
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Недавно я опубликовал инструкцию, показывающую пошаговое руководство по подключению MCU узла ESP8266 к платформе AskSensors IoT. Я получил некоторые отзывы от людей, более заинтересованных в платформе AskSensors, но у них нет под рукой MCU узла. Вот почему я пишу это руководство, чтобы вкратце показать, как мы можем отправлять данные в AskSensors с помощью веб-браузера.
Шаг 1. Зарегистрируйтесь в AskSensors
Если вы еще не создали учетную запись AskSensors, вы можете получить ее бесплатно здесь.
Шаг 2. Создайте датчик для отправки данных
- Создайте новое сенсорное устройство и добавьте модуль для отправки данных.
- Скопируйте Api Key In. Мы будем использовать его на следующем шаге.
Шаг 3. Создайте URL
Формат URL для одного модуля:
api.asksensors.com/write/apiKeyIn?module1=value1
- Измените 'apiKeyIn' своим ключом Api.
- Измените значение 'value1' на любое значение по вашему выбору.
Полный пример, показывающий, как отформатировать URL-адрес, показан в этом руководстве по началу работы.
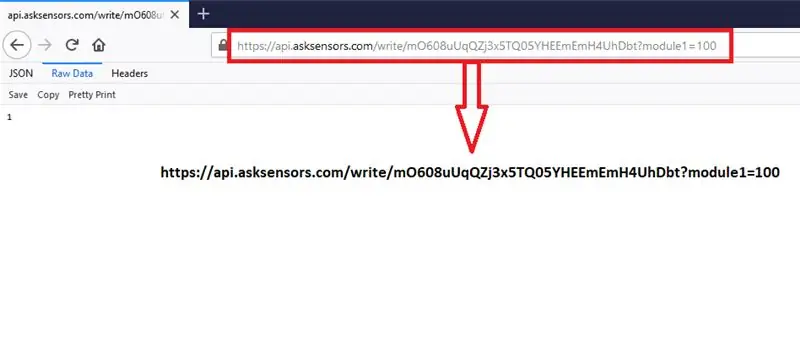
Шаг 4. Введите URL-адрес в веб-браузере

Откройте веб-браузер и введите URL-адрес, созданный на предыдущем шаге.
Вы должны получить ответ «1», указывающий на количество успешно обновленных модулей.
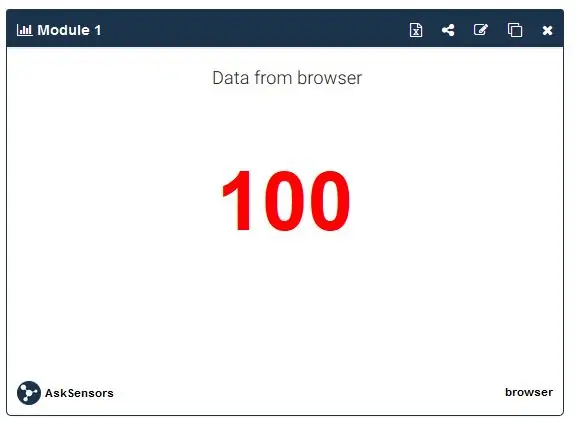
Шаг 5. Визуализируйте свои данные в AskSensors

- Вернитесь в рабочее пространство AskSensors.
- Откройте ваше сенсорное устройство и покажите график для вашего модуля (модуль 1).
- Вы должны получить все данные, которые вы отправляете из своего браузера (значение1), отображенные на графике.
Шаг 6: СДЕЛАНО
Вот и все, быстро и просто! Дополнительные уроки читайте в блоге AskSensors. Вы пробовали? Пожалуйста, оставьте комментарий ниже.
Рекомендуемые:
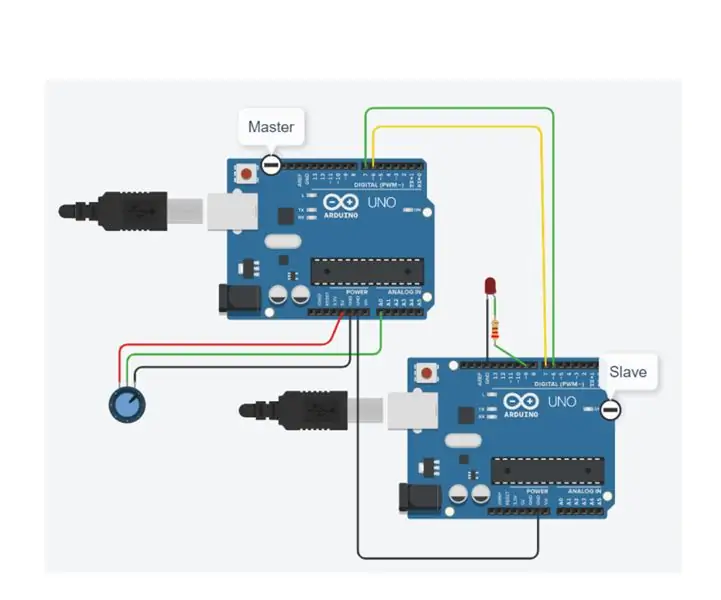
Отправка числовых данных от одного Arduino к другому: 16 шагов

Отправка числовых данных от одного Arduino к другому: введение Дэвид Палмер, CDIO Tech. в Aston University. Вам когда-нибудь приходилось передавать какие-то числа с одного Arduino на другой? Эта инструкция показывает, как это сделать. Вы можете легко проверить его работу, просто набрав строку чисел для отправки в S
Отправка данных беспроводного датчика вибрации и температуры в Excel с помощью Node-RED: 25 шагов

Отправка данных беспроводного датчика вибрации и температуры в Excel с помощью Node-RED: представляем промышленный беспроводной датчик вибрации и температуры для Интернета вещей большого радиуса действия от NCD, обеспечивающий радиус действия до 2 миль за счет использования беспроводной ячеистой сетевой структуры. Это устройство, оснащенное прецизионным 16-битным датчиком вибрации и температуры, может
Отправка данных о беспроводной вибрации и температуре в Google Таблицы с помощью Node-RED: 37 шагов

Отправка данных о беспроводной вибрации и температуре в Google Таблицы с помощью Node-RED: представляем промышленный беспроводной датчик вибрации и температуры для Интернета вещей с большим радиусом действия от NCD, обеспечивающий радиус действия до 2 миль за счет использования беспроводной ячеистой сетевой структуры. Это устройство, оснащенное прецизионным 16-битным датчиком вибрации и температуры, может
Отправка данных беспроводного датчика температуры и влажности IoT с большим радиусом действия в Google Sheet: 39 шагов

Отправка данных беспроводного датчика температуры и влажности IoT с большим радиусом действия в таблицу Google: мы используем датчик температуры и влажности NCD, но шаги остаются одинаковыми для любого продукта ncd, поэтому, если у вас есть другие беспроводные датчики ncd, вы можете свободно наблюдать рядом кроме того. Путем остановки этого текста вам нужно
Отправка данных беспроводного датчика температуры и влажности IOT в MySQL: 41 шаг

Отправка данных беспроводного датчика температуры и влажности IOT в MySQL: знакомство с датчиком температуры и влажности Интернета вещей большого радиуса действия NCD. Обладая дальностью действия до 28 миль и архитектурой беспроводной ячеистой сети, этот датчик передает данные о влажности (± 1,7%) и температуре (± 0,3 ° C) с заданными пользователем интервалами, во время сна я
