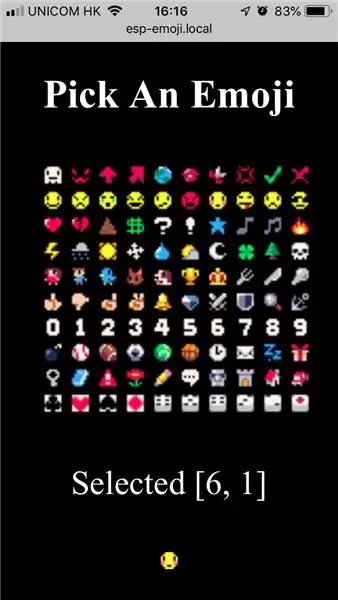
Шаг 6. Простой HTML-интерфейс

Я написал очень простой HTML-код для выбора смайлов, а затем передал пиксели в ESP8266 по протоколу Web Socket в двоичном формате.
Затем я использую преобразование html-minifier в длинную однострочную строку, чтобы встроить ее в код Arduino.
Вы можете найти HTML-файл по адресу: src / index.html
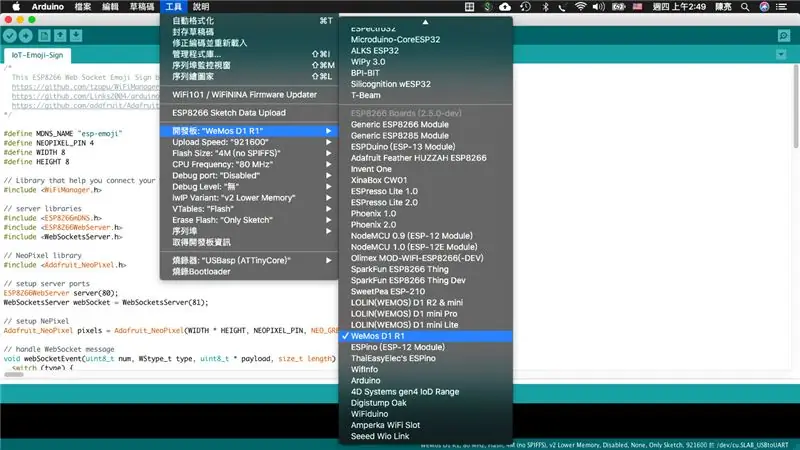
Шаг 7: программа Arduino

- Подключите плату разработчика ESP8266 к компьютеру
- Откройте Arduino IDE
- Выберите правильную доску в меню Инструменты
- Нажмите кнопку загрузки
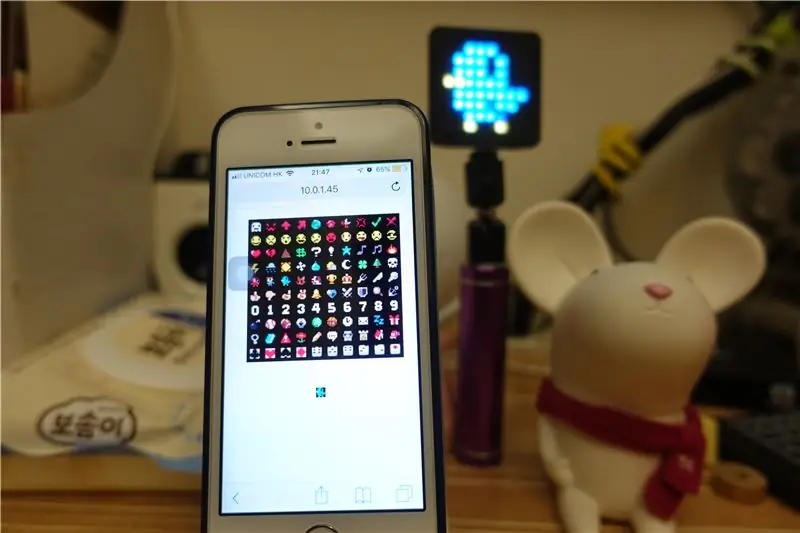
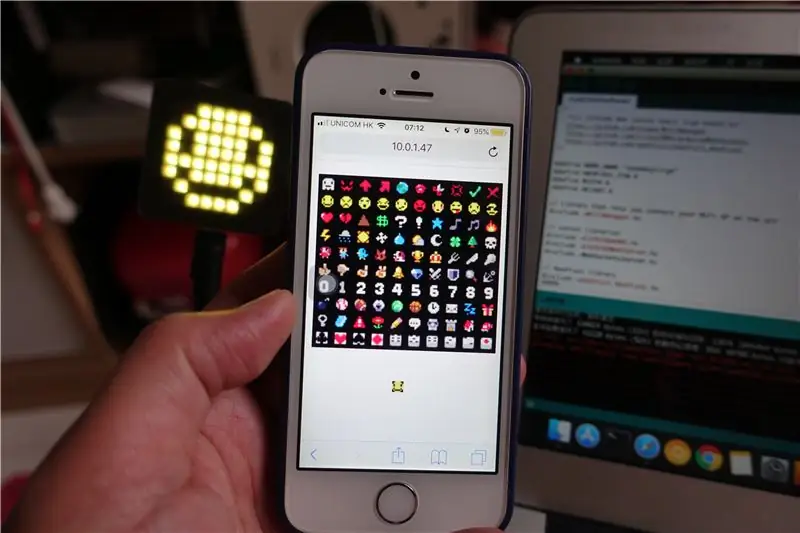
Шаг 8: настройка и игра


Пожалуйста, посмотрите видео-демонстрацию для получения подробной информации о настройке и воспроизведении.
Вот краткое изложение:
- Подключите знак IoT Emoji
-
Настройка Wi-Fi (только в первый раз)
- Используйте мобильный поиск и подключитесь к точке доступа "esp-emoji"
- WiFiManager Captive Portal показать
- Нажмите кнопку «Настроить WiFi».
- Выберите свою точку доступа
- Введите пароль AP
- Нажмите кнопку "Сохранить".
- ESP8266 автоматический перезапуск
- ESP8266 автоматически подключается к вашей точке доступа
- Используйте свой мобильный браузер для просмотра "esp-emoji.local"
- Выберите смайлик и играйте!
Ссылка:
Шаг 9: Счастливая подпись


Набор эмодзи из твита Джастина Сира - это всего лишь простой пример, вы можете подготовить свой собственный набор эмодзи 8x8 и показать свою подпись!


Финалист конкурса Arduino Contest 2019
Рекомендуемые:
Интерактивный Minecraft «Не вводить меч / знак» (ESP32-CAM): 15 шагов (с изображениями)

Interactive Minecraft Do Not Enter Sword / Sign (ESP32-CAM): На самом деле существует несколько причин, по которым этот проект появился: 1. Как автору совместной многозадачной библиотеки TaskScheduler мне всегда было любопытно, как совместить преимущества совместной многозадачности с преимуществами упреждающей
Знак со светодиодной подсветкой: 10 шагов (с изображениями)

Знак со светодиодной подсветкой: Вот шаги, которые я выполнил, чтобы создать этот знак со светодиодной подсветкой. Вы можете использовать эту инструкцию, чтобы сделать вывеску со светодиодной подсветкой собственного дизайна. Этот проект отнимал очень много времени и требовал множества ресурсов и оборудования для завершения. Это шо
ЗЕРКАЛЬНЫЙ ЗНАК со светодиодной подсветкой XMEN: 8 шагов (с изображениями)

XMEN LED EDGE LIT MIRROR SIGN: © 2017 techydiy.org Все права защищены Вы не можете копировать или распространять видео или изображения, связанные с этой инструкцией. В этой инструкции я собираюсь описать, как вы можете сделать зеркало с LED подсветкой. Я использовал тему XMEN, потому что это
Орнамент настольного света и дверной световой знак: 8 шагов (с изображениями)

Орнамент настольного света и дверной световой знак: в этом уроке вы узнаете, как запрограммировать и построить светящийся настольный орнамент. Эти огни меняют цвет в течение часа. Вы также узнаете, как запрограммировать и построить сопутствующий дверной знак, который загорается. Вы можете использовать дверь с
Переносной рекламный знак по дешевке всего за 10 шагов !!: 13 шагов (с изображениями)

Переносной рекламный знак по дешевке всего за 10 шагов !!: Сделайте свой собственный дешевый портативный рекламный знак. С помощью этого знака вы можете показать свое сообщение или логотип в любом месте для любого человека в городе. Это руководство является ответом на / улучшение / изменение: https://www.instructables.com/id/Low-Cost-Illuminated
