
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.



Это переработка и вдохновение из
Я меняю исходный код, чтобы лампочка мигала взад-вперед и медленнее.
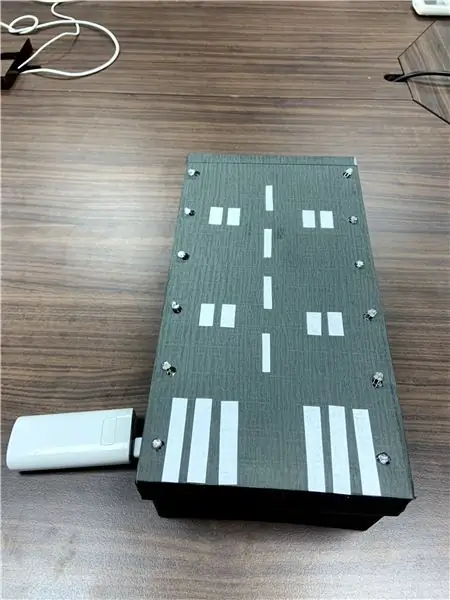
Это модель взлетно-посадочной полосы аэропорта, сделанная вручную.
Шаг 1. Инструменты


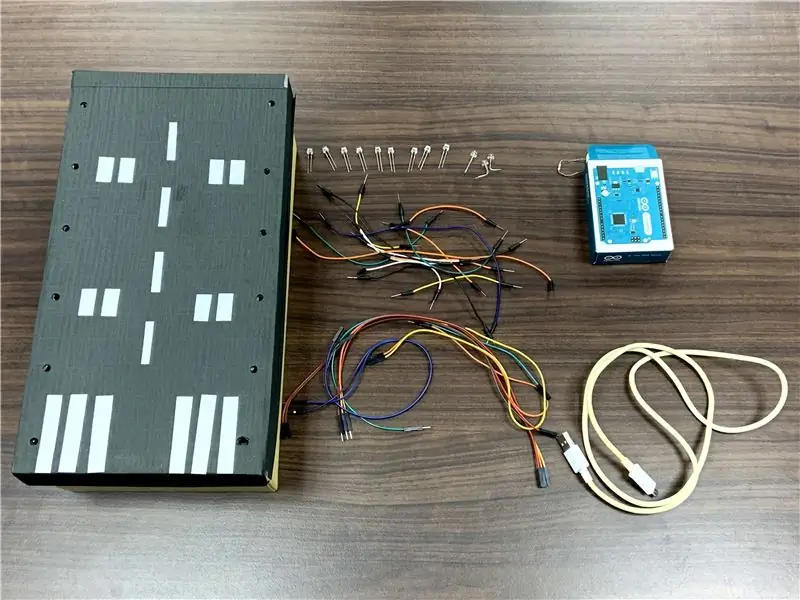
Для изготовления макета взлетно-посадочной полосы аэропорта Бегущие светодиодные вам потребуются:
1 Ардуино (Леонардо)
1 макетная плата
Светодиоды 12x15мм
13 Провода
24 удлинительных провода
1 пустая коробка для обуви
1 стандартный порт USB типа A
1 резистор 100 Ом
Имея эти инструменты, вы можете украсить коробку цветной бумагой.
Шаг 2: Придумайте



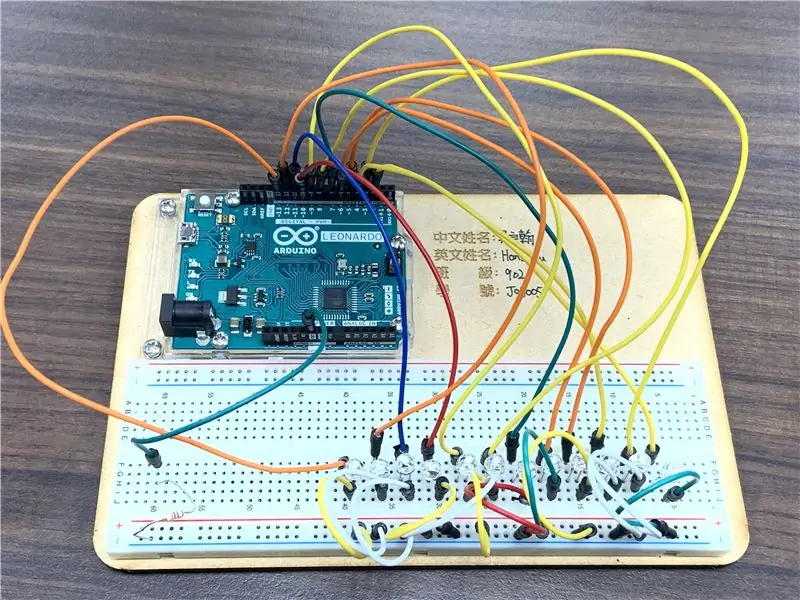
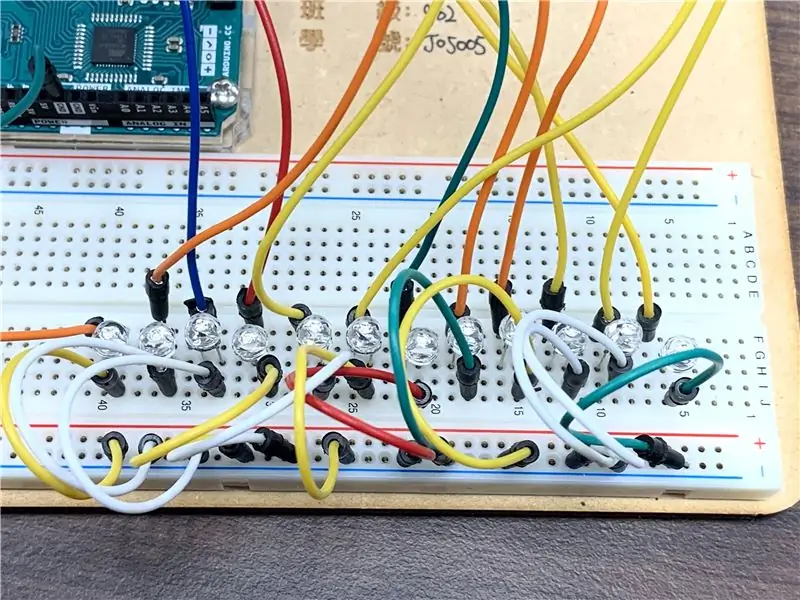
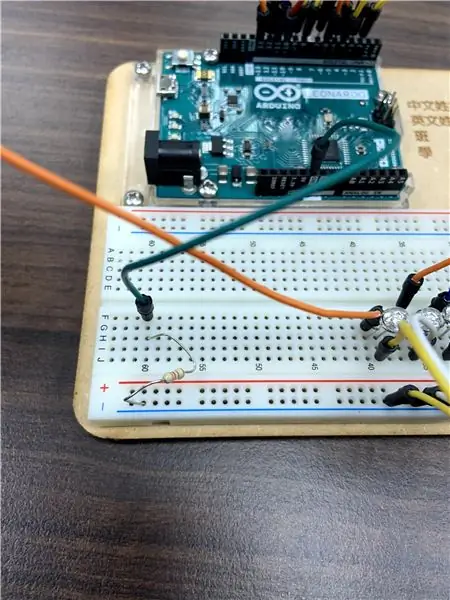
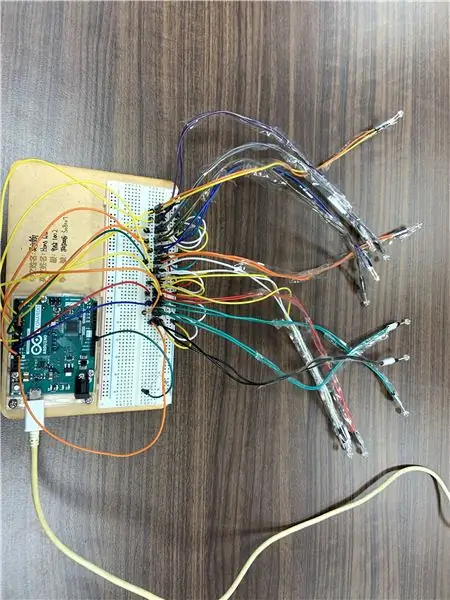
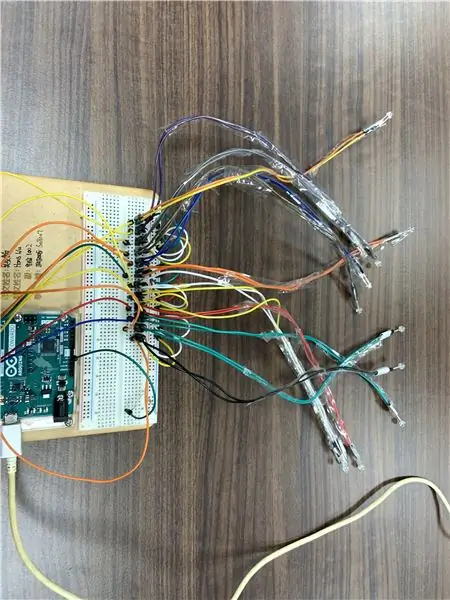
Сначала вам нужно подключить светодиоды к Arduino с помощью проводов. Каждый светодиод должен быть подключен двумя проводами, один подключается к Arduino, а другой - к отрицательному электроду. И поставив резистор, чтобы дросселировать ток, проходящий через светодиод.
Шаг 3: Программирование



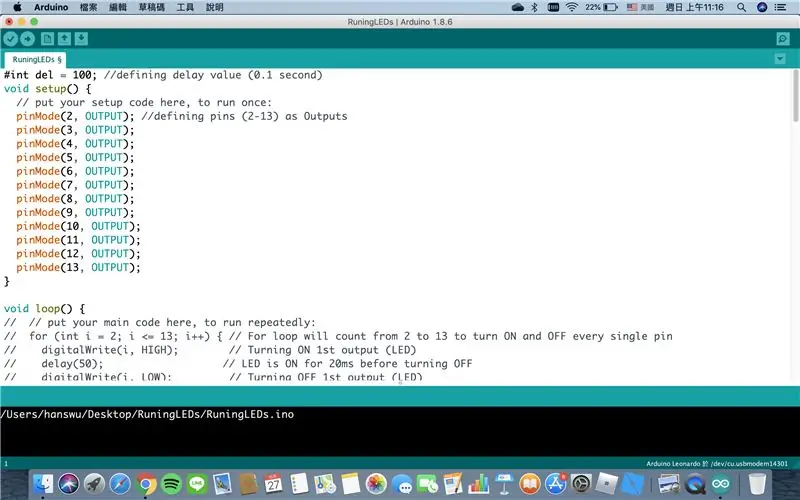
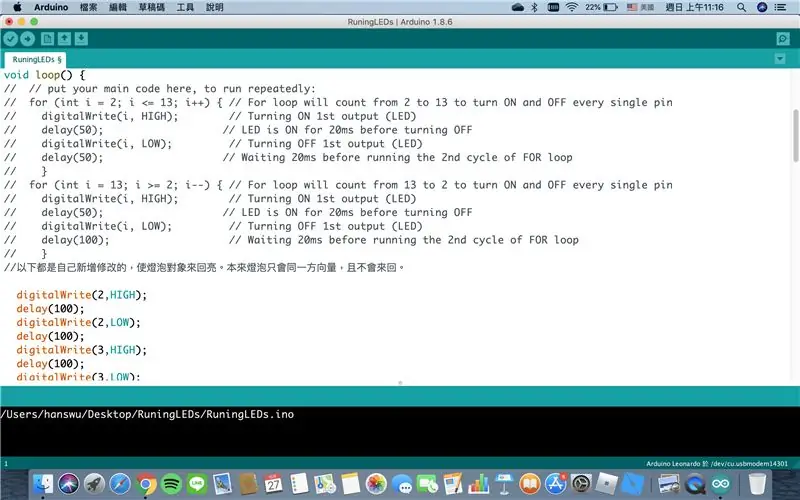
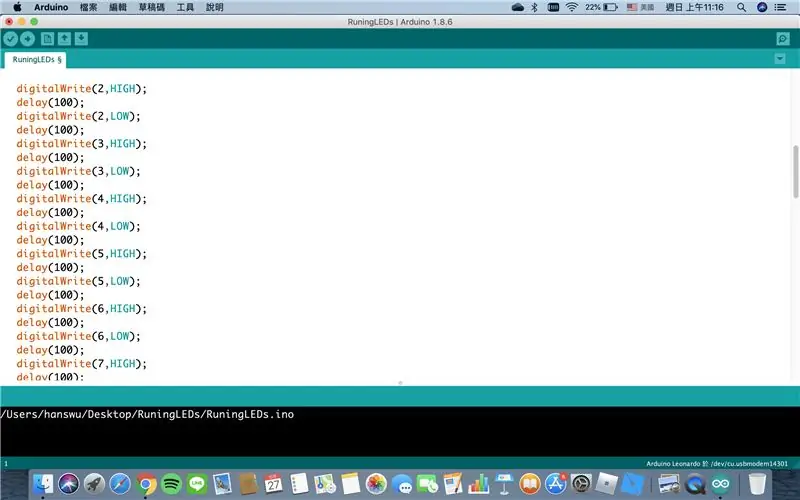
Тогда давайте приступим к программированию! Во-первых, вы должны записать выходы для контактов, в этом исходном коде 12 контактов, от 2 до 13. Во-вторых, вы должны записать одну запись высокого разряда и одну запись низкого уровня для каждого светодиода, каждый светодиод будет задерживать 100 мс. В-третьих, вы должны выполнить предыдущие шаги, чтобы записать его со светодиода № 2 на светодиод № 13 и записать обратно с № 13 на № 2. Если вы все еще не понимаете, как его запрограммировать, вы можете выполнить шаги, просмотрев скриншоты или загрузив исходный код, ссылки ниже.
Исходный код:
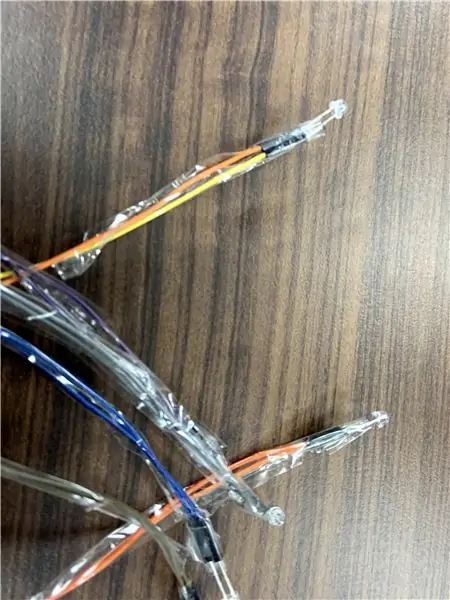
Шаг 4: замените провода на удлинители




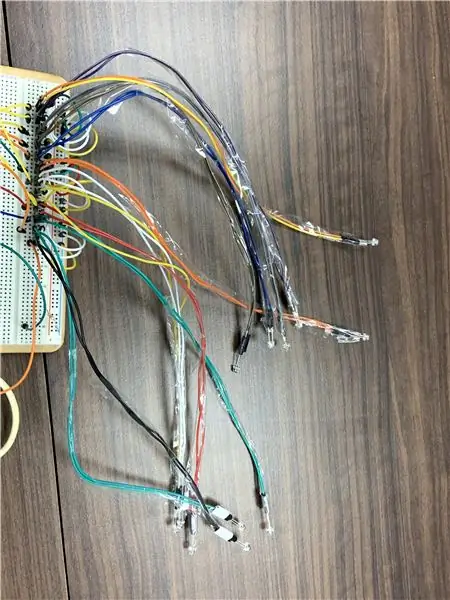
После завершения программирования вы можете загрузить исходный код на плату Arduino и проверить, может ли индикатор мигать взад и вперед. Поскольку мы собираемся поместить плату Arduino в коробку, мы должны разместить светодиоды на удлинительных проводах. Каждый светодиод будет подключен к двум удлинительным проводам. Я рекомендую вам выбирать удлинительные провода того же цвета для подключения к одному и тому же светодиоду, это поможет вам быстрее и эффективнее привести светодиоды в порядок. Закончив замену проводов, вы можете склеить два удлинительных провода вместе, чтобы все выглядело организованно.
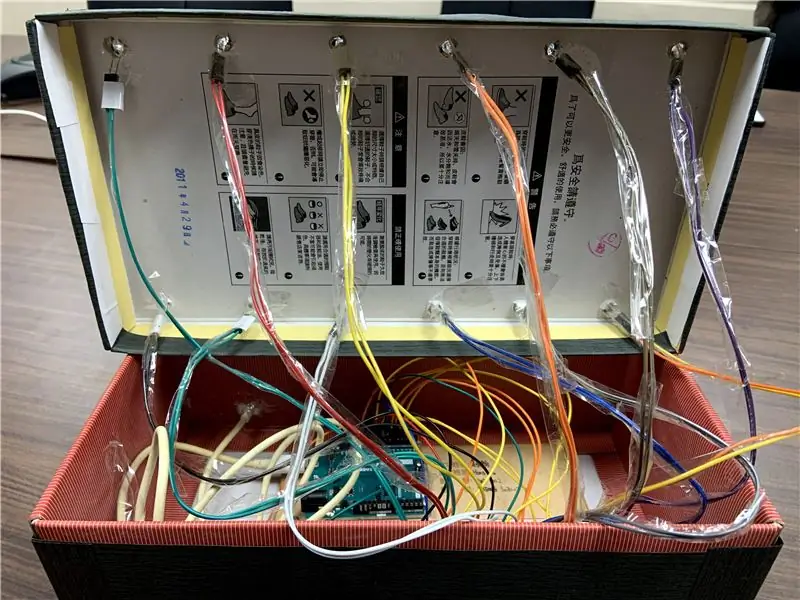
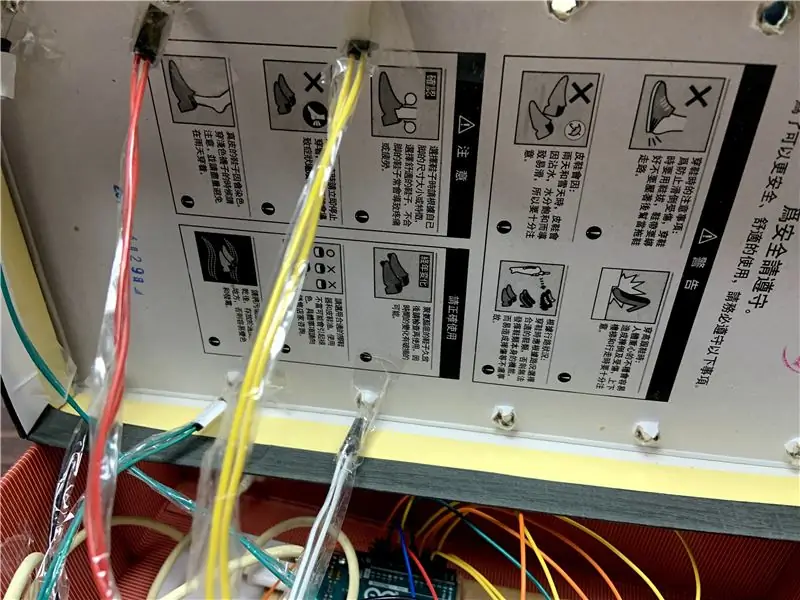
Шаг 5: Помещение в коробку



Для начала нужно просверлить 12 отверстий (по 6 с каждой стороны) на поверхности коробки, в отверстие должен поместиться светодиод. Просверлив его, вы можете поместить Arduino в коробку. Затем вы можете поместить светодиоды в отверстие по порядку, к макетной плате подключено 12 светодиодов, вы должны разделить 2 светодиода на группу и поместить ее в противоположную. направление. После завершения установки должно получиться 6 групп светодиодов, обращенных друг к другу.
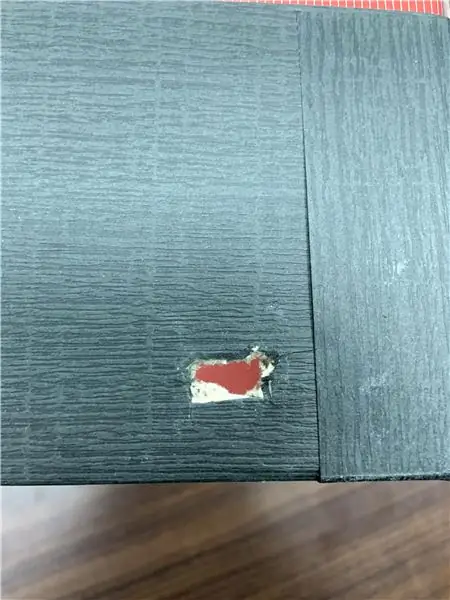
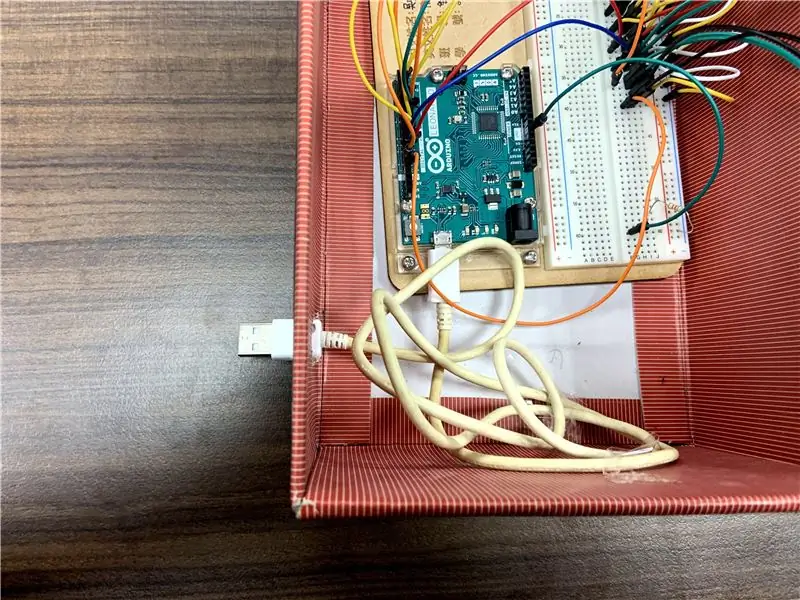
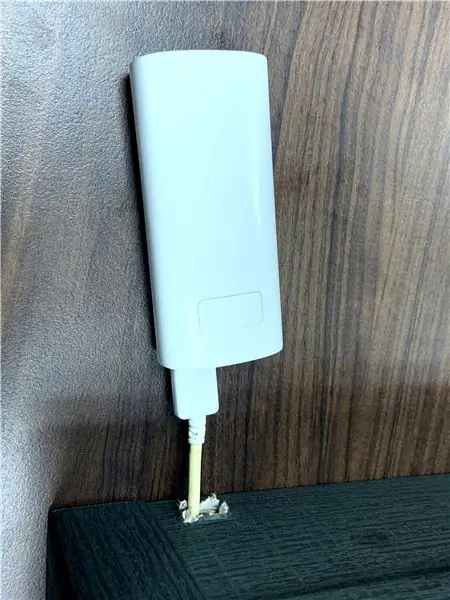
Шаг 6: Просверлите отверстие для USB-кабеля типа A



Заставив светодиоды загореться, мы должны его зарядить. Вы можете просверлить отверстие сбоку коробки, чтобы выходил зарядный кабель. Кстати, Arduino подходит для линейки Type-A.
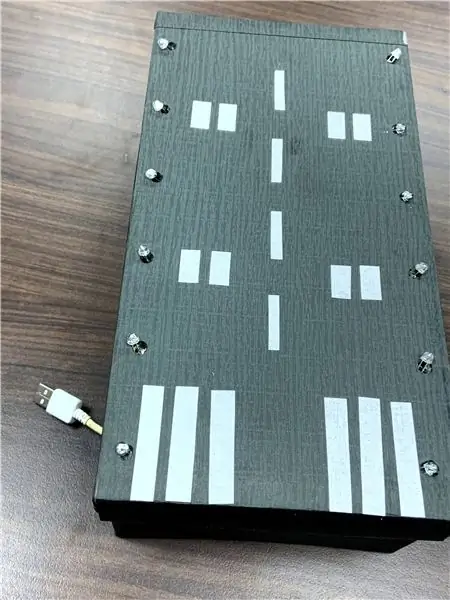
Шаг 7: Закройте коробку и готово




Просверлив отверстие для зарядного кабеля, вы можете подключить зарядный кабель к блоку питания. Наконец вы можете закрыть коробку и закончить !!!
Рекомендуемые:
ESP8266 - световая полоса HomeKit NeoPixel: 6 шагов

ESP8266 - HomeKit NeoPixel Light Strip: я настолько восхищен этим комплектом разработки программного обеспечения, что собираюсь написать несколько блогов об этом гениальном программном обеспечении. В каждом блоге я буду рассматривать другой аксессуар, который вы можете добавить в свой HomeKit без необходимости использования моста. Пора делать хом
Управляемая Wi-Fi светодиодная полоса 12 В с использованием Raspberry Pi с Tasker, интеграция Ifttt .: 15 шагов (с изображениями)

Управляемая Wi-Fi светодиодная полоса 12 В с использованием Raspberry Pi с Tasker, интеграция Ifttt. В этом проекте я покажу вам, как управлять простой аналоговой светодиодной полосой 12 В по Wi-Fi с помощью Raspberry Pi. Для этого проекта вам понадобятся: 1x Raspberry Pi (I я использую Raspberry Pi 1 Model B +) 1x RGB 12v Le
Многоцветный свет для взлетно-посадочной полосы: 4 ступени

Многоцветный фонарь для взлетно-посадочной полосы: это руководство является модифицированной версией различных инструкций по светодиодному солнечному банку и ночному свету на этом сайте. Это мой первый опубликованный инструктивный материал, который на данный момент является всего лишь подтверждением концепции. Планы доработки уже начались. Этот па
Устранение неисправного IBook G4 с проблемами паники ядра аэропорта: 4 шага

Исправление сломанного IBook G4 с проблемами паники ядра аэропорта: Всем привет! Наконец-то я сделал кое-что, о чем стоит написать инструкцию :-) Вы, вероятно, здесь, потому что ваш good'ol iBook начал вести себя странно после обновления с Mac OS 10.4. 8 к 10.4.9. В том виде, в каком вы всегда
Софтбокс из ткани своими руками (полоса 14x56): 8 шагов (с изображениями)

Сделай сам тканевый софтбокс (полоса 14x56): мне нужен был второй полосовой софтбокс, чтобы сделать несколько более интересных настроек портретного освещения, поэтому я решил сделать свой собственный. Это требует времени и состоит из нескольких этапов, но я остался очень доволен конечным результатом. Приготовьтесь провести немало времени во французском
