
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:51.
- Последнее изменение 2025-01-23 15:05.

Я создал эту умную кнопку, имея в виду следующие цели:
- Он должен был работать от стандартных щелочных батарей в течение приличного времени.
- Он должен был иметь возможность взаимодействовать с IFTTT
- Он должен был быть маленьким, и из-за этого он должен был быть простым.
Запасы
- ESP-01 (их можно найти повсюду, я покупаю свои на AliExpress)
- Кнопка (я использовал их, потому что они большие и красивые)
- Резистор 1,5 кОм (опять же, вы можете найти их где угодно)
- Светодиодный кнопочный светильник (у меня здесь свой)
- Доска прототипа
Шаг 1. Умная кнопка IFTTT своими руками
В итоге я выбрал светодиодный кнопочный светильник в качестве футляра. Я получил эту идею из этого руководства. Здесь же я обнаружил, что могу привести ESP в действие всего от двух щелочных батареек. Я действительно много использовал из этого, но было несколько проблем. Во-первых, это было слишком сложно. Мне не нужно было столько функциональности. Во-вторых, код предназначен для NodeMCU, и я не могу вспомнить, почему, но я хотел использовать Arduino IDE. Но проект действительно послужил отличной отправной точкой.
Первой проблемой, с которой я столкнулся, было выяснить, как заставить одну кнопку делать две вещи. Это было сложно, потому что кнопка также используется для пробуждения модуля из глубокого сна, поэтому долгое нажатие не может быть обнаружено без добавления дополнительных схем. После долгих исследований я, наконец, прислушался к некоторым советам, о которых я видел несколько раз, но по какой-то причине продолжал замалчиваться. ESP может определить, из какого состояния он начался. Поэтому, если он проснулся от глубокого сна, он сообщит, что, если он был разбужен от сброса, он сообщит об этом. Я использовал эту функцию, чтобы различать одиночное касание, которое выводит его из глубокого сна, и двойное касание, которое сбрасывает его до того, как он переходит в глубокий сон, и, таким образом, дает другой ответ. Это значительно упростило схемотехнику.
Теперь все, что мне было нужно, это один переключатель, соединяющий RST с землей с помощью резистора 1,5 кОм. Вот и все. Ну и конечно питание от батареек. Но это так. Электропроводка очень проста. Однако здесь есть пайка, так что будьте к этому готовы.
Шаг 2: Изготовление корпуса и доски
Сначала вам нужно изменить корпус, чтобы он соответствовал модулю. Позже я добавлю изображения и подробные инструкции, а пока; Я в значительной степени просто снова выполнил соответствующие шаги из этого руководства.
После доработки корпуса необходимо припаять провода к клеммам аккумулятора. Я использовал перемычки, чтобы я мог подключать / отключать модуль для легкой перепрошивки.
Далее вам нужно изготовить макет платы с переключателем и резистором. Измерьте, какого размера должна быть макетная плата, чтобы пройти через два оставшихся аккумуляторных отсека. Затем просто припаяйте кнопку к середине платы так, чтобы один вывод был подключен к кнопке RST, а другой - к GND с помощью резистора 1,5 кОм.
Затем приклеил плату к корпусу горячим клеем. Осталось только воткнуть провода в модуль и собрать все вместе. Но перед этим было бы хорошо сначала написать там код. Прошиваем!
Шаг 3: Код
А вот и код!
Просто замените [SSID], [пароль], [триггер] и [ключ] соответствующей информацией.
Вам действительно нужно сначала создать триггер и получить ключ от IFTTT. Так что давайте сделаем это, а потом вернемся, потому что мне нравится делать что-то задом наперед.
Шаг 4: Настройка IFTTT
Вам необходимо настроить веб-перехватчик IFTTT, который запускается при нажатии на определенный URL-адрес. Если у вас нет учетной записи на IFTTT, чего вы ждете? Это круто, иди регистрируйся.
Если у вас уже есть учетная запись и вы знакомы с созданием апплетов, это будет слишком сложно. Но если вас нет, вот краткое руководство по настройке веб-перехватчика.
Теперь у вас есть информация, имя триггера и ключ для кода!
Теперь можно, наконец, прошить код.
Примечание. Поскольку эти кнопки можно использовать для любых действий, и вы можете изменить функцию позже, я рекомендую использовать общие имена триггеров, такие как button1 или bluebutton, поэтому, если вы измените его функцию позже, имя триггера не будет чем-то связано с тем, для чего вы изначально использовали кнопку, что может сбивать с толку.
Шаг 5: СДЕЛАНО
И все готово. Надеюсь, вы нашли это руководство полезным. Если у вас есть какие-либо вопросы или предложения, не стесняйтесь комментировать.
Если вы приличный программист, а я им не являюсь, не стесняйтесь исправлять мой код. Я четко прокомментировал его недостатки, но у меня нет навыков, чтобы исправить их без огромной головной боли, я вообще-то не программист.
Рекомендуемые:
Кнопка поворотного энкодера: 6 шагов

Кнопка поворотного энкодера: это поворотный пульт дистанционного управления на основе поворотного энкодера. Он имеет следующие особенности. Аккумулятор работает с очень низким потреблением тока при активации Автоматическая активация при вращении регулятора Автоматический переход в спящий режим после периода бездействия Конфигурация
Кнопка Push to Talk с ножным управлением: 5 шагов

Кнопка Push to Talk с ножным управлением: вот как я сделал кнопку Push To Talk, которую можно использовать ногами
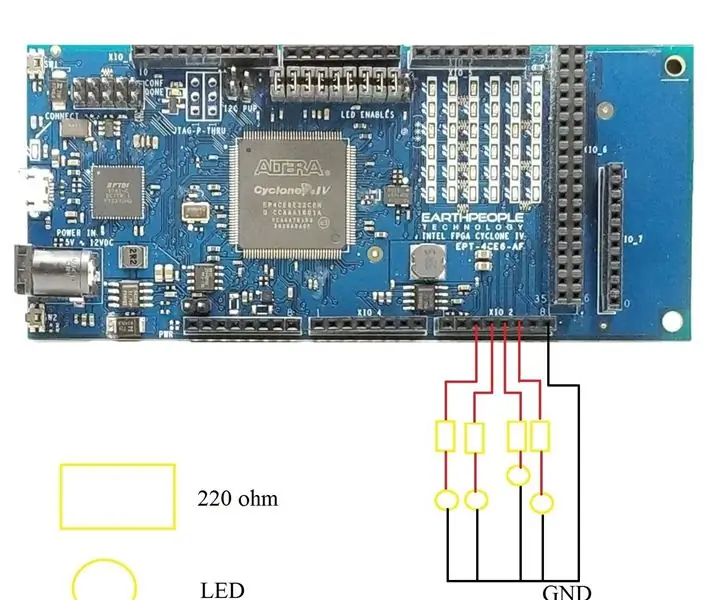
FPGA Cyclone IV DueProLogic - кнопка и светодиод: 5 шагов

FPGA Cyclone IV DueProLogic - кнопка и светодиод: в этом руководстве мы собираемся использовать FPGA для управления внешней светодиодной схемой. Мы собираемся реализовать следующие задачи: (A) Используйте кнопки на FPGA Cyclone IV DuePrologic для управления светодиодом. (B) Светодиод мигает & периодически выключаетсяДемонстрационная видео-лаборатория
Кнопка физического отключения звука Zoom Meetings: 7 шагов (с изображениями)

Кнопка физического отключения звука для совещаний Zoom: если вы используете совещания Zoom для работы или учебы, эта кнопка предназначена для вас! Нажмите кнопку, чтобы отключить звук, или удерживайте кнопку, чтобы покинуть совещание (или завершить его, если вы являетесь организатором). Самое замечательное в этом то, что он работает, даже если ваш Zoom windo
Сенсорная кнопка Glass IoT: 10 шагов

Сенсорная кнопка Glass IoT: на днях у меня был кусок стекла ITO, лежащий в магазине, и я подумал о том, чтобы найти ему хорошее применение. ITO, оксид индия и олова, стекло обычно используется в жидкокристаллических дисплеях, солнечных элементах, окнах кабины самолетов и т. Д. Разница b
