
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Если вам нравится играть в захват флага и вы хотите знать, как немного оцифровать игру, это место для вас. В этом руководстве вы автоматизируете счет и увидите, кто погиб в игре.
Запасы
Инструменты:
- Дрель
- клей-пистолет
- особенно
- адаптер uart
- паяльник
- Запасы:
- Друксенсор x4
- LDR x4
- LED x2
- Дисплей x1
- esp x4
- малина пи x1
- деревянный сундук x1
- макет x3
- труба пвх x1
- кабели перемычки x80
- источник питания для pi x1
- деревянная доска x2
- палка x2
- резистор 10кОм x6
- резистор 475ohm x2
- потенциометр x1
- изоляционная лента x5
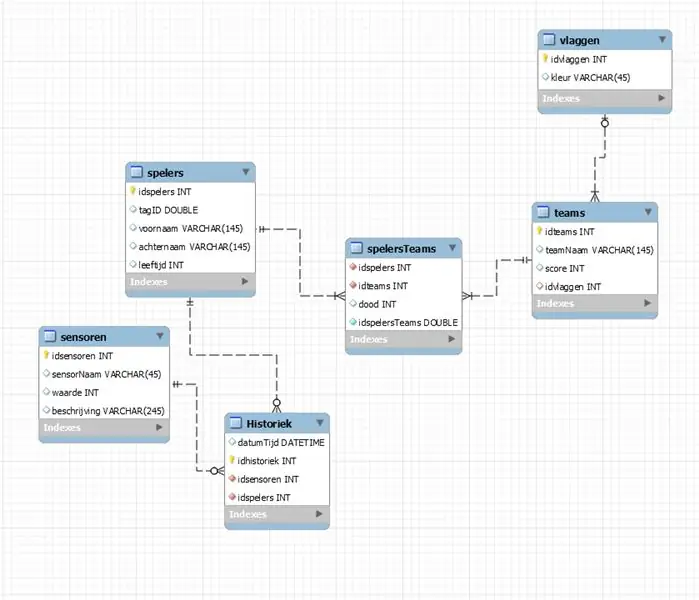
Шаг 1: База данных


База данных проекта состоит из 6 столбцов. У каждого столбца есть свой идентификатор. Большинство элементов - это INT или VARCHAR, но для элементов, которые будут содержать тег, нам нужно использовать DOUBLE. Когда схема будет завершена, создайте базу данных, чтобы мы могли реализовать данные.
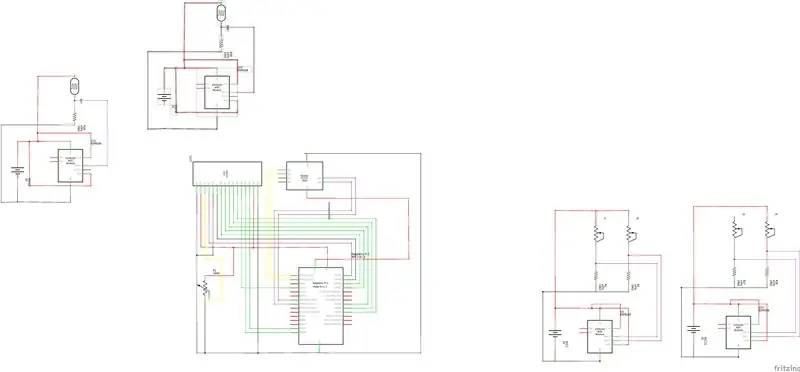
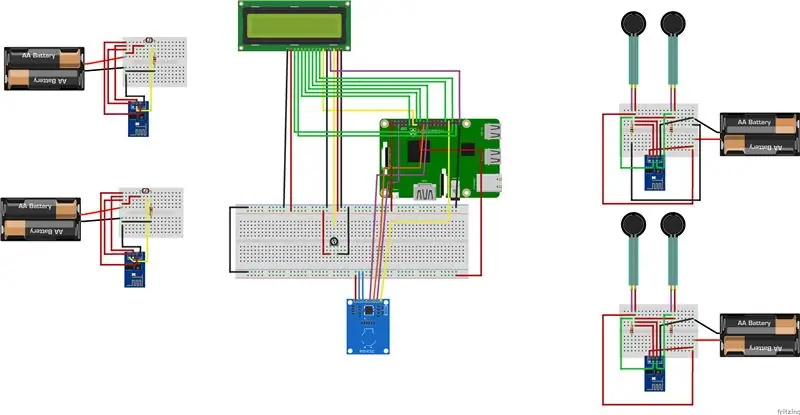
Шаг 2: Схема


Для схемы понадобится множество перечисленных компонентов. Следуйте схеме, пока ничего не паяйте, чтобы при неисправности в цепи можно было легко заменить или перемонтировать неисправный компонент. Подключите блок питания pi и посмотрите, горит ли ЖК-дисплей, яркость текста на ЖК-дисплее можно отрегулировать с помощью потенциометра.
Шаг 3: Pycharm


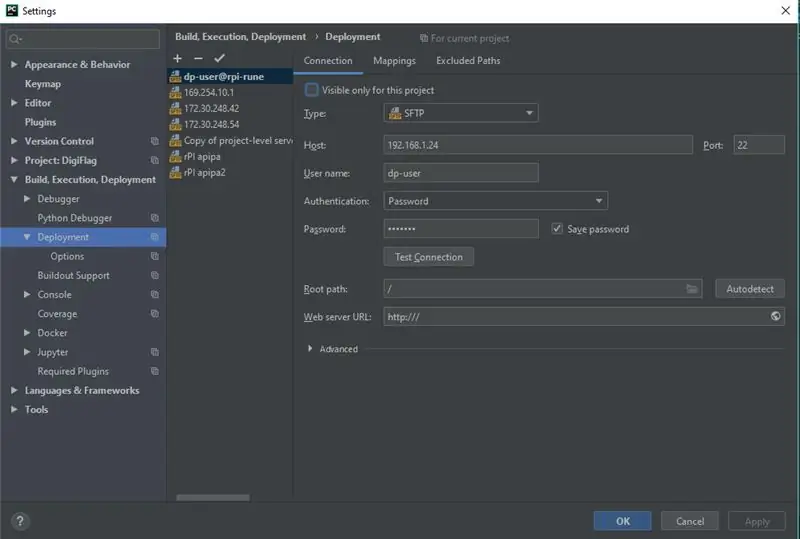
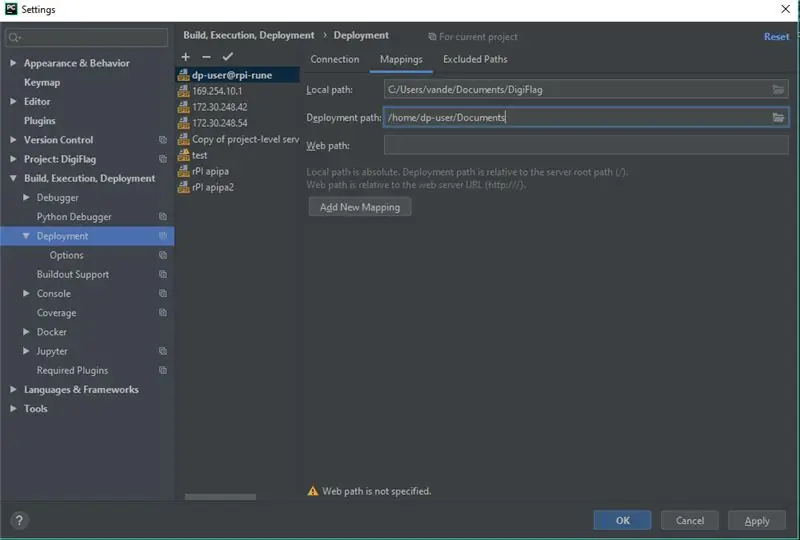
Для этого шага вам понадобится программа pycharm, как только она будет установлена, мы сможем приступить к настройке конфигурации. Нажмите на файл в верхнем левом углу, затем выберите предпочтения или настройки, выберите развертывание. На этом экране вам нужно щелкнуть значок плюса и выбрать конфигурацию SFTP. Назовите конфигурацию и заполните поля, хост означает IP-адрес вашего пи, имя пользователя и пароль из файла. Перейдите к сопоставлениям и выберите каталог, который вы хотите использовать. Вернитесь к предыдущему экрану и нажмите "Проверить соединение". Когда это даст успешный ответ, нажмите ОК.
Шаг 4: бэкэнд
Здесь вы напишете код для бэкэнда. Начните с написания настройки здесь, сбросьте ЖК-дисплей, чтобы не отображались старые сообщения. Затем напишите маршруты в esp, чтобы вы получили сообщение json от esp и обновили счет или смерть в базе данных. затем напишите, есть ли у веб-сокетов, которые используются для связи с интерфейсом. наконец, напишите функцию rfid (), которая установит элемент смерти в данных на 0 при сканировании тега. Вы можете найти все коды для этого проекта в дополнительной папке.
Шаг 5: ESP8266



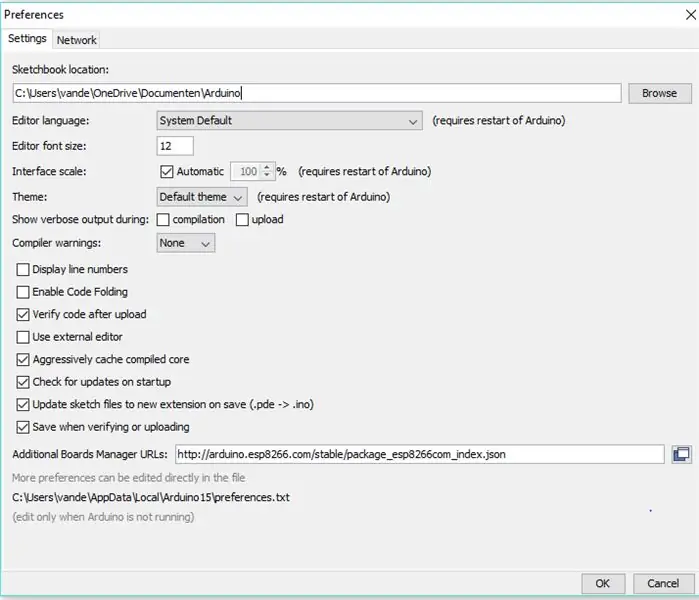
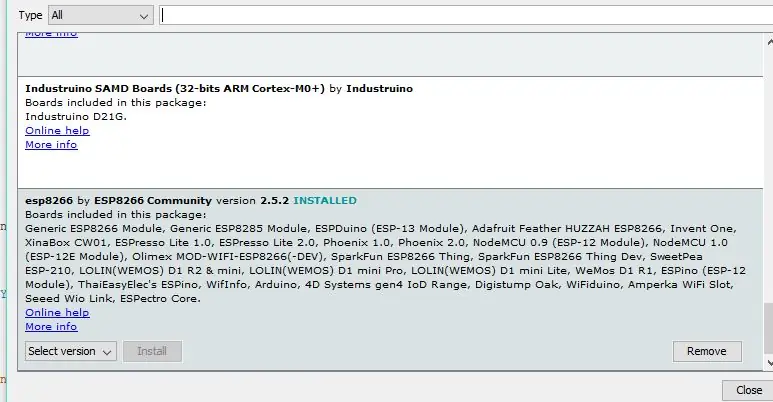
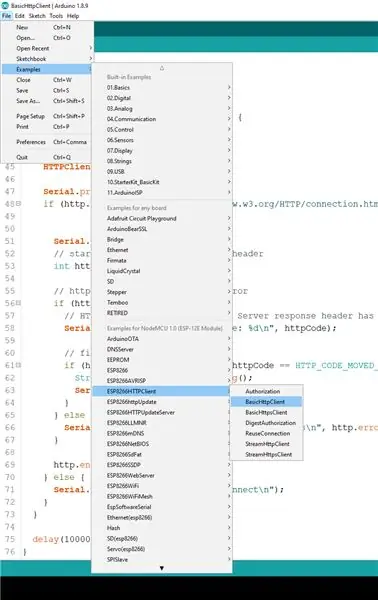
Модуль ESP закодирован на Arduino, поэтому обязательно установите arduino ide. После установки перейдите к файлу настроек и введите ссылку, показанную на рисунке, в текстовое поле «Дополнительные URL-адреса Boards Manager:». Нажмите ОК, затем откройте инструменты в верхней части экрана, перейдите к доскам, диспетчеру досок, прокрутите вниз и установите esp8266. Как только это будет сделано, перейдите к примерам файлов и выберите basicHttpClient, заполните конфигурацию Wi-Fi и. Теперь отредактируйте файл, как я сделал на последней фотографии. Возьмите переходник uart и припаяйте кнопку между gpio0 и землей. Подключите esp к адаптеру и подключите его к usb-порту, удерживая кнопку. Теперь перейдите к инструментам и выберите только что появившийся ком порт, выберите из плат общий esp8266 и начните загрузку. Как только вы увидите процентное значение, отпустите кнопку. Для другого esp u должен будет изменить путь api на путь соответствующего пути в backend. Для двух последних вам придется изменить оба контакта 0 и 2 на digitalRead и изменить if на if (s1 && s2 = = ВЫСОКИЙ).
Шаг 6: интерфейс

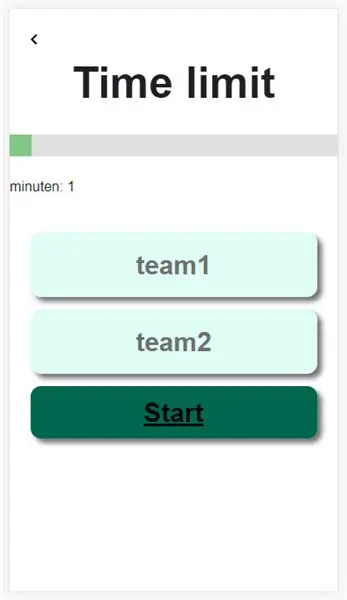
Создайте интерфейс, реплицируя дизайн, введя текст в файл html и добавив классы. Назначая кнопкам ссылки href, мы можем переключаться между страницами. Редактируя CSS с классами, созданными в HTML, вы можете изменить структуру страницы. Реализуя JavaScript, вы можете отправить значение ползунка в бэкэнд и сообщить игре, когда начинать игру.
Шаг 7: Behuizing



Начните с разделения досок на 8 равных прямоугольников, убедитесь, что у вас осталось достаточно, чтобы вырезать каждую сторону 4 раза. Когда это будет сделано, склейте 3 прямоугольника вместе и приклейте две стороны поверх левого прямоугольника. Проденьте гвоздь в каждый угол нижнего прямоугольника. Затем просверлите 2 отверстия, достаточно больших для трубы из ПВХ, через 3 склеенных прямоугольника. Внутрь нижней части боковыми сторонами поместите макет с контуром давления. Тщательно выровняйте датчики давления так, чтобы они находились под трубами, и наденьте склеенные прямоугольники на трубы. Повторите этот процесс для второго лагеря. Затем возьмите немного дерева, просверлите 2 маленьких отверстия и сделайте вырез, который подходит для шпилек. Проткните рубашку LDR и проденьте ножки через 2 отверстия, припаяйте схему напрямую, без макета. Проткните переднюю часть рубашки светодиодом и соедините его с esp. Вшейте схему в рубашку. Повторите этот процесс 2 раза. На последнем этапе возьмите сундук и просверлите отверстие, чтобы поместился ЖК-дисплей, затем просверлите два меньших отверстия в сундуке, чтобы вы могли пропустить провода RFID. Поместите контур в грудь, и все готово.
Рекомендуемые:
Дизайн игры в Flick за 5 шагов: 5 шагов

Дизайн игры в Flick за 5 шагов: Flick - это действительно простой способ создания игры, особенно чего-то вроде головоломки, визуального романа или приключенческой игры
Счетчик шагов - Micro: Bit: 12 шагов (с изображениями)

Счетчик шагов - Микро: Бит: Этот проект будет счетчиком шагов. Мы будем использовать датчик акселерометра, встроенный в Micro: Bit, для измерения наших шагов. Каждый раз, когда Micro: Bit трясется, мы добавляем 2 к счетчику и отображаем его на экране
Играйте в Doom на своем IPod за 5 простых шагов !: 5 шагов

Играйте в Doom на своем IPod за 5 простых шагов!: Пошаговое руководство по двойной загрузке Rockbox на iPod, чтобы играть в Doom и десятки других игр. Это действительно легко сделать, но многие люди до сих пор удивляются, когда видят, как я играю дум на своем iPod, и путаются с инструкциями
Кормушка для рыбы Arduino Uno за 6 простых и простых шагов !: 6 шагов

Arduino Uno Fish Feeder за 6 простых и дешевых шагов !: Итак, для этого проекта может потребоваться немного предыстории. Людям с домашними рыбками, вероятно, приходилось сталкиваться с той же проблемой, что и мне: отпуск и забывчивость. Я постоянно забывала покормить рыбу и всегда старалась это сделать, пока она не упала
Акустическая левитация с Arduino Uno, шаг за шагом (8 шагов): 8 шагов

Акустическая левитация с Arduino Uno Пошаговая инструкция (8 шагов): ультразвуковые преобразователи звука L298N Женский адаптер питания постоянного тока с штыревым контактом постоянного тока Arduino UNOBreadboard Как это работает: сначала вы загружаете код в Arduino Uno (это микроконтроллер, оснащенный цифровым и аналоговые порты для преобразования кода (C ++)
