
Оглавление:
- Шаг 1. Набросайте устройство, нарисуйте исходную идею
- Шаг 2: выберите правильные компоненты
- Шаг 3: Подготовьте схему подключения
- Шаг 4: Дополнительная информация перед запуском - Энергопотребление
- Шаг 5: Подключите дисплей
- Шаг 6: Подключите модуль RTC
- Шаг 7: прикрепите переднюю стенку с дисплеем, часами реального времени, батареей и поворотным энкодером
- Шаг 8: подготовьте прозрачные стены
- Шаг 9: Создайте правую стену
- Шаг 10: Создайте левую боковую стену
- Шаг 11: Создайте гнездо с универсальной платой и направляющими, подключите RTC, кодировщик, дисплей и дисплей
- Шаг 12: Включите его, прежде чем продолжить
- Шаг 13: Добавьте TP4056 и батарею, припаяйте ползунковый переключатель, добавьте провод для зарядки к контакту 5, припаяйте заднюю программируемую розетку
- Шаг 14: Создайте верхнюю крышку
- Шаг 15: Код
- Шаг 16: проверьте устройство перед последними прикосновениями
- Шаг 17: предварительный просмотр интерфейса
- Шаг 18: Завершить проект
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:05.




Резюме
Последний раз, когда я покупал термометр, я видел, что почти всегда есть разница в значениях. Моей задачей было следить за температурой и влажностью в детской комнате. Также была проблема с чтением значений с диапазона 2-3 метров на большинстве термометров, и мне нужно было встать, чтобы увидеть значение температуры, проблема, которая у меня есть с большинством термометров, заключалась в свете. Другая проблема заключалась в том, что я не вижу значение температуры, потому что у него нет подсветки в целях экономии энергии. Я не хочу экономить энергию, мне просто нужно накопить энергию на пару часов, чтобы это устройство заработало, если основная линия электропередачи отключится.
Так что у меня возникла идея:
- Создать градусник с учетом изменения значения температуры.
- Которые могут быть с подсветкой и цветами. - Чтобы объединить все функции, которые есть у обычных термометров: (RTC, Батарея, Мин. Макс. T и т. Д.) - И иметь дополнительные функции, такие как времена года и праздники
Итак, я начал проект раньше, чем через год. На разработку программного обеспечения у меня ушло несколько месяцев. Я создал несколько версий программы и последние 2 недели завершаю проект.
Информация о программном обеспечении устройства
Код Arduino и библиотеки:
Код также загружается на этапе кода.
https://github.com/stlevkov/KT2_144
https://github.com/stlevkov/Arduino-Libraries
Особенности устройства
- Страница загрузки - показывает дату и время последней загрузки прошивки.
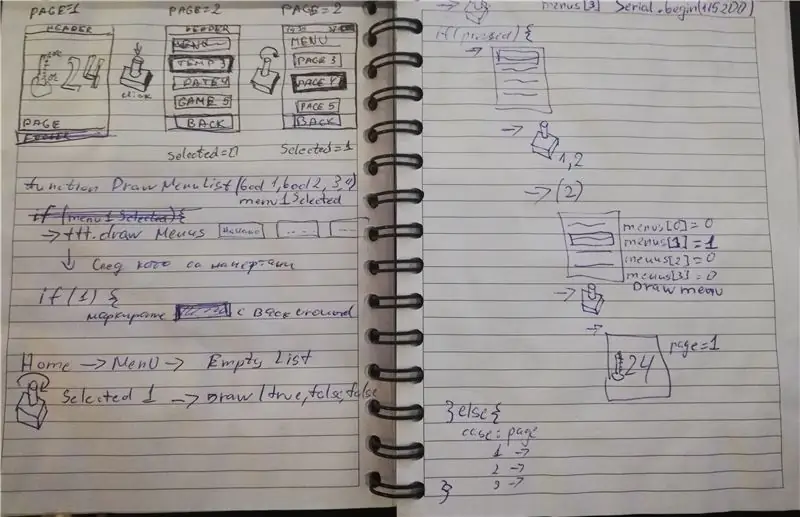
- Домашняя страница - отображение времени, даты, значка батареи, значка температуры, значения температуры, значения влажности, Tmax, Tmin, сезонов, праздников, индикатора USB при подключении.
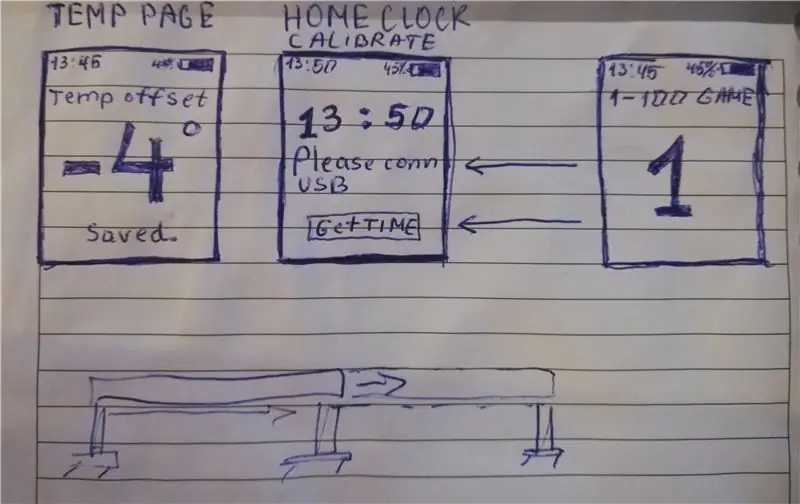
- Страница меню - с температурой, часами, батареей, меню, задним меню
- Страница температуры - позволяет откалибровать датчик DHT.
- Страница часов - позволяет редактировать время и дату.
- Страница батареи - отображение информации о батарее,% в процентах, напряжения в мВ, состояния зарядки
- О странице - отображение информации об авторе
- Функция возврата для выхода из меню
- Прозрачные панели
- RTC долгая жизнь
- Литиевая батарея - до ~ 9 часов (450 мАч)
- Индикатор низкого заряда батареи - значок красного цвета ~ оставшиеся 5 мин.
- Различные цвета для - Низкая, Средняя, Высокая температура
- Сообщения о праздниках и сезонах
- Программируемая розетка - на тыльной стороне
- Пользовательский интерфейс - использование поворотного энкодера
Задняя сторона с платой не будет закрыта, потому что я хочу, чтобы ребенок видел и касался платы, пока устройство не включено. Можно создать какое-то покрытие для тыльной стороны доски.
Шаг 1. Набросайте устройство, нарисуйте исходную идею



Решите, что иметь - сколько страниц, меню, как изменить меню и страницы.
Если у вас есть другие идеи, вы можете изменить их с помощью кода Arduino.
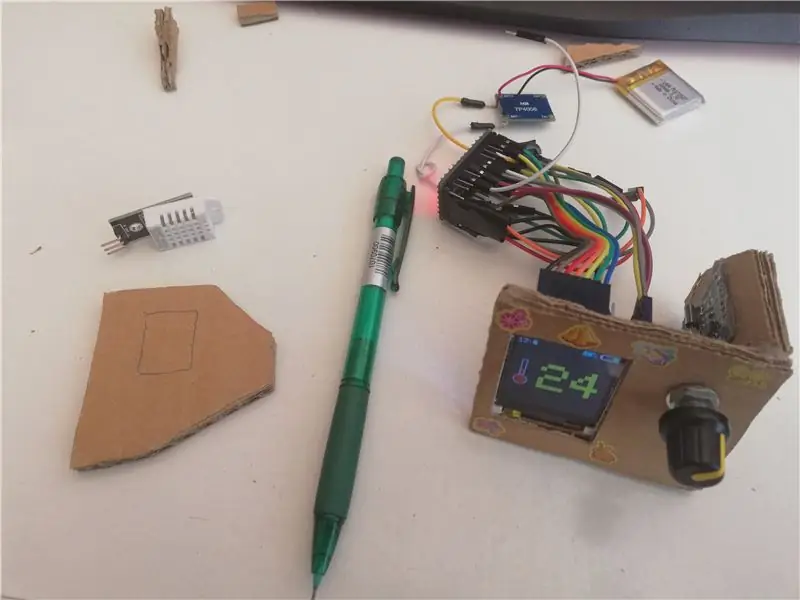
Решите, какую форму вы хотите и что можно сделать легко. Сначала я выбираю 3D-печать, а потом решаю использовать простой материал.
Идея состоит в том, чтобы сверху и снизу были прозрачные стенки, также вы можете создать более тонкий ящик.
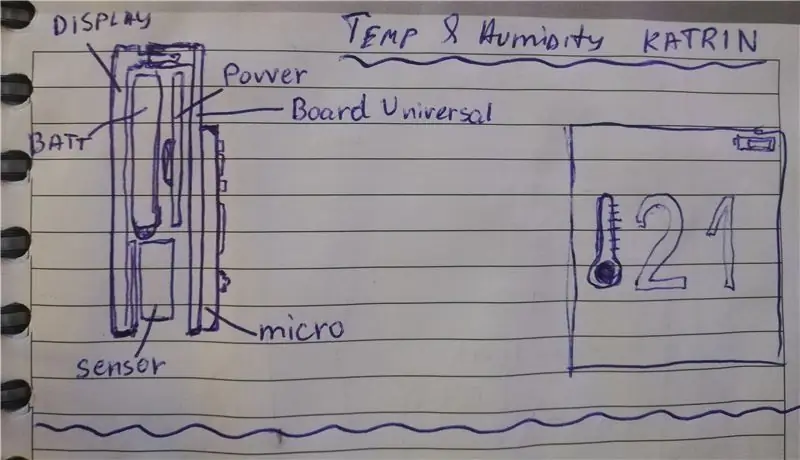
Итак, основные части коробки:
- Спереди - с дисплеем и поворотным энкодером
- Справа - с модулем RTC
- Слева - с модулем DHT
- Сзади - с противоположной стороны платы
- Вверху - прозрачный с батареей 3,7 В и ползунковым переключателем ВКЛ. / ВЫКЛ.
- Внизу - прозрачный
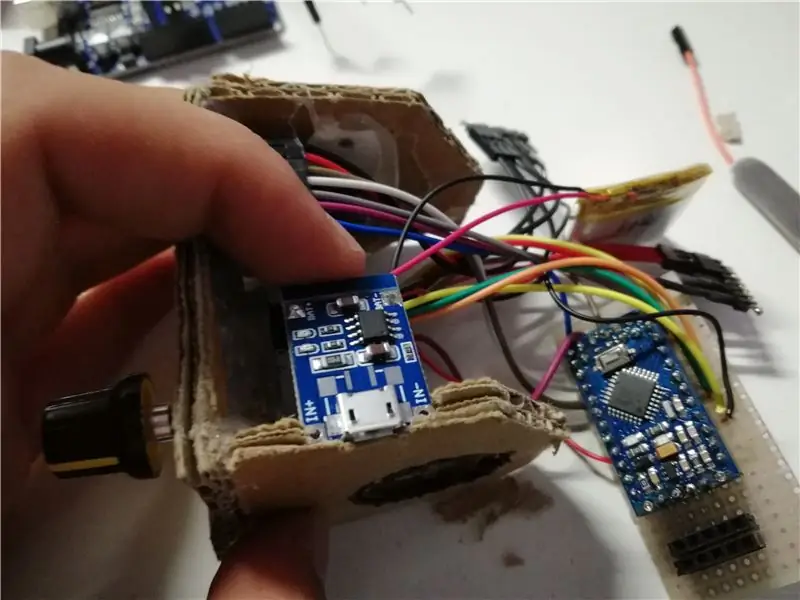
Шаг 2: выберите правильные компоненты
- TP4056 Micro USB Charger 5V 1A 18650 Зарядная плата литиевой батареи - Ebay
- 1,44 дюйма 128x128 SPI, полноцветный 65K TFT ЖК-дисплей, модуль ST7735 - Ebay
- Модуль поворотного энкодера KY-040 для Arduino - Ebay
- Цифровой датчик температуры и влажности DHT22 AM2302 - Ebay
- Крошечные модули RTC I2C Память 24C32 DS1307 Часы реального времени Плата модуля RTC - Ebay
-
Плата микроконтроллера Pro ATmega328P 16MHz Arduino Pro Mini Module - Ebay
- 3,7 В 450 мАч Lipo аккумуляторная батарея - Ebay
- 6-контактный 2-позиционный мини-ползунковый переключатель DPDT On / On - Ebay
- CR2032 CR 2032 3V таблеточная батарейка - Ebay
- Прототип медной печатной платы 10x22 см для пайки, односторонняя универсальная - Ebay
- Мужской и женский 40-контактный разъем 2,54 мм, однорядная полоса - Ebay
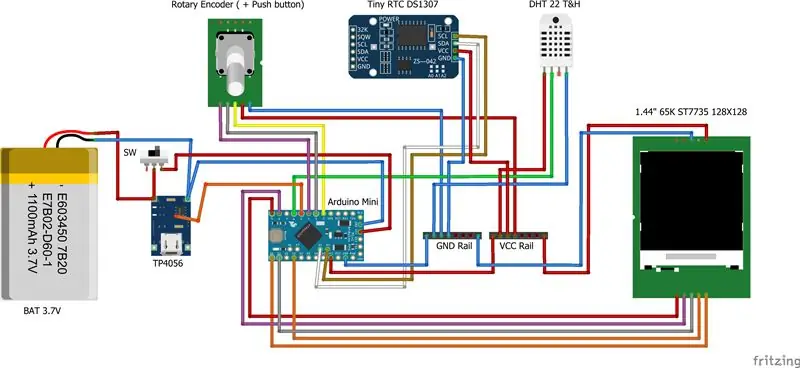
Шаг 3: Подготовьте схему подключения

На схеме показано подключение аналогичных датчиков, а дисплей практически такой же.
Для правильного использования контактов см. Код Arduino в шаге «Код».
Загрузите файл fritzing для более подробной информации о распиновке. Наведите указатель мыши на точки на диаграмме, чтобы увидеть точные контакты модулей.
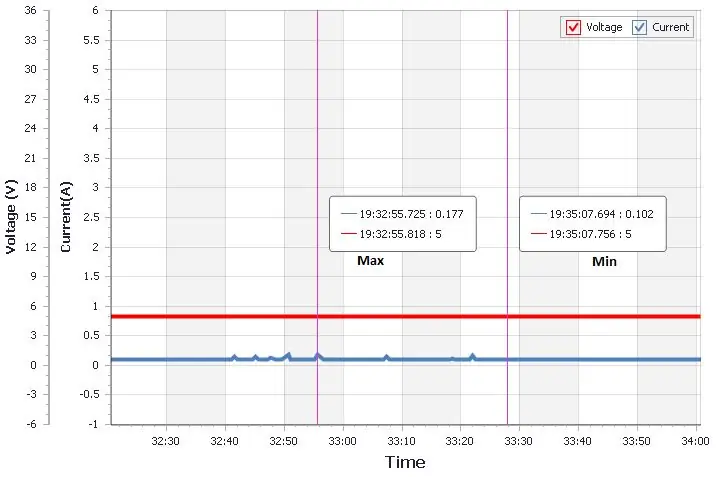
Шаг 4: Дополнительная информация перед запуском - Энергопотребление

В проекте используется аккумулятор на 450 мАч, но можно использовать и больший. Просто взгляните на энергопотребление, чтобы выбрать и рассчитать батарею, подходящую для определенного количества часов использования. При использовании 450 мАч устройство может работать прибл. 9 часов.
В режиме ожидания устройство работает с током около 0,102 А. - Оптимизация энергосбережения здесь не выполняется.
Когда кнопка нажата, подается высокий ток, и он составляет около 0,177 А.
Шаг 5: Подключите дисплей


Дисплей использует для подключения SPI.
Для этого драйвера ST7735 есть библиотека adafruit.
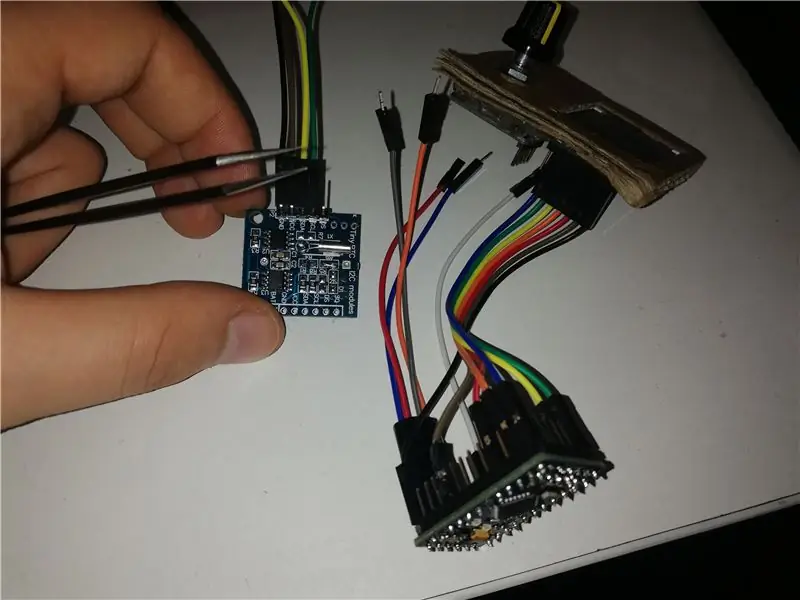
Шаг 6: Подключите модуль RTC

Создайте модификацию печатной платы, чтобы использовать батарею CR2032.
- Удалить D1
- Удалить R4
- Удалить R5
- Удалить R6
- Короткий R6
Более подробную информацию об этой модификации можно найти здесь.
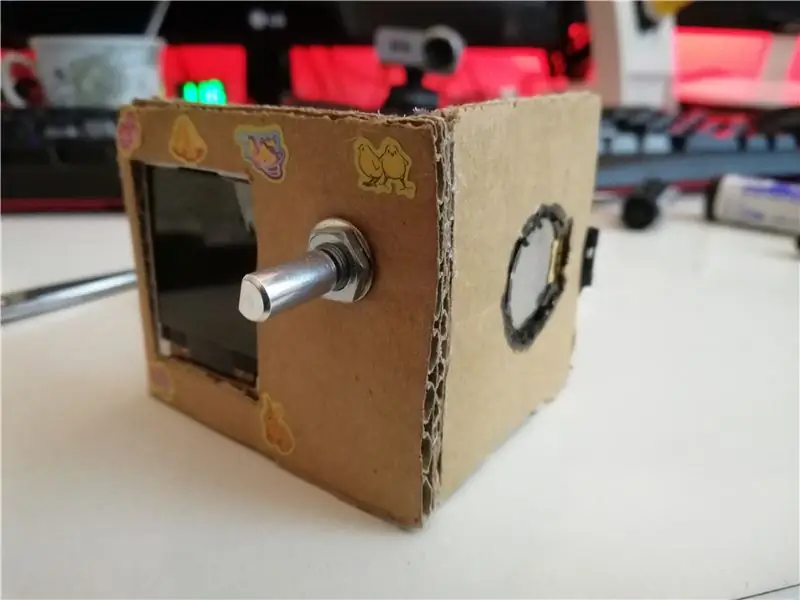
Шаг 7: прикрепите переднюю стенку с дисплеем, часами реального времени, батареей и поворотным энкодером



Если вы хотите загрузить устройство, просто загрузите код с шага «Код» и следуйте остальным шагам, изменяя и присоединяя новые части.
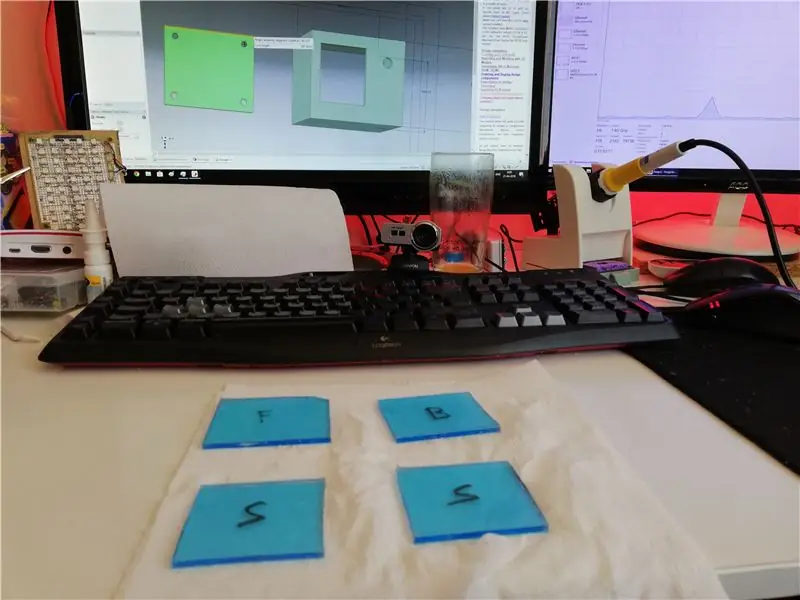
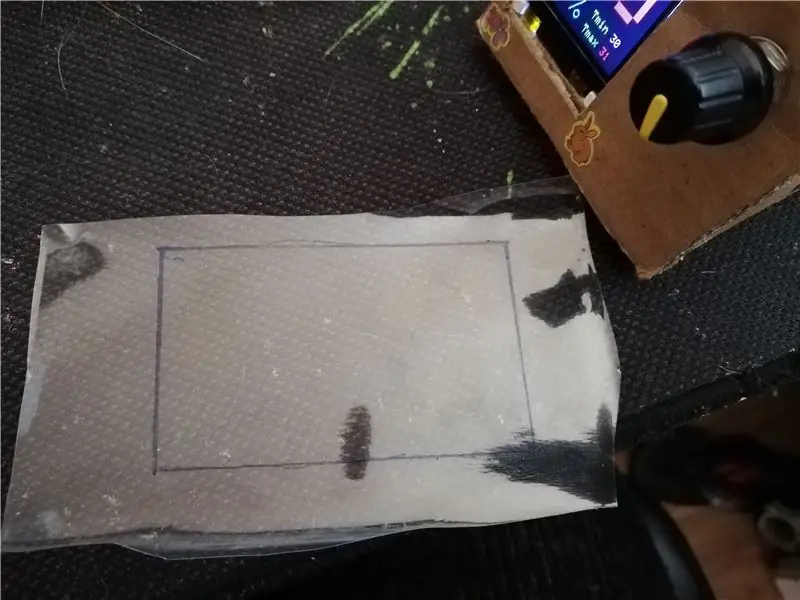
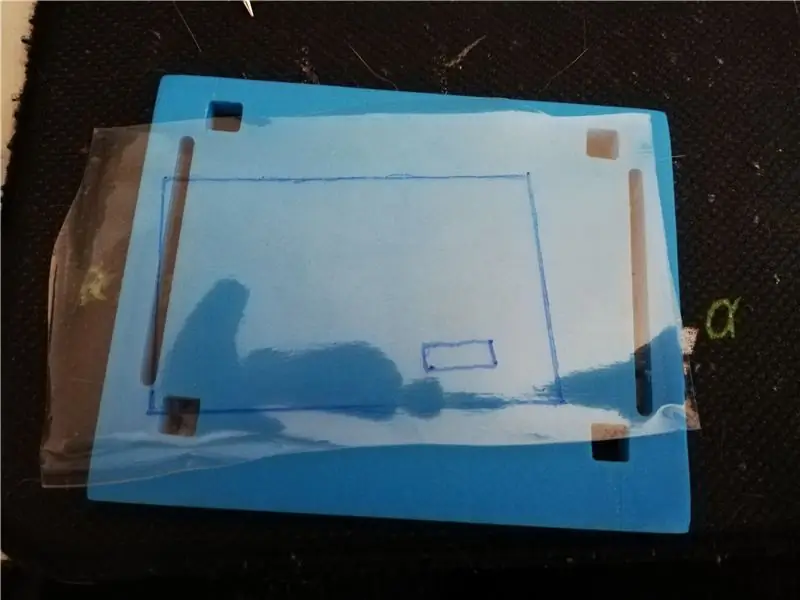
Шаг 8: подготовьте прозрачные стены

Я использую плексиглас толщиной 3 мм. Вы можете использовать аналогичный прозрачный материал. Я использую только одну для нижней стороны.
Шаг 9: Создайте правую стену


Создайте правую боковую стену. Используйте размер CR2032 для отверстия.
Шаг 10: Создайте левую боковую стену



Создайте левую боковую стену. Используйте размер модуля DHT для отверстия.
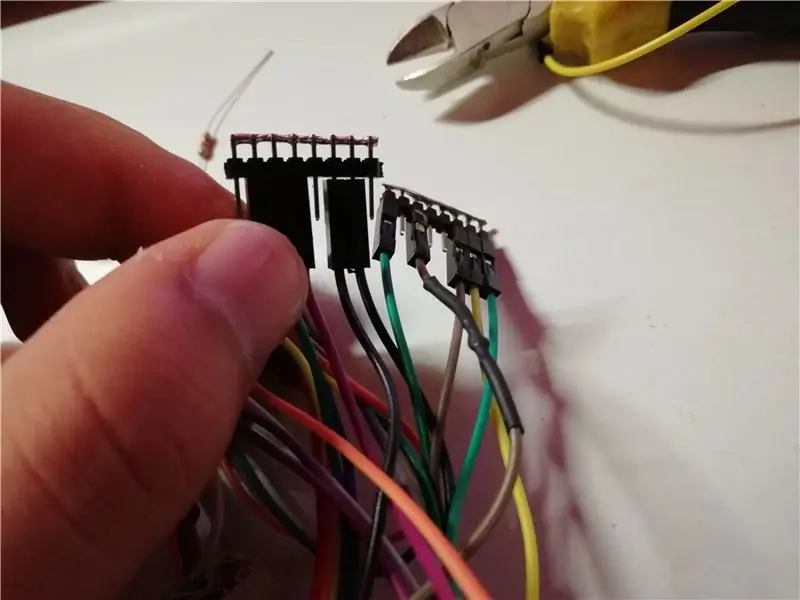
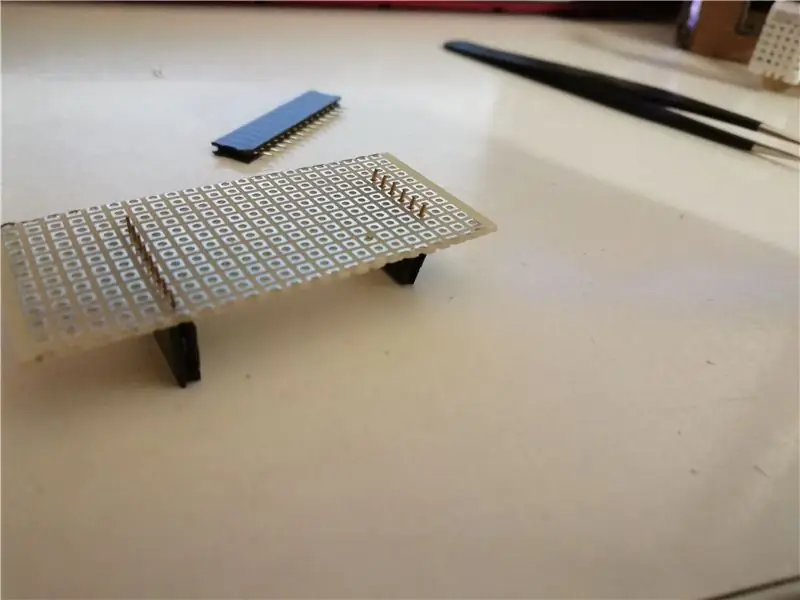
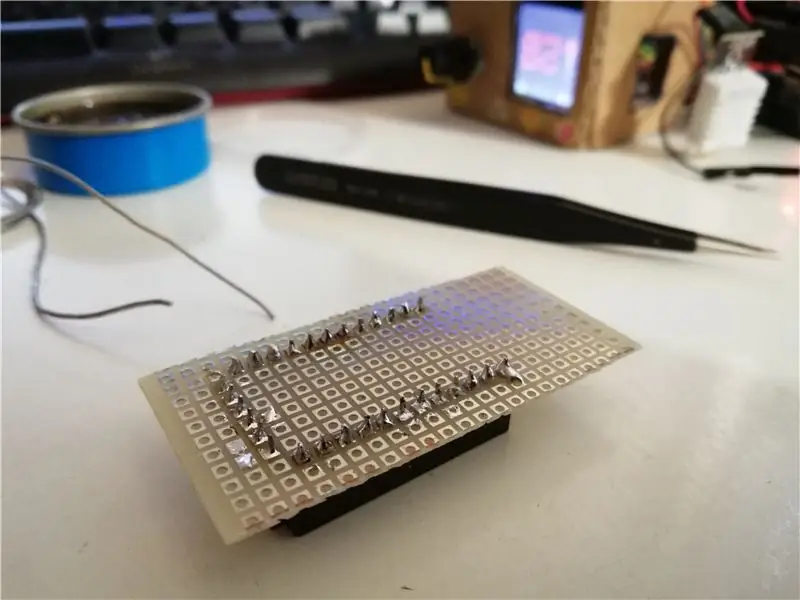
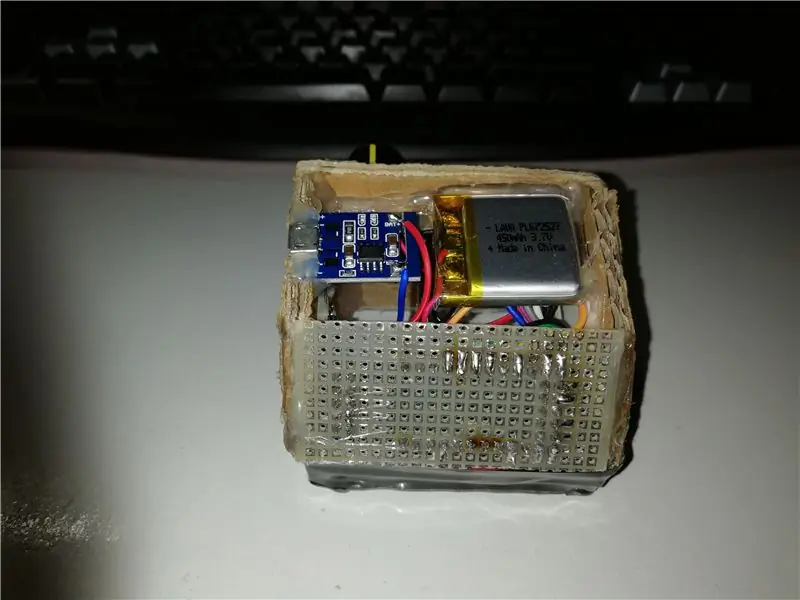
Шаг 11: Создайте гнездо с универсальной платой и направляющими, подключите RTC, кодировщик, дисплей и дисплей



Подключите и припаяйте все контакты, следуя схеме подключения. Вы можете использовать Arduino UNO с установленным пустым скетчем для программирования Arduino Mini. Необходимые булавки:
- VCC 5 В
- GND
- RX
- Техас
- СБРОС НАСТРОЕК
Не забудьте отключить аккумулятор 3,7 В на этом этапе, если вы загрузите эскиз до того, как закончите с деталями.
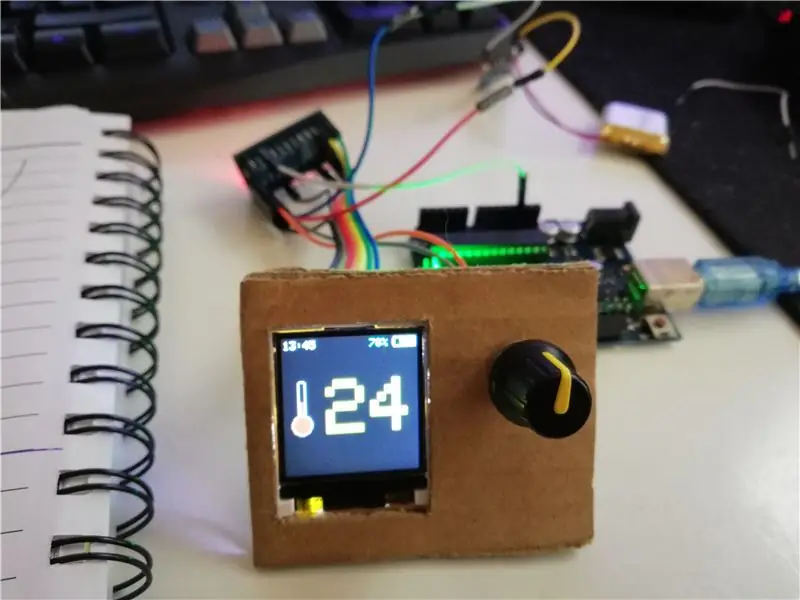
Шаг 12: Включите его, прежде чем продолжить


На этом этапе вы сможете включить устройство и использовать все функции.
Используйте предварительный просмотр видео, чтобы узнать, какое программное обеспечение использовалось в версии 1.1. Также на итоговом шаге есть ссылка на github, чтобы увидеть последнее обновление.
Включите устройство, прежде чем переходить к другим шагам, прежде чем закрыть верхнюю крышку, убедитесь, что оно работает нормально.
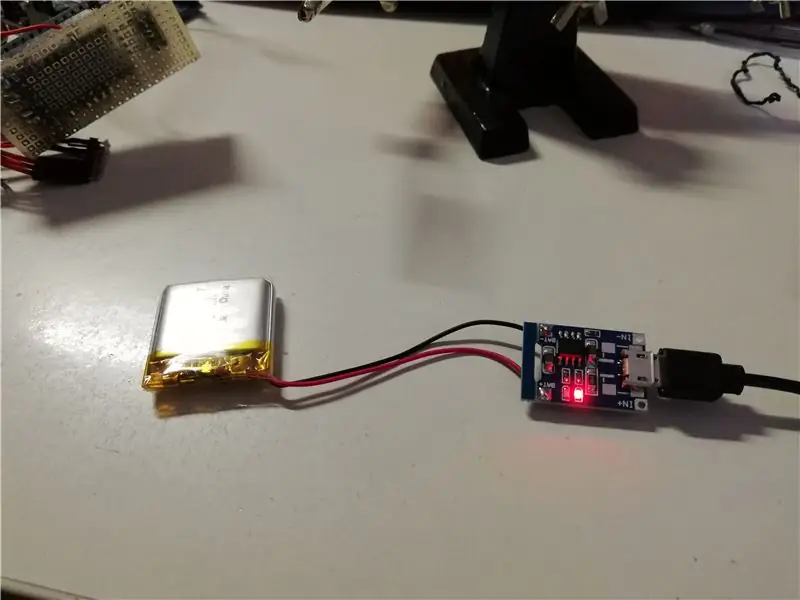
Шаг 13: Добавьте TP4056 и батарею, припаяйте ползунковый переключатель, добавьте провод для зарядки к контакту 5, припаяйте заднюю программируемую розетку



После каждой пайки проверяйте систему, прежде чем продолжить, убедитесь, что детали исправны.
Шаг 14: Создайте верхнюю крышку



Я использую оргстекло толщиной 0,5 мм из блока power bank.
Шаг 15: Код
Используйте параметры в разделе инициализации, чтобы определить свои предпочтения.
На праздники я использую болгарский. Вы можете редактировать массив, используя праздники в вашей стране.
Устройство показывает 4 сезона, отредактируйте их в коде, который подходит для вашего местоположения.
Если ваши датчики разные, следуйте определениям контактов и отредактируйте их в коде. Я оставил почти все строчки комментариев для лучшего понимания кода.
Протестированные платформы:
- Arduino UNO
- Arduino Pro Mini
Возьмите нужные библиотеки из репозитория, используйте те, которые определены в скетче.
Шаг 16: проверьте устройство перед последними прикосновениями



Устройство идеальное, мое откалибровано -4 * C, я использовал свой кондиционер Toshiba, 2 простых термометра с стенками и два цифровых термометра для его калибровки. Если ваш датчик измеряет разные значения, теперь вы можете изменить его.
Шаг 17: предварительный просмотр интерфейса



Не забудьте отредактировать информацию о прошивке в разделе инициализации кода, чтобы показать свои учетные данные, или оставить все как есть.
Рекомендуемые:
Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: 8 шагов (с изображениями)

Метеостанция NaTaLia: метеостанция на солнечной энергии Arduino сделала правильный выбор: после 1 года успешной работы в 2 разных местах я делюсь своими планами по проекту метеостанции на солнечной энергии и объясняю, как она превратилась в систему, которая действительно может выжить в течение длительного времени. периоды от солнечной энергии. Если вы последуете
QuizBox - автономная интернет-викторина: 6 шагов

QuizBox - автономная интернет-викторина: автономная интернет-викторина, чтобы узнать, какой у вас субреддит, кому это не нужно? Обзор Ниже приводится краткий обзор содержимого. Введение и демонстрационный видеоролик Печать коробки Добавление электроники Написание кода Создание викторины Результат
IoT APIS V2 - автономная автоматизированная система полива растений с поддержкой Интернета вещей: 17 шагов (с изображениями)

IoT APIS V2 - автономная автоматизированная система полива растений с поддержкой IoT: этот проект является развитием моей предыдущей инструкции: APIS - автоматизированная система полива растений Я использую APIS почти год и хотел улучшить предыдущую конструкцию: возможность контролировать завод удаленно. Вот как
Автономная параллельная парковка автомобилей с использованием Arduino: 10 шагов (с изображениями)

Автономная параллельная парковка автомобилей с использованием Arduino: при автономной парковке нам необходимо создавать алгоритмы и датчики положения в соответствии с определенными предположениями. Наши предположения будут следующими в этом проекте. В сценарии левая сторона дороги будет состоять из стен и парковых зон. Как ты
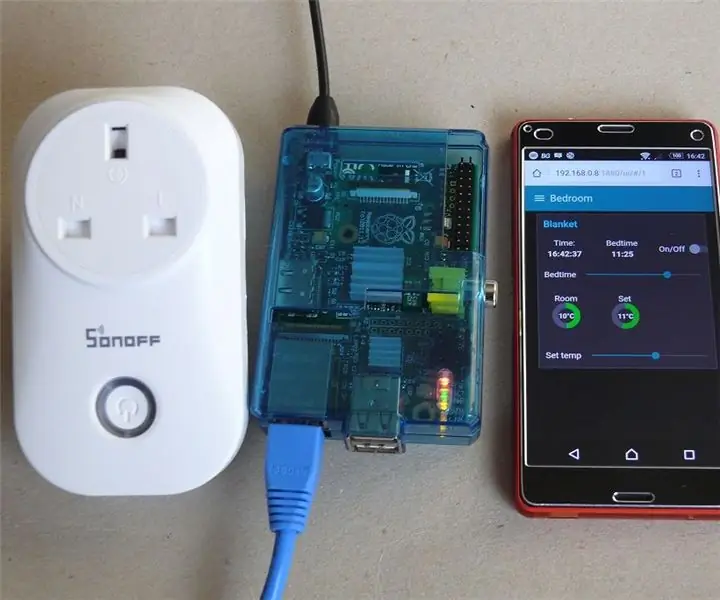
Мощная автономная система домашней автоматизации - Pi, Sonoff, ESP8266 и Node-Red: 9 шагов (с изображениями)

Мощная автономная система домашней автоматизации - Pi, Sonoff, ESP8266 и Node-Red: это руководство должно привести вас к первой базе, где вы можете включить / выключить свет или другое устройство с помощью любого устройства, которое может подключаться к вашей локальной сети, и с помощью отличный настраиваемый веб-интерфейс. Возможности расширения / добавления функций огромны, в том числе
