
Оглавление:
- Шаг 1. Требуется оборудование и программное обеспечение
- Шаг 2: Настройка Node-red
- Шаг 3: шаги по созданию потока
- Шаг 4. Идите вперед и перетащите узел беспроводного шлюза на холст Flow, чтобы начать работу
- Шаг 5: Найдите свои беспроводные датчики:
- Шаг 6: Щелкните увеличительное стекло рядом с полем последовательного порта и выберите порт, который соответствует вашему маршрутизатору, затем нажмите кнопку «Добавить» вверху
- Шаг 7: Поле последовательного устройства теперь будет заполнено на основе этого выбора, и вы можете нажать «Готово», теперь у вас есть прямой доступ к вашим беспроводным датчикам! для просмотра поступающих данных
- Шаг 8: Теперь вернитесь к своей палитре и введите «отладка» в поле поиска вверху, возьмите один из этих узлов и перетащите его вправо от беспроводного шлюза
- Шаг 9: дважды щелкните по нему и измените «сообщение». для «завершения объекта Msg» нажмите «Готово»
- Шаг 10: Теперь проведите линию между двумя узлами и нажмите «Развернуть» в правом верхнем углу окна
- Шаг 11: Работа с данными:
- Шаг 12: Добавление беспроводных датчиков:
- Шаг 13: Выберите последовательное устройство из раскрывающегося списка, которое вы использовали для беспроводного шлюза, теперь щелкните увеличительное стекло рядом с «Mac-адресом» и выберите один из доступных вариантов
- Шаг 14: Нажмите Готово
- Шаг 15: Теперь вернитесь к своей палитре и введите «отладка» в поле поиска вверху, возьмите один из этих узлов и перетащите его вправо от беспроводного шлюза
- Шаг 16: Дважды щелкните по нему и нажмите Готово
- Шаг 17: Добавление функциональных узлов
- Шаг 18: Дважды щелкните узел, чтобы отредактировать узел функции
- Шаг 19: Теперь добавьте узел «HTTP-запрос» из палитры
- Шаг 20: шаги по созданию таблицы Google
- Шаг 21: Теперь нажмите «Диск», чтобы открыть Google Диск
- Шаг 22. Нажмите «Создать»> «Еще»> «Google Формы»> «Пустая форма»
- Шаг 23. Здесь вы увидите форму без названия. Присвойте ей название, как показано на картинке
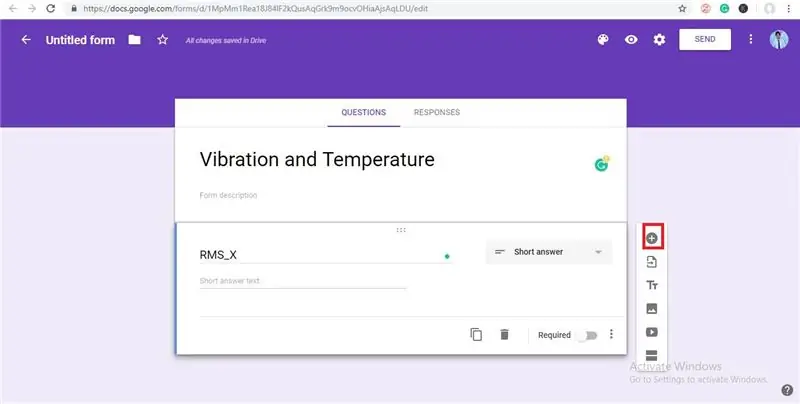
- Шаг 24: Теперь дайте заголовку безымянному вопросу редактирования формы как RMS_X и нажмите кнопку «+», чтобы добавить еще один вопрос для других значений вибрации и температуры
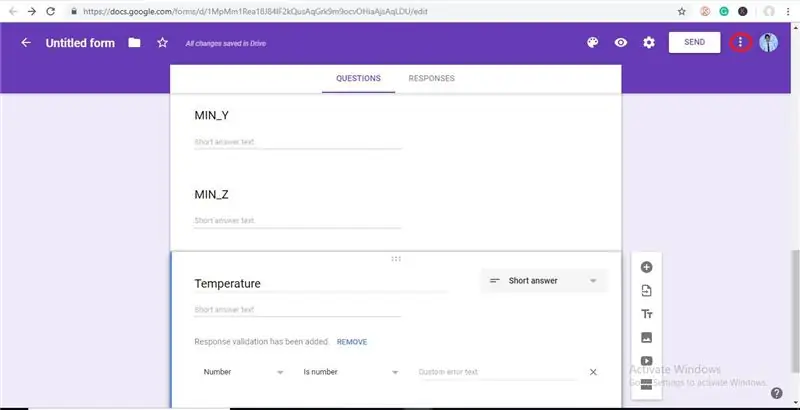
- Шаг 25: Теперь нажмите на три точки рядом с вашим изображением, как показано на рисунке ниже
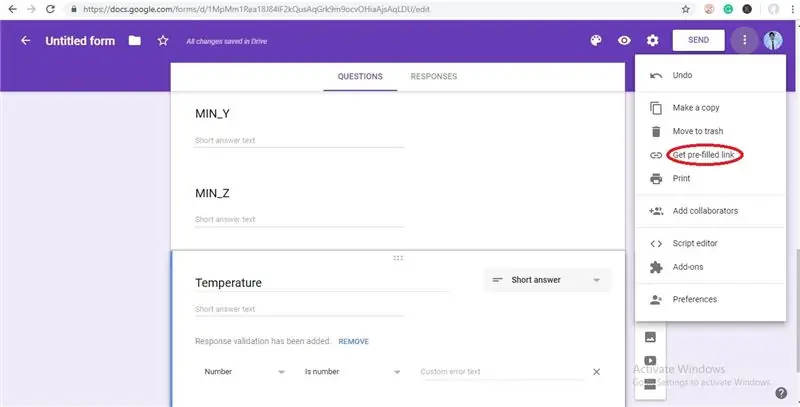
- Шаг 26: Теперь нажмите «Получить предварительно заполненную ссылку»
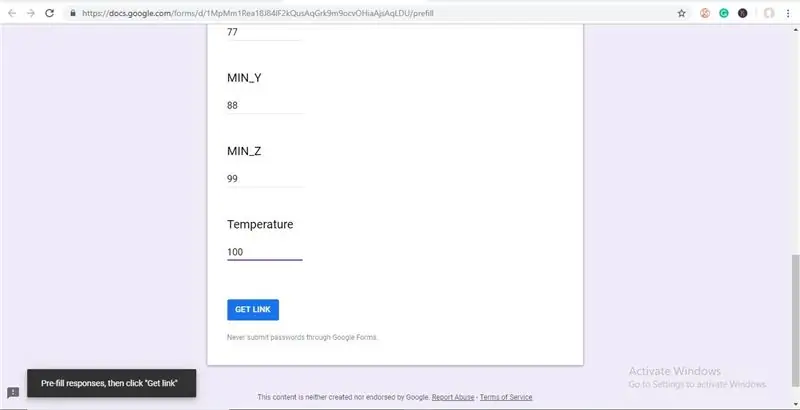
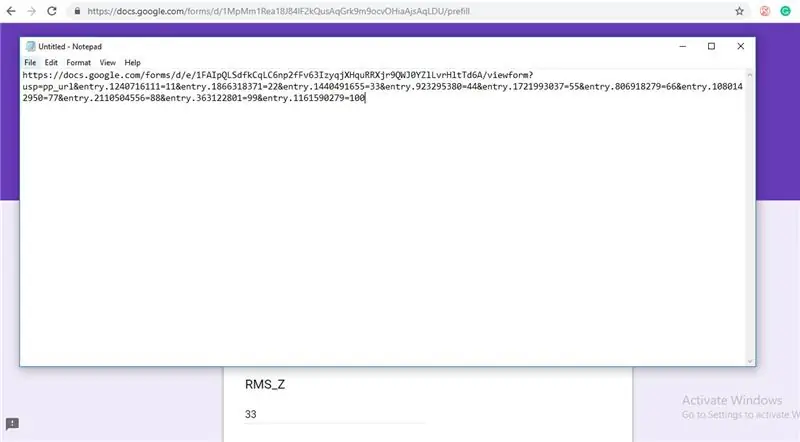
- Шаг 27: Теперь введите случайные значения в поля вибрации и температуры и нажмите «Получить ссылку, как показано на рисунке»
- Шаг 28: теперь вставьте эту ссылку в Блокнот
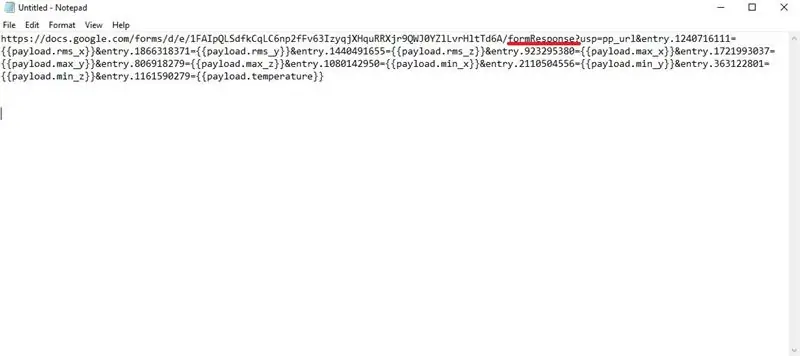
- Шаг 29: Отредактируйте эту ссылку, как показано на рисунке ниже
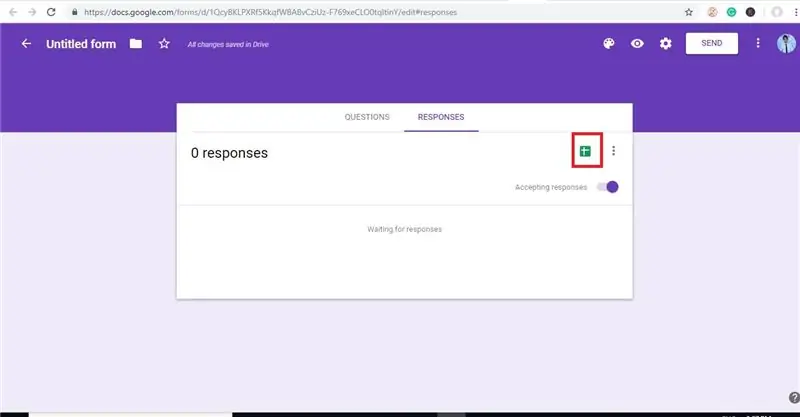
- Шаг 30: Теперь вернитесь к форме и нажмите ОТВЕТЫ, а затем щелкните значок таблицы Google, как показано на рисунке ниже
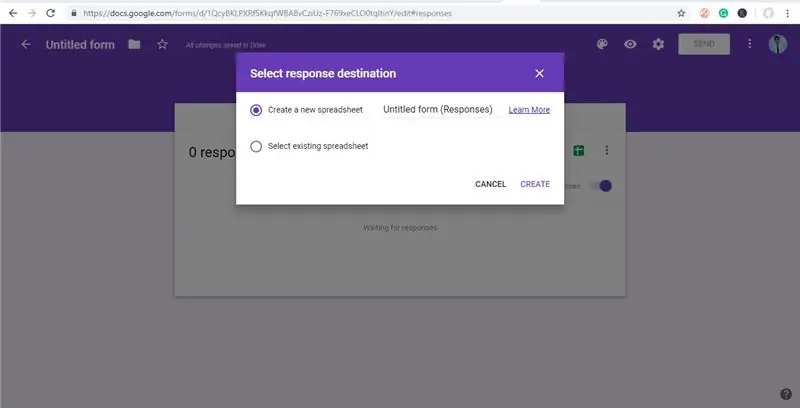
- Шаг 31: Создайте новую электронную таблицу
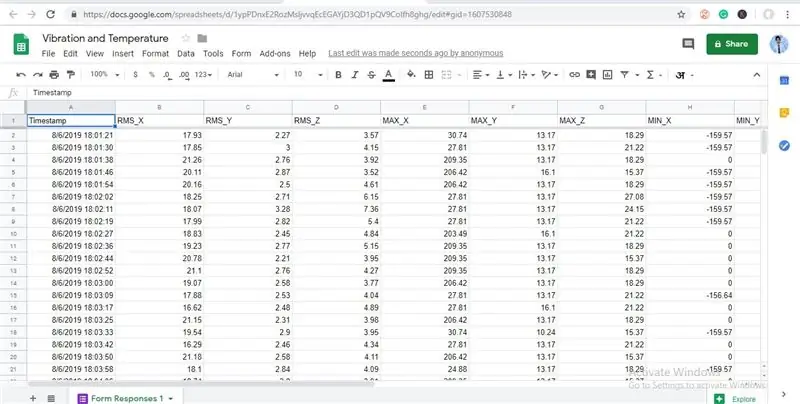
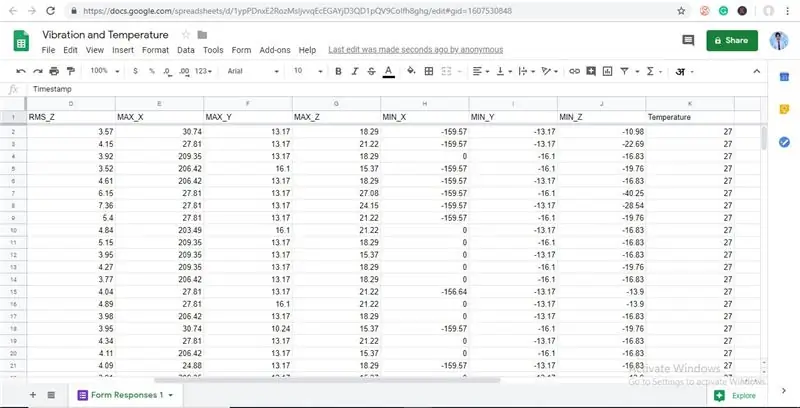
- Шаг 32: Здесь вы можете визуализировать значения вибрации и температуры
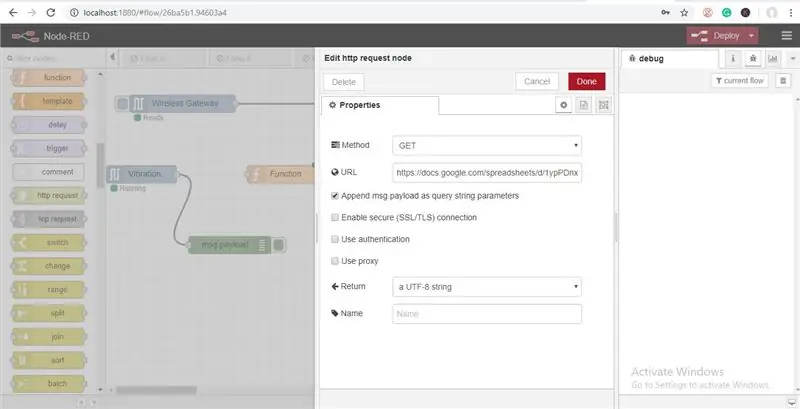
- Шаг 33: Теперь вернитесь к Node-red и дважды щелкните узел HTTP-запроса, чтобы отредактировать его, затем скопируйте URL-адрес из блокнота, который вы сохранили, и вставьте его в поле URL-адреса, как показано на рисунке
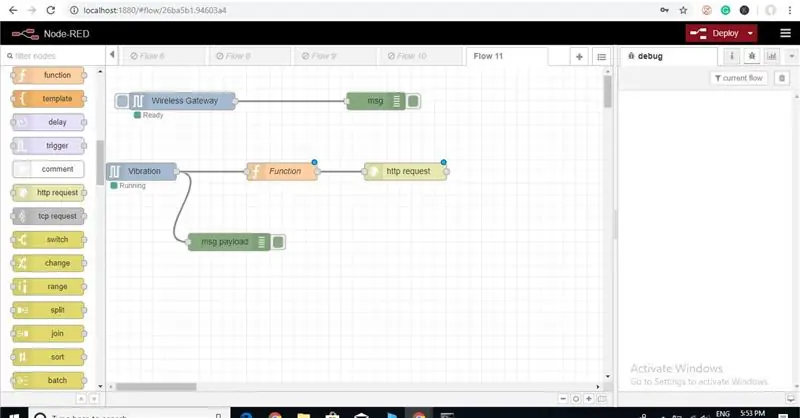
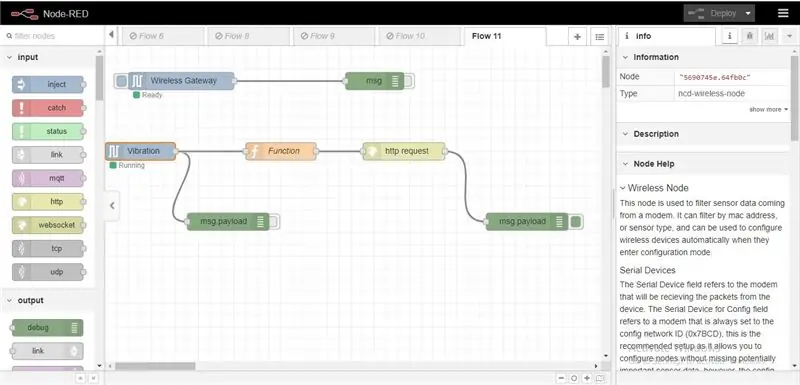
- Шаг 34: Теперь подключите все провода
- Шаг 35: Нажмите кнопку «Развернуть», чтобы вывести их на лист Google
- Шаг 36: ВЫВОД
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Представляем промышленный беспроводной датчик вибрации и температуры NCD Long Range IoT, обеспечивающий радиус действия до 2 миль за счет использования структуры беспроводной ячеистой сети. Включая в себя прецизионный 16-битный датчик вибрации и температуры, это устройство передает невероятно точные данные о вибрации и температуре в заданное потребителем время.
Шаг 1. Требуется оборудование и программное обеспечение



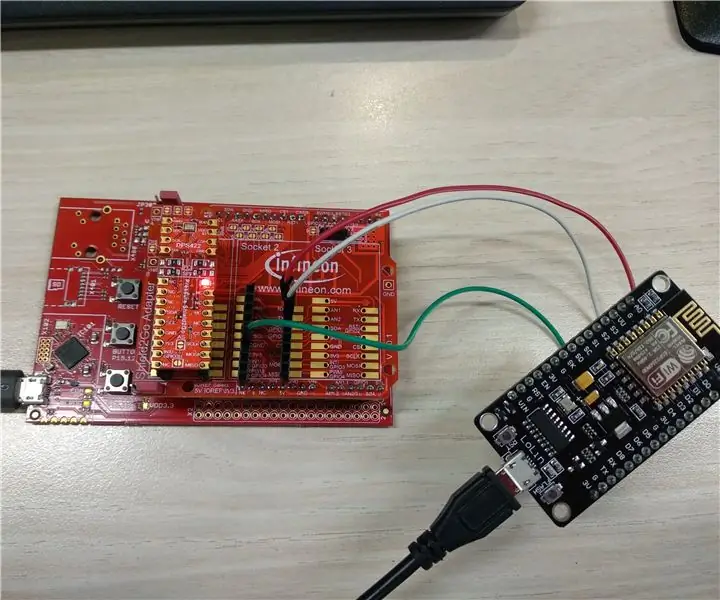
Аппаратное обеспечение:
Датчик вибрации и температуры большого радиуса действия NCD
Беспроводной Mesh-модем большого радиуса действия NCD с интерфейсом USB
Программное обеспечение:
Узел-красный
Google Таблицы
Шаг 2: Настройка Node-red
Теперь, когда у вас работают датчики, нам нужен способ сделать что-нибудь полезное с этими данными.
- Прежде всего, вам нужно установить Node-Red.
- Как только это будет сделано, вам нужно будет ввести свою командную строку или Power Shell для пользователей Windows и перейти в каталог, в котором установлен Node-RED.
- Теперь введите «npm i ncd-red-wireless node-red-dashboard». Это установит узлы, необходимые для получения данных от ваших беспроводных датчиков, и вы сможете запустить Node-RED, как только это будет сделано.
- Чтобы запустить сервер узлов, напишите node-red в командной строке или в терминале и нажмите Enter.
Шаг 3: шаги по созданию потока

На этом этапе вы увидите большой пустой поток с длинным списком узлов в левой части, эта боковая панель называется палитрой.
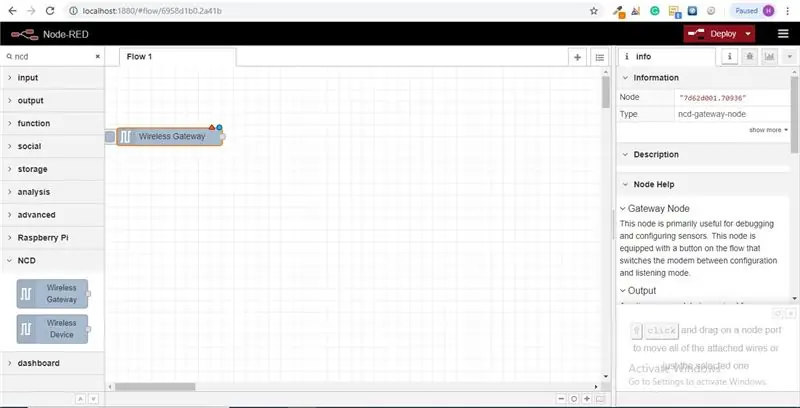
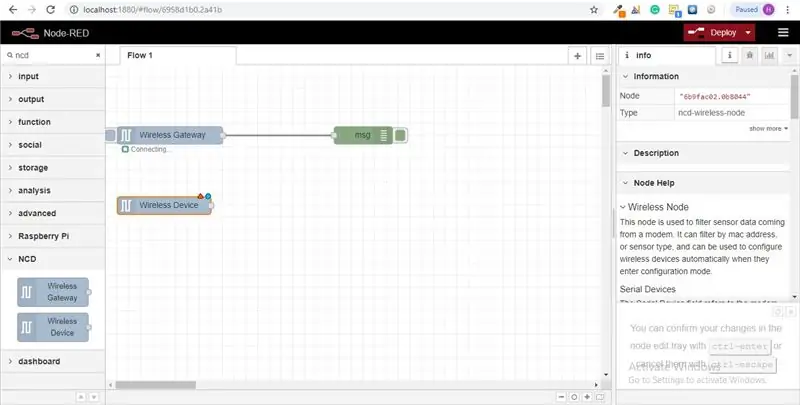
Шаг 4. Идите вперед и перетащите узел беспроводного шлюза на холст Flow, чтобы начать работу

ncd-red-wireless Предоставляет узлы, которые управляют последовательным подключением, анализируют входящие данные датчиков, фильтруют их по определенным параметрам и позволяют настраивать беспроводные датчики.
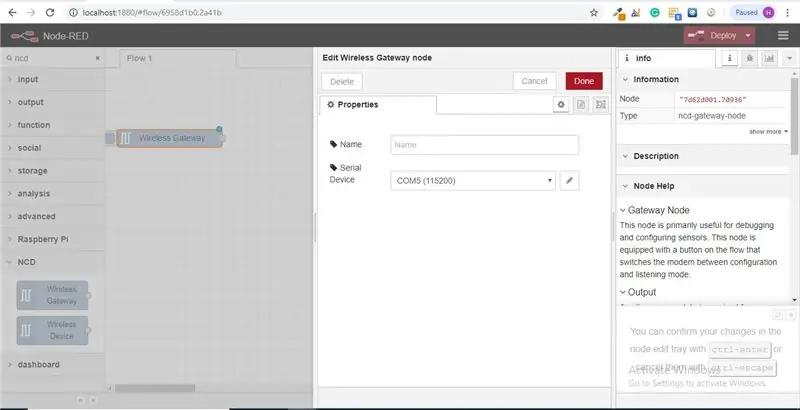
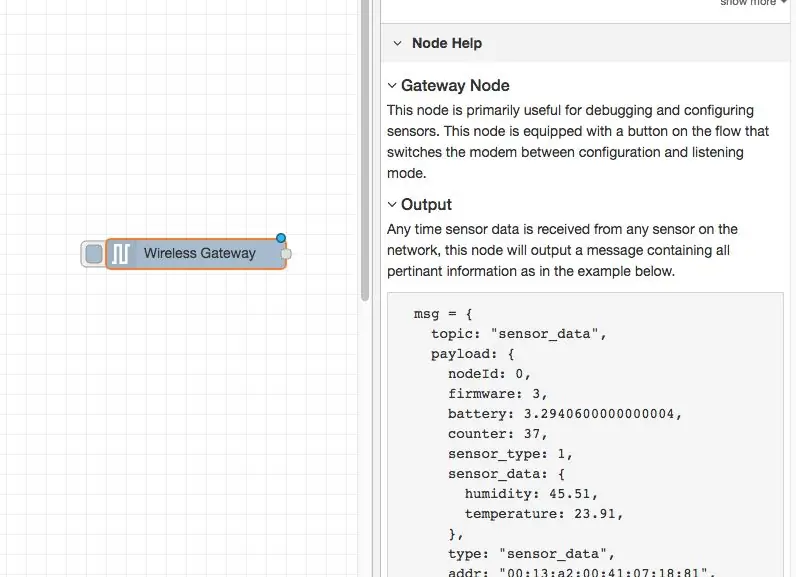
Шаг 5: Найдите свои беспроводные датчики:

Когда вы доставите узел, вы сможете просмотреть вкладку информации, которая содержит записи о возможностях узла, эта вкладка хорошо заполнена для максимального количества пакетов красного цвета и содержит ценную статистику, часто вам теперь не нужно чтобы просмотреть любую другую документацию за пределами вкладки с информацией, поэтому держите ее в мыслях, даже когда вы строите свои потоки, когда у вас есть вопрос о том, как работает узел. Следующий элемент, который мы хотим сделать, это настроить узел. Когда вы впервые добавите его, вы заметите маленький треугольник в правом верхнем углу рядом с синей точкой, треугольник указывает, что узел хочет дополнительной конфигурации, синий точка указывает, что узел больше не был развернут, но был развернут как часть потока.
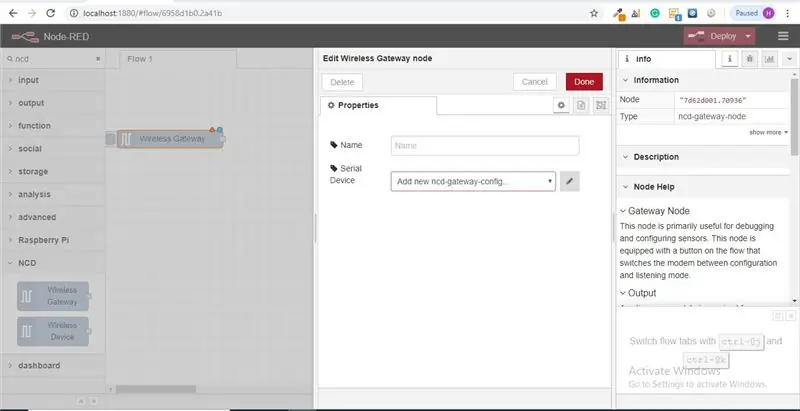
- Дважды щелкните узел, чтобы открыть параметры конфигурации.
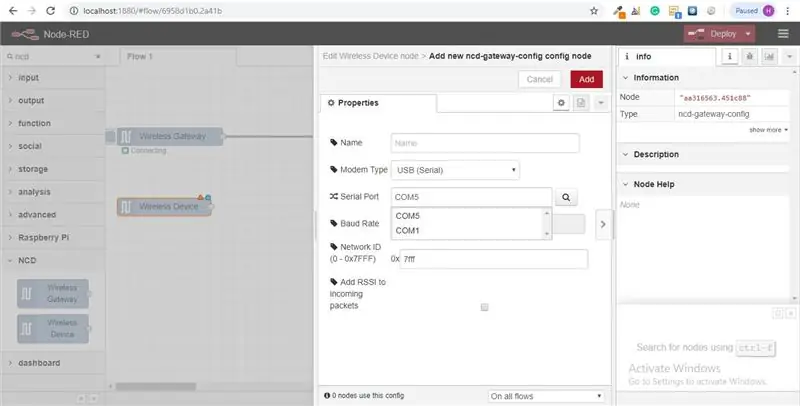
- Нажмите на значок карандаша рядом с полем «Последовательное устройство», чтобы настроить USB-маршрутизатор, это откроет вторую панель конфигурации, в которой есть только несколько опций.
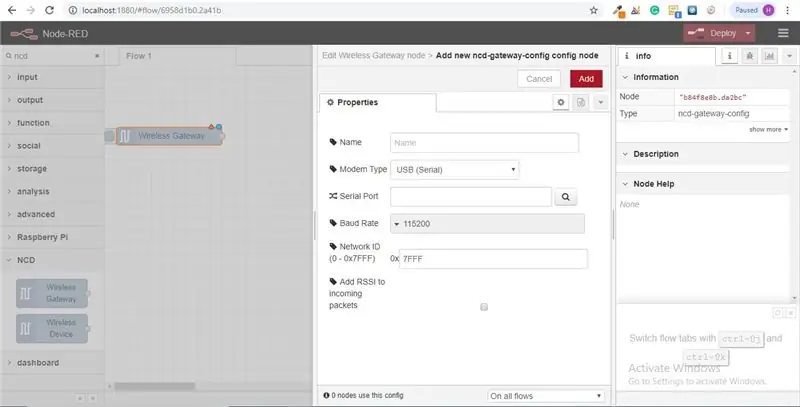
Шаг 6: Щелкните увеличительное стекло рядом с полем последовательного порта и выберите порт, который соответствует вашему маршрутизатору, затем нажмите кнопку «Добавить» вверху

Шаг 7: Поле последовательного устройства теперь будет заполнено на основе этого выбора, и вы можете нажать «Готово», теперь у вас есть прямой доступ к вашим беспроводным датчикам! для просмотра поступающих данных

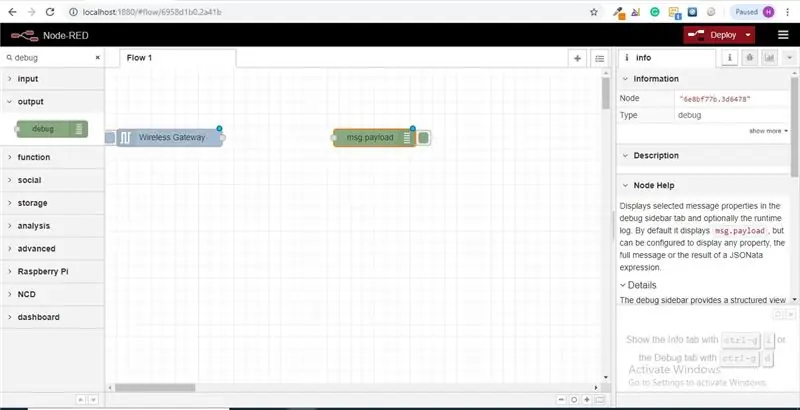
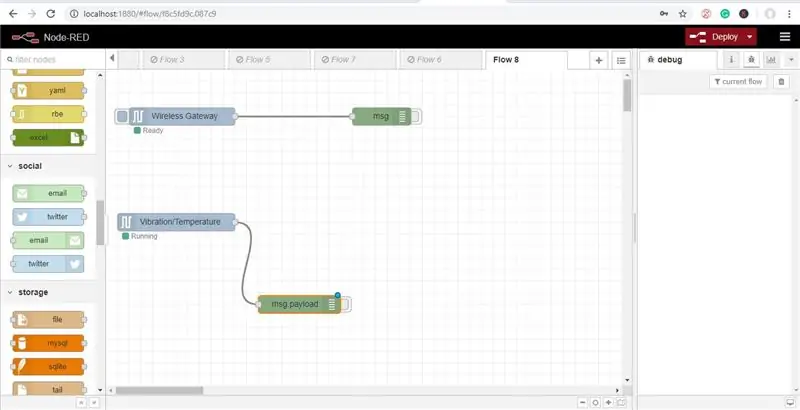
Шаг 8: Теперь вернитесь к своей палитре и введите «отладка» в поле поиска вверху, возьмите один из этих узлов и перетащите его вправо от беспроводного шлюза

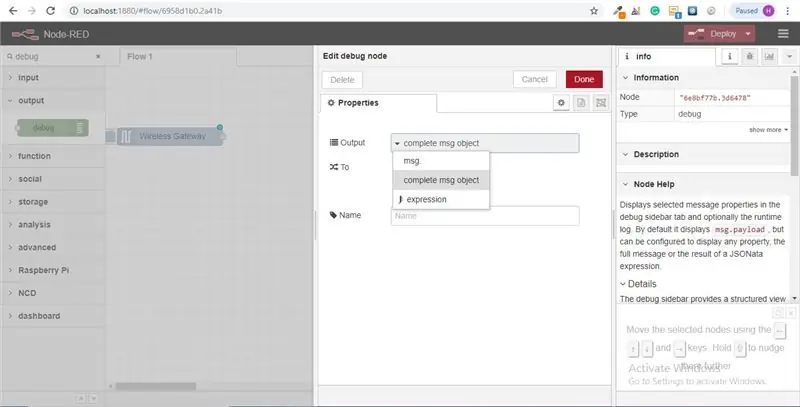
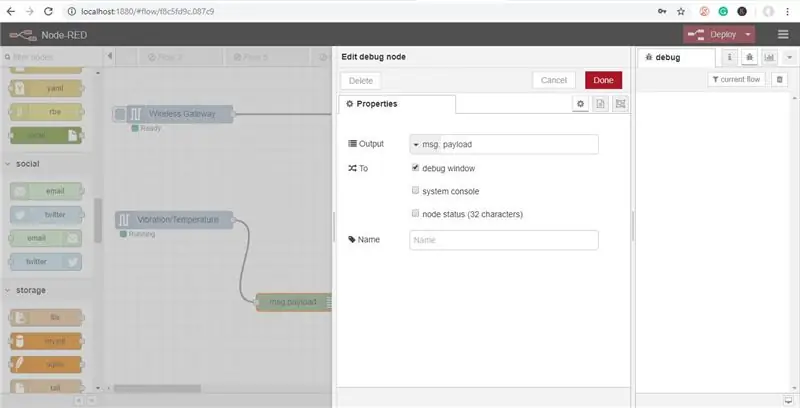
Шаг 9: дважды щелкните по нему и измените «сообщение». для «завершения объекта Msg» нажмите «Готово»

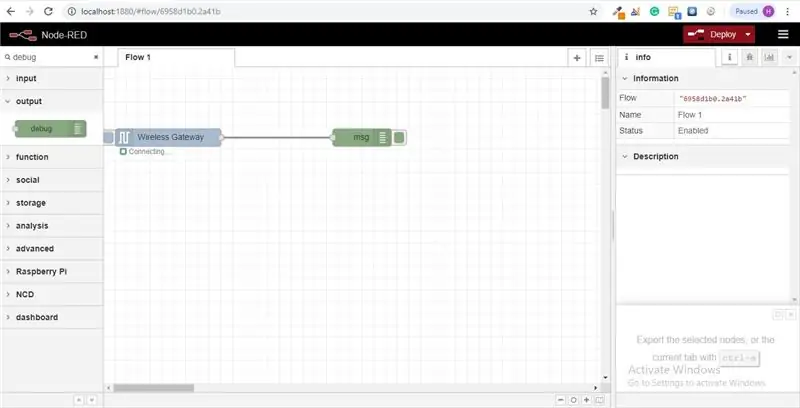
Шаг 10: Теперь проведите линию между двумя узлами и нажмите «Развернуть» в правом верхнем углу окна

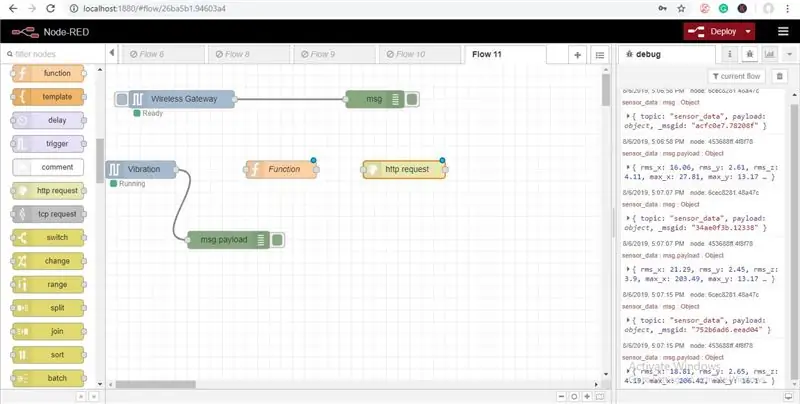
Шаг 11: Работа с данными:

Теперь данные с ваших беспроводных датчиков собираются и выводятся на вкладку «отладка», эта «вкладка отладки» размещается на правой боковой панели после вкладки с информацией. Для просмотра информации можно нажать кнопку сброса. В узлах-красных записей превосходит число узлов в пакете JSON. Когда объект msg попадает на вкладку отладки, вы можете увеличить его, чтобы просмотреть общий список информации, которая с ним идет. Это чрезвычайно полезно в случае, если вам нужно быстро увидеть, какие датчики проверяют. Другая проблема, которую дает этот узел, - это простой способ заменить ваш маршрутизатор сетевым идентификатором, который устройства в документе режима конфигурации включены, просто нажмите кнопку слева узла, и инструмент переключится в сеть конфигурации, нажмите еще раз, чтобы вернуть его в режим прослушивания. После того, как мы настроим узлы инструментов Wi-Fi, они могут быть настроены на обычную настройку датчика, пока он входит в режим конфигурации, поэтому он всегда доступен для поддержания присутствия таких узлов шлюза в потоке для быстрой настройки устройства.
Шаг 12: Добавление беспроводных датчиков:

нам нужно разделить записи беспроводных датчиков внутри страны, чтобы мы могли их отображать, мы могли бы использовать узел переключения для разделения сообщений от шлюза полностью на основе MAC-адреса или типа датчика, но, как я уже упоминал, беспроводные узлы действительно включают дополнительные функции для настройки датчиков, поэтому мы начнем с них, чтобы дать вам дополнительное полное представление о том, как эти структуры могут работать. Если вы еще не видели пакеты, поступающие от обоих датчиков, заранее пересеките их и нажмите кнопку сброса на том единственном, который еще не запущен. При оценке датчика через любой узел конфигурации последовательного устройства, MAC-адрес и тип датчика кэшируются в пуле, поэтому мы можем быстро найти его в течение следующего шага.
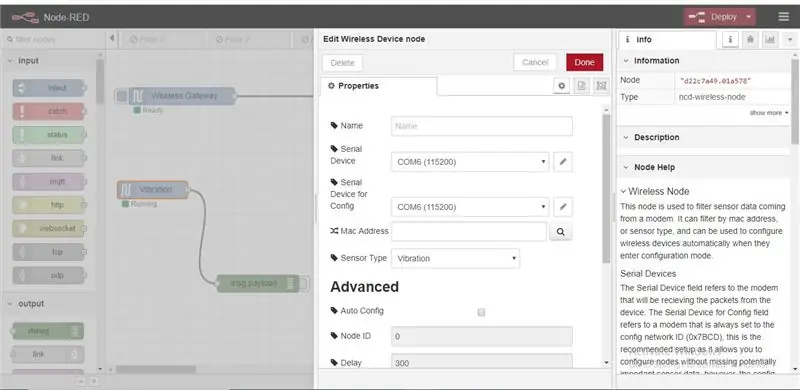
Возьмите беспроводной узел из палитры и перетащите его в поток, дважды щелкните по нему, чтобы настроить его
Шаг 13: Выберите последовательное устройство из раскрывающегося списка, которое вы использовали для беспроводного шлюза, теперь щелкните увеличительное стекло рядом с «Mac-адресом» и выберите один из доступных вариантов

Шаг 14: Нажмите Готово

Вы заметите, что это автоматически устанавливает тип датчика, вы также можете дать ему имя, чтобы его было легче идентифицировать. Как указано на вкладке информации, поле Serial Device for Config необязательно, и сейчас мы не будем об этом беспокоиться. Узел, который вы только что добавили, эффективно работает как фильтр входящих данных датчика, передавая только данные для MAC-адреса или типа датчика, если MAC-адрес отсутствует.
Шаг 15: Теперь вернитесь к своей палитре и введите «отладка» в поле поиска вверху, возьмите один из этих узлов и перетащите его вправо от беспроводного шлюза

Шаг 16: Дважды щелкните по нему и нажмите Готово

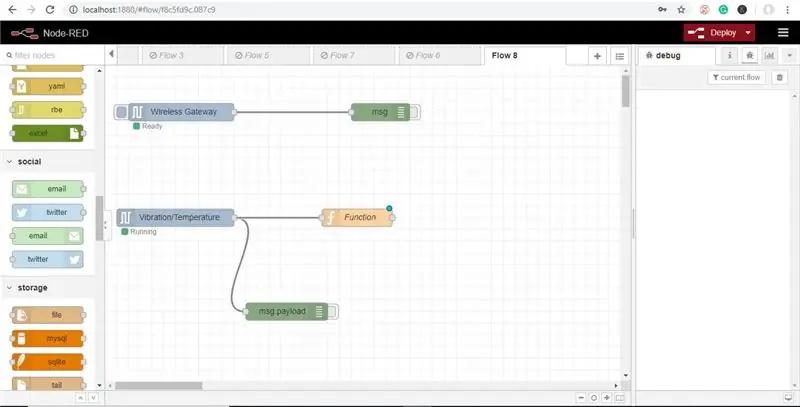
Шаг 17: Добавление функциональных узлов

Узел функции используется для запуска кода JavaScript для объекта msg. Узел функции принимает объект msg в качестве входных данных и может возвращать 0 или более объектов сообщений в качестве выходных данных. Этот объект сообщения должен иметь свойство полезной нагрузки (msg.payload) и обычно имеет другие свойства в зависимости от исходящих узлов.
Теперь возьмите узел «функция» из палитры и поместите его справа от узла Vib / Temp
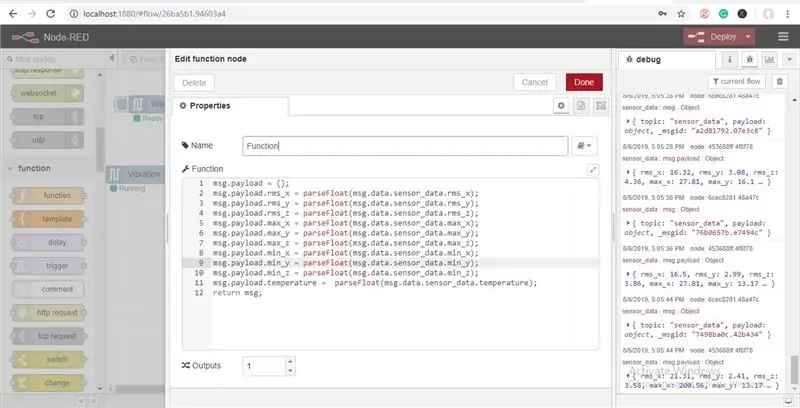
Шаг 18: Дважды щелкните узел, чтобы отредактировать узел функции

Здесь вам нужно написать небольшой код javascript для создания условия, поэтому значения температуры и влажности будут записаны в листе Google.
Шаг 19: Теперь добавьте узел «HTTP-запрос» из палитры

Если вы дважды щелкните по нему, чтобы изменить http-узел, вы увидите поле «URL», здесь вам нужно будет ввести соответствующую ссылку на листе Google. Теперь создайте таблицу Google для хранения значений вибрации и температуры.
Шаг 20: шаги по созданию таблицы Google

Сначала откройте браузер и введите www.google.com и зарегистрируйтесь в учетной записи Google, если вы еще не вошли в систему, затем нажмите на шесть точек слева от вашего изображения
Шаг 21: Теперь нажмите «Диск», чтобы открыть Google Диск

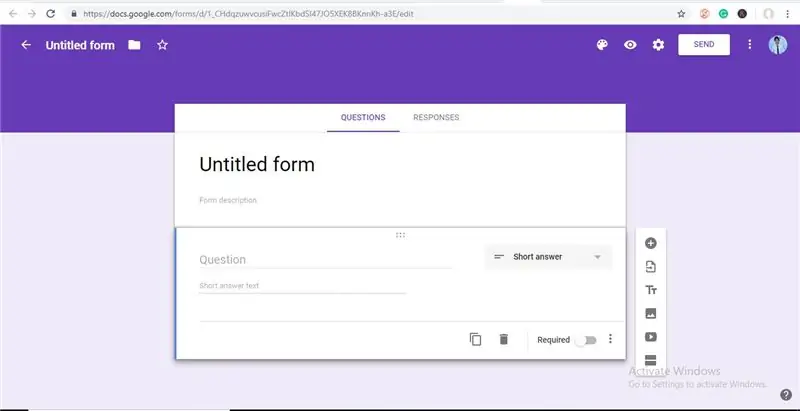
Шаг 22. Нажмите «Создать»> «Еще»> «Google Формы»> «Пустая форма»

Подробнее> Google Формы> Пустая форма "src =" https://content.instructables.com/ORIG/FVD/8BXI/JZ0N1J9E/FVD8BXIJZ0N1J9E-j.webp

Подробнее> Google Формы> Пустая форма "src =" {{file.large_url | add: 'auto = webp & frame = 1 & height = 300'%} ">
Шаг 23. Здесь вы увидите форму без названия. Присвойте ей название, как показано на картинке
Шаг 24: Теперь дайте заголовку безымянному вопросу редактирования формы как RMS_X и нажмите кнопку «+», чтобы добавить еще один вопрос для других значений вибрации и температуры
Шаг 25: Теперь нажмите на три точки рядом с вашим изображением, как показано на рисунке ниже

Шаг 26: Теперь нажмите «Получить предварительно заполненную ссылку»

Шаг 27: Теперь введите случайные значения в поля вибрации и температуры и нажмите «Получить ссылку, как показано на рисунке»

Шаг 28: теперь вставьте эту ссылку в Блокнот

Шаг 29: Отредактируйте эту ссылку, как показано на рисунке ниже

Шаг 30: Теперь вернитесь к форме и нажмите ОТВЕТЫ, а затем щелкните значок таблицы Google, как показано на рисунке ниже

Шаг 31: Создайте новую электронную таблицу

Шаг 32: Здесь вы можете визуализировать значения вибрации и температуры

Шаг 33: Теперь вернитесь к Node-red и дважды щелкните узел HTTP-запроса, чтобы отредактировать его, затем скопируйте URL-адрес из блокнота, который вы сохранили, и вставьте его в поле URL-адреса, как показано на рисунке

Вы также можете присоединить узел отладки, чтобы проверить вывод узла
Шаг 34: Теперь подключите все провода

Шаг 35: Нажмите кнопку «Развернуть», чтобы вывести их на лист Google

Шаг 36: ВЫВОД


Теперь перейдите в таблицу Google, и вы увидите, что значения приближаются.
Рекомендуемые:
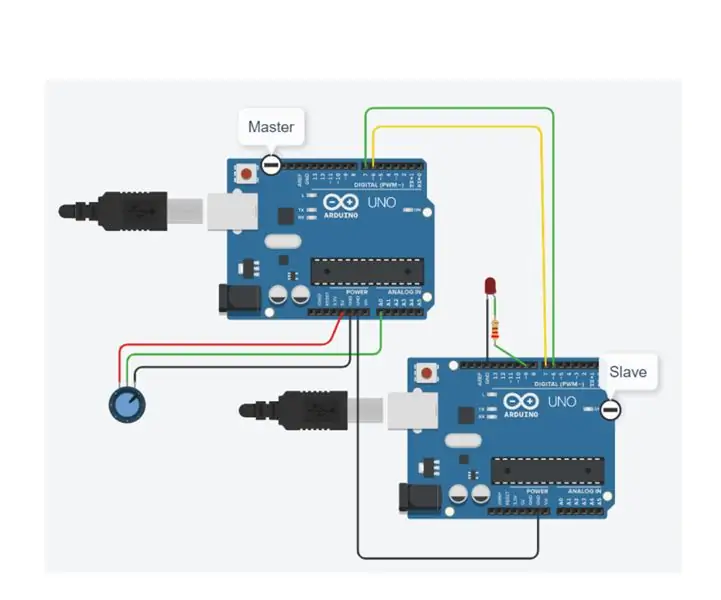
Отправка числовых данных от одного Arduino к другому: 16 шагов

Отправка числовых данных от одного Arduino к другому: введение Дэвид Палмер, CDIO Tech. в Aston University. Вам когда-нибудь приходилось передавать какие-то числа с одного Arduino на другой? Эта инструкция показывает, как это сделать. Вы можете легко проверить его работу, просто набрав строку чисел для отправки в S
Легко и бесплатно добавляйте карты Google в ваши таблицы Google: 6 шагов

Легко и бесплатно добавляйте карты Google в ваши таблицы Google: как и многие производители, я создал несколько проектов GPS-трекеров. Сегодня мы сможем быстро визуализировать точки GPS прямо в Google Таблицах без использования внешнего веб-сайта или API. Лучше всего то, что это БЕСПЛАТНО
Отправка данных на IoT-платформу AskSensors из веб-браузера: 6 шагов

Отправка данных на платформу AskSensors IoT из веб-браузера: недавно я опубликовал инструкцию, в которой показано пошаговое руководство по подключению MCU узла ESP8266 к платформе AskSensors IoT. Я получил некоторые отзывы от людей, более заинтересованных в платформе AskSensors, но у них нет под рукой MCU узла. Это я
Взаимодействие датчика Infineon DPS422 с Infineon XMC4700 и отправка данных в NodeMCU: 13 шагов

Взаимодействие датчика Infineon DPS422 с Infineon XMC4700 и отправка данных в NodeMCU: в этом руководстве мы узнаем, как использовать DPS422 для измерения температуры и барометрического давления с XMC4700.DPS422 DPS422 - это миниатюрный цифровой датчик атмосферного давления и температуры с высокой точностью и низким током. потребление
Отправка данных беспроводного датчика температуры и влажности IoT с большим радиусом действия в Google Sheet: 39 шагов

Отправка данных беспроводного датчика температуры и влажности IoT с большим радиусом действия в таблицу Google: мы используем датчик температуры и влажности NCD, но шаги остаются одинаковыми для любого продукта ncd, поэтому, если у вас есть другие беспроводные датчики ncd, вы можете свободно наблюдать рядом кроме того. Путем остановки этого текста вам нужно
