
Оглавление:
- Шаг 1. Что вам понадобится
- Шаг 2. Запустите Visuino и выберите тип платы M5 Stack Stick C
- Шаг 3. В Visuino установите доску StickC
- Шаг 4: Настройка Wi-Fi
- Шаг 5: Добавьте компоненты в Visuino
- Шаг 6: Компоненты набора Visuino
- Шаг 7. В компонентах Visuino Connect
- Шаг 8: сгенерируйте, скомпилируйте и загрузите код Arduino
- Шаг 9: Играйте
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


В этом руководстве мы узнаем, как получить дату и время с сервера NIST TIME с помощью M5Stack StickC и Visuino, Посмотрите демонстрационное видео.
Шаг 1. Что вам понадобится

M5StickC ESP32: вы можете получить его здесь
Программа Visuino: Скачать Visuino
Примечание. Ознакомьтесь с этим руководством по установке платы StickC ESP32.
Шаг 2. Запустите Visuino и выберите тип платы M5 Stack Stick C


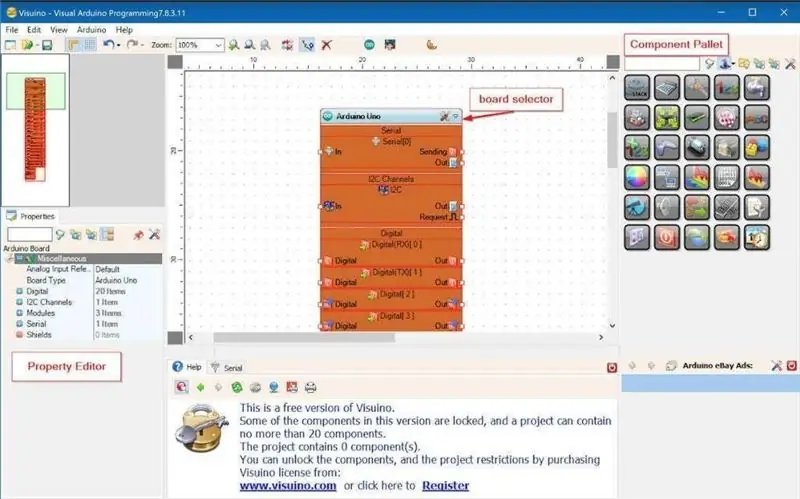
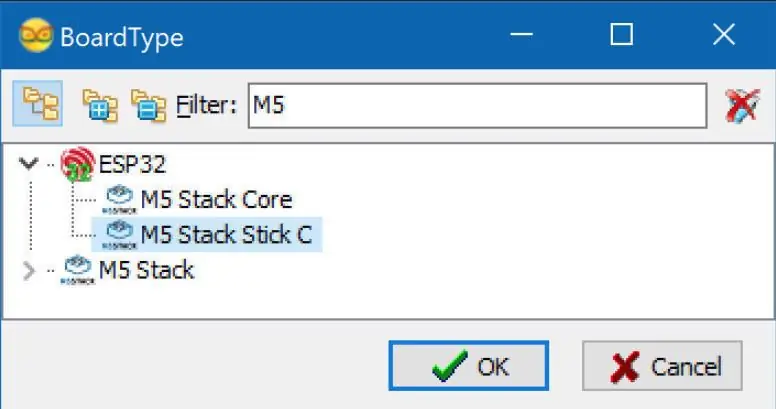
Запустите Visuino, как показано на первом рисунке. Нажмите кнопку «Инструменты» на компоненте Arduino (рисунок 1) в Visuino. Когда появится диалоговое окно, выберите «M5 Stack Stick C», как показано на рисунке 2.
Шаг 3. В Visuino установите доску StickC




Нажмите на доску «M5 Stack Stick C», чтобы выбрать ее.
В окне «Свойства» выберите «Модули» и нажмите «+», чтобы развернуть, Выберите «Display ST7735» и нажмите «+», чтобы развернуть его, установите «Orientation» на «goRight»
Установите «Цвет фона» на «ClBlack». Выберите «Элементы» и нажмите синюю кнопку с 3 точками…
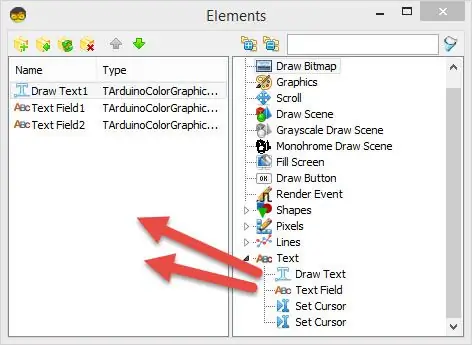
В диалоговом окне "Элементы" отобразится
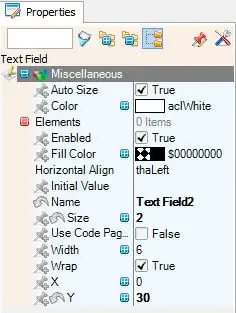
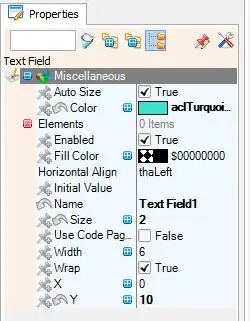
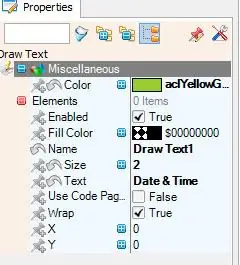
В диалоговом окне «Элементы» разверните «Текст» с правой стороны, перетащите «Нарисовать текст» и перетащите в два раза «Текстовое поле» с правой стороны влево.
- Выберите слева текст «Draw Text1» и в окне свойств установите размер 2, цвет - aclLime, а текст - «Date & Time».
- Выберите «Текстовое поле1» слева и в окне свойств установите размер 2, цвет - aclAqua, а Y - 10.
- Выберите "Текстовое поле2" слева и в окне свойств установите размер 2 и Y равным 30.
Шаг 4: Настройка Wi-Fi



Нажмите на доску «M5 Stack Stick C», чтобы выбрать ее.
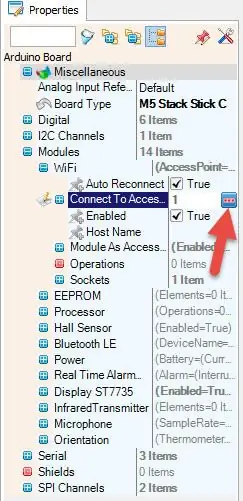
В окне «Свойства» выберите «Модули» и нажмите «+», чтобы развернуть, «WiFi» и нажмите «+», чтобы развернуть, выберите «Подключиться к точкам доступа» и нажмите кнопку (3 точки)
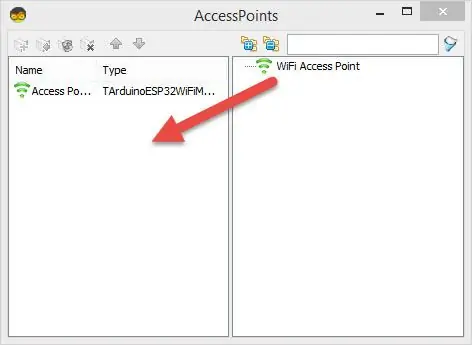
В окне «Точки доступа» перетащите «Точку доступа Wi-Fi» влево.
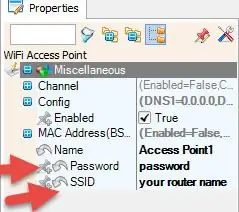
Затем в левой части выберите «Точка доступа1» и в окне свойств установите
- В поле "SSID" укажите название вашей сети Wi-Fi.
- В разделе «Пароль» введите пароль для доступа к вашей сети Wi-Fi.
В окне «Свойства» выберите «Модули» и нажмите «+», чтобы развернуть, «WiFi» и нажмите «+», чтобы развернуть,> Сокеты, нажмите кнопку […], чтобы открыть окно «Сокеты» Перетащите TCP-клиент из справа налево и в окне "Свойства"
- порт: 37 и
- хост: time-b-g.nist.gov
Шаг 5: Добавьте компоненты в Visuino



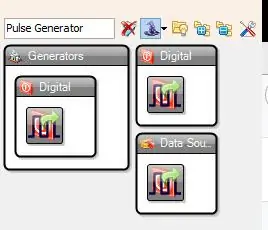
Добавить компонент "Генератор импульсов"
Добавить компонент "Протокол Интернет-времени"
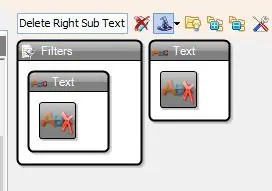
Добавить 2X компонент «Удалить правый дополнительный текст»
Добавить 2X компонент «Удалить левый дополнительный текст»
Шаг 6: Компоненты набора Visuino


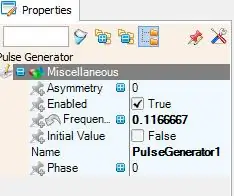
- Выберите «PulseGenerator1» и в окне свойств установите частоту 0,1166667.
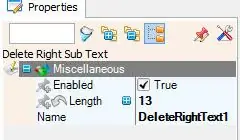
- Выберите «DeleteRightText1» и в окне свойств установите для параметра Length значение 13.
- Выберите «DeleteRightText2» и в окне свойств установите для параметра Length значение 5.
- Выберите «DeleteLeftText2» и в окне свойств установите для параметра Length значение 12.
Шаг 7. В компонентах Visuino Connect

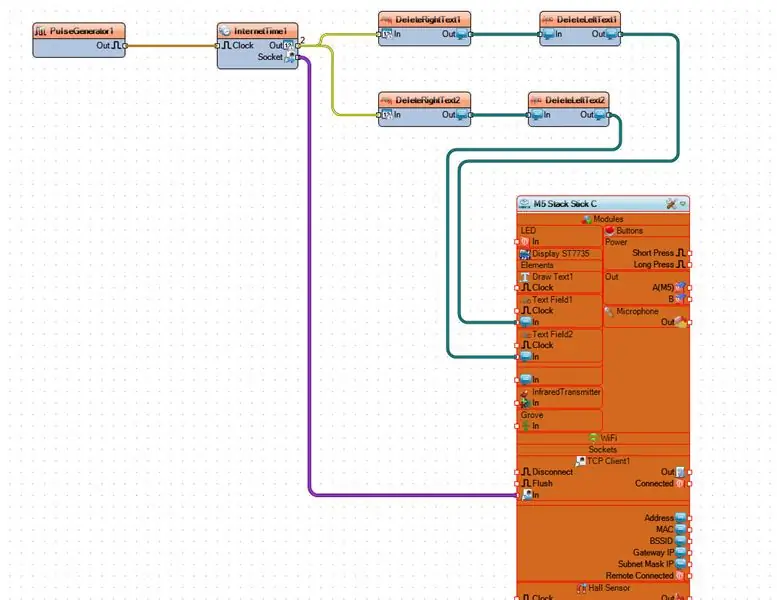
- Подключите вывод «PulseGenerator1» [Out] к выводу «InternetTime1» [In]
- Подключите контакт «InternetTime1» [Socket] к «M5 Stack Stick C»> контакт TCP Client1 [In]
- Подключите вывод «InternetTime1» [Out] к выводу «DeleteRightText1» [In] и выводу «DeleteRightText2» [In]
- Подключите вывод «DeleteRightText1» [Out] к выводу «DeleteLeftText1» [In]
- Подключите вывод «DeleteRightText2» [Out] к выводу «DeleteLeftText2» [In]
- Подключите контакт «DeleteLeftText1» [Out] к «M5 Stack Stick C»> Дисплей ST7735> контакт Text Field1 [In]
- Подключите контакт «DeleteLeftText2» [Out] к «M5 Stack Stick C»> Дисплей ST7735> контакт Text Field2 [In]
Шаг 8: сгенерируйте, скомпилируйте и загрузите код Arduino


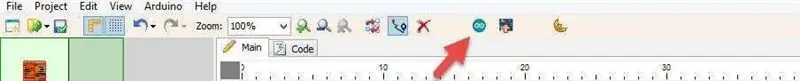
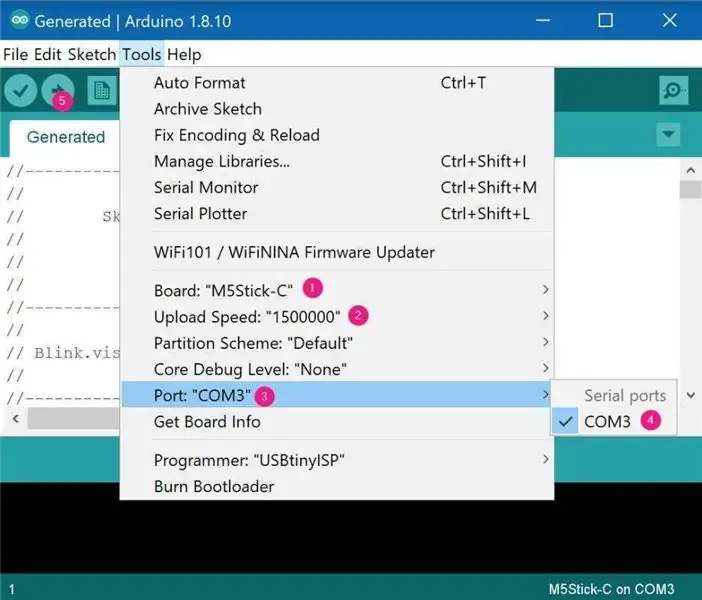
Щелкните значок Arduino на панели инструментов, это сгенерирует код и откроет IDE Arduino. Кнопка рядом с ним скомпилирует и отправит код прямо на устройство. Вам нужно будет открыть среду IDE в первый раз, чтобы убедиться, что COM-порт настроен правильно. После этого IDE Arduino сохранит ваши настройки.
В Arduino IDE убедитесь, что ваша плата, скорость и порт установлены правильно. Скорее всего, вам нужно будет установить COM-порт из подменю, но остальные должны быть установлены автоматически. Если у вас более одного COM-порта, попробуйте удалить M5Stick, посмотрите, какие порты остались, затем снова подключите M5Stick и посмотрите, какой из них вернется. Это COM-порт.
Затем нажмите Загрузить. Это позволит проверить (скомпилировать) и загрузить.
Шаг 9: Играйте
Если вы включите модуль M5Sticks, он подключится к Интернету, и дисплей должен начать показывать дату и время с сервера NIST.
Вы также можете поэкспериментировать с другими серверами, которые можно найти здесь
Поздравляю! Вы завершили свой проект M5Sticks с Visuino. Также прилагается проект Visuino, который я создал для этого руководства, вы можете скачать его здесь. Вы можете скачать и открыть его в Visuino:
Рекомендуемые:
ESP8266 OLED - получение времени и даты из Интернета: 8 шагов

ESP8266 OLED - получение времени и даты из Интернета: в этом руководстве мы узнаем, как получить дату и время с сервера NIST TIME с помощью ESP8266 OLED и Visuino, посмотрите демонстрационное видео
Как сделать регистрацию даты и времени - Liono Maker: 5 шагов

Как сделать регистрацию даты и времени | Liono Maker: Введение: -В этом уроке мы узнаем, как сделать регистрацию даты и времени с помощью Arduino. Для этой цели я использую DS3231 & Модули карты Micro SD. Основной модуль, который используется для времени и времени. дата регистрации - DS3231. DS3231 - это RTC (реальное время
Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: 6 шагов

Интернет-часы: отображение даты и времени с помощью OLED с использованием ESP8266 NodeMCU с протоколом NTP: Привет, ребята, в этой инструкции мы создадим Интернет-часы, которые будут получать время из Интернета, поэтому этому проекту не потребуется RTC для запуска, ему понадобится только рабочее подключение к Интернету И для этого проекта вам понадобится esp8266, который будет иметь
Получение времени из Интернета с помощью ESP8266 - Проект часов NTP с ESP8266 Nodemcu: 5 шагов

Получение времени из Интернета с помощью ESP8266 | Проект часов NTP с ESP8266 Nodemcu: в этом руководстве мы увидим, как узнать время с помощью ESP8266 / nodemcu с Arduino IDE. Определение времени особенно полезно при регистрации данных для отметки времени ваших показаний. Если ваш проект ESP8266 имеет доступ к Интернету, вы можете получить время с помощью Network T
Построение / регистрация даты / времени Arduino с использованием Millis () и PfodApp: 11 шагов

Построение / регистрация даты и времени в Arduino с использованием Millis () и PfodApp: не требуется программирования для Arduino или Android. Также поддерживаются модули RTC и GPS. Автоматическая коррекция часовых поясов, дрейфа RTC и отсутствия дополнительных секунд GPS. ) временные метки для построения графика данных
