
Оглавление:
- Шаг 1. Начните новую презентацию PowerPoint
- Шаг 2: Удалите предустановленные текстовые поля
- Шаг 3: Перейдите в Мастер слайдов
- Шаг 4: Очистите предустановленные мастер-слайды
- Шаг 5: Создайте фон
- Шаг 6. При желании выберите вариант «Вставить изображение»
- Шаг 7: Создайте больше фонов
- Шаг 8: Создание движущихся элементов
- Шаг 9: Закройте мастер слайдов
- Шаг 10: Создайте контент
- Шаг 11: Сохранить как изображения
- Шаг 12: Откройте IMovie и импортируйте файлы
- Шаг 13: Установите продолжительность клипов
- Шаг 14: Начните создавать фильм
- Шаг 15: Вставьте заголовки
- Шаг 16: вставьте заголовки
- Шаг 17: Вставьте фоновую музыку
- Шаг 18: Бесплатная аудиотека
- Шаг 19: Предварительный просмотр перед завершением
- Шаг 20: Сохраните и экспортируйте файл
- Автор John Day [email protected].
- Public 2024-01-30 11:52.
- Последнее изменение 2025-01-23 15:05.


Что вам понадобится:
- обычный ноутбук или настольный компьютер
- Microsoft PowerPoint
- iMovie или альтернативный производитель фильмов
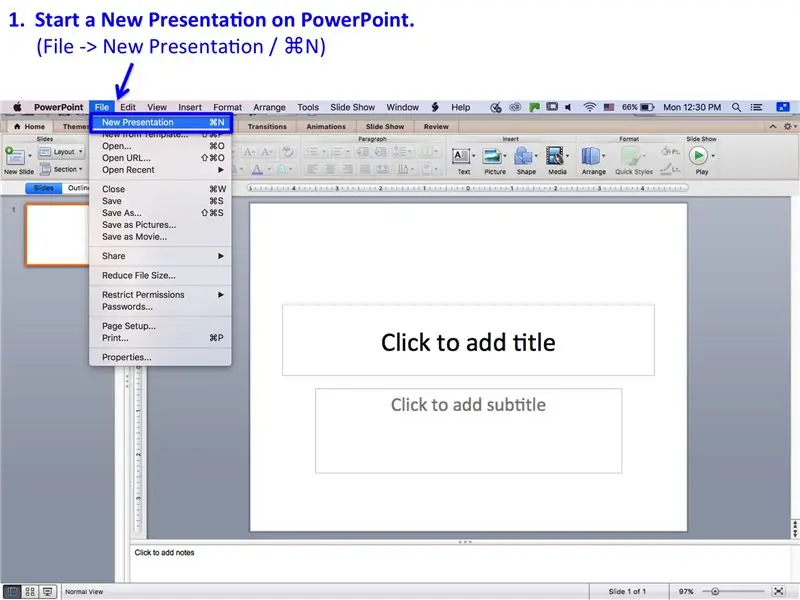
Шаг 1. Начните новую презентацию PowerPoint
1. Начните новую презентацию в PowerPoint.
(Файл -> Новая презентация / ⌘N)
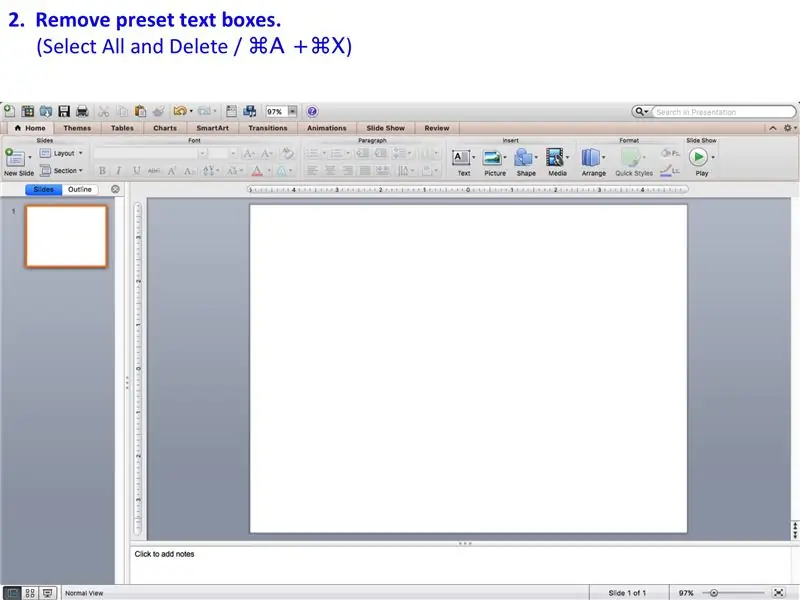
Шаг 2: Удалите предустановленные текстовые поля

2. Удалите предустановленные текстовые поля.
(Выбрать все и удалить / ⌘A + ⌘X)
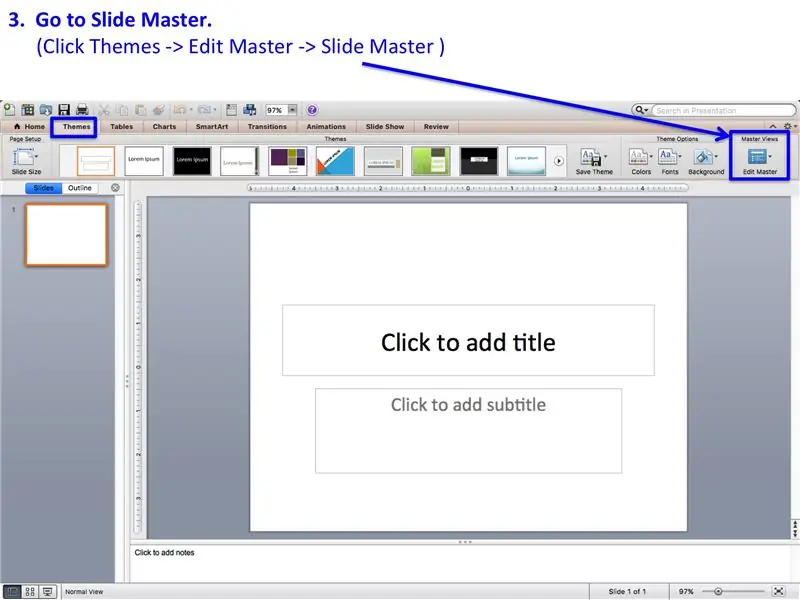
Шаг 3: Перейдите в Мастер слайдов

3. Перейдите в Мастер слайдов.
(Нажмите "Темы" -> "Редактировать образец" -> "Образец слайдов").
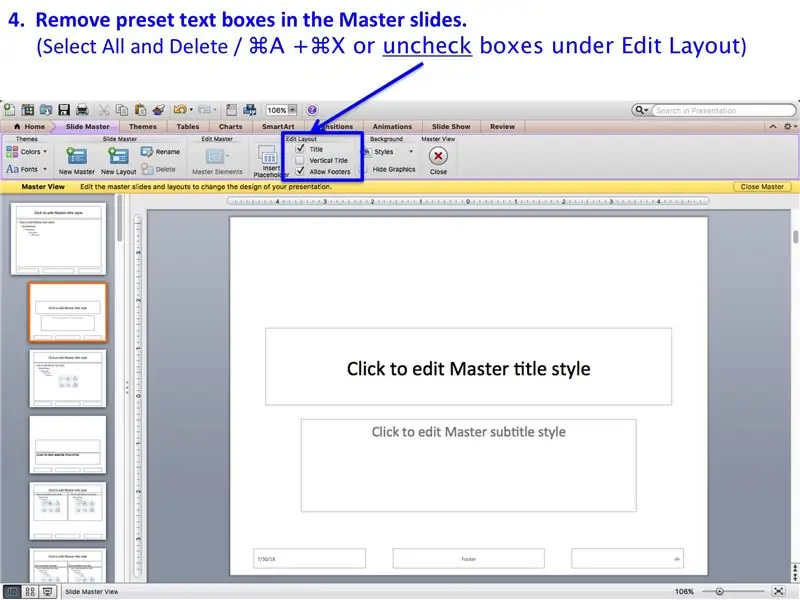
Шаг 4: Очистите предустановленные мастер-слайды

4. Удалите предустановленные текстовые поля на мастер-слайдах.
(Выберите Все и Удалить / ⌘A + ⌘X или снимите флажки в разделе «Редактировать макет»)
Шаг 5: Создайте фон

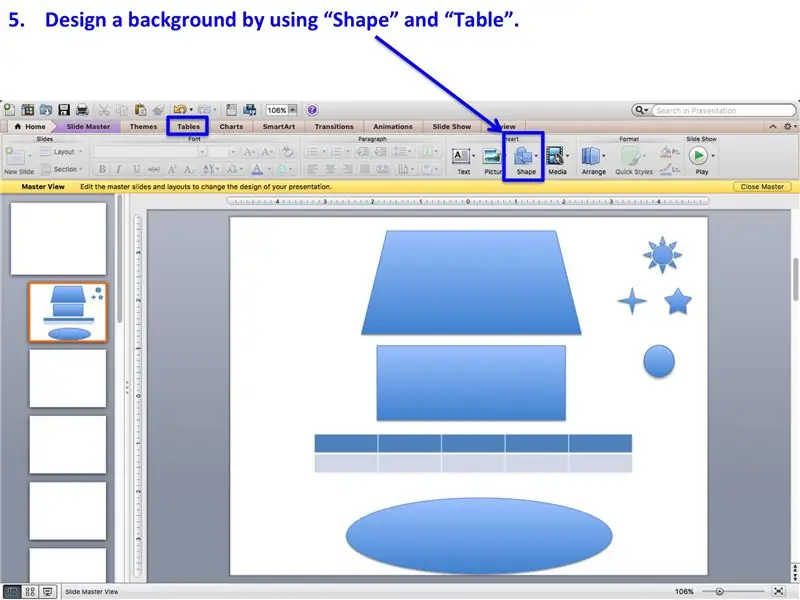
5. Создайте фон, используя «Форма» и «Таблица».
Шаг 6. При желании выберите вариант «Вставить изображение»

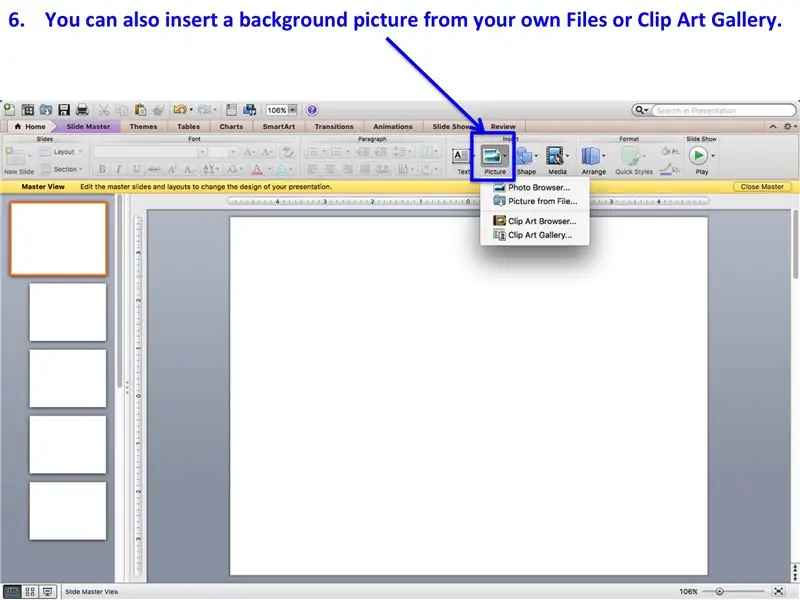
6. Вы также можете вставить фоновое изображение из ваших собственных файлов или галереи картинок.
Шаг 7: Создайте больше фонов

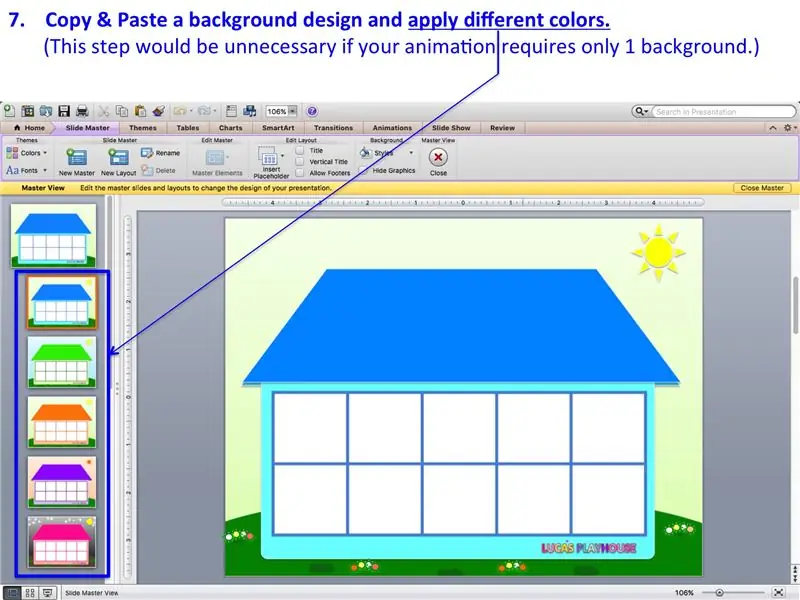
7. Скопируйте и вставьте фоновый рисунок и примените разные цвета.
(Этот шаг не нужен, если для вашей анимации требуется только 1 фон.)
Шаг 8: Создание движущихся элементов

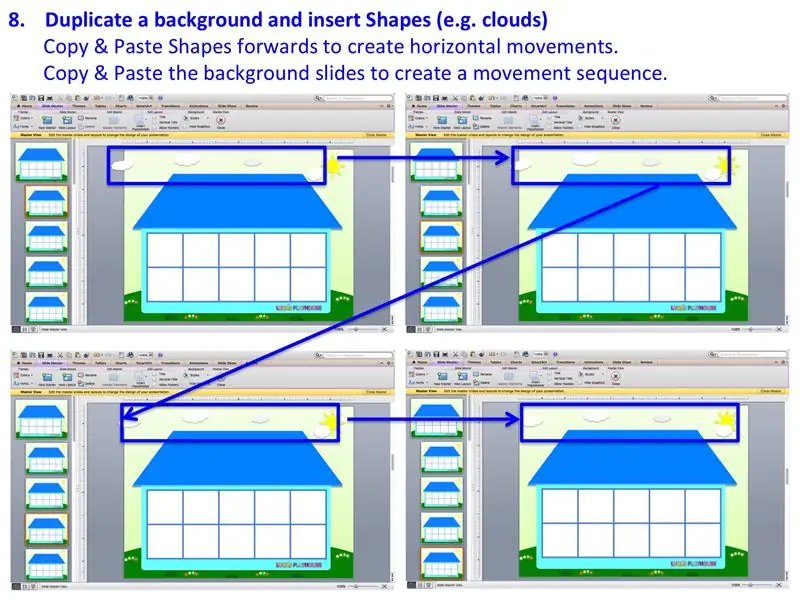
8. Дублируйте фон и вставьте фигуры (например, облака), чтобы создать движущиеся объекты.
Скопируйте и вставьте фигуры вперед, чтобы создать горизонтальные движения.
Скопируйте и вставьте фоновые слайды, чтобы создать последовательность движений.
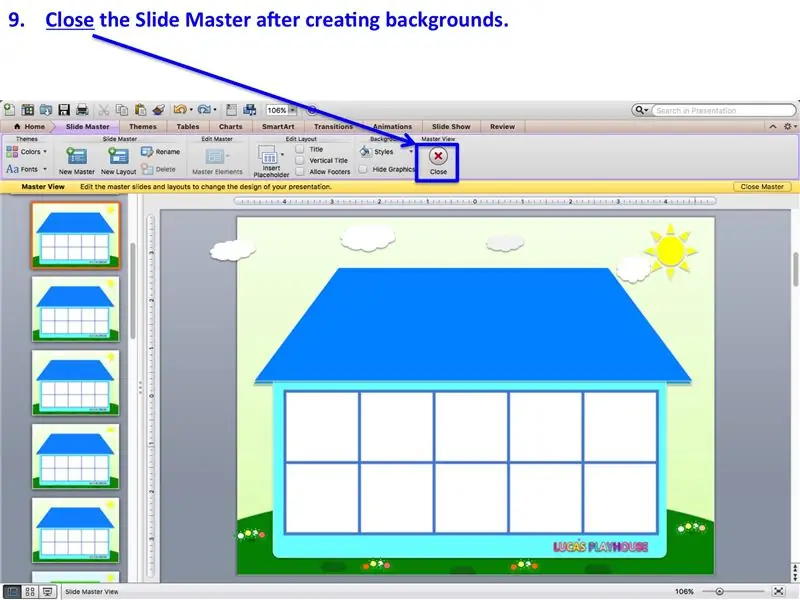
Шаг 9: Закройте мастер слайдов

9. Закройте мастер слайдов после создания фона.
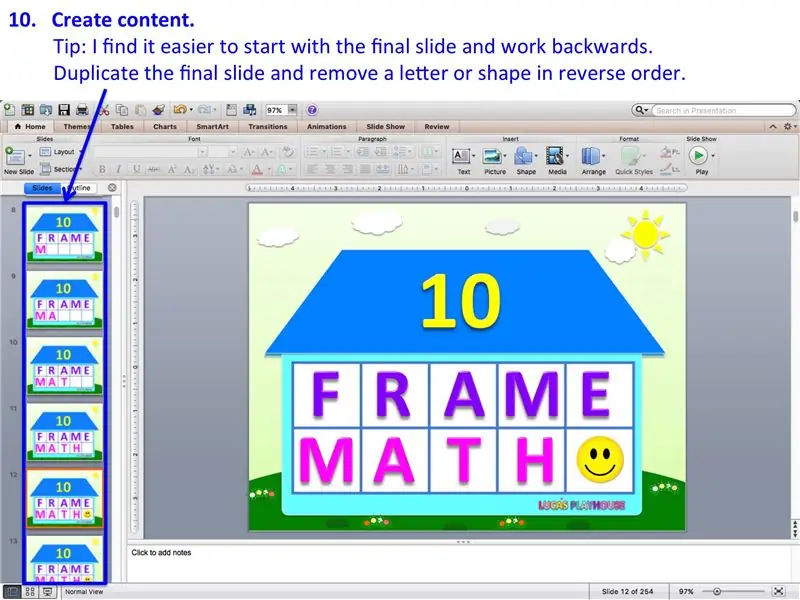
Шаг 10: Создайте контент

10. Создайте контент.
Совет: мне легче начать с последнего слайда и работать в обратном направлении.
Дублируйте последний слайд и удалите букву или фигуру в обратном порядке.
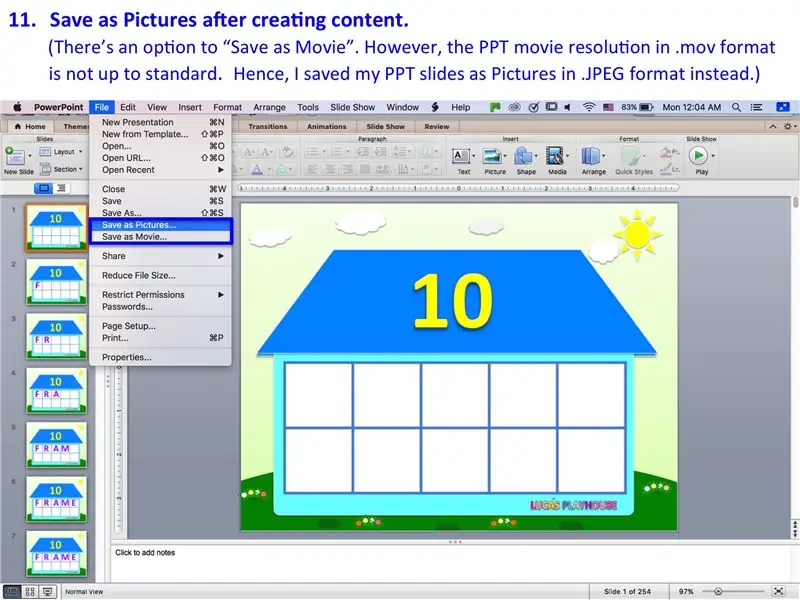
Шаг 11: Сохранить как изображения

11. Сохранить как изображения после создания содержимого.
(Есть опция «Сохранить как фильм». Однако разрешение фильма PPT в формате.mov
не на должном уровне. Поэтому вместо этого я сохранил свои слайды PPT как изображения в формате.jpgG.)
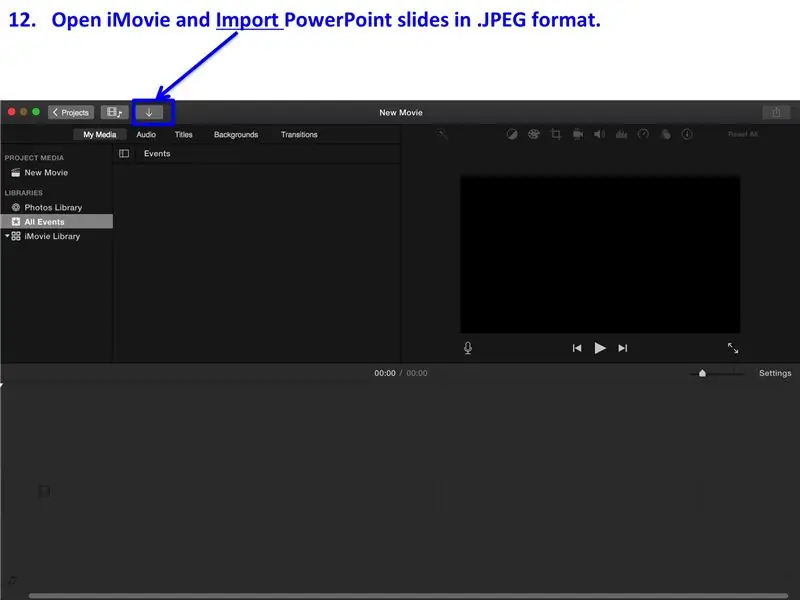
Шаг 12: Откройте IMovie и импортируйте файлы

12. Откройте iMovie и импортируйте слайды PowerPoint в формате.jpgG.
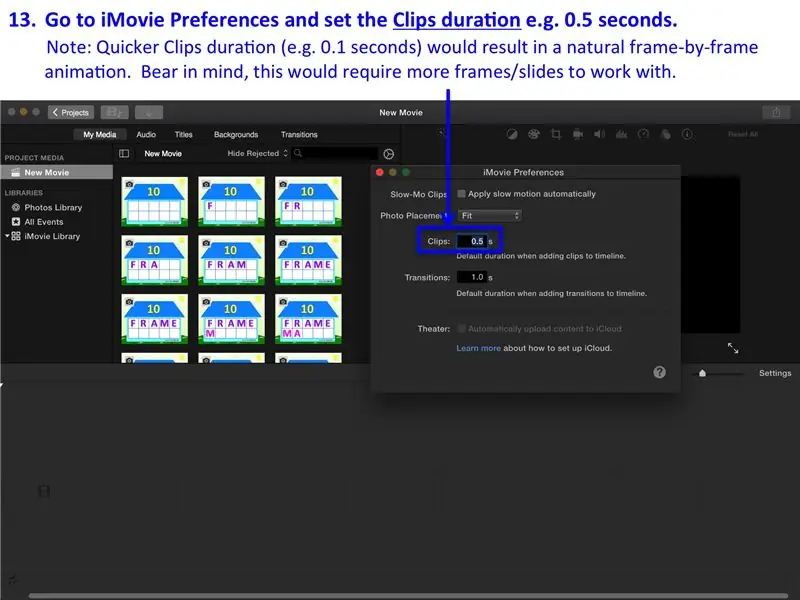
Шаг 13: Установите продолжительность клипов

13. Перейдите в настройки iMovie и установите продолжительность клипов, например. 0,5 секунды.
Примечание. Увеличение продолжительности клипов (например, 0,1 секунды) приведет к естественной покадровой анимации.
Имейте в виду, что для работы потребуется больше кадров / слайдов.
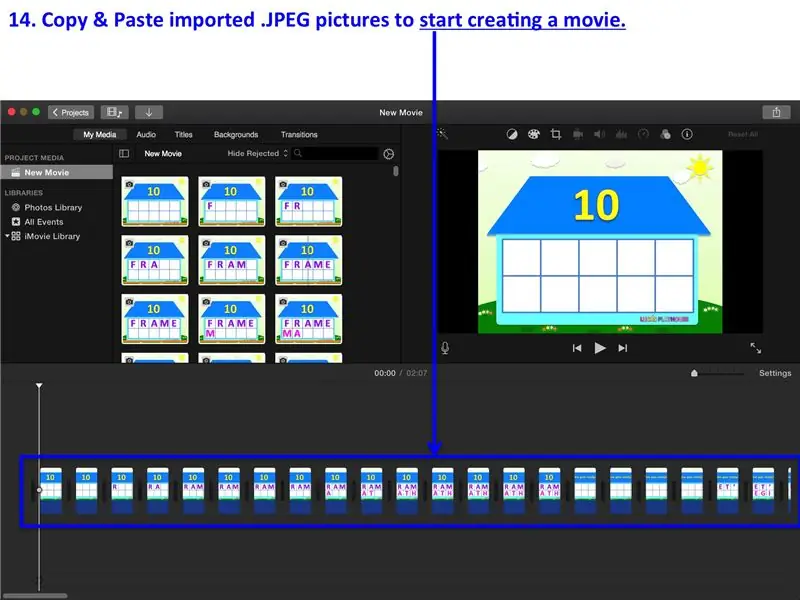
Шаг 14: Начните создавать фильм

14. Скопируйте и вставьте импортированные изображения.jpgG в рабочую панель и приступайте к созданию фильма.
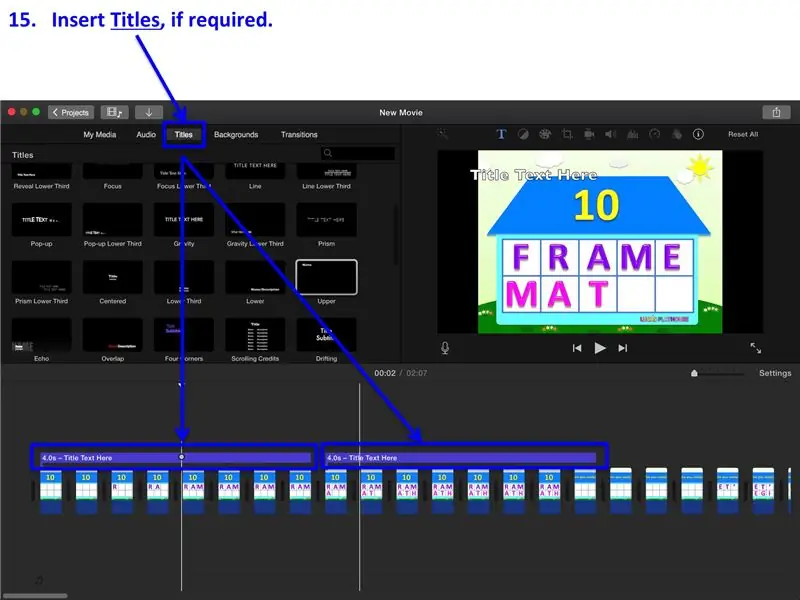
Шаг 15: Вставьте заголовки

15. При необходимости вставьте заголовки.
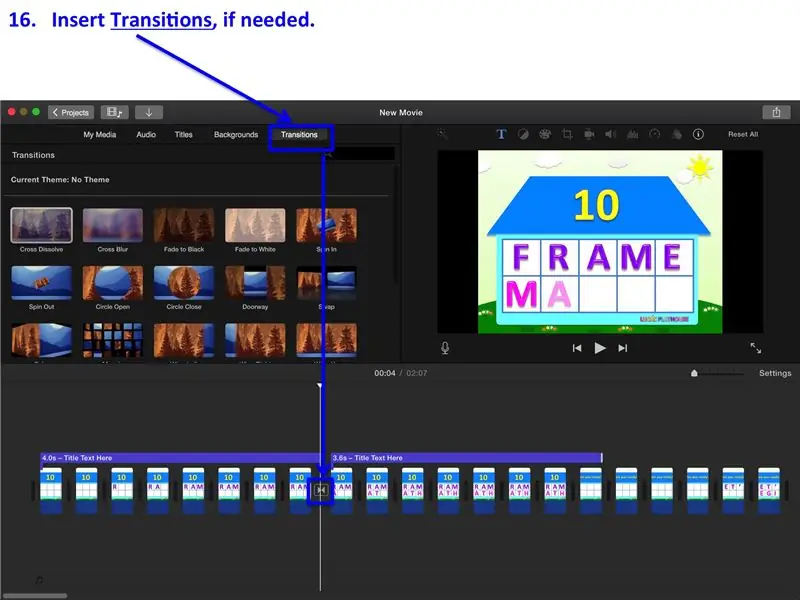
Шаг 16: вставьте заголовки

16. При необходимости вставьте заголовки.
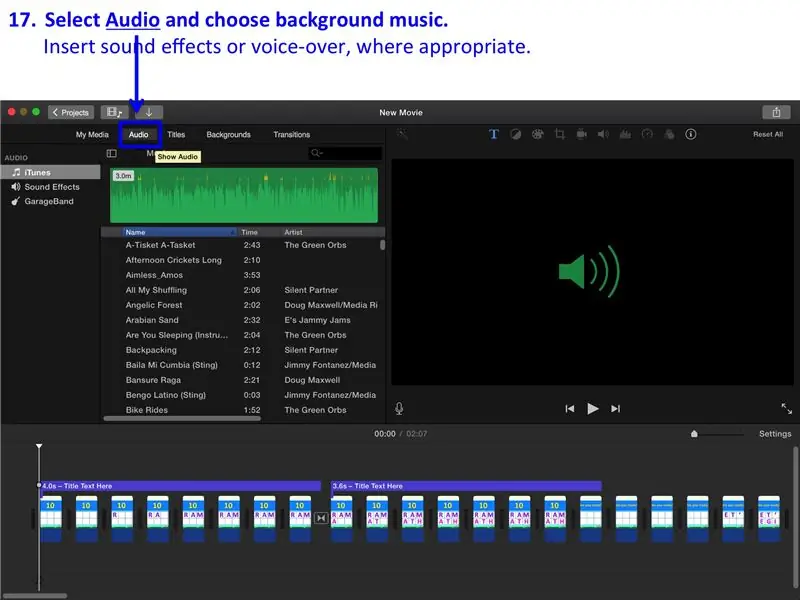
Шаг 17: Вставьте фоновую музыку

17. Выберите «Аудио» и выберите фоновую музыку.
При необходимости вставьте звуковые эффекты или закадровый голос.
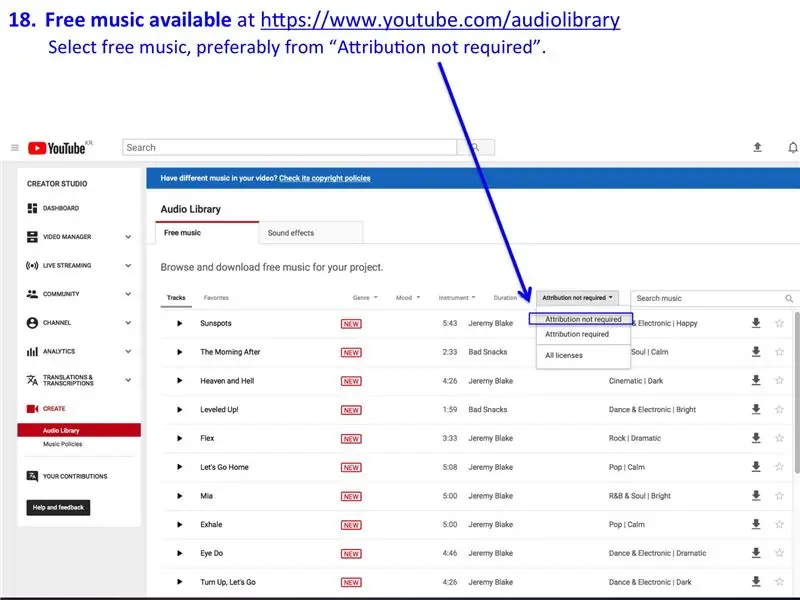
Шаг 18: Бесплатная аудиотека

18. Бесплатная музыка доступна на
Выберите бесплатную музыку, желательно из раздела «Указание авторства не требуется».
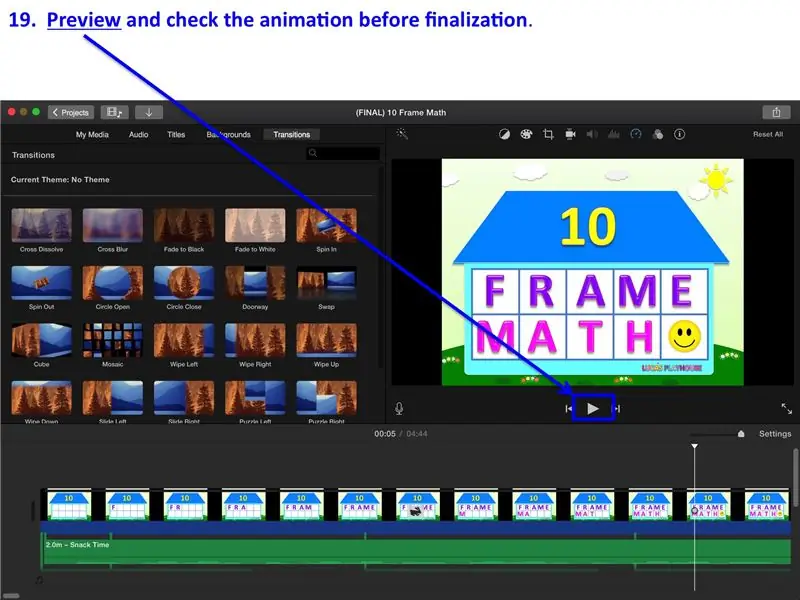
Шаг 19: Предварительный просмотр перед завершением

19. Предварительный просмотр и проверка анимации перед финализацией.
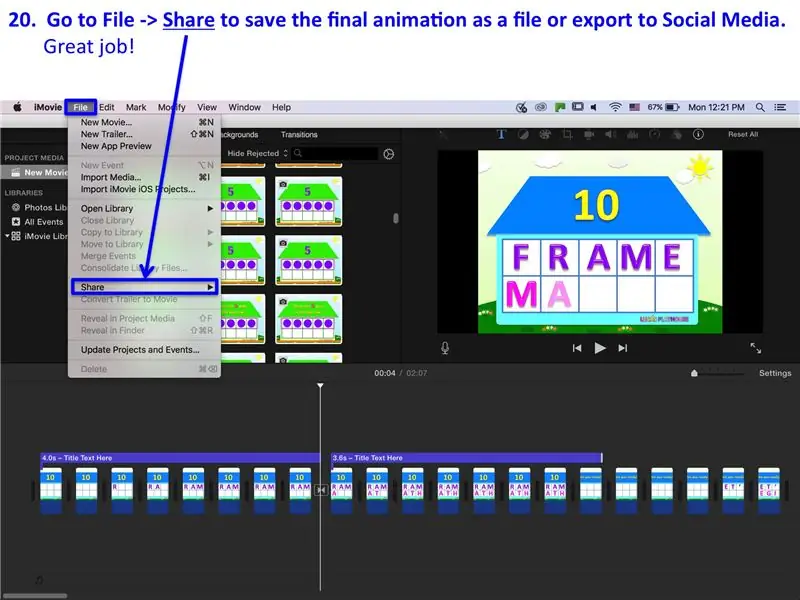
Шаг 20: Сохраните и экспортируйте файл

20. Перейдите в Файл -> Поделиться, чтобы сохранить финальную анимацию в виде файла или экспортировать в социальные сети. Отличная работа!
Рекомендуемые:
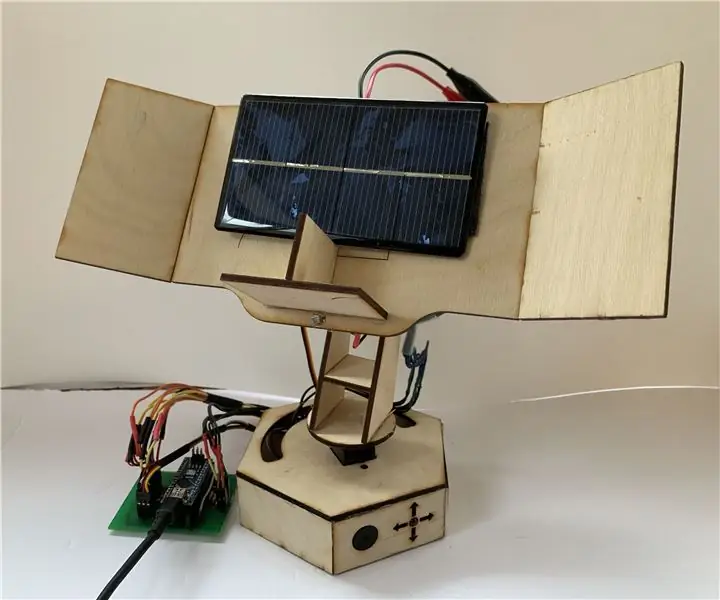
Создание автоматического солнечного трекера с помощью Arduino Nano V2: 17 шагов (с изображениями)

Создание автоматического солнечного трекера с помощью Arduino Nano V2: Привет! Это руководство должно стать второй частью моего проекта Solar Tracker. Чтобы узнать, как работают солнечные трекеры и как я разработал свой первый трекер, воспользуйтесь ссылкой ниже. Это предложит контекст для этого проекта. Https://www.instructables.co
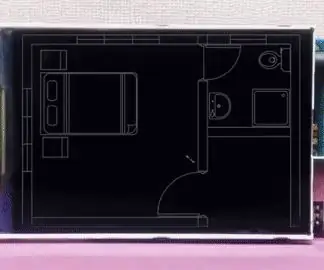
Создание тепловой карты WiFi с помощью ESP8266 и Arduino: 5 шагов

Создание тепловой карты Wi-Fi с помощью ESP8266 и Arduino: обзор В этом руководстве мы собираемся составить тепловую карту окружающих сигналов Wi-Fi с помощью Arduino и ESP8266. Что вы узнаете Введение в сигналы Wi-Fi Как определять конкретные сигналы с помощью ESP8266Составить тепловую карту с использованием Arduino и TFT disp
Создание цифрового таймера с помощью Blynk: 5 шагов

Создание цифрового таймера с помощью Blynk: в этом посте мы узнаем, как начать работу с Blynk - платформой IoT, которая предназначена для упрощения всего процесса для нас и которая также работает с несколькими досками с подключением к Интернету
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
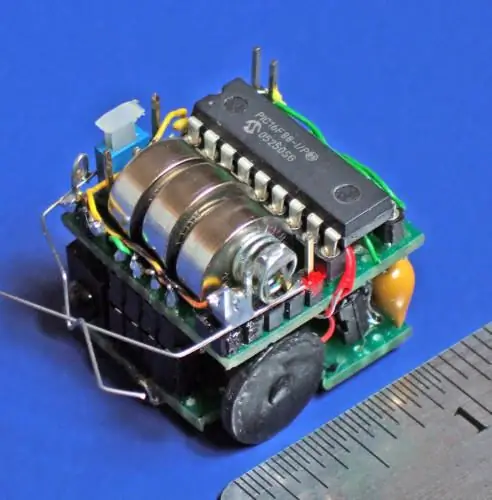
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
