
Оглавление:
- Автор John Day [email protected].
- Public 2024-01-30 11:50.
- Последнее изменение 2025-01-23 15:04.


Это краткое руководство, которое поможет вам получить второй уровень владения электроникой. Вам не обязательно делать это в точности как есть! Вы можете заменять части / компоненты по своему усмотрению, но вы будете нести ответственность за изменение кода, чтобы заставить его работать. Я добавлю комментарии к коду, чтобы объяснить, что делает каждая часть.
И последнее - микрокомпьютер. Мы используем Arduino Nano. Его можно заменить на Arduino Uno или любой другой микроконтроллер. Операции могут отличаться, и вы должны будете заставить другой компьютер работать.
Светодиодная лента находится в серебряной сумке в верхней части ящика для персонала MHD. Микрофон тоже находится внутри сумки со светодиодами. Когда закончите, верните их сюда!
Запасы
-
Микрокомпьютер
Ардуино Нано
-
Провода
-
7x кабелей F2F
- 2x черный
- 2x красный
- 3x различных цвета
-
-
Светодиодная полоса
Опять же, у нас только один. Это будет с микрофоном
-
Микрофон
У нас есть только один, так что прикрепите его в конце! Он будет в ящике для персонала
Шаг 1: микрокомпьютер

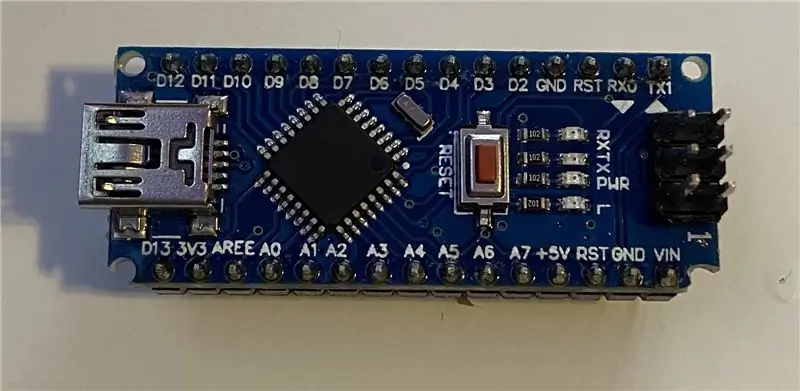
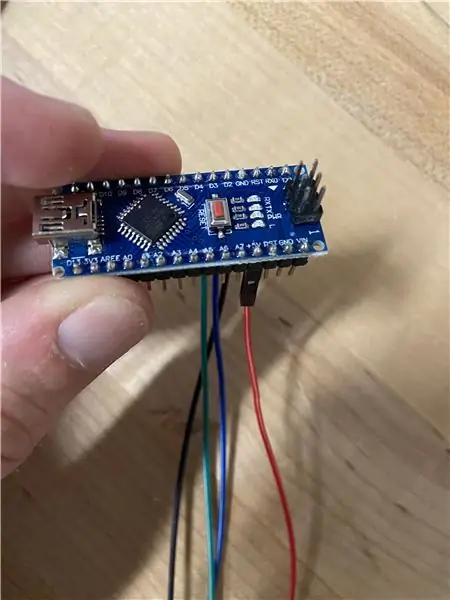
Для начала нам нужно хорошо разбираться в деталях Arduino Nano. Как видно на картинке, у контроллера есть две основные стороны. Единственное, что нас беспокоит:
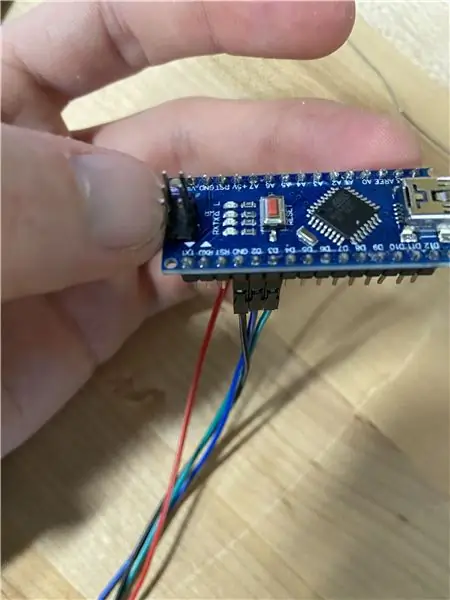
- + 5В
- GND
- GND
- 3V3 (это также может отображаться как 3,3 В, но означает то же самое)
- D2
- D3
- D4
- Mini USB (серебряный штекер на конце)
Шаг 2: светодиодная лента




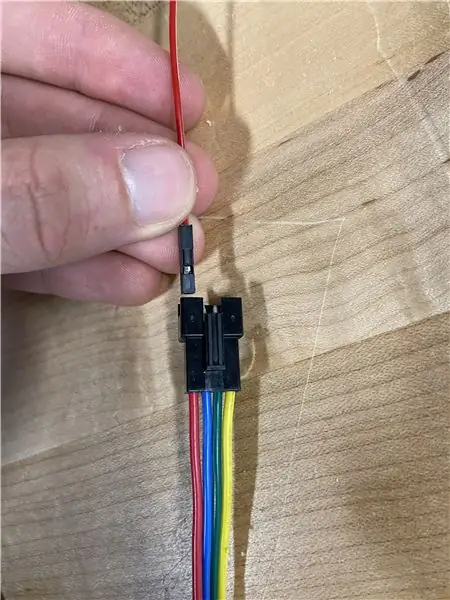
Начните с получения конца светодиодной ленты. У него должна быть черная вилка (с 4-мя входящими в нее провода), а затем два паразитных провода (1x желтый, 1x красный). Мы будем заботиться только о черной вилке. Сориентируйте его в следующем порядке слева направо: красный, синий, зеленый, желтый. Эти цвета соответствуют VCC, D0, C0, GND. Используя внутреннюю часть проводов, протолкните черный провод на GND, красный на VCC и разные цвета на два средних.
** При присоединении проводов убедитесь, что серебряный язычок обращен вверх! Это поможет им соскользнуть на штифты. (Видно на первой картинке)
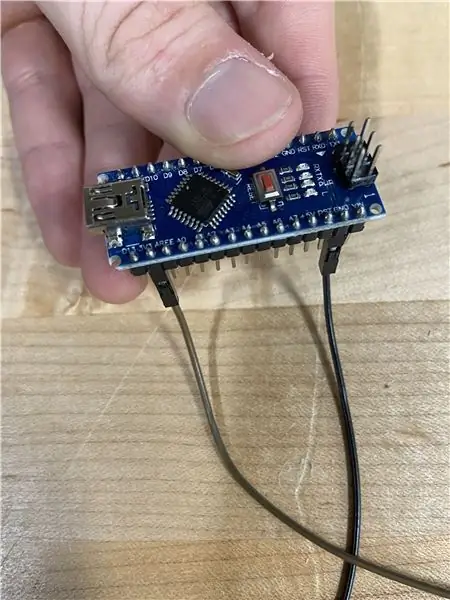
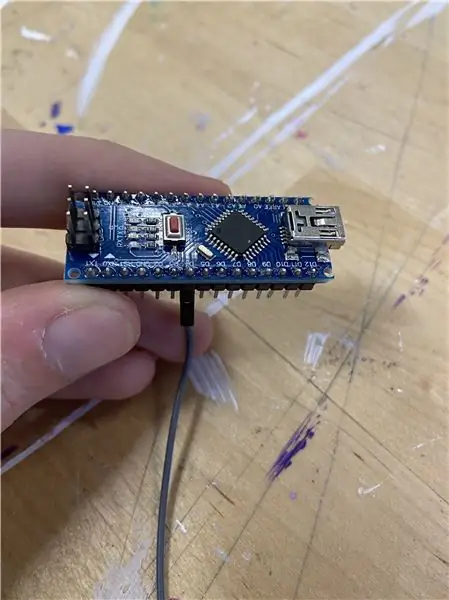
Затем мы возьмем другую женскую сторону и прикрепим ее к Nano. Подключите провод GND от светодиодной ленты к GND рядом с D2. Затем возьмите провод VCC и подключите его к выводу + 5V. Подключите контакты C0 и D0 светодиода к контактам D2 и D3 на Nano. Расположение штекеров можно увидеть на третьем и четвертом изображениях.
Шаг 3: прикрепите микрофон



** ПРИМЕЧАНИЕ **
Провода при фотографировании не хватало. Я буду обновлять это изображение, когда это возможно, чтобы лучше отразить инструкции. Вот цвета проводов в направлениях в сравнении с цветами на картинках:
- красный -> коричневый
- черный -> черный
- цветной -> серый
Микрофон будет прикреплен так же, как и светодиодная лента, но только с 1 контактом для передачи данных вместо двух.
На этот раз нам нужно прикрепить вывод VCC от микрофона к выводу 3V3 на nano с помощью красного провода. Затем соедините контакт GND на микрофоне с GND на nano с помощью черного провода и, наконец, контакт OUT на микрофоне с контактом D4 на nano с помощью цветного провода.
Шаг 4: IDE Arduino
Используя компьютеры, ближайшие к 3D-принтерам, откройте Arduino IDE. На этих компьютерах установлено специальное программное обеспечение для управления нашей светодиодной лентой. Затем с помощью микро-USB подключите nano к компьютеру.
- Нажмите Инструменты на верхней панели.
- Затем в разделе Board нажмите Arduino Nano.
-
В разделе "Процессор" выберите ATmega328P (старый загрузчик).
Если это не сработает, выберите ATmega328P
- Наконец, в разделе «Порт» выберите единственный показанный вариант.
Как только это все выбрано, скопируйте и вставьте этот код в окно скетча (где написано void setup () и void loop ()). Затем щелкните стрелку, указывающую вправо (ее можно найти прямо под пунктом меню редактирования). Это загрузит код на ваш nano.
#include // Определение используемых контактов D. const uint8_t clockPin = 2; const uint8_t dataPin = 3; const uint8_t micPin = 4; // Создаем объект для записи на светодиодную ленту. APA102 ledStrip; // Устанавливаем количество светодиодов для управления. const uint16_t ledCount = 60; uint8_t светодиоды; // Аудио const int sampleWindow = 50; // Пример ширины окна в мс (50 мс = 20 Гц) unsigned int sample; // Создаем буфер для хранения цветов (3 байта на цвет). rgb_color colors [ledCount]; // Устанавливаем яркость светодиодов (максимум 31, но может быть ослепительно ярким). const int яркость = 12; void setup () {Serial.begin (9600); } void loop () {equilizer (); ledStrip.write (цвета, ledCount, яркость); } void equilizer () {беззнаковый длинный startMillis = millis (); // Начало окна выборки unsigned int peakToPeak = 0; // размах без знака int signalMax = 0; unsigned int signalMin = 1024; uint8_t time = millis () >> 4; // собираем данные за 50 мс while (millis () - startMillis <sampleWindow) {sample = analogRead (micPin); // отбрасываем ложные показания if (sample signalMax) {signalMax = sample; // сохраняем только максимальные уровни} else if (sample <signalMin) {signalMin = sample; // сохраняем только минимальные уровни}}} peakToPeak = signalMax - signalMin; // max - min = пиковая амплитуда memset (colors, 0, sizeof (colors)); // очищаем цвета светодиодной ленты leds = range (peakToPeak); // вызываем диапазоны, чтобы узнать, сколько светодиодов должно загореться uint32_t stripColor = peakToPeak / 1000 + peakToPeak% 1000; for (uint16_t i = 0; i <= светодиоды; i ++) {colors = hsvToRgb ((uint32_t) stripColor * 359/256, 255, 255); // добавляет цвета обратно к полосе, одновременно освещая только необходимые светодиоды. }} rgb_color hsvToRgb (uint16_t h, uint8_t s, uint8_t v) {uint8_t f = (h% 60) * 255/60; uint8_t p = (255 - s) * (uint16_t) v / 255; uint8_t q = (255 - f * (uint16_t) s / 255) * (uint16_t) v / 255; uint8_t t = (255 - (255 - f) * (uint16_t) s / 255) * (uint16_t) v / 255; uint8_t r = 0, g = 0, b = 0; переключатель ((h / 60)% 6) {case 0: r = v; г = т; б = р; перерыв; случай 1: r = q; г = v; б = р; перерыв; случай 2: r = p; г = v; б = т; перерыв; случай 3: r = p; г = д; б = v; перерыв; случай 4: r = t; г = р; б = v; перерыв; случай 5: r = v; г = р; b = q; перерыв; } return rgb_color (r, g, b); } диапазоны uint8_t (uint8_t vol) {if (vol> 800) {return 60; } else if (vol> 700) {return 56; } иначе, если (объем> 600) {возврат 52; } иначе, если (объем> 500) {возврат 48; } иначе, если (объем> 400) {возврат 44; } иначе, если (объем> 358) {возврат 40; } иначе, если (объем> 317) {возврат 36; } иначе, если (объем> 276) {возврат 32; } иначе, если (объем> 235) {возврат 28; } else if (vol> 194) {return 24; } else if (vol> 153) {return 20; } else if (vol> 112) {return 16; } else if (vol> 71) {return 12; } иначе, если (объем> 30) {возврат 8; } else {return 4; }}
Шаг 5: После завершения
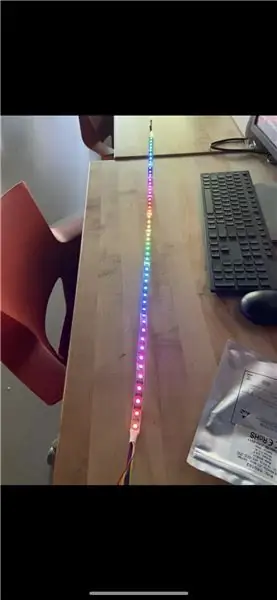
Молодец! Сфотографируйте, как все работает. Если светодиодная лента не загорается полностью, значит, винт на задней части микрофона был отрегулирован. Вы можете изменить код, чтобы исправить это (обратитесь за помощью, если хотите), но это не нужно. Если вы хотите сохранить проект, ниже показаны ссылки для микрофона и светодиодной ленты. Нам нужно, чтобы они остались в Центре, чтобы другие сотрудники тоже его закончили.
Теперь, прежде чем разбирать все, снова подключите nano к компьютеру и выполните следующие действия в среде Arduino IDE:
- Щелкните Файл
- Примеры
- Базовый
- Мигать
- После завершения нажмите кнопку загрузки
Это необходимо для того, чтобы все выполняли весь процесс, а не только прикрепляли провода. Теперь разбери все и положи обратно на место!
Ссылки:
Микрофон
Светодиоды будут добавлены, когда у меня будет ссылка
Рекомендуемые:
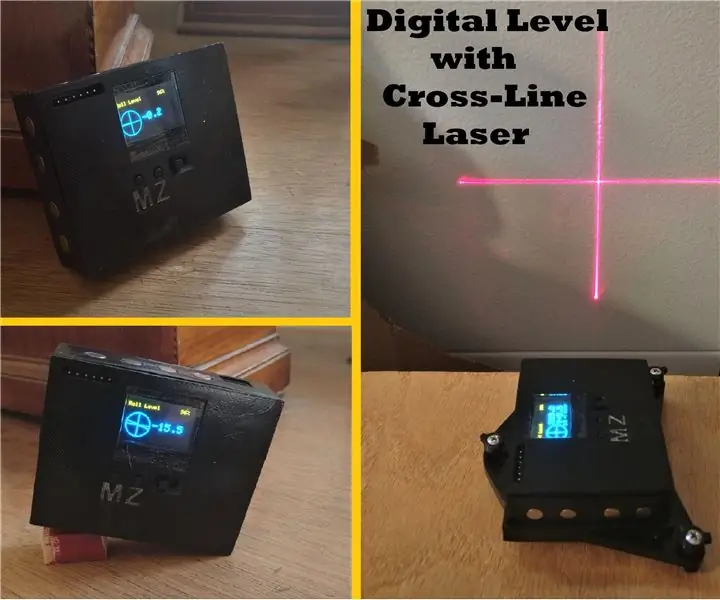
Цифровой уровень с поперечным лазером: 15 шагов (с изображениями)

Цифровой нивелир с поперечным лазером: Привет всем, сегодня я собираюсь показать вам, как сделать цифровой уровень с дополнительным встроенным поперечным лазером. Около года назад я создал цифровой мультитул. Хотя в этом инструменте есть много разных режимов, для меня самый распространенный и полезный
Поселенцы Распи - клон поселенцев Катана с электроникой: 5 шагов

Поселенцы Распи - клон поселенцев Катана с электроникой: это руководство проведет вас через этапы создания игры «Поселенцы Распи» с электроникой и веб-интерфейсом
ЗАСЛУЖИВАЙТЕСЬ базовой электроникой !!!!!: 6 шагов

ЗАСЛУЖИВАЙТЕСЬ базовой электроникой !!!!!: Когда мы говорим об электронике, наш разговор может охватывать широкий круг вопросов, начиная с самых примитивных электронных ламп (транзисторных трубок) или даже до проводимости или движения электронов и, возможно, может закончиться. с самыми сложными схемами, которые
Простые хитрости для начала работы с электроникой: 6 шагов

Простые уловки, чтобы начать с электроники: энтузиазм по поводу электроники может начаться со свечения светодиода с батареей. В этой инструкции я объясню, как можно собрать несколько классных инструментов и компонентов для тестирования электроники из легко доступных частей. Обратите внимание, что эти инструменты чертовски
Проект Arduino: управление электроникой через Интернет с помощью базы данных и веб-сайта Nodejs + SQL: 6 шагов

Проект Arduino: Управление электроникой через Интернет с помощью базы данных и веб-сайта Nodejs + SQL .: Проект Автор: Mahmed.tech Дата создания: 14 июля 2017 г. Уровень сложности: Новичок с некоторыми знаниями программирования. Требования к оборудованию: - Arduino Uno, Nano, Mega (я думаю, что большинство микроконтроллеров с последовательным подключением будут работать) - Один светодиод & Ограничение тока res
