
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

В этом руководстве вы получите уведомление Android, когда кто-то посетит ваш веб-сайт. Поэтому для этого вам необходимо немного знать язык программирования PHP и базовые знания простого языка C, чтобы знать, как работает это приложение IFTTT (ЕСЛИ ЭТО ТО ТО ЧТО)
Шаг 1. Включение канала IFTTT Maker (Webhook)




Во-первых, вам нужно получить Android-приложение IFTTT из Play store IFTTT Android App, затем, войдя в него, вам нужно включить Webhooks, подключив службу Webhook, как показано ниже.
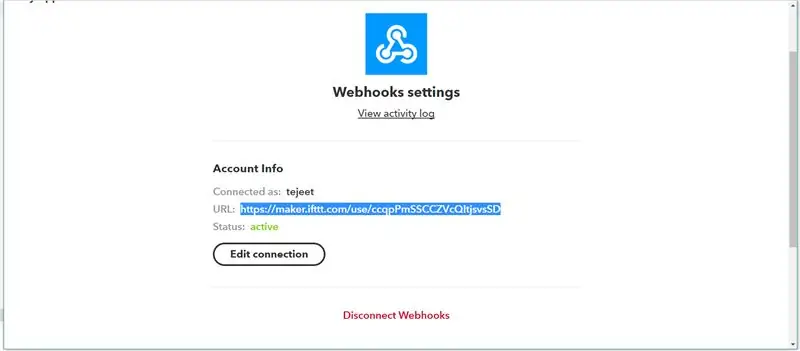
После подключения к сервису webhook перейдите в Настройки> URL.
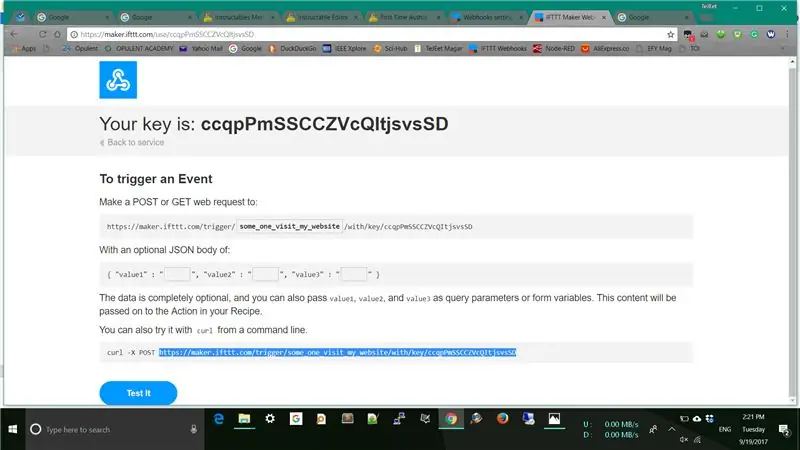
Скопируйте этот URL-адрес и вставьте в адресную строку браузера, после чего вы перейдете к настройке канала веб-перехватчиков на этой странице, где вам нужно создать имя события, создать имя события, которое является Event_Name, отредактировав в {Event} Пробел, после этого Скопируйте этот URL-адрес в ваш блокнот…
Нравится….
maker.ifttt.com/trigger/some_one_visit_my_…
Шаг 2. Создайте страницу PHP, которая запускает это событие

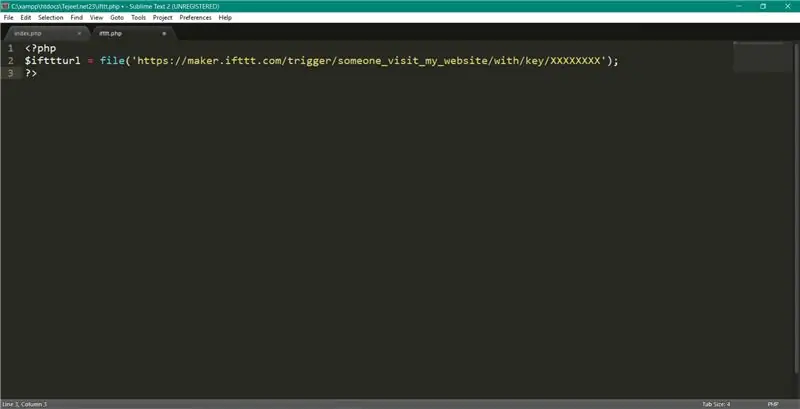
Создайте страницу PHP, просто интегрировав скопированный URL-адрес в свою страницу PHP.
Нравиться…
<? php
? php $ ifttturl = file ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
И сохраните этот файл как filename.php
?>
Шаг 3. Создайте условие ЕСЛИ


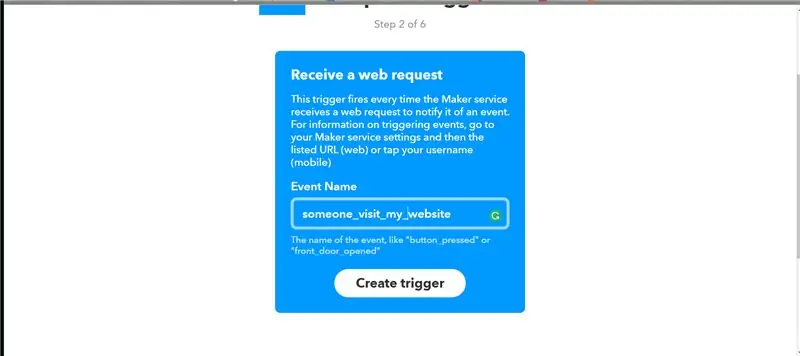
В этом условии мы сначала напишем, если Условие, которое должно сделать веб-запрос к каналу Webhooks, просто создав условие IF. Перейдите в Мои апплеты> Новый апплет> Щелкните значок If +> Поиск Webhooks> Нажмите "Получить веб-запрос "> Введите название события.
Название события должно быть таким же, как оно было введено первым во 2-м шаге.
Затем нажмите «Создать триггер».
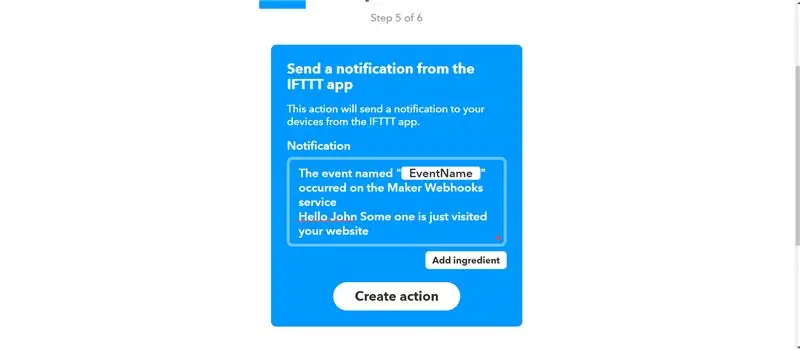
Шаг 4: 1-е условие THEN (уведомление Android)




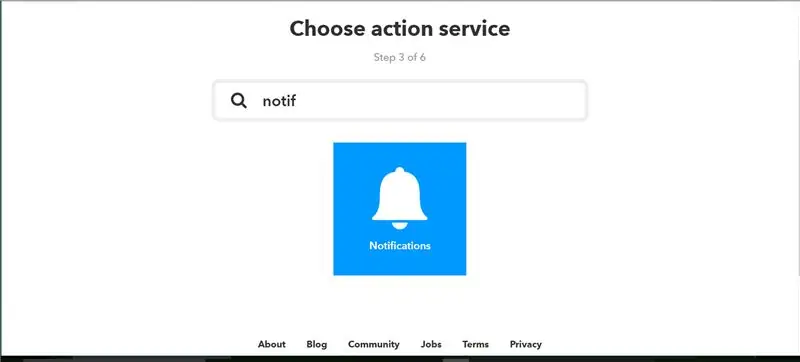
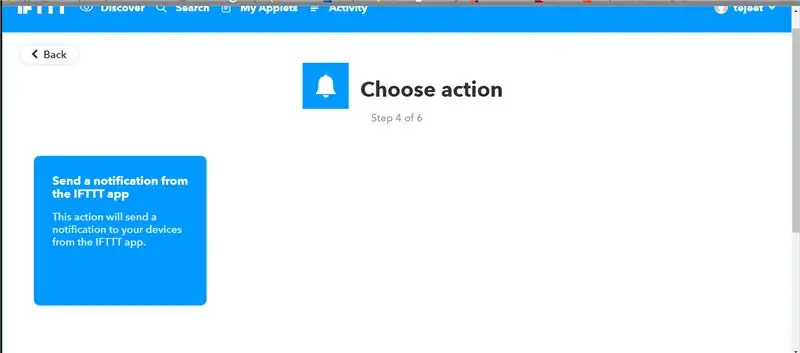
После создания условия If вы перейдете на другую страницу этой кнопки + щелкните значок плюса этой кнопки и выполните поиск уведомления. После этого подключения канала уведомления вам нужно будет выбрать действие.
Введите настраиваемое сообщение для вашего удобства Сообщение в области уведомлений, а также вы можете добавить такие ингредиенты, как «Время события происходит…»
Сообщение, которое вы ввели в поле, такое же уведомление, которое вы получите после того, как кто-то посетит ваш сайт.
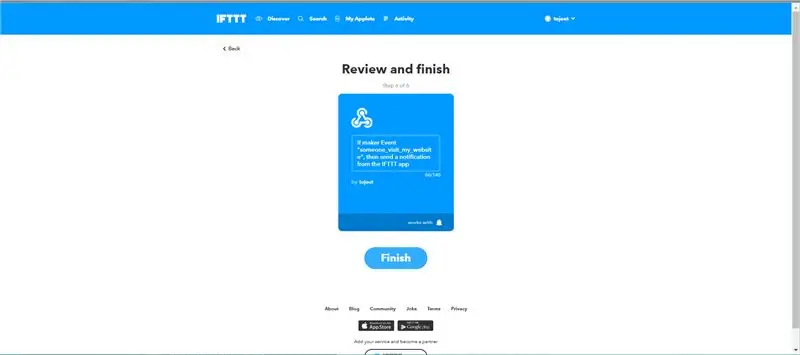
После создания этого действия Завершите работу этого апплета
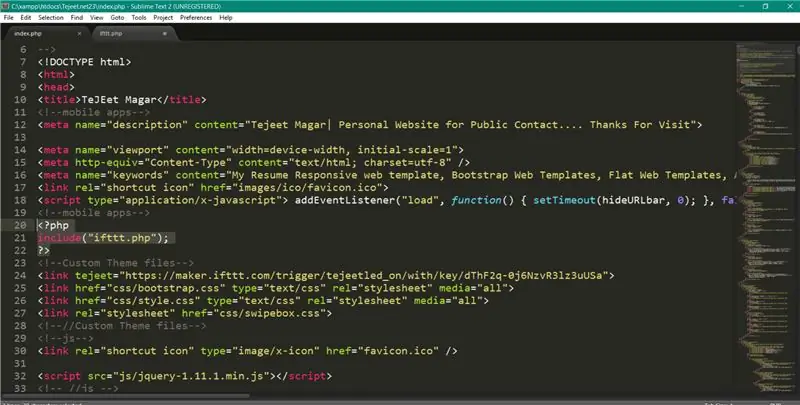
Шаг 5. Отредактируйте файл Index.html своего веб-сайта

Наконец, добавьте путь к файлу ifttt.php в основной файл index.html вашего веб-сайта, как показано на изображении, например, добавив путь к вашему
<? php
? php include ("ifttt.php");
?> ?>
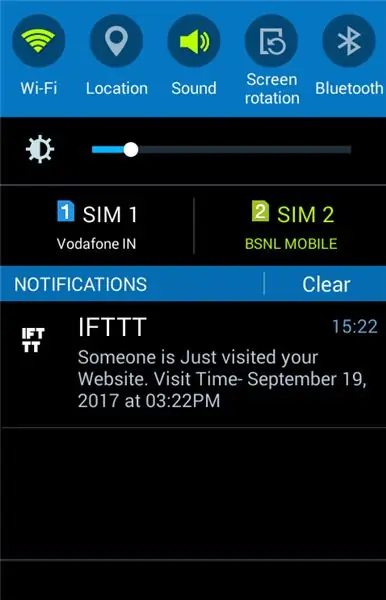
Шаг 6. Теперь загрузите этот недавно созданный файл PHP

Теперь загрузите эти недавно добавленные запускающие файлы php, такие как ifttt.php или отредактированный файл index.php, своему хостинг-провайдеру. а теперь посетите свой веб-сайт, и вы сразу же получите подобное уведомление….
Рекомендуемые:
Счетчик посетителей с использованием 8051 и ИК-датчика с ЖК-дисплеем: 3 шага

Счетчик посетителей с использованием 8051 и ИК-датчика с ЖК-дисплеем: Дорогие друзья, я объяснил, как сделать счетчик посетителей, используя 8051 и ИК-датчик, и отобразил его на ЖК-дисплее. 8051 - один из самых популярных микроконтроллеров, используемых для создания хобби, коммерческих приложений во всем мире. Я сделал виз
Уведомление о дверном звонке для людей с нарушением слуха с помощью домашней автоматизации (ESP-now, MQTT, Openhab): 3 шага

Уведомление о дверном звонке для людей с нарушениями слуха с помощью домашней автоматизации (ESP-now, MQTT, Openhab): в этом руководстве я покажу вам, как я интегрировал свой обычный дверной звонок в свою домашнюю автоматизацию. Это решение хорошо подходит для людей с нарушениями слуха. В моем случае я использую его, чтобы получать уведомления, если в комнате много людей и шумно на вечеринке по случаю дня рождения детей. Я
Как создать счетчик посетителей с Raspberry Pi и Ubidots: 6 шагов

Как создать счетчик людей с помощью Raspberry Pi и Ubidots: В этом простом проекте мы будем использовать датчик движения, чтобы определять, проходит ли объект перед нашим Raspberry Pi. Затем мы посчитаем, сколько раз это произойдет, и отправим это значение в Ubidots. Счетчики посетителей обычно являются дорогостоящими устройствами, используемыми в
Автоматическое освещение комнаты со счетчиком посетителей !: 7 шагов

Автоматическое освещение комнаты со счетчиком посетителей !: Эй! Если вы хотите избавиться от утомительных выключателей и задешево сделать автоматическое освещение в комнате, вы попали в нужное место! Этот проект будет очень легко построить. Не думайте, что это простота, это будет действительно круто и 100% работа
Оповещение о стиральной машине Arduino - push-уведомление на телефон с помощью Blynk: 5 шагов (с изображениями)

Предупреждение о стиральной машине Arduino - push-уведомление на телефон с Blynk: наша стиральная машина находится в гараже, и мы не слышим звуковых сигналов, указывающих, что стирка завершена. Я хотел найти способ получать уведомление о завершении цикла, где бы мы ни находились. Возился с Arduino, ESP8266 WiFi
