
Оглавление:
- Шаг 1. Регистрация в Blogger
- Шаг 2: видео
- Шаг 3. Создание блога
- Шаг 4: Создание сообщения
- Шаг 5: Использование панели инструментов
- Шаг 6. Использование меню настроек публикации
- Шаг 7. Завершение публикации
- Шаг 8: Редактирование вашего макета
- Шаг 9. Добавление гаджета
- Шаг 10: настройка гаджета
- Шаг 11: переупорядочивание гаджетов
- Шаг 12: Удаление гаджета
- Шаг 13: социальные сети
- Шаг 14: Редактирование шаблона
- Шаг 15: Редактирование фона
- Шаг 16: Регулировка ширины
- Шаг 17: расширенное редактирование
- Шаг 18: расширенное редактирование 2
- Шаг 19: Поздравляем
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.

Следующие инструкции покажут вам, как создать блог с помощью Blogger.com. Для использования Blogger.com вам понадобится адрес электронной почты Google.
Шаг 1. Регистрация в Blogger

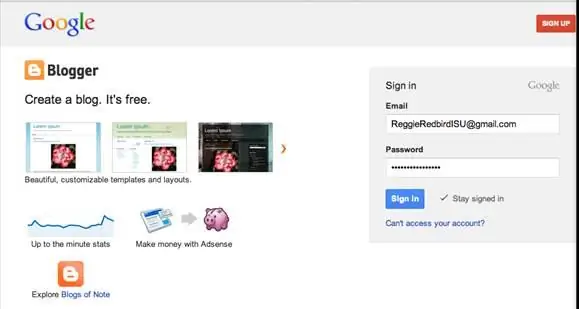
1. Перейдите на сайт www.blogger.com. 2. Введите свой адрес электронной почты Google и пароль в поле входа в правой части экрана. 3. Нажмите «Вход по желанию». Если вы не хотите, чтобы ваше имя отображалось в блоге, нажмите «Переключиться на ограниченный профиль Blogger». 4. Подтвердите профиль, нажав кнопку «Продолжить в Blogger» в нижней части экрана.
Шаг 2: видео
В этом видео рассказывается, как ориентироваться на веб-сайте Blogger. Нажмите на ссылку, чтобы перейти к видео.
Шаг 3. Создание блога

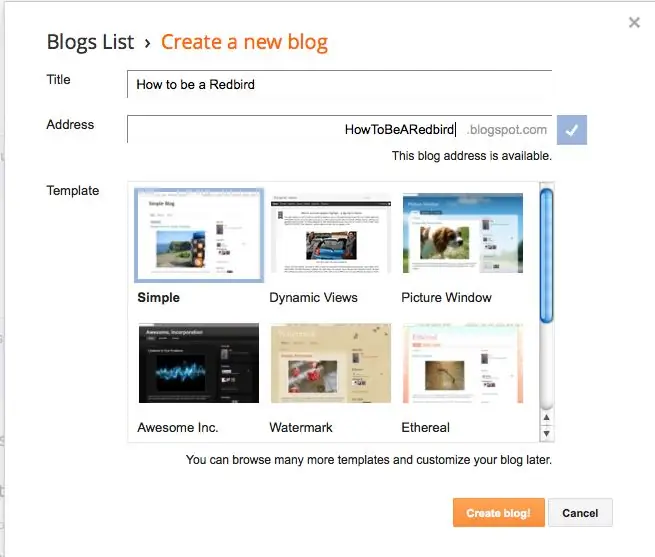
1. Нажмите кнопку «Новый блог». Должно появиться окно «Создать новый блог». 2. Введите заголовок вашего блога в поле «Заголовок». 3. Введите короткий адрес, связанный с заголовком вашего блога, в поле «Адрес». Важно! Если адрес уже занят, вы увидите желтое поле с восклицательным знаком. Если адрес доступен, вы увидите синюю рамку с галочкой. 4. Выберите шаблон из предложенных вариантов, щелкнув его. Когда шаблон выбран, вокруг него будет синяя рамка. На данный момент вы должны выбрать шаблон по умолчанию, но вы сможете настроить его позже. 5. Нажмите кнопку «Создать блог».
Шаг 4: Создание сообщения

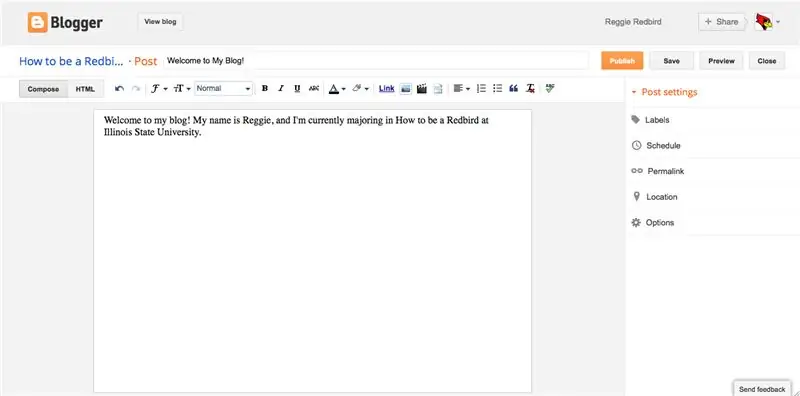
1. Щелкните на кнопке с карандашом. При наведении курсора на него должно быть написано «Создать новое сообщение». 2. Введите заголовок для вашего сообщения в почтовом ящике 3. Введите сообщение в поле для поста под почтовым ящиком.
Шаг 5: Использование панели инструментов

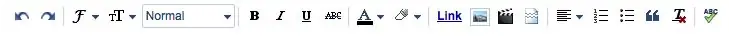
Идем по порядку слева направо 1. Нажмите, чтобы отменить изменения в своем сообщении. 2. Нажмите, чтобы повторить отмененные вами изменения. 3. Щелкните, чтобы изменить шрифт вашего сообщения. 4. Щелкните, чтобы изменить размер текста 5. Щелкните, чтобы превратить текст в заголовок, подзаголовок или вспомогательный заголовок 6. Щелкните, чтобы выделить текст полужирным 7. Щелкните, чтобы выделить текст курсивом 8. Щелкните, чтобы подчеркнуть текст 9. Щелкните, чтобы зачеркнуть текст 10. Щелкните для изменения цвета текста 11. Щелкните, чтобы выделить текст 12. Щелкните, чтобы превратить текст в ссылку 13. Щелкните, чтобы вставить фотографию. Должно появиться окно Select A File. Нажмите кнопку "Выбрать файл". Должно появиться окно загрузки файла. Выберите фотографию на своем компьютере и нажмите «Открыть», нажмите кнопку «Добавить выбранное». 14. Щелкните, чтобы вставить видео. Должно появиться окно Select A File. Нажмите кнопку «Выбрать видео для загрузки». Должно появиться окно загрузки файла. Выберите видео на своем компьютере и нажмите кнопку «Открыть». 15. Щелкните, чтобы вставить разрыв для перехода 16. Щелкните, чтобы выровнять текст. 17. Щелкните, чтобы пронумеровать текст. 18. Щелкните, чтобы выделить свой текст. 19. Щелкните, чтобы отформатировать цитату. 20. Щелкните, чтобы удалить любое форматирование текста. 21. Щелкните, чтобы проверить правописание в своем сообщении.
Шаг 6. Использование меню настроек публикации

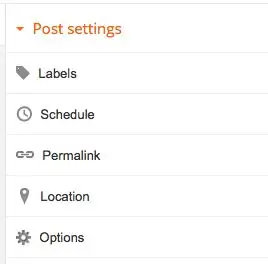
Это меню находится справа от поля записи. 1. Чтобы добавить ярлыки к своему сообщению, щелкните вкладку Ярлыки, чтобы развернуть ее. Затем введите метки в текстовое поле и нажмите Готово. Эти метки будут словами, по которым читатели могут искать ваше сообщение. 2. Чтобы запланировать время публикации публикации, щелкните вкладку «Расписание», чтобы развернуть ее. Затем выберите «Установить дату и время» в меню, щелкнув кружок рядом с ним. Затем выберите дату и время, когда публикация будет опубликована. Вы можете сделать это, введя дату или выбрав ее в календаре. Затем нажмите Готово. 3. Чтобы настроить постоянную ссылку, щелкните вкладку Постоянная ссылка, чтобы развернуть ее. Затем выберите «Пользовательская постоянная ссылка», щелкнув кружок рядом с ней. Затем введите настраиваемую постоянную ссылку и нажмите Готово. Теперь это URL-адрес вашего сообщения. 4. Чтобы добавить свое местоположение, щелкните вкладку «Местоположение», чтобы развернуть ее. Затем введите свое местоположение в строку поиска и нажмите «Поиск». Карта должна показать вам ваше местоположение. Затем нажмите Готово. 5. Вкладка «Параметры» позволяет выполнять многие действия после раскрытия. Чтобы запретить или разрешить комментарии читателей, выберите предпочтительный вариант, щелкнув кружок рядом с ним. Чтобы изменить режим создания сообщения, выберите предпочтительный вариант, щелкнув кружок рядом с ним. Чтобы изменить способ разрыва строки, выберите предпочтительный вариант, щелкнув кружок рядом с ним.
Шаг 7. Завершение публикации
Когда вы закончите редактирование и настройку своего сообщения, нажмите кнопку «Опубликовать». Ваш пост теперь опубликован в вашем блоге.
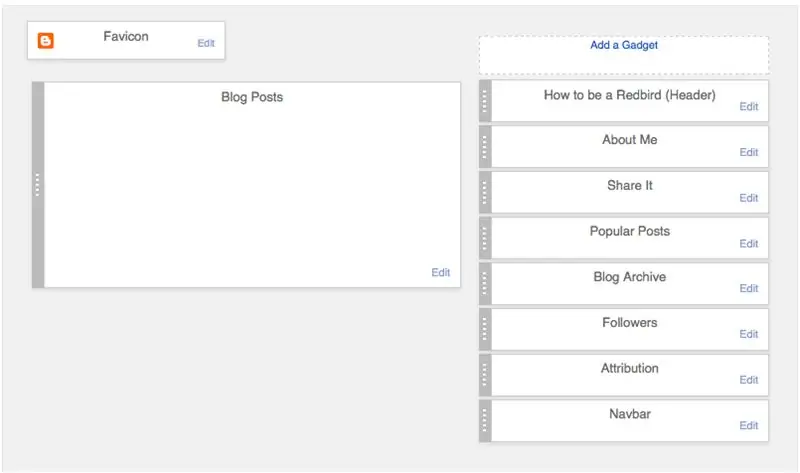
Шаг 8: Редактирование вашего макета

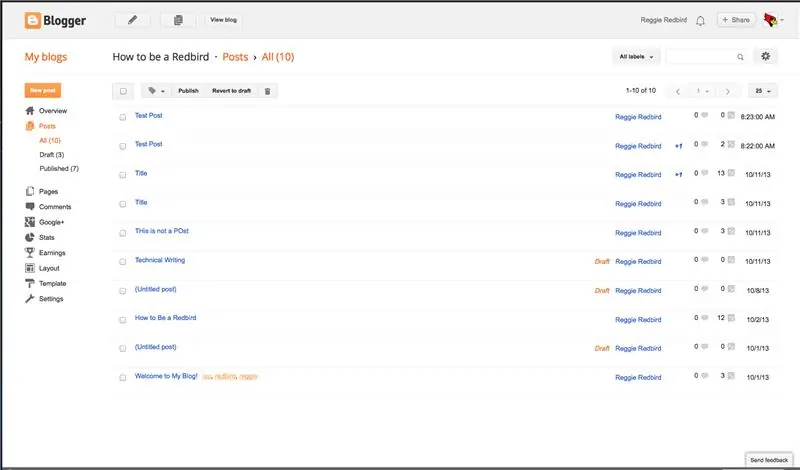
Это экран, на который вы попадаете после публикации вашего сообщения. Выберите Макет в меню слева.
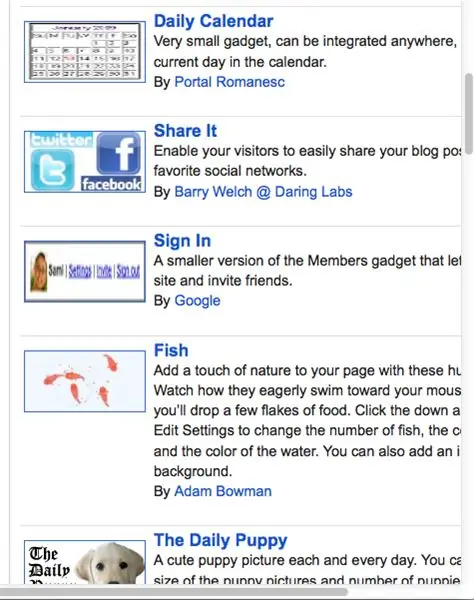
Шаг 9. Добавление гаджета

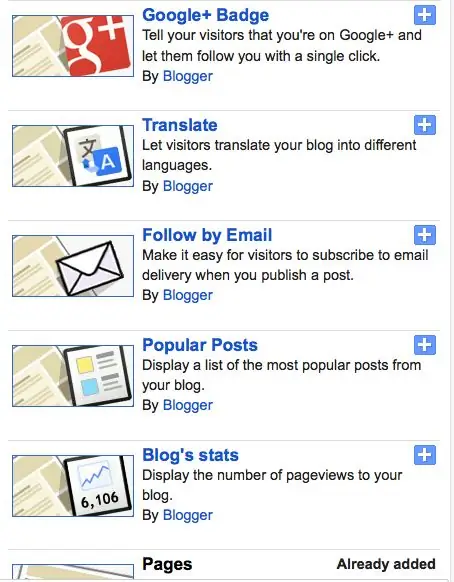
Гаджет позволяет читателям вашего блога взаимодействовать с вашим блогом. Выберите те, которые, по вашему мнению, больше всего привлекут и принесут пользу вашим подписчикам. 1. Нажмите любую синюю кнопку «Добавить гаджет», чтобы выбрать новый гаджет. Имейте в виду, что расположение кнопки «Добавить гаджет», на которую вы нажимаете, - это то место, где гаджет будет отображаться в вашем блоге. 2. Вы можете выбрать «Основные гаджеты», «Дополнительные гаджеты» или «Добавить свои собственные». Базовые гаджеты - это самые популярные гаджеты, создаваемые веб-сайтом Blogger. Другие гаджеты обычно создаются другими блоггерами, и многие другие сочли их полезными. «Добавить свой» - это функция, которая позволяет вам создать свой собственный гаджет, введя URL-адрес. 3. Когда вы найдете нужный гаджет, нажмите синюю кнопку с плюсом справа, чтобы добавить гаджет в свой блог.
Шаг 10: настройка гаджета

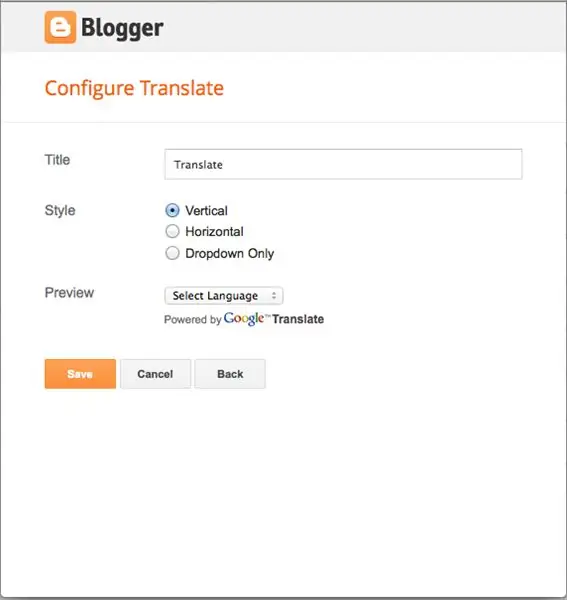
Когда вы нажимаете «Изменить» на гаджете, появляется всплывающее окно «Настроить». Это поле позволяет вам переименовывать гаджет и многое другое в зависимости от того, какой гаджет вы редактируете.
Шаг 11: переупорядочивание гаджетов

Гаджеты с темно-серой полосой на правом краю подвижны. Щелкните и перетащите гаджет, который хотите переместить. Имейте в виду, что другие гаджеты могут быть перемещены из-за того, куда вы перетаскиваете выбранный гаджет. Щелкните Сохранить расположение в правом верхнем углу, чтобы сохранить изменения, внесенные в макет.
Шаг 12: Удаление гаджета
1. Нажмите «Изменить» в правом нижнем углу гаджета. 2. Щелкните кнопку «Удалить».
Шаг 13: социальные сети

Доступны гаджеты, которые позволяют вашим подписчикам делиться сообщениями вашего блога в других социальных сетях. Это важная функция, которая поможет вашему блогу охватить как можно больше людей. 1. Нажмите «Добавить гаджет» 2. Выберите «Другие гаджеты» 3. Выберите один из гаджетов «Поделиться».
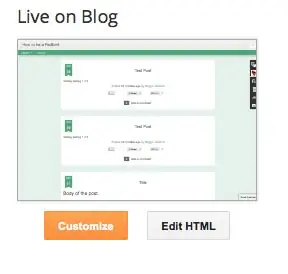
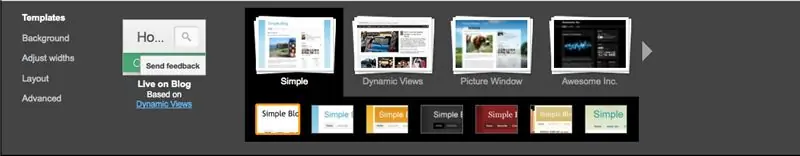
Шаг 14: Редактирование шаблона


1. В меню в левой части страницы выберите «Шаблон». 2. Выберите «Настроить» под предварительным просмотром, озаглавленным «В прямом эфире в блоге». Здесь вы можете изменить шаблон по сравнению с тем, который вы выбрали в начале. Для целей этого руководства выберите первый вариант после выбора динамических представлений из групп вверху.
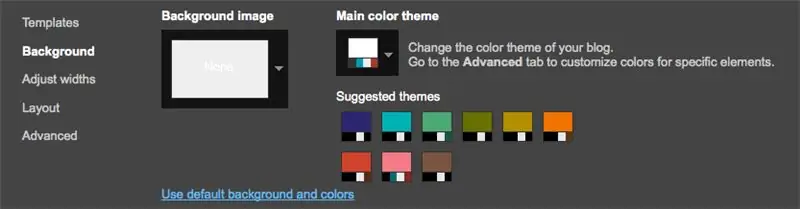
Шаг 15: Редактирование фона

1. Выберите «Фон» в меню в верхнем левом углу страницы. Он должен находиться прямо под шаблонами. 2. Чтобы изменить фоновое изображение, нажмите стрелку вниз под Фоновым изображением и выберите желаемое изображение. 3. Чтобы изменить цветовую тему всего блога, нажмите стрелку вниз в разделе Основная цветовая тема или выберите одну из предлагаемых тем. Примечание. Функция основной цветовой темы доступна не для всех шаблонов. Если он недоступен, вы получите сообщение об этом в разделе Основная цветовая тема.
Шаг 16: Регулировка ширины

Эта вкладка в меню находится прямо под «Фон». Есть два способа настроить ширину всего блога и правой боковой панели. 1. Вы можете использовать предоставленный для вас ползунок или 2. Вы можете точно указать, сколько пикселей в ширину вы хотите, чтобы он был.
Шаг 17: расширенное редактирование
Эта вкладка расположена в нижней части меню в левом верхнем углу, прямо под Layout. Эта вкладка открывает другое меню, которое в дальнейшем будет называться Меню расширенного редактирования. Причина, по которой мы просили вас выбрать конкретный шаблон, заключается в том, что каждый шаблон предоставляет различный набор параметров и вкладок в меню расширенного редактирования. Здесь вы можете настроить выбранный вами шаблон.
Шаг 18: расширенное редактирование 2

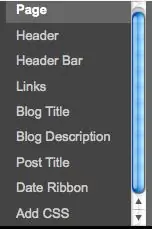
Вкладки в меню расширенного редактирования позволяют изменять цвет и шрифт определенных элементов. 1. Вкладка «Текст страницы» позволит вам изменить цвет текста и фона сообщений. Это также позволит вам изменить шрифт всего вашего блога (кроме сообщений). 2. Вкладка «Заголовок» позволяет изменить цвет фона заголовка 3. Вкладка «Панель заголовка» позволяет изменить цвет фона строки заголовка, цвет текста в строке заголовка, а также изменить шрифт текста в строке заголовка. 4. Вкладка «Ссылки» позволяет вам изменять цвет ссылок до того, как они были посещены, после того, как они были посещены, и пока читатель наводит курсор на ссылку. 5. Вкладка «Заголовок блога» позволяет изменить цвет и шрифт заголовка блога. 6. Вкладка «Описание блога» позволяет вам изменять цвет и шрифт описания вашего блога. 7. Вкладка «Заголовок сообщения» позволяет вам изменять цвет и шрифт заголовков ваших сообщений. 8. Вкладка «Лента даты» позволяет вам изменять цвет. ленты даты рядом с каждым сообщением.
Шаг 19: Поздравляем
Теперь вы знаете, как использовать Blogger.com для создания личного или профессионального блога и как оформить блог по своему вкусу.
Рекомендуемые:
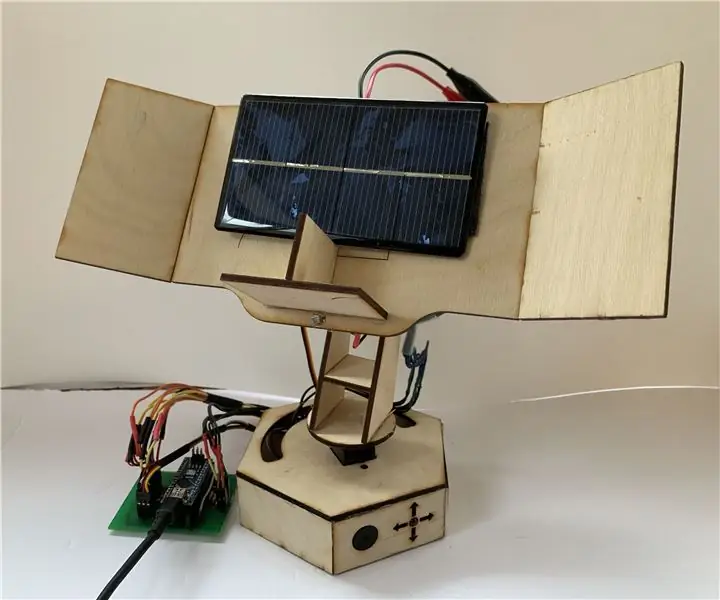
Создание автоматического солнечного трекера с помощью Arduino Nano V2: 17 шагов (с изображениями)

Создание автоматического солнечного трекера с помощью Arduino Nano V2: Привет! Это руководство должно стать второй частью моего проекта Solar Tracker. Чтобы узнать, как работают солнечные трекеры и как я разработал свой первый трекер, воспользуйтесь ссылкой ниже. Это предложит контекст для этого проекта. Https://www.instructables.co
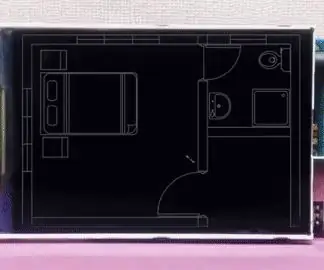
Создание тепловой карты WiFi с помощью ESP8266 и Arduino: 5 шагов

Создание тепловой карты Wi-Fi с помощью ESP8266 и Arduino: обзор В этом руководстве мы собираемся составить тепловую карту окружающих сигналов Wi-Fi с помощью Arduino и ESP8266. Что вы узнаете Введение в сигналы Wi-Fi Как определять конкретные сигналы с помощью ESP8266Составить тепловую карту с использованием Arduino и TFT disp
Создание цифрового таймера с помощью Blynk: 5 шагов

Создание цифрового таймера с помощью Blynk: в этом посте мы узнаем, как начать работу с Blynk - платформой IoT, которая предназначена для упрощения всего процесса для нас и которая также работает с несколькими досками с подключением к Интернету
Создание адаптера Bluetooth, часть 2 (создание совместимого динамика): 16 шагов

Создание адаптера Bluetooth, часть 2 (Создание совместимого динамика): в этой инструкции я покажу вам, как использовать мой адаптер Bluetooth, чтобы сделать старый динамик совместимым с Bluetooth. * Если вы не читали мое первое руководство по " Изготовлению адаптер Bluetooth " Я предлагаю вам сделать это, прежде чем продолжить.C
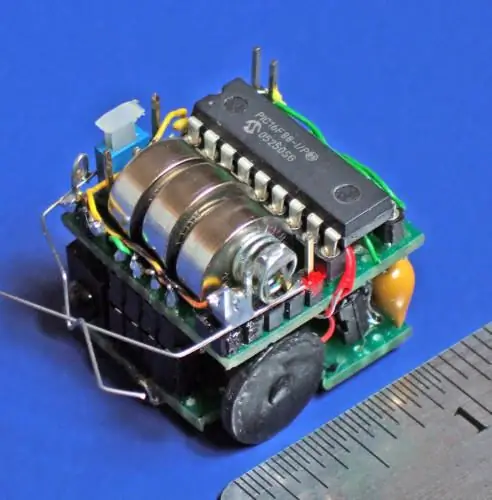
Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: 5 шагов (с изображениями)

Создание маленьких роботов: создание роботов Micro-Sumo на один кубический дюйм и меньше: вот некоторые подробности о создании крошечных роботов и схем. В этом руководстве также будут рассмотрены некоторые основные советы и методы, которые могут быть полезны при создании роботов любого размера. Для меня одна из самых сложных задач в электронике - это увидеть, насколько малы
