
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Как многие из вас знают, свадьба требует больших усилий. Жених прекрасно понимает, что он и его жених будут очень заняты, что он даже не может отблагодарить своих гостей за то, что они были с ними в этот особенный день. На многих свадьбах, которые проводятся в наши дни, жених и невеста создают форму гостевой книги, которая требует, чтобы гости сфотографировались, и они могут добавить комментарий под изображением; но это обычно не работает, так как собрать все фотографии в конце свадьбы очень сложно. Затем приходит идея нанять оператора только для этого плана, но стойка регистрации слишком многолюдна и занята, так что даже профессионалы не могут сделать снимки каждого гостя в отдельности.
Что касается решения, наша команда придумала особую «гостевую книгу», в которой камера делает снимок автоматически. Снимок, сделанный с помощью этой камеры, затем переносится на веб-сайт (это также происходит автоматически), чтобы гости могли получить доступ к веб-сайту и после этого добавить комментарии. Таким образом, не только жених и невеста получают удовольствие от фотографий, сделанных на свадьбе, но и гости могут оглянуться на воспоминания.
Шаг 1: Arduino

материалы
1 х arduino uno
1 х серводвигатель
3 датчика человека
кодирование:
#включают
Сервомашина; int left = 2; int right = 3; int mid = 4; int motor = 5;
void setup () {pinMode (слева, ВХОД); pinMode (справа, ВХОД); pinMode (середина, ВХОД); myservo.attach (мотор); Serial.begin (9600); }
void loop () {if (digitalRead (слева) == HIGH && digitalRead (mid) == LOW && digitalRead (справа) == LOW) {myservo.write (0); задержка (2500); } else if (digitalRead (слева) == HIGH && digitalRead (mid) == HIGH && digitalRead (справа) == LOW) {myservo.write (45); задержка (2500); } else if (digitalRead (справа) == HIGH && digitalRead (mid) == LOW && digitalRead (слева) == LOW) {myservo.write (180); задержка (2500); } else if (digitalRead (справа) == ВЫСОКИЙ && digitalRead (средний) == ВЫСОКИЙ && digitalRead (слева) == НИЗКИЙ) {myservo.write (135); задержка (2500); } else if (digitalRead (mid) == HIGH && digitalRead (справа) == LOW && digitalRead (слева) == LOW) {myservo.write (90); задержка (2500); } еще {myservo.write (90); задержка (1000); }}
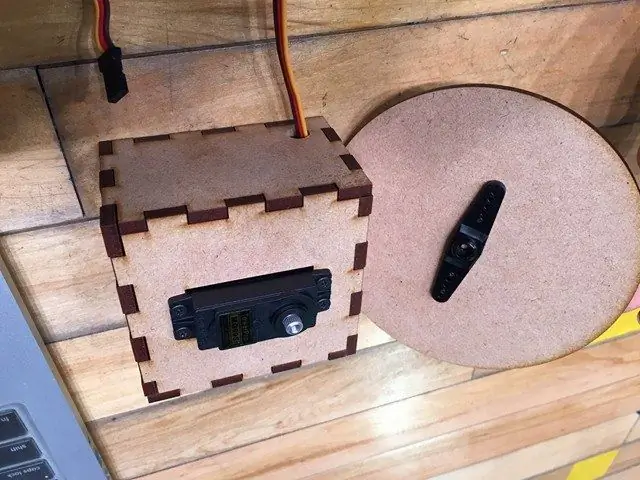
Шаг 2: таблица и кривая (лазерный резак)



Данные представлены иллюстратором.
Шаг 3: Держатель камеры (3D-печать)

Мы использовали 123DDesign для создания этих данных и использовали 3D-печать, чтобы распечатать их.
Шаг 4: Веб-сайт

j11j30j19.wixsite.com/mysite
Мы сделали этот сайт на Wix. Свяжите сайт с Dropbox. Он автоматически загрузит фотографию на веб-сайт, когда вы снимете фотографию.
Рекомендуемые:
Светодиодный светильник для книги - внутри книги !: 10 шагов (с изображениями)

Светодиодный светильник для книги - внутри книги! Как и в названии, это руководство покажет вам, как сделать светильник внутри книги. Первоначально я думал использовать очень маленькую книгу для этой сборки, чтобы она могла быть карманного размера (все же может сделать ее), но я решил упростить
Документ-камера для ноутбука за 5 долларов для видеоконференцсвязи: 4 шага (с изображениями)

Документ-камера для ноутбука за 5 долларов для видеоконференцсвязи: опубликовано в 202008 г., Джон Э. Нельсон [email protected] Недавно я опубликовал инструкцию, демонстрирующую использование модуля камеры для ноутбука для создания настольной документ-камеры для видеоконференцсвязи. www.instructables.com/id/A-Sub-10-MetaPrax-Documen
Футляр для секретной книги для Raspberry Pi: 5 шагов

Секретный книжный футляр для Raspberry Pi: Сегодня мы собираемся сделать футляр для вашей малины, который выглядит как книга. Для этого вам понадобятся: Raspberry Pi, книга больше, чем ваш универсальный клей Raspberry Pi, кисть для рисования (не в
Футляр для секретной книги для Raspberry Pi: 5 шагов (с изображениями)

Футляр для секретной книги для Raspberry Pi: сегодня мы собираемся сделать футляр для вашей малины, который выглядит как книга. Для этого руководства вам понадобятся: Raspberry Pi (мы использовали Old School Pi 1 для этого учебного пособия!); книга больше вашего Raspberry Pi; универсальный клей, краска
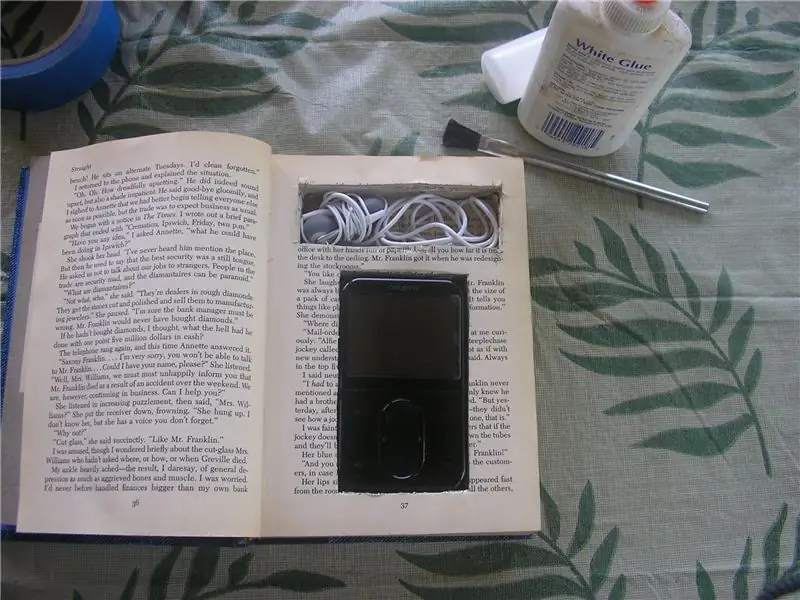
Жесткий футляр для iPod или Mp3-плеера из книги: 6 шагов (с изображениями)

Жесткий футляр для iPod или MP3-плеера Из книги: переработайте использованную / бесполезную книгу в функциональный жесткий футляр для iPod или другого mp3-плеера
